[Решено] Как подцепить редактор Ace к полю во всплывающем окне MIGX?
Как добавить Ace к обычным полям ресурса типа introtext, description, или TV-полям, я знаю. Но возникла необходимость сделать это для textarea-полей во всплывающем окне MIGX. Ситуация осложняется тем, что код окна подгружается аяксом… Кто-нибудь знает как это можно сделать, хотя бы примерно?
РЕШЕНИЕ
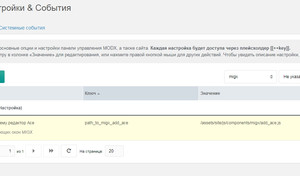
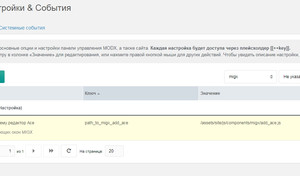
Для удобства создаём системную настройку в категории MIGX, например:

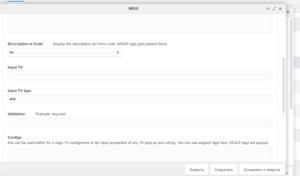
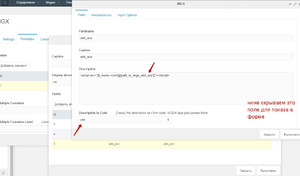
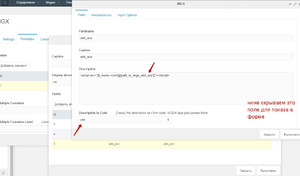
Далее в нашей конфигурации MIGX в табе Формы создаём новое поле с произвольным названием. В description которого помещаем вызов js-скрипта добавляющего редактор Ace к полям:
В «Description is Code» выбрать показать как код. И ниже скрыть это поле.

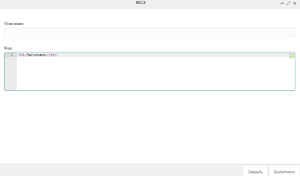
Код add_ace.js:
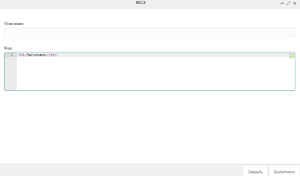
Результат:

Если что код всплывающего окна подтягивается из этого файла:
Если есть более красивый способ без создания «левых» полей, то буду рад услышать :)
Для удобства создаём системную настройку в категории MIGX, например:
- Ключ: path_to_migx_add_ace
- Имя: Путь к файлу добавляющему редактор Ace
- Описание: К textarea-полям всплывающих окон MIGX
- Значение: /assets/site/js/components/migx/add_ace.js

Далее в нашей конфигурации MIGX в табе Формы создаём новое поле с произвольным названием. В description которого помещаем вызов js-скрипта добавляющего редактор Ace к полям:
<script src="{$_modx->config['path_to_migx_add_ace']}"></script>В «Description is Code» выбрать показать как код. И ниже скрыть это поле.

Код add_ace.js:
// добавление редактора Ace к textarea всплывающих форм MIGX
Ext.onReady(function(){
if(MODx.ux.Ace.replaceTextAreas) {
MODx.ux.Ace.replaceTextAreas(Ext.query('div[id ^= "migxdb-panel-object-"] .x-form-textarea'));
}
})Результат:

Если что код всплывающего окна подтягивается из этого файла:
core/components/migx/templates/mgr/fields.tplЕсли есть более красивый способ без создания «левых» полей, то буду рад услышать :)
Поблагодарить автора
Отправить деньги
Комментарии: 3
Спасибо, пригодилось))
Но я не знаю с каких пор, появился новый TV Type — AceНе так давно сделали, можно поддержать ребят здесь — Обновление: Ace 1.9.2
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.