Сайты на MODX
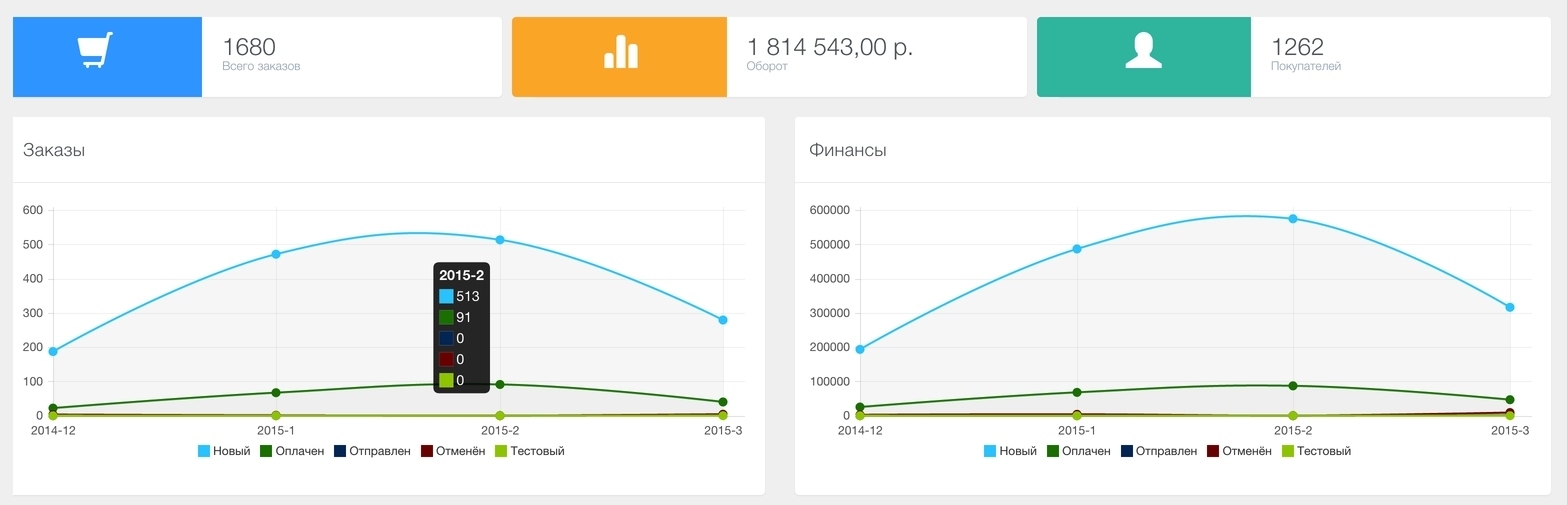
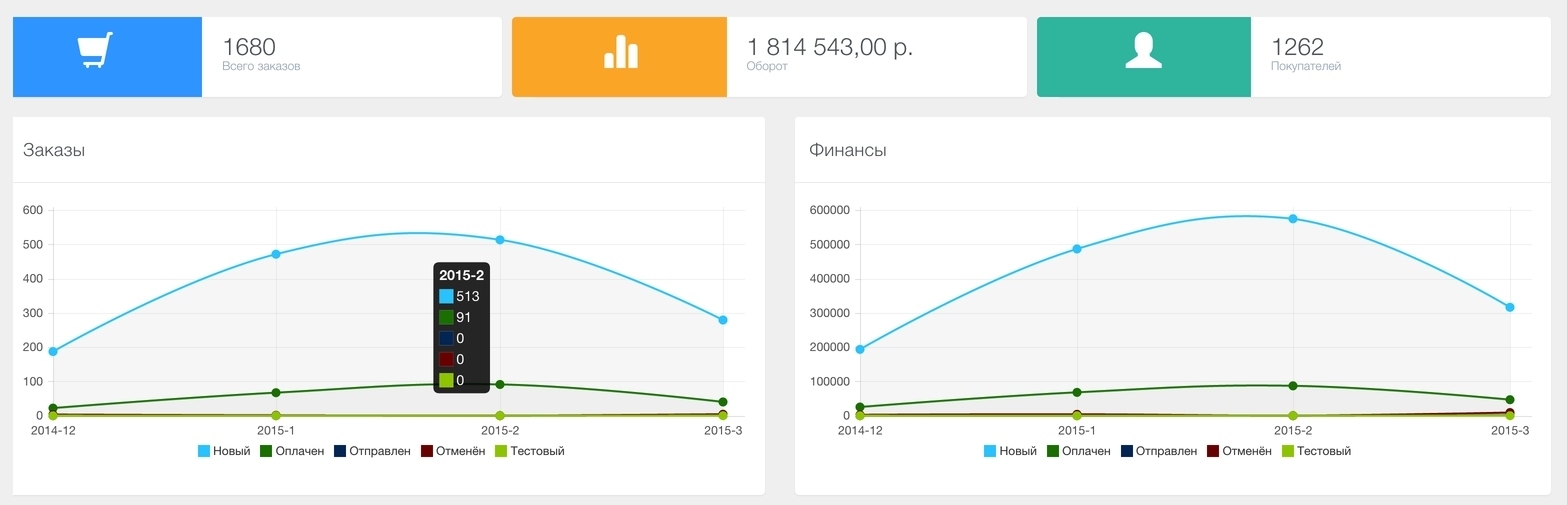
Немного о виджетах в административной панели
Добрый день, сегодня хочу немного поговорить об удобстве наших дорогих клиентов. А именно о главной странице административной панели.
Картинка для привлечения внимания:

Картинка для привлечения внимания:

Темы на MODX Revolution
Не для кого не секрет что MODX Revolution является хорошим инструментом для определенных задач. Каждый человек в нем находит свой интерес.
С недавнего времени у меня появился интерес и вопрос:
Почему всякие популярные CMS имеют возможность ставить темы, а в MODX нет?
И вот очередной задор на создание нового пакета начался. Не вдаюсь пока в подробности, тк это отдельная статья (может быть будет), недавно допилил бетта-версию менеджера тем.
Пакет управления темами – это первый пакет который устанавливается и сама тема это еще один пакет.
Т.е. если у вас потенциально 2 темы похожи по функционалу, то поменяв одну настройку,
С недавнего времени у меня появился интерес и вопрос:
Почему всякие популярные CMS имеют возможность ставить темы, а в MODX нет?
И вот очередной задор на создание нового пакета начался. Не вдаюсь пока в подробности, тк это отдельная статья (может быть будет), недавно допилил бетта-версию менеджера тем.
Пакет управления темами – это первый пакет который устанавливается и сама тема это еще один пакет.
Т.е. если у вас потенциально 2 темы похожи по функционалу, то поменяв одну настройку,
Билдер сайтов на MODX из прототипов в Figma
Определимся сразу с вводными:
Существует набор варфреймов в FIGMA — это может быть 10 шапок, 5 футеров, 12 обложек и так далее. Из этих элементов мы собираем прототип, не исключая кастомизации. После разработки дизайна мы знаем, из каких примерно блоков состоит макет. Набор блоков, из которых состоит макет, мы передаем в компонент MODX, который в ответ нам отдает сборку с настроенными шаблонами, TV-полями и ресурсами в соотвествии с макетом. Остается доработать верстку и несобранный функционал.
- Я менеджер проектов с техническим бэкграундом. В статье будет мало кода, много концепций. Еще, так как я менеджер, мои проблемы отличаются от проблем программистов.
- Задача данного текста — это получить фидбэк от тех, кто в потенциале мог бы использовать данный инструмент в своих проектах или критику от тех, кому идея показалось бредовой.
- У проекта уже есть MVP, который решает свою задачу, что и сподвигло меня написать эту статью.
Существует набор варфреймов в FIGMA — это может быть 10 шапок, 5 футеров, 12 обложек и так далее. Из этих элементов мы собираем прототип, не исключая кастомизации. После разработки дизайна мы знаем, из каких примерно блоков состоит макет. Набор блоков, из которых состоит макет, мы передаем в компонент MODX, который в ответ нам отдает сборку с настроенными шаблонами, TV-полями и ресурсами в соотвествии с макетом. Остается доработать верстку и несобранный функционал.
Создание правильных тем для MODx. Мой опыт.
Всем привет.
Данная статья может вызвать резкую вибрацию в районе точки G и полыхание седалищ у высококвалифицированных специалистов MODx и некоторых других людей по следующим причинам:
Данная статья может вызвать резкую вибрацию в районе точки G и полыхание седалищ у высококвалифицированных специалистов MODx и некоторых других людей по следующим причинам:
- Я не графоман и не жажду писать орфографически правильно, но и по албанский стараюсь не писать.
- Я не считаю себя великим разработчиком и каждый день стараюсь совершенствоваться.
- Я имею право на свое мнение и именно им хочу поделиться. Принять его или нет — ваш выбор.
- Я пишу MODx — потому что это красиво, а я хочу чтобы MODx был красивым.
- Будет много букв, осилят только самые стойкие.
Топ персональных минусов UI/UX в MODX
Всем привет!
Начиная знакомство с MODX, я частенько удивлялся логичности и простоте CMS, и не мог нарадоваться :) Однако были и моменты непонимания.
В этой заметке я хочу обозначить топ минусов в UI/UX, исправив которые, MODX станет заметно удобнее.
Начиная знакомство с MODX, я частенько удивлялся логичности и простоте CMS, и не мог нарадоваться :) Однако были и моменты непонимания.
В этой заметке я хочу обозначить топ минусов в UI/UX, исправив которые, MODX станет заметно удобнее.
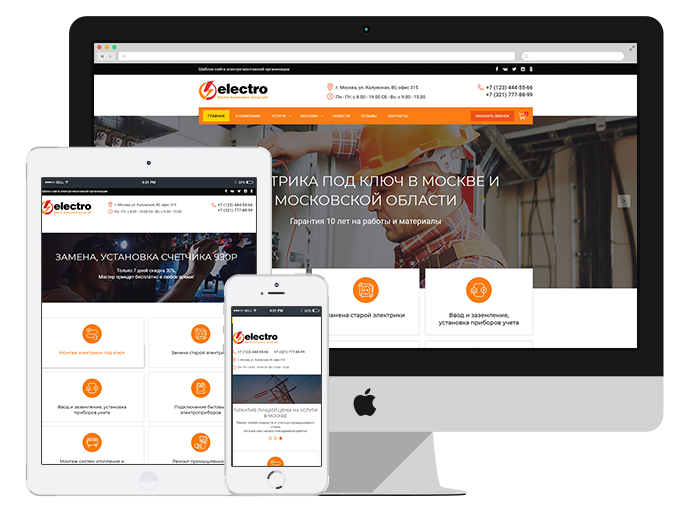
Готовая сборка для компании с каталогом или магазином на MODx revo.

Представляем вашему вниманию готовый сайт с каталогом или магазином на MODx revolution от команды маркетплейс ULTRON. Сборка подойдет под различные тематики и для различных компаний, для примера нами была выбрана ниша электро-монтажной организации.
Помимо самого сайта в сборку включен интернет-магазин на расширении minishop2, который при необходимости можно отключить в 1 клик.
Вёрстка адаптивная, используется фреймворк bootstrap3, сайт отлично смотрится на всех мобильных устройствах. Все основное управление контентом (адрес, картинки, иконки, время работы, карты, тексты и т.д.) осуществляется через Панель Управления (конфигурация или допполя).
Сайт полностью адаптирован, подготовлен под SEO продвижение.
CRM для логистики на базе Tickets
Всем привет, в который раз удивляюсь возможностям применения Tickets.
Цель — Сделать crm систему, чтобы менеджеры тратили минимум времени на заведение контрагентов, заявок и тд
Цель — Сделать crm систему, чтобы менеджеры тратили минимум времени на заведение контрагентов, заявок и тд
АСУ для кофеен. Части 6, 7, 8
После публикации первых частей сложилось впечатление, что мало кому интересно читать статьи данного цикла. Однако, недавно увидел обратное, когда при взаимодействии с некоторыми участниками сообщества, они упоминали данные статьи.
Исправлю ситуацию, публикую оставшиеся части. На этот раз без картинок, да простят меня читающие :)
Часть 1. Предыстория.
Часть 2. Почему выбран MODX Revolution. Серверная часть.
Часть 3. Работа с оборудованием. Примерная хронология проекта.
Часть 4. Синхронизация данных и обновление компонентов АСУ
Часть 5. Пути решения проблем при «непонятном» поведении движка/компонентов. Реализация складского учета
Часть 6, 7. Текущие функциональные возможности АСУ
Часть 8. Текущие показатели АСУ. Желаемые планы. Заключение
Исправлю ситуацию, публикую оставшиеся части. На этот раз без картинок, да простят меня читающие :)
Часть 1. Предыстория.
Часть 2. Почему выбран MODX Revolution. Серверная часть.
Часть 3. Работа с оборудованием. Примерная хронология проекта.
Часть 4. Синхронизация данных и обновление компонентов АСУ
Часть 5. Пути решения проблем при «непонятном» поведении движка/компонентов. Реализация складского учета
Часть 6, 7. Текущие функциональные возможности АСУ
Часть 8. Текущие показатели АСУ. Желаемые планы. Заключение
Текущие функциональные возможности АСУ
- Прием заказов в кофейне сотрудником с использованием сенсорного моноблока
- Логирование действий барменов
- Путеводитель по процессу создания заказа (вопрос-ответ)
- Печать чеков на фискальном регистраторе
- Центральный сервер (далее ЦС) для агрегации данных
- Централизованное управление товарами и их составом
- Отчетность (статистика) для по продажам локально в кофейне и централизованно
- Синхронизация между всеми серверами в реальном времени
- Комплексные предложения (наборы товаров)
- Предложение доп. продаж позиций, соответствующих добавленным в заказ
- Флаеры
- Складской учет
- Интеграция с системой видеонаблюдения Video.NET
- Сотрудники – карточка сотрудника
- Программа лояльности, гости
- Карточка гостя
- Лицевой счет
- Оплата заказов с карты гостя
- Система подарков
- Самостоятельная регистрация гостей на отдельном сайте
- Сканирование штрих-кодов на картах сотрудников и гостей
- Система резервного копирования всей сети в облачное хранилище