Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #291Цель Яндекс.Метрики на msOneClick
Подскажите кто сталкивался. Как можно вставить цель Метрики на мадальное окно msOneClick? Чтобы сорабатывала по факту отправки формы?
На AjaxForm, есть такая конструкция для вставки в модал:
А вот куда впилить на msOneClick пока не разберусь?
На AjaxForm, есть такая конструкция для вставки в модал:
&successMessage=`Заказ звонка успешно отправлен<script>yaCounterXXXXXXX.reachGoal('call');</script>`А вот куда впилить на msOneClick пока не разберусь?
Кэширование элементов в ZoomX

ZoomX постепенно начинает набирать популярность. В связи с чем возникает ряд вопросов. Один из которых — кэширование элементов в шаблонизаторе Smarty. В принципе, по документации не сложно разобраться. Но, конечно, модыксерам хотелось бы работать так, как они привыкли. В этом плане Fenom из pdoTools реализован именно по этому принципу — для запрета кэширования в названии элемента указывается восклицательный знак. Всё привычно. Но работает не всегда.
Используем системный composer в MODX 3
Привет.
Одно из самых заметных изменений в MODX 3 это наличие системного Composer для установки своих зависимостей.
Одно из самых заметных изменений в MODX 3 это наличие системного Composer для установки своих зависимостей.
Что такое Composer из зачем он нужен ?
Composer — это менеджер для подключения и управления этими сторонними библиотеками или пакетами в вашем PHP-проекте который решает следующие проблемы:- Быстрая установка и обновление пакетов
- Резолвинг зависимостей между пакетами
- Хранение пакетов и их версии в едином файле без необходимости версионировать все пакеты вручную
Использование MODX вне MODX3
Перевод заметки Using MODX Outside of MODX3
В одной из статей было рассмотрено создание экземпляра объекта $modx в эпоху до MODX3. В этой статье мы рассмотрим использование MODX вне MODX Revolution 3. Большая часть кода такая же, как и в предыдущей статье (прим. переводчика: предыдущая статья не переведена, так как немного не актуальна в рамках перехода на модх3). Основное отличие состоит в том, что MODX Revolution 3 широко использует пространства имен и имеет автозагрузчик для загрузки классов.
В одной из статей было рассмотрено создание экземпляра объекта $modx в эпоху до MODX3. В этой статье мы рассмотрим использование MODX вне MODX Revolution 3. Большая часть кода такая же, как и в предыдущей статье (прим. переводчика: предыдущая статья не переведена, так как немного не актуальна в рамках перехода на модх3). Основное отличие состоит в том, что MODX Revolution 3 широко использует пространства имен и имеет автозагрузчик для загрузки классов.
Немного о виджетах в административной панели
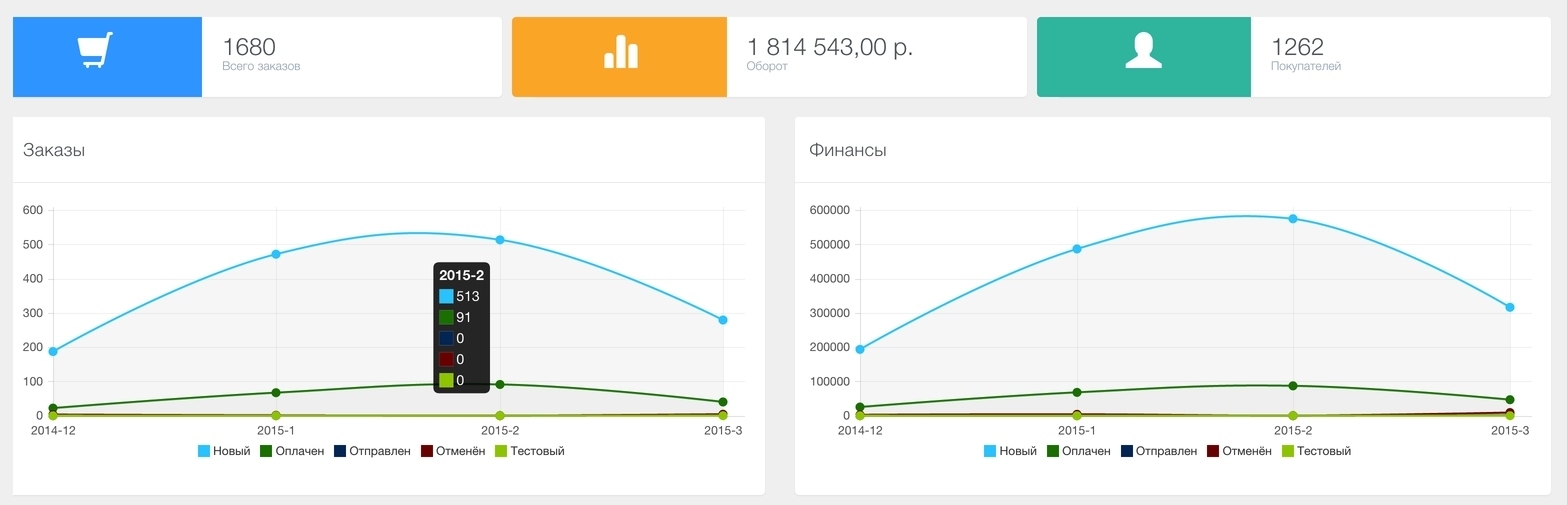
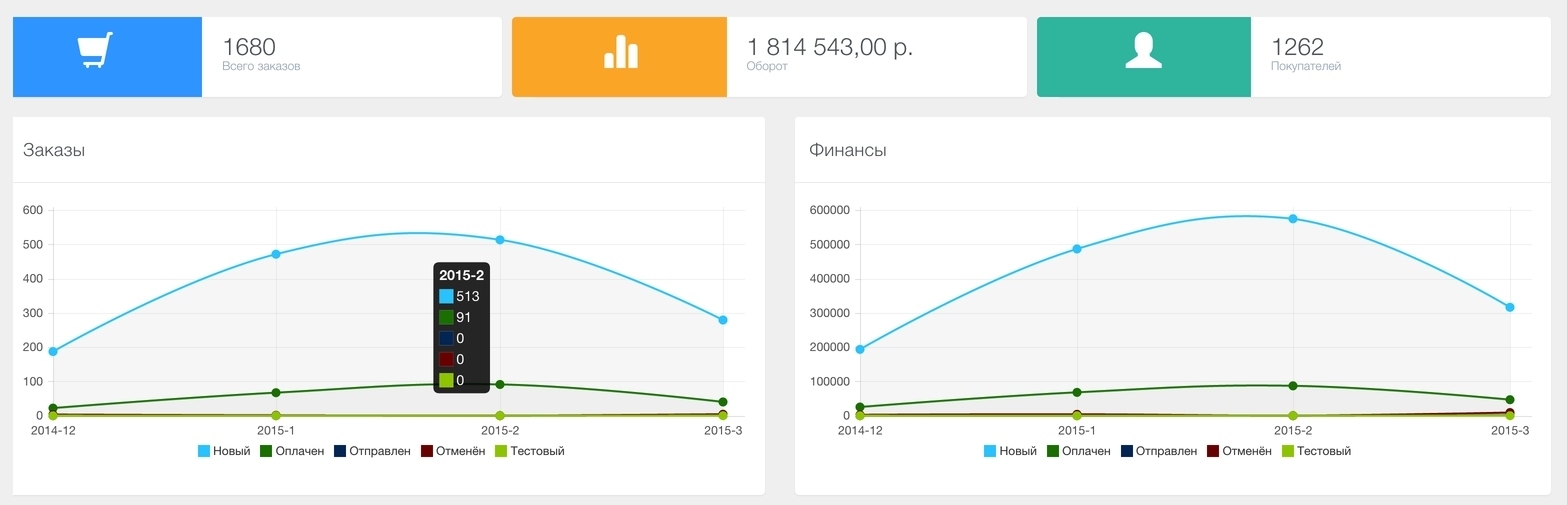
Добрый день, сегодня хочу немного поговорить об удобстве наших дорогих клиентов. А именно о главной странице административной панели.
Картинка для привлечения внимания:

Картинка для привлечения внимания:

Билдер SQL запросов для modx, minishop2 и TV
Всем привет, просили меня недавно сделать выгрузку со старого сайта на modx с более чем 200к товаров, т.к. я уже давно не работал с modx, абсолютно забыв методы API, а также помня, насколько медленно и ресурсозатратно оно работает было решено писать SQL напрямую и все бы ничего, пока я не увидел структуру tv полей. Руками писать SQL с выборкой необходимых TV было адским адом, и было решено за часик накидать мини билдер SQL запросов
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
Если хочется сразу к коду
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
$builder = new SimpleBuilder();
$builder->addResourceFields('id', 'pagetitle', 'longtitle')
->addMs2Fields('article', 'price')
->addTvFields('price_opt', 'product_time', 'valute', 'remains', 'product_tax')
->where('deleted', '=', false)
->where('published', '=', true)
->where('class_key', '=', 'msProduct')
->where('remains', '!=', 0)
->whereNotNull('remains')
->whereIn('id', [18559, 18560])
->limit(1)
->offset(1)
;
$sql = $builder->sql();
$products = $modx->query($sql)->fetchAll(PDO::FETCH_ASSOC);Если хочется сразу к коду
Антология построения REST запросов внутри MODX - мой опыт
Это вводная статья для серии публикаций, посвященного удобному построению полноценного RESTfull API для любых целей.
Кто и как борется со спамом?
Нужен совет.
Кто и как борется со спамом на email в modx при использовании ajaxform и formit?
Или даже без привязки к modx а просто, какие действенные способы борьбы вы знаете?
У меня много сайтов на modx и везде установлена recaptcha 3 версии и плюс проверка того, что скрытый input в форме остается пустым. Но спам все равно идет и не мало. За день с каждого сайта может приходить до 50 спам-писем. Заметил, что спам на сайтах становится сильнее, если наши СЕО специалисты начинаю продвигать проект, потом спадает, затем снова усиливается, и только на совсем забытых и заброшенных проектах он отсутствует совсем (как впрочем и обращения от людей).
Есть около 10 ка сайтов на битриксе — там тоже самое, никакие встроенные
Кто и как борется со спамом на email в modx при использовании ajaxform и formit?
Или даже без привязки к modx а просто, какие действенные способы борьбы вы знаете?
У меня много сайтов на modx и везде установлена recaptcha 3 версии и плюс проверка того, что скрытый input в форме остается пустым. Но спам все равно идет и не мало. За день с каждого сайта может приходить до 50 спам-писем. Заметил, что спам на сайтах становится сильнее, если наши СЕО специалисты начинаю продвигать проект, потом спадает, затем снова усиливается, и только на совсем забытых и заброшенных проектах он отсутствует совсем (как впрочем и обращения от людей).
Есть около 10 ка сайтов на битриксе — там тоже самое, никакие встроенные
Как Вы оптимизируете вёрстку на MODX?
Всем привет!
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
[miniShop2] [msVendor] Добавление дополнительного поля "изображение" во вкладку Производители товаров
Иногда появляется необходимость добавить дополнительные поля во вкладку Производители товаров.
Как это сделать, можно узнать из пошаговой инструкции.
Как это сделать, можно узнать из пошаговой инструкции.

