gtsAPI - Универсальное API для MODX
Универсальное API для СRUD к любым таблицам базы данных MODX. Сделано для доступа к базе MODX из Vue компонентов в браузере. В состав компонента включены скрипты PVTables — редактируемые таблицы MODX на основе Vue.
Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

Быстрый старт
После установки компонента зайти в админке в Пакеты->gtsAPI.
Во вкладке «Пакеты MODX» создать пакет дополнения с таблицами которого вы хотите работать. Нужно ввести имя дополнения. Для таблиц MODX ввести modx.
Во вкладке «Таблицы АПИ» создать запись для таблицы с которой нужно работать. Нужно выбрать созданный ранее пакет, ввести «Имя таблицы» — это либо произвольное имя, либо имя класса MODX таблицы базы. Если имя произвольное, то нужно ввести в «Класс таблицы» имя класса MODX таблицы базы. Нужно указать, нужные вам, права доступа для этой таблицы: Доступ только для авторизированных, Ограничение только для групп пользователей, Разрешения.

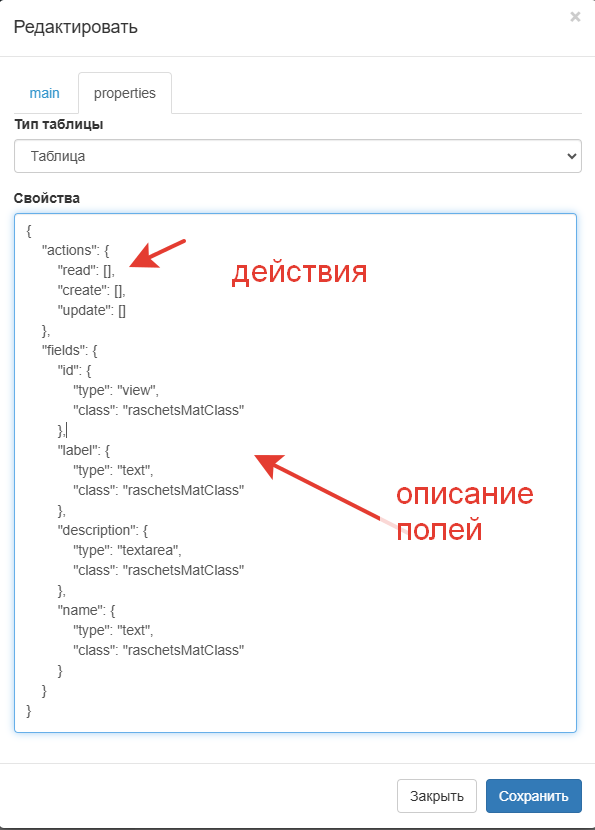
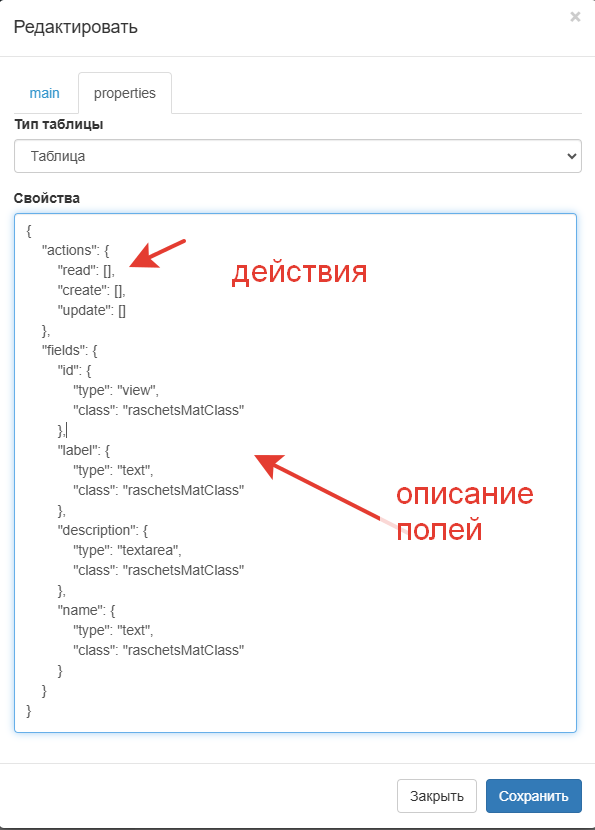
Во вкладке properties в формате JSON задать доступные действия и поля.

Настройки таблицы raschetsMatClass теперь позволяют читать, создавать и обновлять эту таблицу базы данных по gtsAPI авторизированным пользователям.
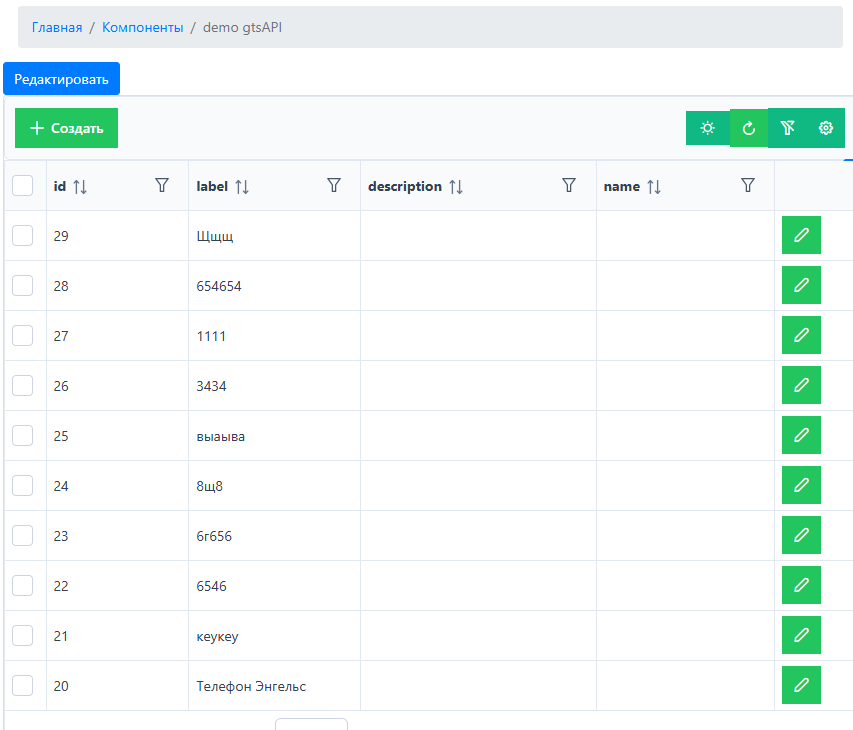
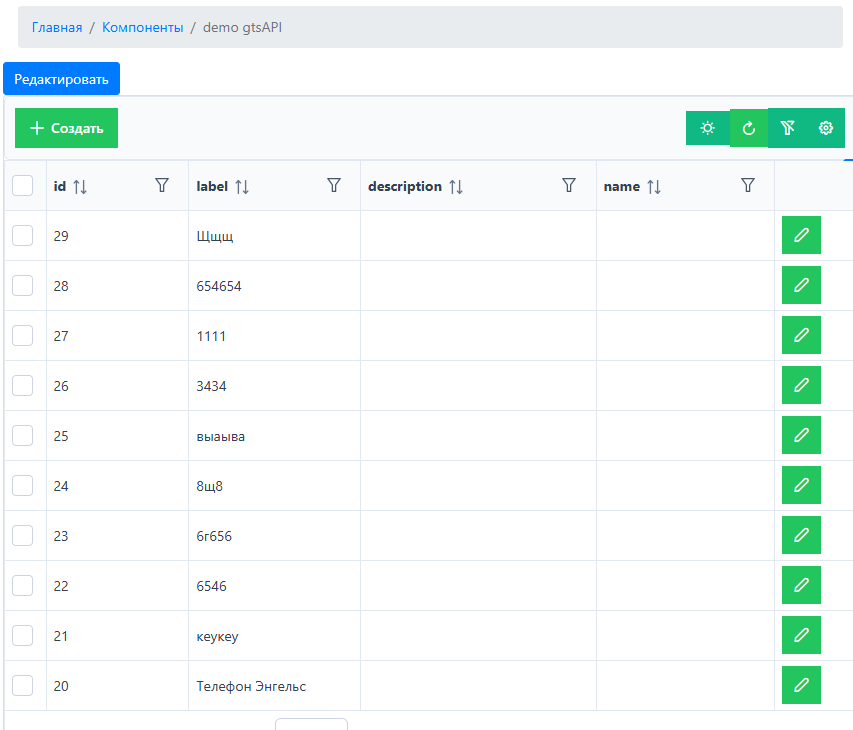
Для СRUD таблиц на фронте сделаны скрипты PVTables, включенные в состав gtsAPI. Для редактирования таблицы raschetsMatClass на странице MODX достаточно разместить код
Более подробное описание в Введение в PVTables
Гитхаб touol/gtsAPI
Гитхаб PVTables touol/PVTables
npm PVTables pvtables
modstore gtsapi
Канал для обсуждения и помощи с компонентом gtsAPI (MODX). Можно обсуждать и другие вопросы: MODX, PVTables, getTables, UserTest и т.д. https://t.me/gtsapi
Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

Быстрый старт
После установки компонента зайти в админке в Пакеты->gtsAPI.
Во вкладке «Пакеты MODX» создать пакет дополнения с таблицами которого вы хотите работать. Нужно ввести имя дополнения. Для таблиц MODX ввести modx.
Во вкладке «Таблицы АПИ» создать запись для таблицы с которой нужно работать. Нужно выбрать созданный ранее пакет, ввести «Имя таблицы» — это либо произвольное имя, либо имя класса MODX таблицы базы. Если имя произвольное, то нужно ввести в «Класс таблицы» имя класса MODX таблицы базы. Нужно указать, нужные вам, права доступа для этой таблицы: Доступ только для авторизированных, Ограничение только для групп пользователей, Разрешения.

Во вкладке properties в формате JSON задать доступные действия и поля.
{
"actions": {
"read": [],
"create": [],
"update": []
},
"fields": {
"id": {
"type": "view",
"class": "raschetsMatClass"
},
"label": {
"type": "text",
"class": "raschetsMatClass"
}
}
}
Настройки таблицы raschetsMatClass теперь позволяют читать, создавать и обновлять эту таблицу базы данных по gtsAPI авторизированным пользователям.
Для СRUD таблиц на фронте сделаны скрипты PVTables, включенные в состав gtsAPI. Для редактирования таблицы raschetsMatClass на странице MODX достаточно разместить код
[[!PVTable? &table=`raschetsMatClass`]]Более подробное описание в Введение в PVTables
Гитхаб touol/gtsAPI
Гитхаб PVTables touol/PVTables
npm PVTables pvtables
modstore gtsapi
Канал для обсуждения и помощи с компонентом gtsAPI (MODX). Можно обсуждать и другие вопросы: MODX, PVTables, getTables, UserTest и т.д. https://t.me/gtsapi
Поблагодарить автора
Отправить деньги
Комментарии: 4
У вас на сайте авторизоваться нельзя. Ни яндекс ни гугл авторизация не работает.
Что-то modx.pro уведомление не прислало. Случайно увидел что комментарии появились.
Только что попробовал авторизоваться и у меня работает. Может скриншоты ошибок скинете?
Только что попробовал авторизоваться и у меня работает. Может скриншоты ошибок скинете?
Этот компонент для связки с любым фреймворком?
К примеру с astro.build/ этим можно связать?
К примеру с astro.build/ этим можно связать?
astro.build впервые слышу такой фреймворк. Вообще gtsAPI затачивался под primevue.org. Но в primevue вообще не никакой связи с api. Там api как хочешь так и делай. Если в astro.build есть какие-то специализированные функции для отправки запросов в бекенд, то gtsAPI, скорее всего, вам не подойдет. А если для бекенда предпологается полный произвол, то связь с gtsAPI можно запрограмировать.
Вы, наверно, знаете astro.build лучше меня и сами можете определить подойдет ли он.
Например
Чтение таблицы
GET /api/tSkladNaryadSmena
или
POST /api/tSkladNaryadSmena?api_action=read
доп параметры:
filters, limit, offset, setTotal, sortField, multiSortMeta
Ответ
Более четкая документация еще только в планах. Сейчас в первую очередь описание PVTables на основе primevue.
Надеюсь понятно и исчерпывающе ответил? :-)
Вы, наверно, знаете astro.build лучше меня и сами можете определить подойдет ли он.
Например
Чтение таблицы
GET /api/tSkladNaryadSmena
или
POST /api/tSkladNaryadSmena?api_action=read
доп параметры:
filters, limit, offset, setTotal, sortField, multiSortMeta
Ответ
{
"success": 1,
"message": "",
"data": {
"rows": [
{
"id": "2098",
"naryad_id": "17",
"smena_id": "2084",
"koef_time": "1.000",
"close": "1",
...Более четкая документация еще только в планах. Сейчас в первую очередь описание PVTables на основе primevue.
Надеюсь понятно и исчерпывающе ответил? :-)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
