Вставка видео с Rutube с управлением на сайте
Всем привет. Думаю, сейчас некоторую актуальность приобрела работа с видео-хостингом Rutube и люди начали встраивать видео на свои сайты оттуда. Тут мне пришла небольшая задачка добавить на сайт видео с Rutube, с некоторыми пожеланиями. Необходимо было сделать своё изображение-заглушку поверх видео, добавить воспроизведение по нажатию на кнопку play, и сворачивать видео в мини-окошко в углу экрана при прокрутке страницы (без прерывания воспроизведения).
Вставка видео была сделана со следующей разметкой:
CSS:
JS:
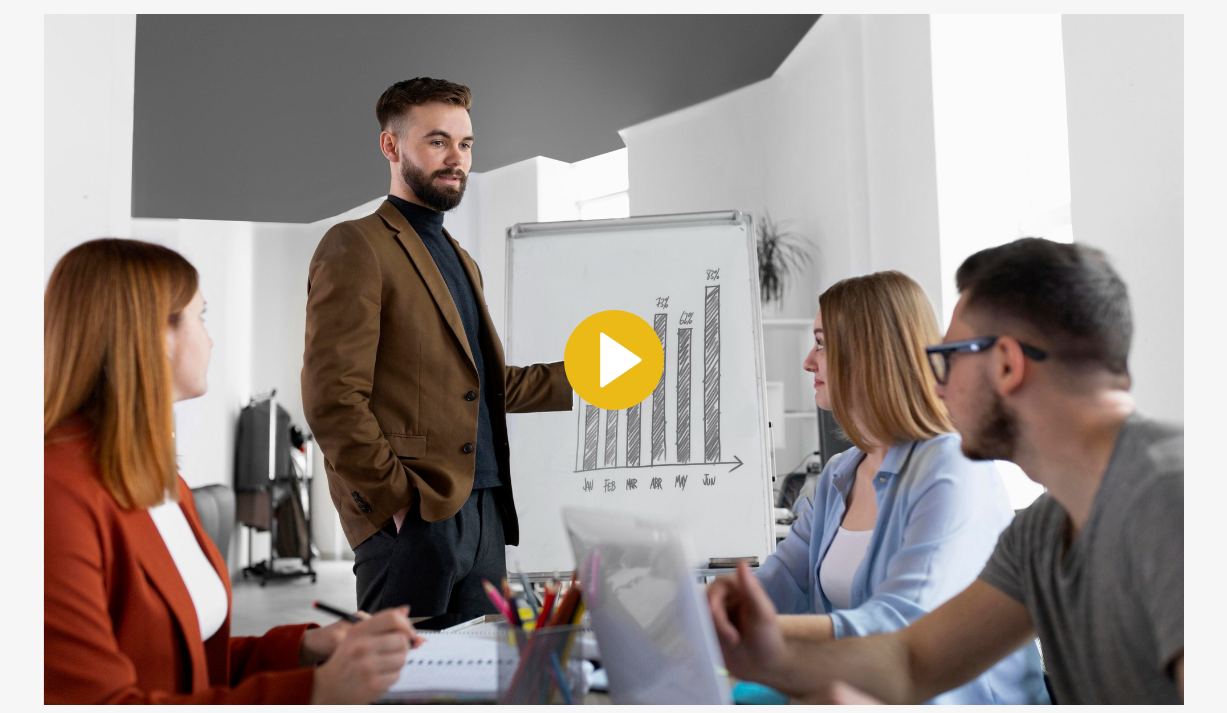
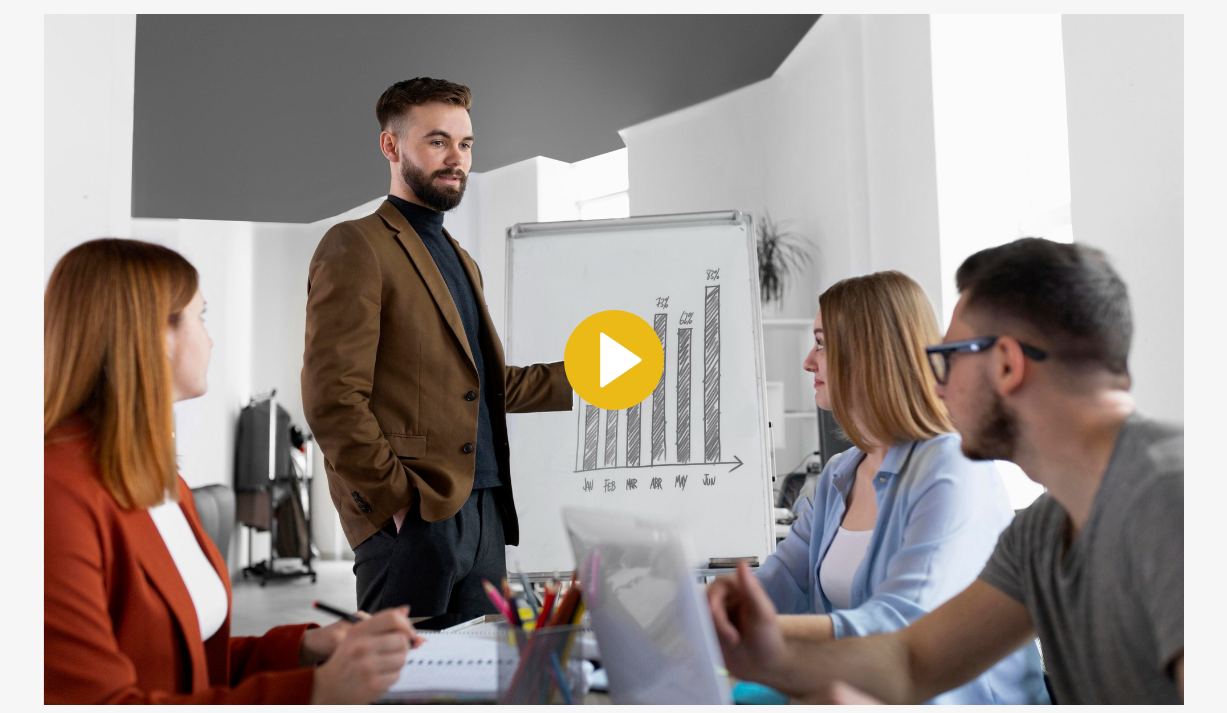
Выглядит это всё так:

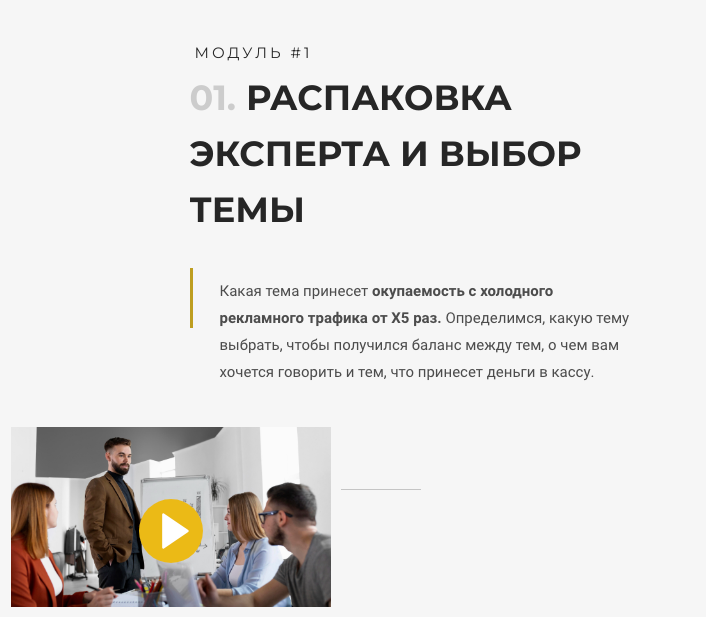
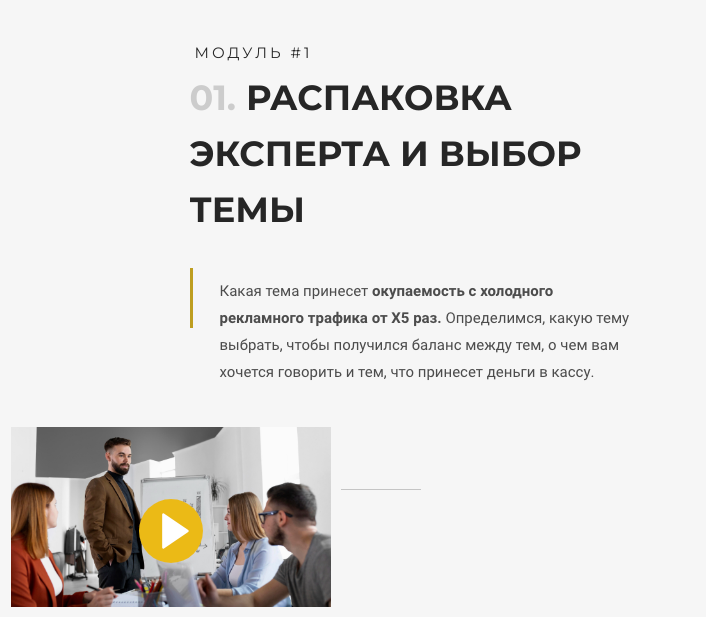
и так при прокрутке страницы:

При нажатии на желтую кнопку Play заглушка скроется и начнётся воспроизведение видео со звуком.
На этом всё, может кому будет полезно.
<figure class="rutube-video-wrapper style="background-image: url(assets/images/video-overlay.jpg)">
<div class="rutube-video">
<div class="rutube-video-item">
<iframe width="auto" height="auto" src="https://rutube.ru/play/embed/2bc3a7c159051e7629ffa0ab0a7155a6" frameBorder="0" allow="clipboard-write; autoplay" id="rutube-video-content" webkitAllowFullScreen mozallowfullscreen allowFullScreen ></iframe>
<img src="assets/images/video-overlay.jpg" class="rutube-video-overlay">
<div class="rutube-video-play-button-wrapper">
<img src="assets/site/images/play-button.svg" class="rutube-video-play-button">
</div>
</div>
</div>
</figure>CSS:
.rutube-video-wrapper{
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
margin-bottom: 15px;
z-index: 3;
background-size: 100%;
background-repeat: no-repeat;
background-position: center;
}
.rutube-video {
width: 100%;
height: 100%;
}
.rutube-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.rutube-video.sticky {
position: fixed;
bottom: 12px;
left: 12px;
margin-bottom: 0;
width: 320px;
height: 180px;
padding-bottom: 0;
}
.rutube-video-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
height: 100%;
object-fit: cover;
}
.rutube-video-play-button-wrapper {
width: 20%;
max-width: 100px;
height: 20%;
max-height: 100px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
cursor: pointer;
}JS:
document.addEventListener("DOMContentLoaded", () => {
const videoPlayButton = document.querySelector('.rutube-video-play-button'),
rutubePlayer = document.getElementById('rutube-video-content'),
rutubePlayerOverlay = document.querySelector('.rutube-video-overlay'),
videoPlayButtonWrapper = document.querySelector('.rutube-video-play-button-wrapper');
videoPlayButton.onclick = function() {
rutubePlayerOverlay.style.display = 'none';
videoPlayButtonWrapper.style.display = 'none';
rutubePlayer.contentWindow.postMessage(JSON.stringify(
{
type: 'player:play',
data: {}
}
), '*');
rutubePlayer.contentWindow.postMessage(JSON.stringify(
{
type: 'player:unMute'
}
), '*');
};
});Выглядит это всё так:

и так при прокрутке страницы:

При нажатии на желтую кнопку Play заглушка скроется и начнётся воспроизведение видео со звуком.
На этом всё, может кому будет полезно.
Комментарии: 6
Интересно сколько весит фрейм с видео? Метра 3? Допустим у вас 10 видео, то это большой размер.
А может быть вам сделать так, чтобы была картинка с rutube и кнопка. При нажатии на которую вставляется фрейм и воспроизводится.
Заглушку всегда можно взять с rutube, а не всем видео одинаковую делать)
И по поводу sticky. В CSS вы код показываете, а в JS нет. Может я чего-то пропустил, могу ошибаться)
P.S. А еще интересно будет ли это работать в IOS в safari. Они очень любят блокировать всякие действия с видео.
А может быть вам сделать так, чтобы была картинка с rutube и кнопка. При нажатии на которую вставляется фрейм и воспроизводится.
Заглушку всегда можно взять с rutube, а не всем видео одинаковую делать)
И по поводу sticky. В CSS вы код показываете, а в JS нет. Может я чего-то пропустил, могу ошибаться)
P.S. А еще интересно будет ли это работать в IOS в safari. Они очень любят блокировать всякие действия с видео.
Интересно сколько весит фрейм с видео? Метра 3? Допустим у вас 10 видео,А может быть вам сделать так, чтобы была картинка с rutube и кнопка.а не всем видео одинаковую делать)И по поводу sticky. В CSS вы код показываете, а в JS нет.А еще интересно будет ли это работать в IOS в safari.Здесь уже частные случаи, нужно смотреть индивидуально по задаче, можно для ios вставлять просто блок с mp4 и отображать его, если у нас safari. Что-то в общем, можно придумать, при желании)
К сожалению любое видео подключаемое с rutube через iframe у меня автоматически воспроизводится в хроме, яндекс браузере и сафари, поэтому замер сделал с iframe с ютуба.
В коде страницы нет вообще ничего кроме 1 фрейма ютуба.
На скриншоте в самом низу видно сколько все это занимает времени и сколько это весит.
В коде страницы нет вообще ничего кроме 1 фрейма ютуба.
На скриншоте в самом низу видно сколько все это занимает времени и сколько это весит.
попробуйте убрать autoplay здесь:
allow="clipboard-write; autoplay"
Возвращался к этому вопросу, чтобы не грузить ничего заранее, делаем просто встраивание iframe после нажатия на div и вместо него встраиваем iframe. Не буду приводить никакие стили, просто суть:
и на jquery так:
<div class="rutube" id="f1513a11d3821109ac8283a7423f8f05" data-params="autoplay=true" style="width: 100%;height: 290px;background: url(путь до собственной заглушки) no-repeat;"></div>и на jquery так:
$(".rutube").each(function() {
$(this).append($('<div/>', {'class': 'play'}));
$(document).delegate('#'+this.id, 'click', function() {
var iframe_url = "https://rutube.ru/play/embed/" + this.id + "/?r=wd";
if ($(this).data('params')) iframe_url+='&'+$(this).data('params');
var iframe = "<iframe width=" + $(this).width() +" height="+ $(this).height() + " src=" + iframe_url + " style='border: none;' allow='clipboard-write; autoplay' webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>";
$(this).replaceWith(iframe);
});
});
Как здорово! А с Ютубом такая штука сработает?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

