Александр Мельник
С нами с 02 сентября 2016; Место в рейтинге пользователей: #64Чего то я не понимаю в группах ресурсов
Добрый день.
Возникла необходимость ограничить CRUD для определенных пользователей в контексте mgr для определенных ресурсов. А если человеческими словами, то чтобы каждый пользователь админки видел и мог работать только с определенными страницами.
Могу легко это сделать, внеся изменения в ядро, но решил для начала использовать уже имеющиеся инструменты.
Решил использовать ограничения по группам ресурсов, ранее никогда ими не пользовался. Но их работа показалась мне настолько нелогичным, что явно я чего то не понимаю. Опишу что делаю, а вы подскажите пожалуйста в чем неправ.
Что имеем.
Возникла необходимость ограничить CRUD для определенных пользователей в контексте mgr для определенных ресурсов. А если человеческими словами, то чтобы каждый пользователь админки видел и мог работать только с определенными страницами.
Могу легко это сделать, внеся изменения в ядро, но решил для начала использовать уже имеющиеся инструменты.
Решил использовать ограничения по группам ресурсов, ранее никогда ими не пользовался. Но их работа показалась мне настолько нелогичным, что явно я чего то не понимаю. Опишу что делаю, а вы подскажите пожалуйста в чем неправ.
Что имеем.
fetch делает запрос с неверным content-type
Знаю, что на форуме много любителей «современного» javascript
Может кому умная мысль прийдет в голову. Много раз уже работал с fetch в javascript но впервые столкнулся с тем, что при post запросе, в котором передается json в body, запрос на сервер приходит с некоректным заголовком
Может кому умная мысль прийдет в голову. Много раз уже работал с fetch в javascript но впервые столкнулся с тем, что при post запросе, в котором передается json в body, запрос на сервер приходит с некоректным заголовком
Content-Type:text/html; charset=UTF-8async function test() {
const user = {
phone: '+0000000000',
password: '76c4a096d14',
};
const response = await fetch('http://development/employee/auth', {
method: 'POST',
mode: 'no-cors',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify(user),
});
const result = await response.json();
console.log(result);
}
test();Content-Type:text/html; charset=UTF-8про frontend, sse, websocket и прочее. Поделитесь опытом.
Господа, опытные разработчики, если не лень, поделитесь опытом правильной современной веб разработки.
Речь о разработке с четким разделением фронтенда и бекенда, где на фронтенде реализована spa шка например на vue, а бекенд это rest api, например на php.
Постараюсь сформулировать четкие вопросы, чтобы получить четкие ответы.
Речь о разработке с четким разделением фронтенда и бекенда, где на фронтенде реализована spa шка например на vue, а бекенд это rest api, например на php.
Постараюсь сформулировать четкие вопросы, чтобы получить четкие ответы.
Не про modx, а про docker, но все равно интересно.
Последнее время я много уделяю сил на изучение docker, как важного для меня инструмента.
Также я достаточно давно пользуюсь операционными системами на базе ядра linux, как на своем компе, так и на серверх.
И как опытный пользователь линкуса, я твердо выучил правило – работать из под root пользователя небезопасно.
И вот когда я начал углубленно изучать то, как устроены образы докера, что является самым базовым слоем в образе и так далее, меня очень сильно напрягал тот факт, что каждый контейнер, запускаем на основании любого образа, по умолчанию работает от root пользователя. Уж очень несекьюрно это выглядит, но пока, скажем так, эта технология на подъеме, то люди похоже просто предпочитают «не думать о плохом».
Также я достаточно давно пользуюсь операционными системами на базе ядра linux, как на своем компе, так и на серверх.
И как опытный пользователь линкуса, я твердо выучил правило – работать из под root пользователя небезопасно.
И вот когда я начал углубленно изучать то, как устроены образы докера, что является самым базовым слоем в образе и так далее, меня очень сильно напрягал тот факт, что каждый контейнер, запускаем на основании любого образа, по умолчанию работает от root пользователя. Уж очень несекьюрно это выглядит, но пока, скажем так, эта технология на подъеме, то люди похоже просто предпочитают «не думать о плохом».
Вывести тег modx, а не его значение
Добрый день.
Существуюет возможность вывести на странице (хотя в моем случае это виджет для панели управления админки) тег стандартного парсера от modx, а не его значение?
Пишу в коде [[++site_name]] и вижу на странице [[++site_name]], а не название сайта.
Спасибо.
Существуюет возможность вывести на странице (хотя в моем случае это виджет для панели управления админки) тег стандартного парсера от modx, а не его значение?
Пишу в коде [[++site_name]] и вижу на странице [[++site_name]], а не название сайта.
Спасибо.
нужен совет, но не про modx
Господа и дамы, нужно совет по docker.
Просто идеи или может кто-то на практике решал такую проблему.
Проблема — это проброс реального IP адреса клиента в php контейнер.
Два контейнера, в одном работает nginx, в другом — php (на самом деле есть и другие контейнеры в этой сети, но они сейчас не существенны).
Просто идеи или может кто-то на практике решал такую проблему.
Проблема — это проброс реального IP адреса клиента в php контейнер.
Два контейнера, в одном работает nginx, в другом — php (на самом деле есть и другие контейнеры в этой сети, но они сейчас не существенны).
?♂️ Emoji в title
Добрый день.
Возникла необходимость вписывать эти ужасные смайлики в title, description сайта.
О том, что хранение emoji возможно только при кодировке таблицы ut8mb4 знал, заменил кодировку таблицы site_content

Попытка вставлять смайл через админ панель приводит к тому, что в базе сохраняется вместо смайла 4 знака вопроса ????
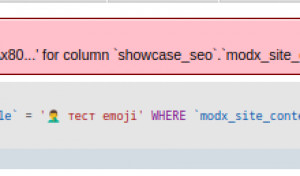
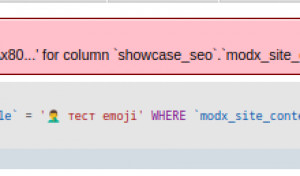
Попытка вставить смайл напрямую в базу, минуя modx приводит к sql ошибке

не подскажите, что делаю не так?
Возникла необходимость вписывать эти ужасные смайлики в title, description сайта.
О том, что хранение emoji возможно только при кодировке таблицы ut8mb4 знал, заменил кодировку таблицы site_content

Попытка вставлять смайл через админ панель приводит к тому, что в базе сохраняется вместо смайла 4 знака вопроса ????
Попытка вставить смайл напрямую в базу, минуя modx приводит к sql ошибке

не подскажите, что делаю не так?
Кеширование, кеширование...
Наверное самая для меня непонятная тема в modx.
Столкнулся с тем, что даже добавление некой уникальной метки к js файлу, который подключен на страницу, не заставляет браузер получить его новую версию.
Подробности.
Базовый шаблон любой страницы.
Есть чанк scripts в котором есть
Однако если сменить версию,
Столкнулся с тем, что даже добавление некой уникальной метки к js файлу, который подключен на страницу, не заставляет браузер получить его новую версию.
Подробности.
Базовый шаблон любой страницы.
<!DOCTYPE html>
<html lang="ru">
{include 'head.tpl'}
<body class="main-page">
<div class="main-wrapper" i>
{block 'header'}
{/block}
{block 'content'}
{/block}
{include 'footer.tpl'}
</div>
{include 'modals.tpl'}
{include 'scripts.tpl'}
</body>
</html>Есть чанк scripts в котором есть
<script src="assets/a7/js/park.js?v=97.1"></script>Однако если сменить версию,
А как получить префикс таблиц?
Добрый день.
Есть способ определить префикс таблиц в базе?
Вижу вот такой пример
Есть способ определить префикс таблиц в базе?
Вижу вот такой пример
$current_prefix = $modx->config['table_prefix'];Очень глупый вопрос. А как вы используете синтаксис vue на страницах с fenom?
Хочу использовать на странице vue, но его синтаксис конфликтует с fenom.
Тоесть попытка сделать банальный
Наверняка ведь я не первый столкнулся?
Про то что vue умеет в файловые компоненты и что это наверное решит проблему — знаю, но конкретно здесь не применимо, на хостинге нет node как таковой и не поставить.
Подключил vue самым банальным образом через cdn
Тоесть попытка сделать банальный
<div v-for="car in park">{{car.id}}</div>Наверняка ведь я не первый столкнулся?
Про то что vue умеет в файловые компоненты и что это наверное решит проблему — знаю, но конкретно здесь не применимо, на хостинге нет node как таковой и не поставить.
Подключил vue самым банальным образом через cdn


