Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #291[reMessages] Ещё одна попытка создать систему сообщений для сайтов на MODX
mfilter2 - вывод значений фильтра в алфавитном порядке, с группировкой по первой букве
Добрый день, давно не писал ничего, вот делюсь рабочим вариантом группировки значений фильтра по первой букве.
Как это должно выглядеть:

Как это должно выглядеть:

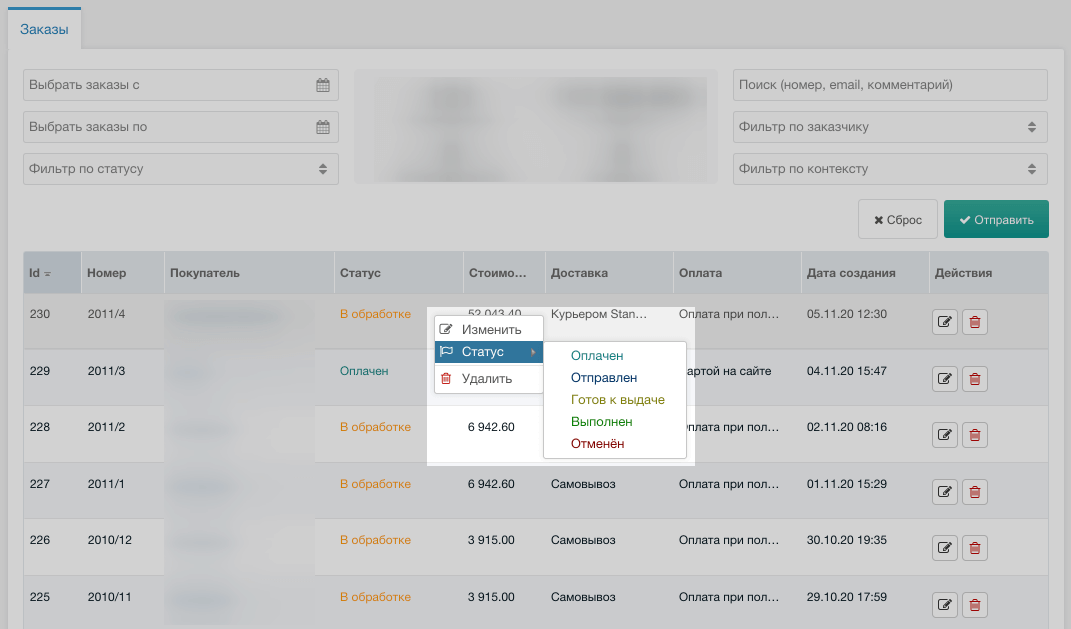
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Управления плагинам minishop2 или добавление полей в ms2_products через компонент [msAddField]
Все давно уже познакомились с методом добавления полей через плагины который написал Василий еще в каком то 17 или 2018 году, может раньше…
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
RESTful API - быстрый старт.
Статья — продолжение цикла, рассматривающего создание REST API для MODX со всех сторон.
Часть первая — введение
Рассмотрим как работает встроенный в MODX модуль для RESTful API, настроим первое подключение, разберем базовые моменты.
Часть первая — введение
Рассмотрим как работает встроенный в MODX модуль для RESTful API, настроим первое подключение, разберем базовые моменты.
MODX и REST
Раз уж зашла тема про REST хочу написать серию заметок о том, как обстоят дела с построением REST архитектуры в MODX или о том, как сделать API приложение на базе MODX.
Создание CMP для вывода в админку с помощью MIGX
Итак, в прошлой статье я рассказал, как можно создавать свой компонент с помощью MIGX. Теперь я покажу, как можно создавать и редактировать данные в админке.
Кто не знает о чем речь, ссылка на первую статью.
Кто не знает о чем речь, ссылка на первую статью.
Обновление App
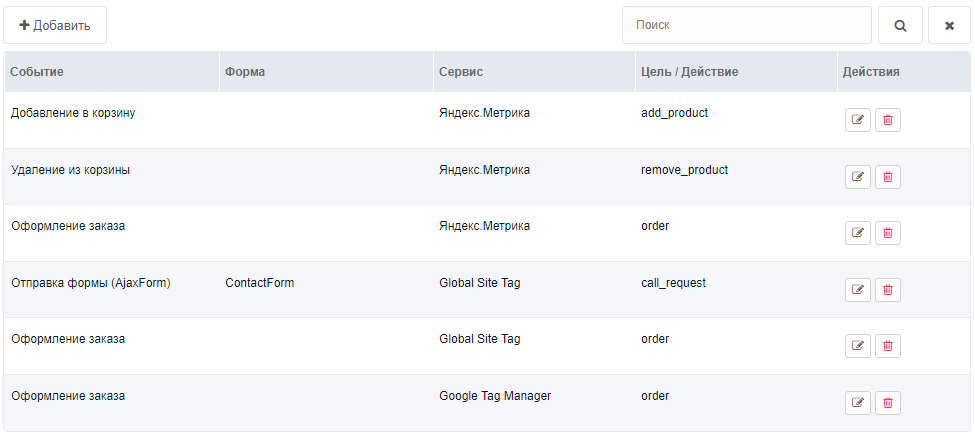
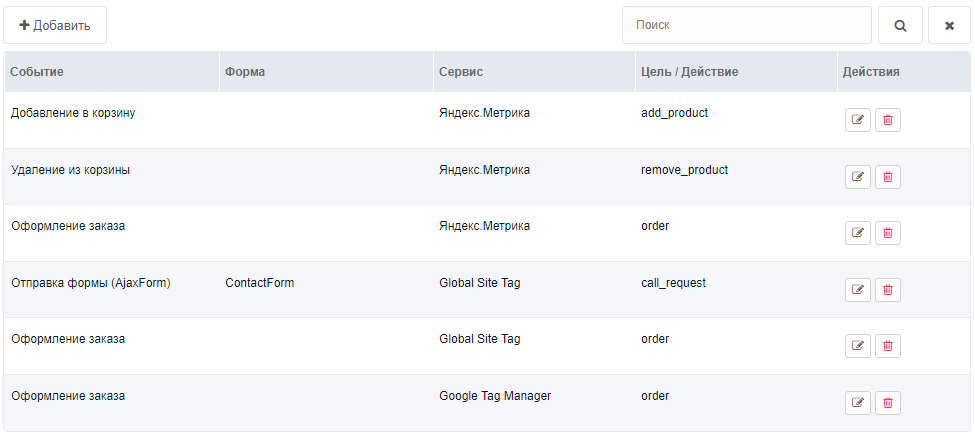
[ReachGoal] Управление целями через админку
ReachGoal — Настройка/управление целями для Яндекс.Метрики, Google.Analytics, Google tag manager через админку.

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:
- Добавление в корзину
- Удаление из корзины
- Оформление заказа
- Отправка форм через компонент AjaxForm (по id формы)
Создание таблиц через MIGX
У новичков часто возникает вопрос, как можно быстро создать какую нибудь таблицу и начать с ней работать на пример из сниппета. Я раньше делал всегда через пакет Василия modExtra, выпиливая из него то, что мне не нужно. Но это долго и не совсем удобно, если нужна одна — две таблички. MIGX решает эту проблему.



