[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

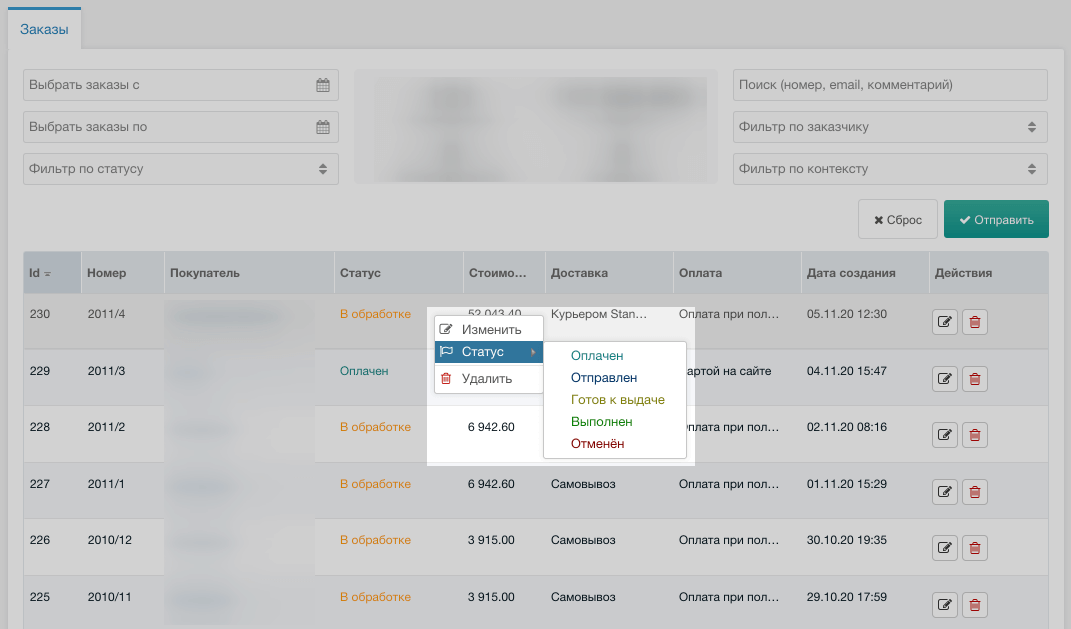
Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Был вариант сделать быстрое редактирование при двойном клике на колонку «Статус». Ну, как это обычно бывает – у гриды параметры autosave, save_action, save_callback, а у колонки editor. Заказчик сказал, что ему не удобно. А вот вариант смены статуса через контекстное меню его полностью устроил, говорит что это «максимально быстро».
Оговорочки
– Вот здесь я уже отвечал, почему я не сделал это компонентом.
– В miniShop2 такое внедрять не хочу, вряд ли это много кому потребуется.
JavaScript
/assets/xminishop/js/extends/ms2.orders.grid.js
Здесь происходит расширение таблицы заказов.Закомментировал, чтобы было понятнее ориентироваться в коде.
PHP
/assets/xminishop/connector.php
Коннектор, который пробрасывает все действия в наши процессоры./assets/xminishop/processors/mgr/orders/getlist.class.php
Процессор, расширяющий msOrderGetListProcessor. Нужен для того, чтобы добавить кнопку «Статус» и список статусов (в виде сабменю), которые может принять конкретный заказ./assets/xminishop/processors/mgr/orders/status.class.php
Процессор, в котором происходит обновление статуса заказа, в момент клика на нужный статус в контекстном меню.Остальные процессоры нужны постольку-поскольку. Дело в том, что доступ к ним запрашивается через коннектор, который используется в гриде заказов. А т.к. мы туда подставили свой, то и процессоры, которые используются по-умолчанию, мы должны заменить (а точнее просто сослаться на них в своей файловой системе).
Плагин
Создаём плагин на событие msOnManagerCustomCssJs для подключения всех скриптов на странице таблицы с заказами. Назовём его, например xMiniShop:
<?php
switch ($modx->event->name) {
case 'msOnManagerCustomCssJs':
$assets_url = $modx->getOption('assets_url');
if ($page === 'orders') {
$config = [
'connector_url' => $assets_url . 'xminishop/connector.php',
];
$controller->head['js'][] = $assets_url . 'xminishop/js/xminishop.js';
$controller->addHtml("<script type='text/javascript'>
xMiniShop['config'] = {$modx->toJSON($config)};
</script>");
$controller->head['lastjs'][] = $assets_url . 'xminishop/js/extends/ms2.utils.js';
$controller->head['lastjs'][] = $assets_url . 'xminishop/js/extends/ms2.orders.grid.js';
}
break;
}Итого
Собственно, это всё. Код постарался закомментировать, чтобы вам было понятнее в нём ориентироваться.
Поблагодарить автора
Отправить деньги
Комментарии: 6
Паш супер! Спасибо что поделился!
Благодарю за отзыв! Мне это очень ценно!
Спасибо большое! Полезная фича =) Плюс объясняет как работать с контекстным меню в минишопе.
? Позже может ещё одну прикольную фишечку опишу.
Крайне рекомендую изучить код примеров (а лучше попробовать реализовать самостоятельно) всем начинающим разработчикам под modx, даже если вам такой функционал сейчас не нужен.
Затрагивается куча важных моментов по работе с modx в целом и с ms2 в частности. Благодаря подробным комментариям фактически получился отличный урок. Однозначно поможет не наступить на кучу грабель.
Павел, спасибо!
Затрагивается куча важных моментов по работе с modx в целом и с ms2 в частности. Благодаря подробным комментариям фактически получился отличный урок. Однозначно поможет не наступить на кучу грабель.
Павел, спасибо!
Благодарю за такой подробный отзыв, Алексей!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
