CKEditor "на максималках", расширение функционала визуального редактора
Всем привет! Решил установить пару плагинов в CKEditor, и меня понесло)
Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
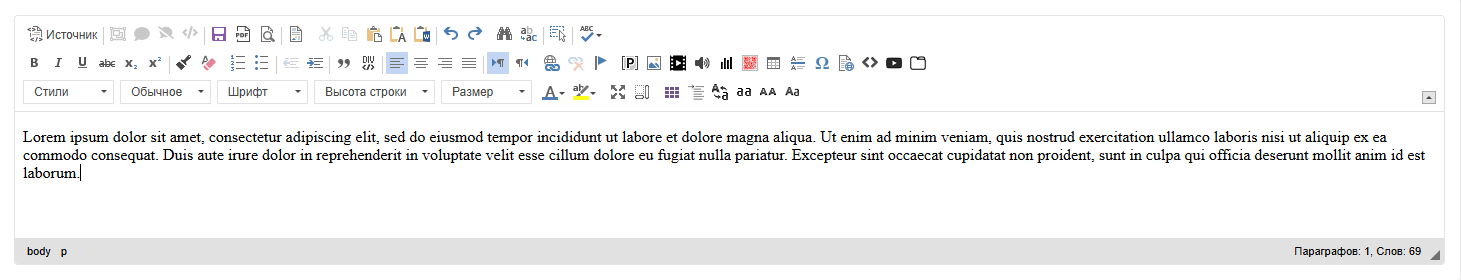
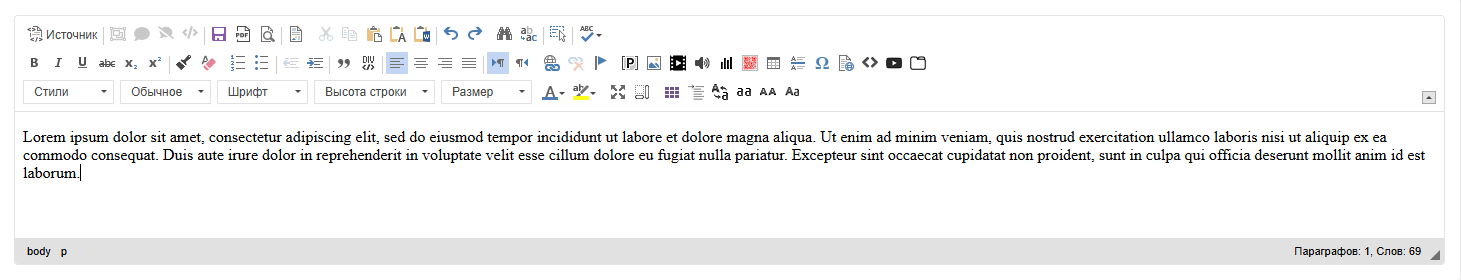
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

Вот полный список добавленных плагинов:
Итак! Давайте же сделаем такую «конфетку»!
Создаём файл editorsearch.class.php по следующему пути:
И вставляем код:
Всё, с файлами разобрались, теперь перейдём к сис. настройкам:
И всё) Пользуемся! Если какие то «фичи» не нужны, просто уберите их название в ckeditor.extra_plugins.
Если нужен редактор не ломающий фронт, то уберите chart, btgrid и bootstrapTabs!
Поблагодарить автора, а также немного порадовать других активных участников сообщества можно,
отправив донат одним из следующих способов:
Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

Вот полный список добавленных плагинов:
- autogrow — автоматическая высота по контенту
- autolink — автоматическая ссылка при вставке или написании URL
- balloonpanel, balloontoolbar и floating-tools — параметры того или иного элемента и текста в виде подсказки (tooltip)
- bootstrapTabs — вставка Bootstrap табов (вкладки)
- btgrid — вставка Bootstrap сетки
- chart — диаграммы в виде: гистограммы, линии, круга, круга с полями, пончика
- codemirror — подсветка кода в источнике с горячими клавишами
- codeTag — экранирование кода тегом code
- html5audio — вставка аудиофайла
- html5video — вставка видео HTML5
- lineheight — изменение высоты строк
- tableresize — изменение размера таблиц курсором
- textindent — автоматические отступы в каждом абзаце
- texttransform — изменение текста: маленькими, большими, с большой
- wordcount — подсчёт парагрофов и слов
- yaqr — генератор QR кодов с возможностью менять их размер, внутренний отступ, цвета через палитру
- placeholder — вставляем в контент плейсхолдеры из TV полей и MIGX
- textselection — сохраняет выделение текста при переключении из WYSIWYG в исходный код
Итак! Давайте же сделаем такую «конфетку»!
- Скачиваем ckeditor_mod.zip
- Открываем /manager/assets/components/ckeditor/ и удаляем тут папку ckeditor
- Грузим на место удалённой папки ту, что в архиве
Создаём файл editorsearch.class.php по следующему пути:
core/src/Revolution/Processors/ckeditor/resourceИ вставляем код:
<?php
use MODX\Revolution\Processors\ModelProcessor;
use MODX\Revolution\Processors\ProcessorResponse;
use xPDO\Om\xPDOQuery;
class editorSearchResGetListProcessor extends \MODX\Revolution\Processors\Model\GetListProcessor
{
public $objectType = 'modResource';
public $classKey = \MODX\Revolution\modResource::class;
public $defaultSortField = 'pagetitle';
public $defaultSortDirection = 'ASC';
//public $permission = 'list';
/**
* We do a special check of permissions
* because our objects is not an instances of modAccessibleObject
*
* @return boolean|string
*/
public function beforeQuery()
{
if (!$this->checkPermissions()) {
return $this->modx->lexicon('access_denied');
}
return true;
}
/**
* @param xPDOQuery $c
*
* @return xPDOQuery
*/
public function prepareQueryBeforeCount(xPDOQuery $c)
{
$query = trim($this->getProperty('query'));
if ($query) {
$c->where([
'id' => $query,
'OR:pagetitle:LIKE' => "%{$query}%",
]);
}
if ($id = $this->getProperty('id')) {
$c->where([
'id' => $id,
'OR:id:>' => 0,
]);
$c->sortby('FIELD(id, ' . $id . ')', 'DESC');
}
return $c;
}
}
return 'editorSearchResGetListProcessor';Всё, с файлами разобрались, теперь перейдём к сис. настройкам:
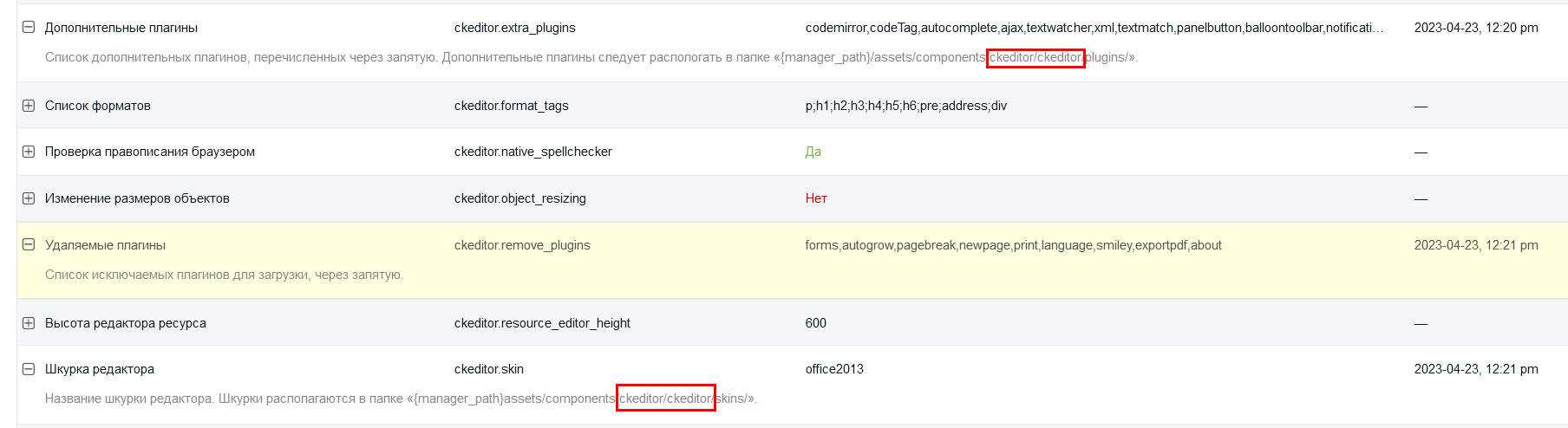
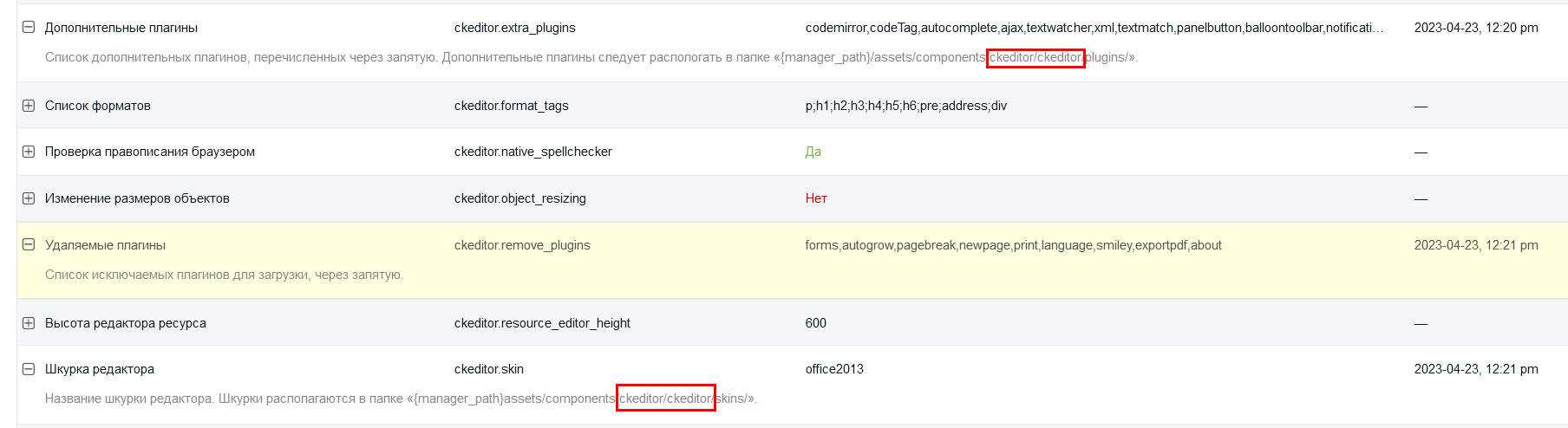
- ckeditor.extra_plugins — autogrow, codemirror, codeTag, autocomplete, ajax, textwatcher, xml, textmatch, balloontoolbar, notification, autolink, tableresize, youtube, html5video, balloonpanel, button, lineheight, btgrid, tabletools, html5audio, bootstrapTabs, chart, textindent, texttransform, floating-tools, yaqr, wordcount, placeholder, textselection, panelbutton, colorbutton, colordialog, dialogui, dialog, a11yhelp, dialogadvtab, basicstyles, bidi, blockquote, toolbar, clipboard, panel, floatpanel, templates, menu, contextmenu, copyformatting, div, editorplaceholder, resize, elementspath, enterkey, entities, exportpdf, popup, filetools, filebrowser, find, floatingspace, listblock, richcombo, font, fakeobjects, format, horizontalrule, htmlwriter, iframe, wysiwygarea, image, indent, indentblock, indentlist, justify, menubutton, link, list, liststyle, magicline, maximize, pastetext, pastetools, pastefromgdocs, pastefromlibreoffice, pastefromword, preview, removeformat, save, selectall, showblocks, showborders, sourcearea, specialchar, scayt, stylescombo, tab, table, tableselection, undo, lineutils, widgetselection, widget, notificationaggregator, uploadwidget, uploadimage
- ckeditor.remove_plugins — forms,pagebreak,newpage,print,language,smiley,about
- ckeditor.skin — office2013
- ckeditor.toolbar —
[[ { name: "document", groups: [ "mode", "document", "doctools" ], items: [ "Source", "-", "Save", "NewPage", "ExportPdf", "Preview", "Print", "-", "Templates" ] }, { name: "clipboard", groups: [ "clipboard", "undo" ], items: [ "Cut", "Copy", "Paste", "PasteText", "PasteFromWord", "-", "Undo", "Redo" ] }, { name: "editing", groups: [ "find", "selection", "spellchecker" ], items: [ "Find", "Replace", "-", "SelectAll", "-", "Scayt" ] }, "/", { name: "basicstyles", groups: [ "basicstyles", "cleanup" ], items: [ "Bold", "Italic", "Underline", "Strike", "Subscript", "Superscript", "-", "CopyFormatting", "RemoveFormat" ] }, { name: "paragraph", groups: [ "list", "indent", "blocks", "align", "bidi" ], items: [ "NumberedList", "BulletedList", "-", "Outdent", "Indent", "-", "Blockquote", "CreateDiv", "-", "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock", "-", "BidiLtr", "BidiRtl", "Language" ] }, { name: "links", items: [ "Link", "Unlink", "Anchor" ] }, { name: "insert", items: [ "Table", "HorizontalRule", "Smiley", "SpecialChar", "Iframe" ] }, "/", { name: "styles", items: [ "Styles", "Format", "Font", "FontSize" ] }, { name: "colors", items: [ "TextColor", "BGColor" ] }, { name: "tools", items: [ "Maximize", "ShowBlocks" ] }, { name: "others", items: [ "-" ] }, { name: "about", items: [ "About" ] } ]] - ckeditor.toolbar_groups —
[[ { name: "document", groups: [ "mode", "document", "doctools" ] }, { name: "clipboard", groups: [ "clipboard", "undo" ] }, { name: "editing", groups: [ "find", "selection", "spellchecker" ] }, { name: "forms" }, "/", { name: "basicstyles", groups: [ "basicstyles", "cleanup" ] }, { name: "paragraph", groups: [ "list", "indent", "blocks", "align", "bidi" ] }, { name: "links" }, { name: "insert" }, "/", { name: "styles" }, { name: "colors" }, { name: "tools" }, { name: "others" }, { name: "about" } ]]
И всё) Пользуемся! Если какие то «фичи» не нужны, просто уберите их название в ckeditor.extra_plugins.
Если нужен редактор не ломающий фронт, то уберите chart, btgrid и bootstrapTabs!
Поблагодарить автора, а также немного порадовать других активных участников сообщества можно,
отправив донат одним из следующих способов:
- На карту Тинькофф https://tinkoff.ru/sl/2V9U9RrcJZP
- На YooMoney https://yoomoney.ru/fundraise/RPkkYwNcL7A.230131
- На Qiwi кошелек https://qiwi.com/p/77012827737
- Казахстан Каспи по номеру +7(701)282-77-37
Комментарии: 37
Спасибо, потестируем.
В свою очередь, к ckeditor я использую плагины:
В свою очередь, к ckeditor я использую плагины:
- placeholder — через него удобно вставлять в контент плейсхолдеры из migx, например — ckeditor.com/cke4/addon/placeholder
- textselection — сохраняет выделение текста при переключении из WYSIWYG в исходный код — ckeditor.com/cke4/addon/textselection
Видел их, но не понял зачем они) добавлю пожалуй в сборку ?
А у меня вопрос лишь частично по теме, но раз уж вы разбирались с этим редактором.
Я вот не пойму, насколько я вижу на офф сайтах, что редактор ckeditor, что tinymce являются платными продуктами.
Бесплатное пользование либо ограничено по времени либо по функционалу.
Я точно помню год назад пытался в одном проекте использовать какой-то из этих двух редакторов и без оплаты он выводил уведомление прямо под самим редактором, что мол демо версия, оплатите. Тоесть ты вообще не можешь им пользоваться, пока не завел аккаунт на их сайте, но и после этого должен еще и оплатить.
Как тогда получается, что устанавливая компонент с редактором из магазина, мы получаем работоспособный редактор? Там используются взломанные версии? Или кто то за нас всех уже заплатил?
Или же я ошибаюсь и эти два редактора можно использовать официально бесплатно?
Я вот не пойму, насколько я вижу на офф сайтах, что редактор ckeditor, что tinymce являются платными продуктами.
Бесплатное пользование либо ограничено по времени либо по функционалу.
Я точно помню год назад пытался в одном проекте использовать какой-то из этих двух редакторов и без оплаты он выводил уведомление прямо под самим редактором, что мол демо версия, оплатите. Тоесть ты вообще не можешь им пользоваться, пока не завел аккаунт на их сайте, но и после этого должен еще и оплатить.
Как тогда получается, что устанавливая компонент с редактором из магазина, мы получаем работоспособный редактор? Там используются взломанные версии? Или кто то за нас всех уже заплатил?
Или же я ошибаюсь и эти два редактора можно использовать официально бесплатно?
Интересный вопрос) Чуть позже дам более точный ответ, а пока предположу, что лицензия открытая, но есть платные плагины…
Что подразумевает, что создатели для большей популярности сделали редактор бесплатным, но что бы всё таки хоть как то заработать, продают «премиальные» функции…
Что подразумевает, что создатели для большей популярности сделали редактор бесплатным, но что бы всё таки хоть как то заработать, продают «премиальные» функции…
Скорее всего вы правы, однако мой опыт использования этих редакторов в своих проктах, когда мне нужно создать свою админку, говорит о том, что как минимум нужно регистрироваться на сайте редактора, получать токен, который использовать для подключения скриптов и даже после этого (вот непомню кто конкретно — ckeditor или tinymce) выводит уведомление — мол у вас бесплатная версия, оплатите.
Может я что-то не понимаю, не правильно пользуюсь этими редакторами — не знаю.
Но помню что в итоге пришлось в одном случае написать свой простенький редактор, в другом найти реально открытый и бесплатный quilljs.com/
Может я что-то не понимаю, не правильно пользуюсь этими редакторами — не знаю.
Но помню что в итоге пришлось в одном случае написать свой простенький редактор, в другом найти реально открытый и бесплатный quilljs.com/
Насчет лицензии TinyMCE ничего не могу сказать (имхо он намного хуже, не красивый и не удобный), а вот CKEditor есть OpenSource-версия и она под GPL:
ckeditor.com/wysiwyg-editor-open-source/
ckeditor.com/legal/ckeditor-oss-license/
В пакете интеграции для MODX используется 4 версия. Существует ещё 5, но это не старая и новая, а они разные:
А если нужны которые свеже-поддерживаемые то:
• ckeditor4 (https://github.com/ckeditor/ckeditor4) — классический с iframe (пользуюсь 10+ лет, сейчас не стал хуже
и постоянно официально обновляется)
• ckeditor5 (https://github.com/ckeditor/ckeditor5) — новомодный с инлайн HTML5-разметкой без фреймов. Он не так хорошо подходит для интеграции в админку из-за отсутствия изоляции CSS и JS, которую даёт iframe, поэтому 4 версию планирую в пакете так и оставлять
P.S. А удивляться, что популярный OpenSource — продукт на оф. сайте пытаются продать в какой-то премиум упаковке не стоит, им же надо что-то кушать! Короче, этот редактор легально можно использовать бесплатно!
ckeditor.com/wysiwyg-editor-open-source/
ckeditor.com/legal/ckeditor-oss-license/
В пакете интеграции для MODX используется 4 версия. Существует ещё 5, но это не старая и новая, а они разные:
А если нужны которые свеже-поддерживаемые то:
• ckeditor4 (https://github.com/ckeditor/ckeditor4) — классический с iframe (пользуюсь 10+ лет, сейчас не стал хуже
и постоянно официально обновляется)
• ckeditor5 (https://github.com/ckeditor/ckeditor5) — новомодный с инлайн HTML5-разметкой без фреймов. Он не так хорошо подходит для интеграции в админку из-за отсутствия изоляции CSS и JS, которую даёт iframe, поэтому 4 версию планирую в пакете так и оставлять
P.S. А удивляться, что популярный OpenSource — продукт на оф. сайте пытаются продать в какой-то премиум упаковке не стоит, им же надо что-то кушать! Короче, этот редактор легально можно использовать бесплатно!
А есть вставка ссылки по id ресурса? Если б не это, перешёл бы, наверное.
Есть ли возможность создавать спойлеры?
Есть ли возможность создавать спойлеры?
Вставка по id в разработке, а спойлер тоже будет добавлен ?
Некоторые плагины требуют интеграции стилей на фронт, это всё будет в обновлениях компонента ?
Некоторые плагины требуют интеграции стилей на фронт, это всё будет в обновлениях компонента ?
Дополню по вопросу вставки ссылок из ресурсов… в последнем обновлении 1.4.5 Дима добавил эту функцию.
Привет! Так вышло, что я в прошлом году решил подхватить флаг и начать обновлять любимый редактор!
Плагин спойлера есть, мы даже использовали его на каком-то из клиентских сайтов, но он требует подключения css/js отдельных на фронтенд, это не очень MODX-way поэтому пока его нет в общем компоненте, но мы с @Денис Усманов надеюсь решим эту задачу как-то системно в будущем!
А вот вставка ссылок по id ресурса — всегда можно было вставить через [[~id]] modx-тег, но не удобно, и пару недель назад наконец дошли руки, и нашлись помощники (@Stepan — спасибо!) и реализовали более крутой функционал уже с поиском ресурса по id или названию. Компонент находился в бета-версии, но раз тут пошла такая движуха, то сегодня я оформил новый релиз!
Итак, встречайте 1.4.5-pl:
• На гитхабе: github.com/dimasites/modx-ckeditor/releases/tag/1.4.5-pl ← скриншоты нового функционала здесь
• На МодСторе: modstore.pro/packages/content/ckeditor
• В офф. репозитории: modx.com/extras/package/ckeditor
Вообще это уже 4й релиз за последние 3 месяца, даже какая-то регулярность начинает прослеживаться. В планах сделать максимально дружелюбный, красивый и безглючный редактор с возможностью также из коробки выбрать полный или минимальный функционал. Потому что я на своих проектах контент-менеджерам только минимальное оформление даю делать, такой как Денис описал в статье Word-подобны комбайн это круто, но мне кажется опасным столько кнопок разрешать нажимать.
В общем считаю, что редактор должен быть таким:

Но по итогу в пакет хочется оформить так чтобы при установке это выбиралось (ну и кастомизацию через сис. настройки никто не отменял)
Плагин спойлера есть, мы даже использовали его на каком-то из клиентских сайтов, но он требует подключения css/js отдельных на фронтенд, это не очень MODX-way поэтому пока его нет в общем компоненте, но мы с @Денис Усманов надеюсь решим эту задачу как-то системно в будущем!
А вот вставка ссылок по id ресурса — всегда можно было вставить через [[~id]] modx-тег, но не удобно, и пару недель назад наконец дошли руки, и нашлись помощники (@Stepan — спасибо!) и реализовали более крутой функционал уже с поиском ресурса по id или названию. Компонент находился в бета-версии, но раз тут пошла такая движуха, то сегодня я оформил новый релиз!
Итак, встречайте 1.4.5-pl:
• На гитхабе: github.com/dimasites/modx-ckeditor/releases/tag/1.4.5-pl ← скриншоты нового функционала здесь
• На МодСторе: modstore.pro/packages/content/ckeditor
• В офф. репозитории: modx.com/extras/package/ckeditor
Вообще это уже 4й релиз за последние 3 месяца, даже какая-то регулярность начинает прослеживаться. В планах сделать максимально дружелюбный, красивый и безглючный редактор с возможностью также из коробки выбрать полный или минимальный функционал. Потому что я на своих проектах контент-менеджерам только минимальное оформление даю делать, такой как Денис описал в статье Word-подобны комбайн это круто, но мне кажется опасным столько кнопок разрешать нажимать.
В общем считаю, что редактор должен быть таким:

Но по итогу в пакет хочется оформить так чтобы при установке это выбиралось (ну и кастомизацию через сис. настройки никто не отменял)
> Плагин спойлера есть, мы даже использовали его на каком-то из клиентских сайтов, но он требует подключения css/js отдельных на фронтенд, это не очень MODX-way
Есть же нативный . Подключение css/js по-моему такое себе, за редкими исключениями типа минишопа.
Есть же нативный . Подключение css/js по-моему такое себе, за редкими исключениями типа минишопа.
Плюсик за старания поставил, но сам подобным не пользуюсь, так как это либо занимает много времени при настройке, чтобы контент-менеджер не страдал, либо контент-менеджер будет страдать и с большой долей вероятности сломает вёрстку. Да и сама вёрстка зачастую не рассчитана на работу с визуальными редакторами, так как стили пишут кто во что горазд.
Спасибо Артур) Мы тут сегодня с Димой скооперировались, будем допиливать компонент вместе. А это значит, что будем следить, что бы редактор не косил фронт и плагины будем добавлять аккуратно.
WYSIWYG редакторы зло, по крайней мере многофункциональные. но менеджеры просят. Сделают «вёрстку» таблицей, а потом удивляются, что на телефонах всё поехало) Или текст по ширине страницы выровняют, а потом пробелы огромные, особенно на узких экранах. Но на это похоже никто внимания не обращает)
У тебя же тоже наверняка WYSIWYG просят, чтоб «как в ворде», как выкручиваешься?
У тебя же тоже наверняка WYSIWYG просят, чтоб «как в ворде», как выкручиваешься?
Если просят, объясняю почему это плохо, если настаивают — ставлю стандартный TinyMCE и пусть делают что хотят. В конец концов, кто платит, то заказывает музыку. Но в последнее время я использую конфигуратор страниц и необходимости в визуальных редакторах просто нет.
> Но в последнее время я использую конфигуратор страниц и необходимости в визуальных редакторах просто нет.
Я это представляю так. Нужно параграф добавить, добавляешь отдельную строку в migx. И так для каждого параграфа, заголовка. Неудобно же, как по мне. А ссылку как вставить, выделить слово жирным? Или не так работает?
Я это представляю так. Нужно параграф добавить, добавляешь отдельную строку в migx. И так для каждого параграфа, заголовка. Неудобно же, как по мне. А ссылку как вставить, выделить слово жирным? Или не так работает?
Может немного неудобно, но зато надёжно: контентщик ничего не знает про классы, а оперирует строго определенными блоками, которые были подготовлены при вёрстке и стили, которых не надо подключать как-то отдельно. Ну и вообще, это актуально для статей ных сайтов, я в основном делаю магазины.
По-моему самая удобная штука для такого — дефолтный gutenberg на wp. Но на паре сайтов, что доводилось править, его выпиливали и ставили tinymce
У меня не работает. Ошибки в консоле

UPD сорри, разобрался
Uncaught Error: [CKEDITOR.resourceManager.load] Resource name "ajax" was not found at "http://site.com/manager/assets/components/ckeditor/ckeditor/plugins/ajax/plugin.js?t=1.4.5-pl".
UPD сорри, разобрался
Не, с путями всё ок, обнови страницу с кэшем (Ctrl+F5).
Может немножко не в тему вопрос. Делал конструктор страниц на migx. При выборе типа блока подгружается отдельная конфигурация. И всё бы хорошо, но если в конфигурациях есть tinymce, то ресурс не сохраняется. Заменил на ckeditor — то же самое. Полагаю проблема в том, что при смене конфигурации надо «уничтожать» редактор и инициализировать заново. Кто-нибудь знает, как это можно сделать?
Сделано примерно вот так modx.pro/howto/16558
Сделано примерно вот так modx.pro/howto/16558
Респект, что подняли такую важную тему.
Пользовался расширениями Content Editor Tools Дениса Дыранова, там еще тема была и много еще чего интересного. Например, фиксировать панель редактора к шапке. Правда, в последних версиях Modx приложение поломалось.
Пользовался расширениями Content Editor Tools Дениса Дыранова, там еще тема была и много еще чего интересного. Например, фиксировать панель редактора к шапке. Правда, в последних версиях Modx приложение поломалось.
Добрый день! Спасибо за сборку, некоторым клиентам помогает. Но столкнулся с проблемой вставки Iframe с Youtube. При первом сохранении все хорошо, но после переключения в визуальный режим редактора к iframe добавляется sandbox="" и видео с фронта пропадает. Причем иногда просто черный экран, а иногда говорит про JS, который надо включить )).
Я так понял, это встроенная функция редактора, и вроде как должна помочь запись в файле конфигурации
Кто как решал эту проблему?
Я так понял, это встроенная функция редактора, и вроде как должна помочь запись в файле конфигурации
config.iframe_attributes = {
sandbox: 'allow-scripts allow-same-origin',
allow: 'autoplay'
}Кто как решал эту проблему?
Никто не сталкивался с такой проблемой?
Спасибо все встало без проблем. Крутая подборка.
Но есть одни вопрос как поставить плагин
Спасибо
Но есть одни вопрос как поставить плагин
Code SnippetСпасибо
В сис. настройках в ckeditor.extra_plugins дописывал codesnippet?
Да, но после этого редактор не запускается вообще
Uncaught TypeError: CKEDITOR.tools.object.keys is not a function
at Object.setHighlighter (plugin.js?t=1.4.5-pl:51:28)
at Object.afterInit (plugin.js?t=1.4.5-pl:134:10)
at Object.<anonymous> (ckeditor.js?v=1.4.5-pl:4830:45)
at e (ckeditor.js?v=1.4.5-pl:4488:48)
at Array.y (ckeditor.js?v=1.4.5-pl:4493:105)
at x (ckeditor.js?v=1.4.5-pl:4498:64)
at ckeditor.js?v=1.4.5-pl:4511:41
Денис, спасибо видимо проблема в браузере хром. в яндексе появилось.
Можно еще вопрос, как отключить автоматическое форматирования исходного кода.
Например вставляю в исходный код
Можно еще вопрос, как отключить автоматическое форматирования исходного кода.
Например вставляю в исходный код
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div><p>A simple primary alert—check it out!</p>config.allowedContent= 'true';
config.allowedContent = true;
config.extraAllowedContent= 'true';
Часто задаваемый вопрос, и судя по всему решение «лежит» в файлах компонента, в сис. настройках ничего связанного с этим нет… Если найду решение, напишу сюда обязательно.
Спасибо, будем ждать
Добавлю сюда из ветки отсюда modx.pro/help/22916, так как часто сюда заглядываю
Чтобы по умолчанию открывался исходный код (а то у меня часто ломались некоторые страницы), нужно
в секции
Чтобы по умолчанию открывался исходный код (а то у меня часто ломались некоторые страницы), нужно
в секции
CKEDITOR.editorConfig = function (config) {config.startupMode = 'source';
Подскажите, а как добавить кнопки выравнивания текста?
Добрый день. Тоже столкнулся с этой проблемой и решил ее так. С сайта ckeditor, в разделе плагины (addon) скачал плагин «justify»: ckeditor.com/cke4/addon/justify. Далее распаковал и и скопировал в /manager/assets/components/ckeditor/ckeditor/plugins (чтобы получилась там папка justify). Далее: Системные настройки, раздел ckeditor.extra_plugins, надо добавить justify. И все появится.
Благодарю!
Не работает кнопка «Вставить/редактировать ссылку»
ckeditor.js?v=1.4.6-pl:10528 Uncaught TypeError: Cannot read properties of undefined (reading 'build')
at Object.build (ckeditor.js?v=1.4.6-pl:10528:76)
at Object.build (ckeditor.js?v=1.4.6-pl:10528:76)
at CKEDITOR.dialog.addPage (ckeditor.js?v=1.4.6-pl:10080:160)
at new CKEDITOR.dialog (ckeditor.js?v=1.4.6-pl:9929:81)
at a.openDialog (ckeditor.js?v=1.4.6-pl:10616:122)
at a.<anonymous> (ckeditor.js?v=1.4.6-pl:10620:30)
at e (ckeditor.js?v=1.4.6-pl:4488:33)
at Array.y (ckeditor.js?v=1.4.6-pl:4493:105)
at x (ckeditor.js?v=1.4.6-pl:4498:64)
at ckeditor.js?v=1.4.6-pl:4511:41
Исправлено, читайте статью, внёс изменения по этому вопросу.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
