Константин
С нами с 30 мая 2017; Место в рейтинге пользователей: #243[mFilter2] сдвиг слайдера пальцем на мобилках
заранее предупреждаю решение «в лоб» и может кто подскажет более красивое решение
для того чтобы slider слушался движения пальцем по экрану мобилки оказувается нужно что-то придумать и для этого еще 10 лет назад выпустили некий хак для jquery UI
github.com/furf/jquery-ui-touch-punch
тут почитаете кому интересно
итого чтобы заработал наш сладер нам нужно подключить на страницу еще 2 файла
собственно jqueryUI и jquery-ui-touch-punch
кастомный jqueryUI с модулями mouse и Draggable
можно скачать по ссылке
теперь все это дело подключаем
JS
для того чтобы slider слушался движения пальцем по экрану мобилки оказувается нужно что-то придумать и для этого еще 10 лет назад выпустили некий хак для jquery UI
github.com/furf/jquery-ui-touch-punch
тут почитаете кому интересно
итого чтобы заработал наш сладер нам нужно подключить на страницу еще 2 файла
собственно jqueryUI и jquery-ui-touch-punch
кастомный jqueryUI с модулями mouse и Draggable
можно скачать по ссылке
теперь все это дело подключаем
JS
<!-- это мои пути у вас все будет так как вы захотите -->
<script src="/tpl/lib/jquery-ui-1.13.2.custom/jquery-ui.min.js"></script>
<script src="/tpl/lib/jquery-ui-1.13.2.custom/jquery.ui.touch-punch.js"></script>.fl_price .mse2_number_slider .ui-slider-range.ui-widget-header{
position: absolute;
}
.fl_price .mse2_number_slider .ui-slider-handle.ui-corner-all.ui-state-default{
position: absolute;
}
.fl_price .mse2_number_slider {
position: relative;
}Стоимость доставки отдельной строкой в оформление заказа MS2
На заметку.
Делаем колбеки miniShop2 для всех
Хочу сразу отметить, что решение уже есть в просторах сообщества MS, хочется расставить акценты и более краткой форме поделиться с решением данной проблемы.
Итак, приступим.
Сначала расширим класс msOrderHandler назовем его customOrderInterface
Делаем колбеки miniShop2 для всех
Хочу сразу отметить, что решение уже есть в просторах сообщества MS, хочется расставить акценты и более краткой форме поделиться с решением данной проблемы.
Итак, приступим.
Сначала расширим класс msOrderHandler назовем его customOrderInterface
[Решено] Как подцепить редактор Ace к полю во всплывающем окне MIGX?
Как добавить Ace к обычным полям ресурса типа introtext, description, или TV-полям, я знаю. Но возникла необходимость сделать это для textarea-полей во всплывающем окне MIGX. Ситуация осложняется тем, что код окна подгружается аяксом… Кто-нибудь знает как это можно сделать, хотя бы примерно?
Оплата заказа miniShop2 без перехода на страницу платёжки
Порой клиенту приходит в голову навязчивая идея ни в коем случае никуда не перенаправлять со своего сайта. И даже чтобы оплатить заказ — ни на какую платёжку не уходить, оставаться на сайте. При этом, денег, чтобы заплатить за разработку интерфейса приёма карт прямо на сайте, у него нет:) Именно по этому поводу и был изобретён этот костыль.
Пару модификаторов для MODX
Модификатор телефонного номера
К примеру нам нужно вывести телефонный номер в формате: +7 (900) 2000 600 и так чтобы он нажимался как ссылка для запуска на устройствахНо так как плейсхолдер всего один [[++phone]]
Создаем сниппет phone c содержимым
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
[miniShop2] Как тестировать письма без оформления заказа
Формирование JavaScript файлов и кусков кода для дополнений
Всех приветствую. Есть ситуация, с которой сталкиваюсь на каждом сайте, к которому заказчик предъявляет требования по части валидности верстки\кода. Этот пост про ситуацию с кусками java-скриптов, которые подключают в код страниц дополнения modx. Например, AjaxForm, MinifyX и MiniShop2 подтягивает в код страницы блоки javascript которые открываются тегами:
Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
<script type="text/javascript">Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
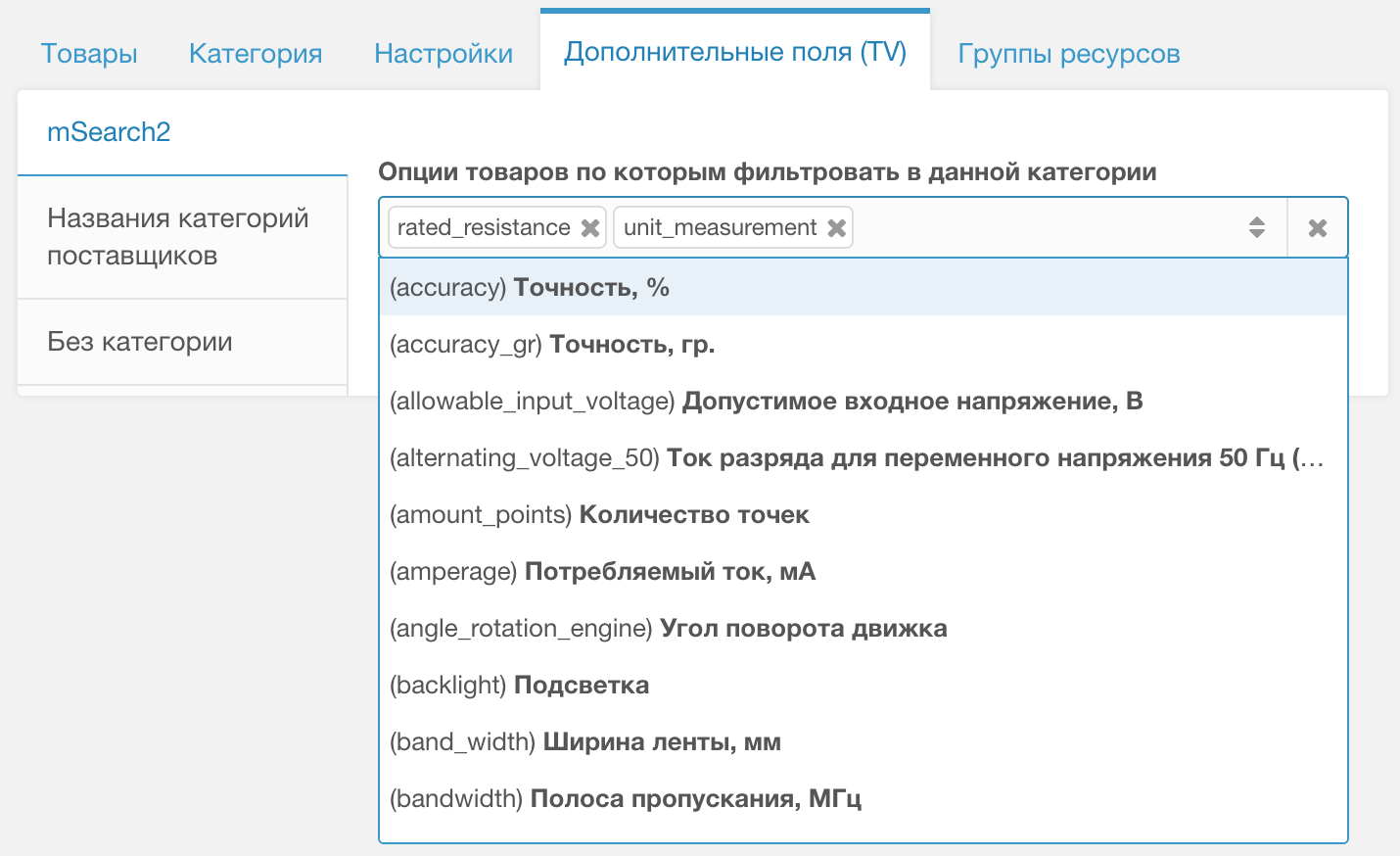
[tvSuperSelect] Кейс. Удобное указание опций для фильтрации в mFilter2

Часто интернет магазину требуется большое кол-во разделов каталога (500) и такое же большое кол-во опций (200). Заказчик хочет, чтобы:
— опции можно было легко выбирать при редактировании категории товаров,
— на фронте, если у категории не выбрано ни одной опции, брать эти опции из родительской категории, у которой они указаны.
С tvSuperSelect теперь сделать это не так уж сложно, как может показаться.


