Александр Мельник
С нами с 02 сентября 2016; Место в рейтинге пользователей: #52MigxDB - Делаем безграничное хранилище "объектов" в ресурсах.
Всем привет! Наконец добрался до написания статьи по MigxDB!
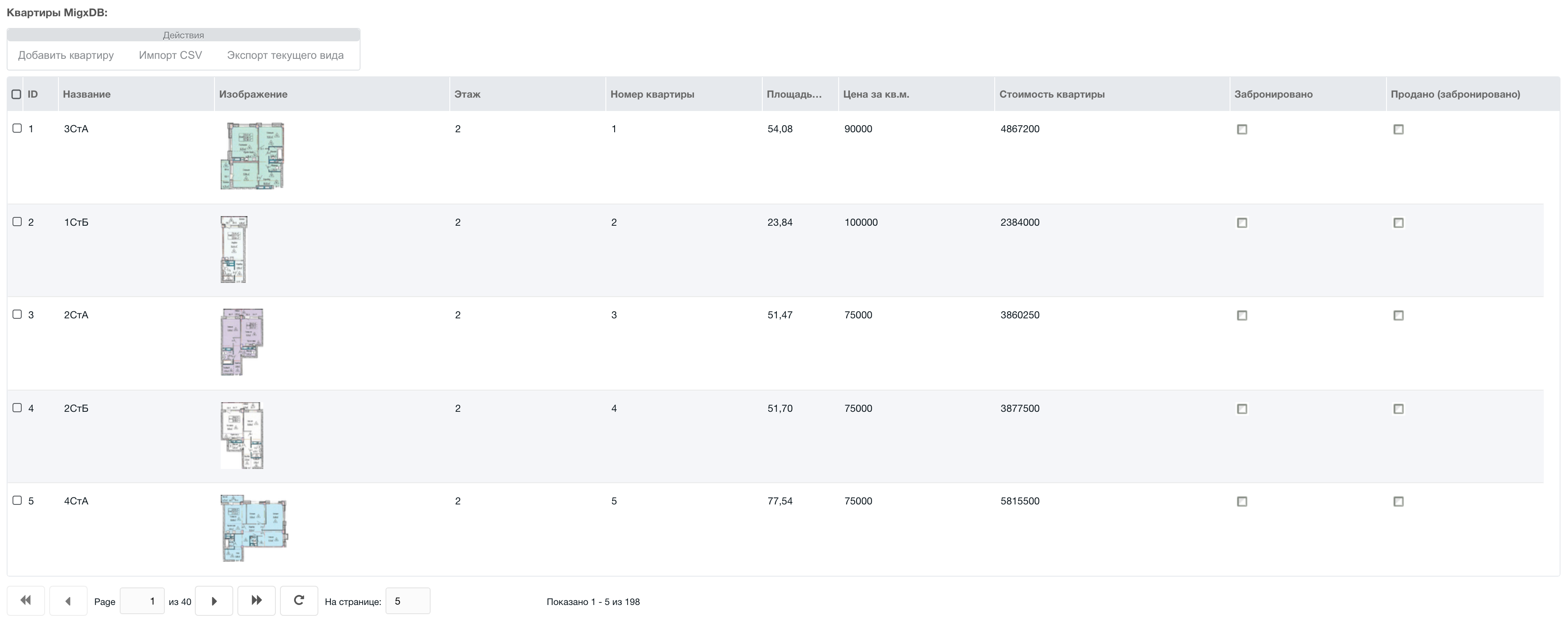
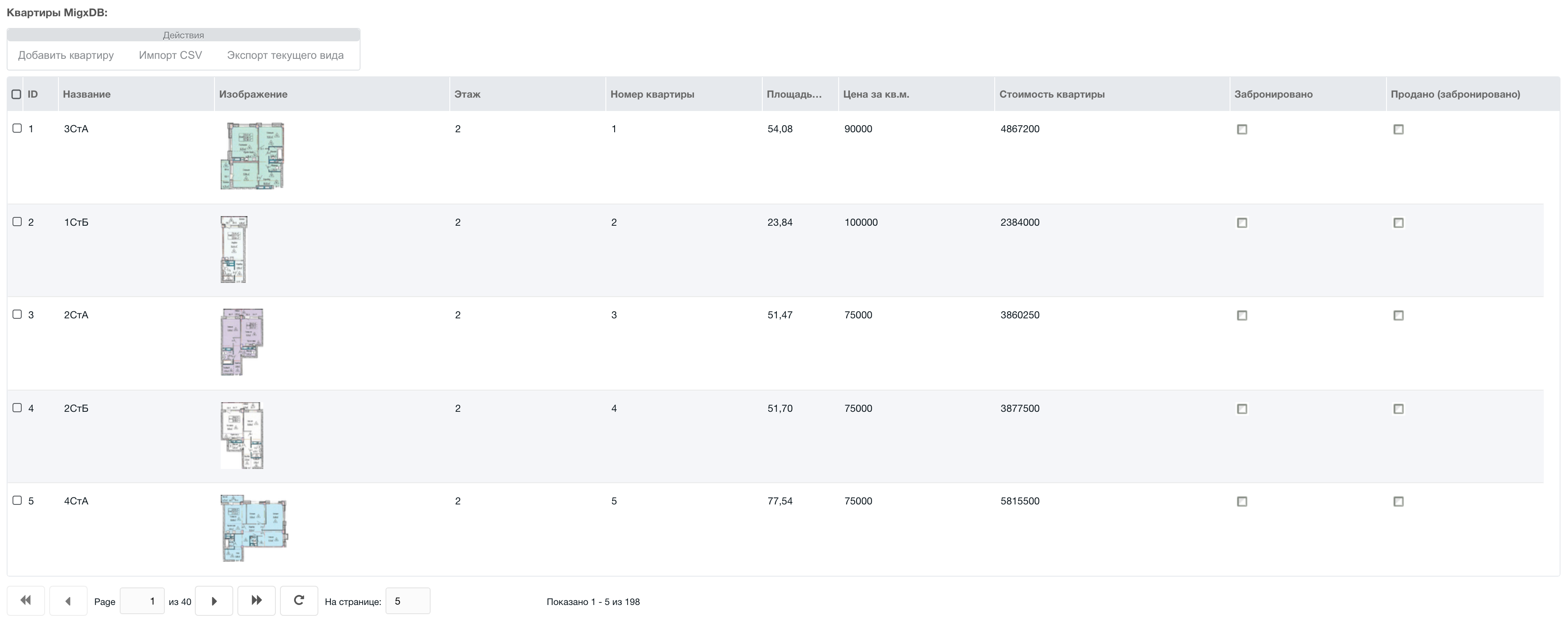
Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

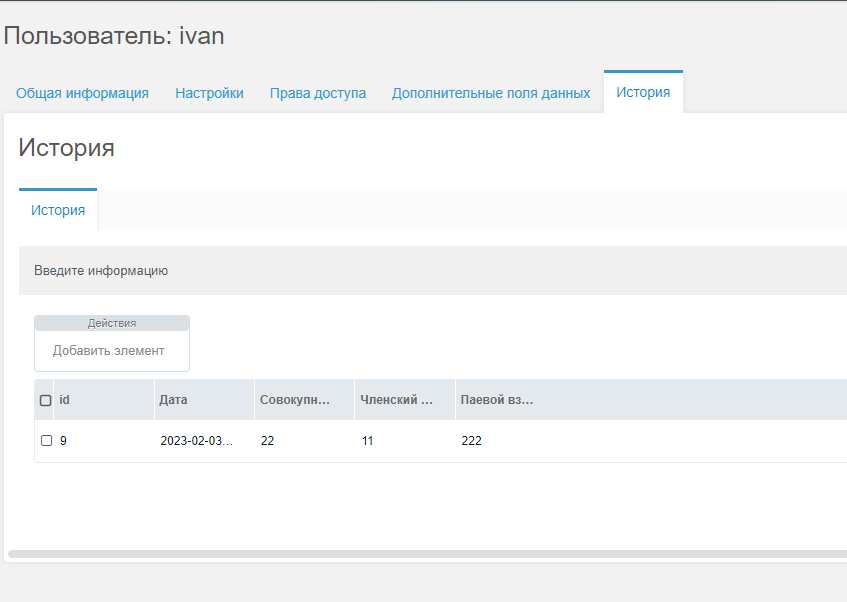
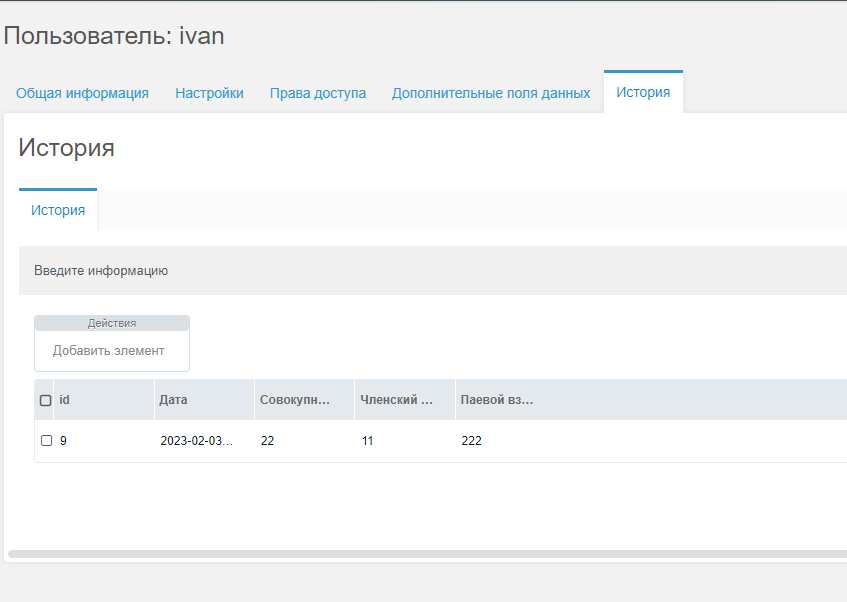
Прикручивам migxdb к пользователю в админке
В админке данным пользователя понадобилось прикрутить допполе-таблицу в отдельный таб. Можно было написать таб на extJs, прикрутить Migx или прикрутить getTables. Каждый раз писать на extJs меня напрягает, а getTables не популярный. Так что решил прикрутить Migx. На удивление все получилось. Описание по катом.


Билдер SQL запросов для modx, minishop2 и TV
Всем привет, просили меня недавно сделать выгрузку со старого сайта на modx с более чем 200к товаров, т.к. я уже давно не работал с modx, абсолютно забыв методы API, а также помня, насколько медленно и ресурсозатратно оно работает было решено писать SQL напрямую и все бы ничего, пока я не увидел структуру tv полей. Руками писать SQL с выборкой необходимых TV было адским адом, и было решено за часик накидать мини билдер SQL запросов
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
Если хочется сразу к коду
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
$builder = new SimpleBuilder();
$builder->addResourceFields('id', 'pagetitle', 'longtitle')
->addMs2Fields('article', 'price')
->addTvFields('price_opt', 'product_time', 'valute', 'remains', 'product_tax')
->where('deleted', '=', false)
->where('published', '=', true)
->where('class_key', '=', 'msProduct')
->where('remains', '!=', 0)
->whereNotNull('remains')
->whereIn('id', [18559, 18560])
->limit(1)
->offset(1)
;
$sql = $builder->sql();
$products = $modx->query($sql)->fetchAll(PDO::FETCH_ASSOC);Если хочется сразу к коду
[miniShop2] Добавляем свои поля в заказ в админке
Бывает необходимость расширить таблицу заказов miniShop2. Можно легко это сделать с помощью несложных действий.
Поиск источника ошибки Instantiated a derived class
Всем привет!
На одном из сайтов стала появляться ошибка следующего содержания:
которая забивала Журнал ошибок за 2-а дня на 60 мб.
Поиск источника по БД, через сниппеты, через Batcher и другие способы не принесли результата.
На одном из сайтов стала появляться ошибка следующего содержания:
Instantiated a derived class CollectionContainer that is not a subclass of the requested class ArticlesContainerкоторая забивала Журнал ошибок за 2-а дня на 60 мб.
Поиск источника по БД, через сниппеты, через Batcher и другие способы не принесли результата.
[СДЕЛАЙ САМ] Авторизация и регистрация по СМС
Всем привет. Я ни на что не претендую, прекрасно понимаю, что вариантов решения данной задачи много, и мой, наверное, не лучший, но меня попросили написать решение и эту инструкцию, поэтому поехали.
Нам понадобится:
Нам понадобится:
- Console
- CMP Generator
- AjaxForm
- miniShop2
msPaidOptions. Платные опции к товару
Компонент позволяет создавать дополнительные опции к товару, которые могут повлиять на его итоговую стоимость.


Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
[СДЕЛАЙ САМ] Контексты для регионов в интернет-магазине.
Задача: сделать максимально простое добавление новых контекстов на сайт для создания региональных копий с собственными ресурсами, robots.txt и sitemap.xml, уникальными для каждого региона ресурсами и ценами на некоторые товарные позиции.
Проблемы:
1. Вывод галереи изображений товаров
2. Добавление дополнительных категорий к товарам в новом контексте.
3. Связывание товаров.
Решение:
1. Настраиваем редирект со всех поддоменов на основной домен (как это сделать уточняйте у хостера или в Google);
2. Подключаем плагин для переключения контекстов:
Логика такая: определяем по url какой контекст запросили, если это не основной контекст (web), то переключаем контекст на запрошенный, в противном случае смотрим есть ли в $_COOKIE город, если нет, то устанавливаем $_COOKIE['curCity'], проверяем есть ли в списке контекстов запрошенный, если есть, то переключаем, если нет остаемся на основном контексте. На фронте этим управляет вот такой код
2.1 если кому интересно город я определяю через сайт DaData.Код сниппета detectRegion тут.
3. Подключаем плагин для создания настроек контекста, при копировании или создании нового.
Проблемы:
1. Вывод галереи изображений товаров
2. Добавление дополнительных категорий к товарам в новом контексте.
3. Связывание товаров.
Решение:
1. Настраиваем редирект со всех поддоменов на основной домен (как это сделать уточняйте у хостера или в Google);
2. Подключаем плагин для переключения контекстов:
<?php
// Работаем только на фронтенде
if ($modx->event->name != 'OnHandleRequest' || $modx->context->key == 'mgr') {return;}
// Определяем запрашиваемый хост
$host = $_SERVER['HTTP_HOST'];
$ctx = $modx->getObject('modContextSetting', array('key' => 'http_host', 'value' => $host));
if($ctx->get('context_key') != 'web'){
$modx->switchContext($ctx->get('context_key'));
}Логика такая: определяем по url какой контекст запросили, если это не основной контекст (web), то переключаем контекст на запрошенный, в противном случае смотрим есть ли в $_COOKIE город, если нет, то устанавливаем $_COOKIE['curCity'], проверяем есть ли в списке контекстов запрошенный, если есть, то переключаем, если нет остаемся на основном контексте. На фронте этим управляет вот такой код
let btns = document.querySelectorAll('.jsChooseBtn'), // это кнопки подтверждения ДА и НЕТ
tooltip = document.querySelector('.jsCityTooltip'); // это само окно с вопросом "ЭТО ВАШ ГОРОД"
for(let i = 0; i < btns.length; i++){
btns[i].addEventListener('click', function(e){
tooltip.classList.add('d-none');
if(e.target.classList.contains('jsCityConfirm')){ // если нажали да
document.cookie = 'curCity='+ e.target.dataset.city + '; path=/;domain=ecodecking.ru';
}
});
}
if(document.cookie.indexOf('curCity') != -1){ // проверяем есть ли город в куках
tooltip.classList.add('d-none');
}2.1 если кому интересно город я определяю через сайт DaData.Код сниппета detectRegion тут.
<?php
$url = 'https://suggestions.dadata.ru/suggestions/api/4_1/rs/iplocate/address';
$siteIsAvaliable = $modx->runSnippet('isSiteAvailible', array('url' => $url));
if($siteIsAvaliable){
$token = $modx->getOption('dadata_api_key');
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array(
'Accept: application/json',
'Authorization: Token ' . $token
);
$ch = curl_init($url.'?ip='.$ip);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$result = json_decode(curl_exec($ch),1);
curl_close($ch);
$region = $result['location']['data']['city'];
return $region;
}else{
$modx->log(1, 'detectRegion: Не возможно определить регион. Сервис DaData недоступен');
return false;
}3. Подключаем плагин для создания настроек контекста, при копировании или создании нового.
[СДЕЛАЙ САМ] Добавляем отображение прогресса загрузки файлов в AjaxForm
Пишу себе на память, но вдруг кому-то тоже нужно. На 17-ю строку в этом файле assets/components/ajaxform/js/default.js добавляем вот такой код

