Не выводится изображение для ресурса в Collections
Добрый день!
Дополнение Collections. Как выводить изображения из TV?
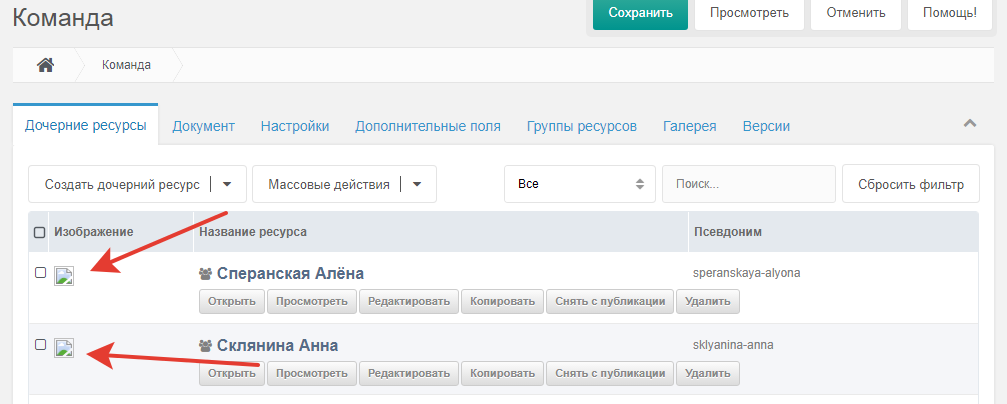
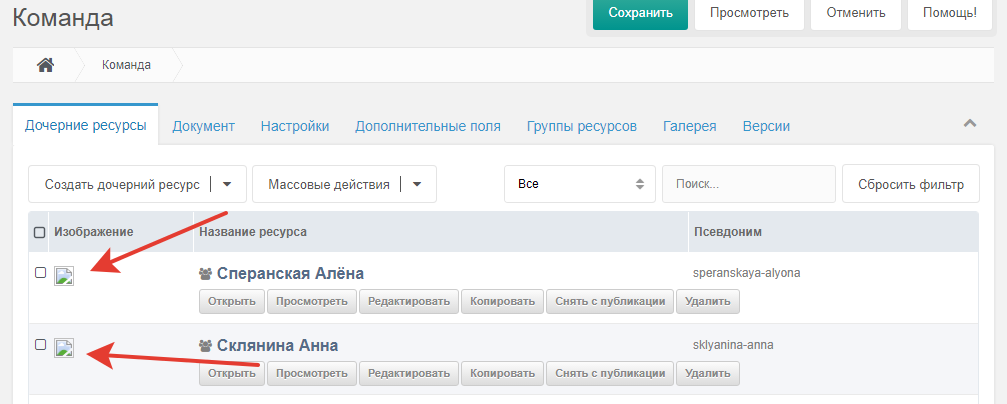
Не выводит изображение в Collections:
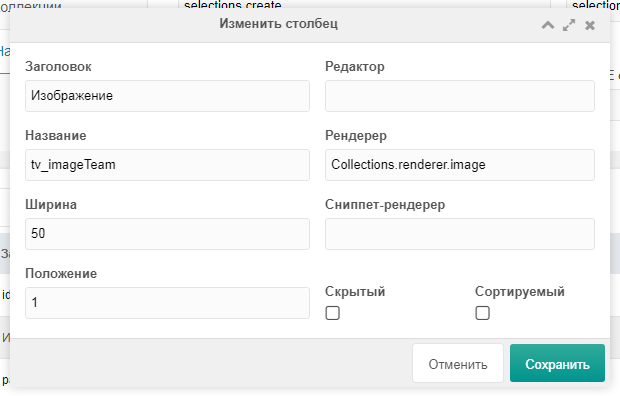
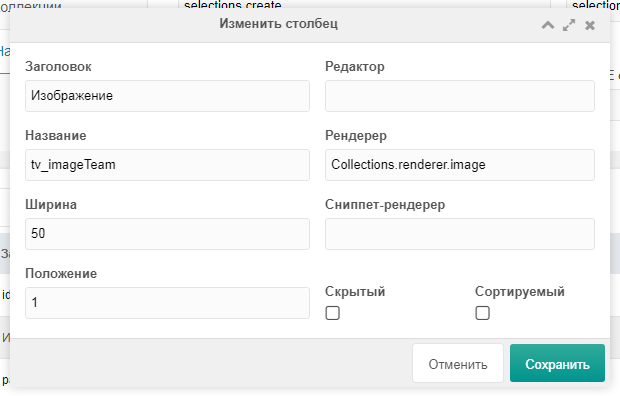
Настройки:

url картинки выводится без site_name.ru/…
У изображений свой Источник файлов.
В чем может быть проблема?
UPD: рендер стандартный assets/components/collections/js/mgr/extra/collections.renderers.js
Дополнение Collections. Как выводить изображения из TV?
Не выводит изображение в Collections:

Настройки:

url картинки выводится без site_name.ru/…
У изображений свой Источник файлов.
В чем может быть проблема?
UPD: рендер стандартный assets/components/collections/js/mgr/extra/collections.renderers.js
collections.renderer.image = function(value, metaData, record, rowIndex, colIndex, store) {
if (value != '' && value != null) {
var imgPath = MODx.config['collections.renderer_image_path'];
return '<img src="' + MODx.config.base_url + imgPath + value + '" width="64">';
}
};
Поблагодарить автора
Отправить деньги
Комментарии: 10
в источнике файлов. Возможно адрес источника не подхватывается. Или делайте свой рендер, подставляя адрес источника, или меняйте источник от корня
Вот эту штуку нужно где-то задать: collections.renderer_image_path
Не выводил картинки, но наверное где-то в настройках Коллекции.
Не выводил картинки, но наверное где-то в настройках Коллекции.
Настройки: Пользовательский JS-файл collections.user_js
— надо свой файл создать указав путь в данной настройке.
— надо свой файл создать указав путь в данной настройке.
{assets_url}custom/mgr/js/collections.renderers.js
У вас свой код рендера в этом файле?
Можете скинуть?
Можете скинуть?
ловите костылечек:
collections.renderer.imageMedia = function(value, metaData, record, rowIndex, colIndex, store) {
if (value != '' && value != null) {
return '<img src="https://домен.зона/'+ value +'" width="120">';
}
};
Все гуд. Помогло. Спасибо.
А если используешь MIGX'освский автоматическую папку для изображений ресурса? Как можно в код рендерера добавить переменную id ресурса?
У меня тв с картинкой подвязан под отдельный медиа источник, поэтому я захожу:
Системные настройки → collections
Там есть Путь к изображению визуализации с ключем collections.renderer_image_path и прописываю ему значение baseUrl из медиа источника
Системные настройки → collections
Там есть Путь к изображению визуализации с ключем collections.renderer_image_path и прописываю ему значение baseUrl из медиа источника
Это прям оно, спасибо!
Пожалуйста. Это не универсальное решение, скорее костыль. Потому что, если надо несколько раз Collection применять и будут разные медиа источники, то увы это поле уже занято. Но мне подошло )
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

