Александр
С нами с 07 мая 2013; Место в рейтинге пользователей: #313[tvSuperSelect] Кейс. Удобное указание опций для фильтрации в mFilter2

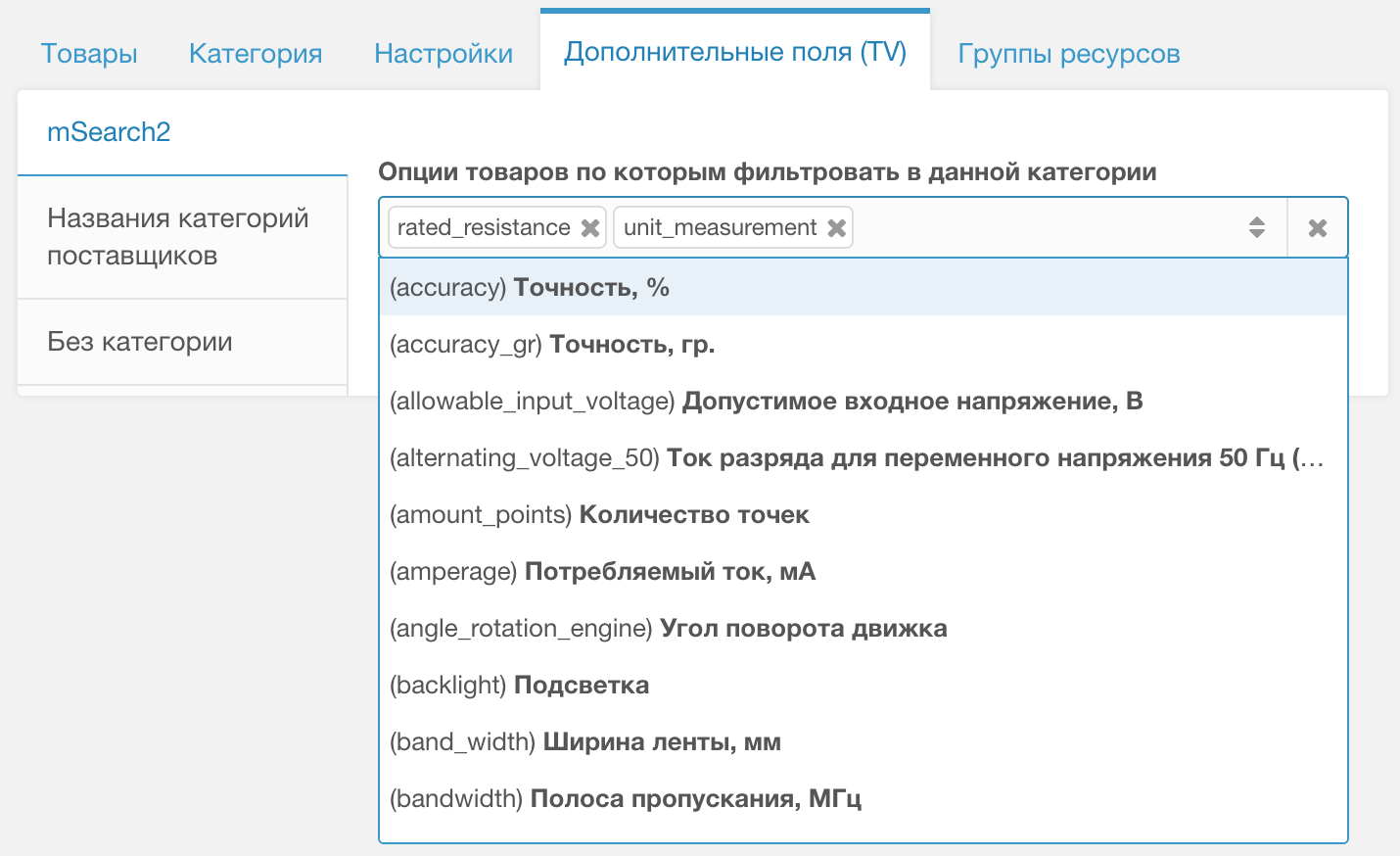
Часто интернет магазину требуется большое кол-во разделов каталога (500) и такое же большое кол-во опций (200). Заказчик хочет, чтобы:
— опции можно было легко выбирать при редактировании категории товаров,
— на фронте, если у категории не выбрано ни одной опции, брать эти опции из родительской категории, у которой они указаны.
С tvSuperSelect теперь сделать это не так уж сложно, как может показаться.
msOptionsPrice2 и склады

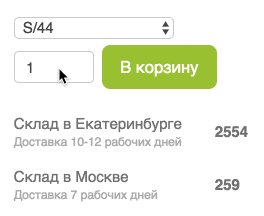
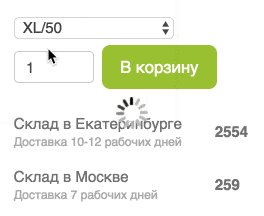
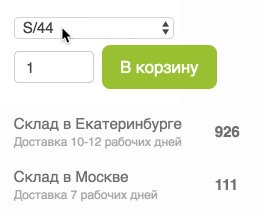
Долго ломал голову, как связать msOptionsPrice2 и наличие товара на складах. В модификациях товара у меня хранятся размеры и кол-во. Искал решение или компонент, который бы позволил сделать что-то подобное. Как оказалось, искал не там… В итоге сделал всё на базе msOptionsPrice2 и костыля, как это часто бывает.
Система скидок msSimpleDiscounts 1.0.0
msSimpleDiscounts — очень простая система скидок для minishop2 с возможностью применения промокода.
Умеет применять скидки для авторизованных и не очень посетителей вашего магазина.
А также:
— определенных категорий товара;
— определенной ценовой категории;
— определенной даты публикации товара;
— скидки по промокоду;
— не применять скидку для товара у которого заполнена старая цена;
— срок окончания действия скидки.
В комплекте сниппет для проверки промокода msSimpleDiscountsPromo с чанком оформления блока промокода, плагин msSimpleDiscounts.
Умеет применять скидки для авторизованных и не очень посетителей вашего магазина.
А также:
— определенных категорий товара;
— определенной ценовой категории;
— определенной даты публикации товара;
— скидки по промокоду;
— не применять скидку для товара у которого заполнена старая цена;
— срок окончания действия скидки.
В комплекте сниппет для проверки промокода msSimpleDiscountsPromo с чанком оформления блока промокода, плагин msSimpleDiscounts.
Office - авторизация и регистрация через sms c одной формы
Кейс:
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
[РЕШЕНО] Несколько цен в TV'шках + mFilter2
Есть у меня основная цена и модификатор в виде процента в TV.
Везде всё замечательно работает, кроме mFilter2. Он берет цену напрямую из БД.
Сейчас использую следующий код. Понимаю что «что-то не так». Неправильно.
Везде всё замечательно работает, кроме mFilter2. Он берет цену напрямую из БД.
Сейчас использую следующий код. Понимаю что «что-то не так». Неправильно.
Быстрый расчет доставки посылок почтой РФ
Изменяем форму заказа minishop2
[NumberAbbreviation] - модификатор для сокращения больших чисел (1.2K)
 Уже несколько раз поднимался вопрос по сокращению больших чисел до удобного формата как в социальных сетях.
Уже несколько раз поднимался вопрос по сокращению больших чисел до удобного формата как в социальных сетях.Я сначала не совсем понимал принцип формирования подобного формата чисел. Но благодаря пользователю Neonich решение было найдено.
Итак, есть решение — почему бы не сделать его для всех?
Как следствие этого появился пакет NumberAbbreviation, который добавляет новый модификатор numabbr.
ExtJs и зависимые SuperBoxSelect
Добрый день.
Возник вопрос реализации зависимых мультиселектов.
Подскажите как можно передавать необходимый параметр в `baseParams` при клике на данный элемент.
Имеем некий мультиселект:
Возник вопрос реализации зависимых мультиселектов.
Подскажите как можно передавать необходимый параметр в `baseParams` при клике на данный элемент.
Имеем некий мультиселект:
Component.combo.MultiSelect = function (config) {
config = config || {};
Ext.applyIf(config, {
xtype: 'superboxselect',
allowBlank: true,
...
store: new Ext.data.JsonStore({
fields: ['id', 'name'],
url: Component.config.connector_url,
baseParams: {
action: 'mgr/component/processor',
ids: config.ids // сюда должен подтягиваться список id`шек
// из предыдущего мультиселекта, но только по клику на данный елемент
}
}),
...
displayField: 'name',
valueField: 'id',
});
Component.combo.MultiSelect .superclass.constructor.call(this, config);
};
Ext.extend(Component.combo.MultiSelect , Ext.ux.form.SuperBoxSelect);
Ext.reg('component-combo-superselect', Component.combo.MultiSelect );




