Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #268[easyRedirects] Еще один компонент для управления редиректами
Привет!
easyRedirects — дополнение для управления редиректами (с возможностью выбора кода ответа из 301, 302, 307, 308) в панели управления сайтами.
Для MODX есть несколько компонентов, которые позволяют из админки управлять редиректами со старых url на новые. Из тех, что знаю я — это Redirector (наверное самый первый компонент, ему 10+ лет точно, но надо сказать, его периодически обновляют), и autoRedirector. Кстати, они поддерживают только 301 редирект, а вот 302 или более свежие 307 и 308 — нет.
При попытке применить их на моем сайте выплыли проблемы:
1. Redirector не позволял создать редирект на произвольный url, он обязательно хотел видеть в качестве цели существующий ресурс. А мне так не нужно было, у меня страницы генерируются своим плагином, обрабатывающим событие OnPageNotFound, т.е. целевого ресурса как такового на сайте нет.
2. autoRedirector больше заточен на отслеживание измененных url, ну и у него та же особенность — конечный url редиректа должен принадлежать существующему ресурсу.
В общем в итоге пара вечеров и готова первая версия easyRedirects. По сути это сильно модифицированный и дополненный Redirector.
easyRedirects — дополнение для управления редиректами (с возможностью выбора кода ответа из 301, 302, 307, 308) в панели управления сайтами.
Для MODX есть несколько компонентов, которые позволяют из админки управлять редиректами со старых url на новые. Из тех, что знаю я — это Redirector (наверное самый первый компонент, ему 10+ лет точно, но надо сказать, его периодически обновляют), и autoRedirector. Кстати, они поддерживают только 301 редирект, а вот 302 или более свежие 307 и 308 — нет.
При попытке применить их на моем сайте выплыли проблемы:
1. Redirector не позволял создать редирект на произвольный url, он обязательно хотел видеть в качестве цели существующий ресурс. А мне так не нужно было, у меня страницы генерируются своим плагином, обрабатывающим событие OnPageNotFound, т.е. целевого ресурса как такового на сайте нет.
2. autoRedirector больше заточен на отслеживание измененных url, ну и у него та же особенность — конечный url редиректа должен принадлежать существующему ресурсу.
В общем в итоге пара вечеров и готова первая версия easyRedirects. По сути это сильно модифицированный и дополненный Redirector.
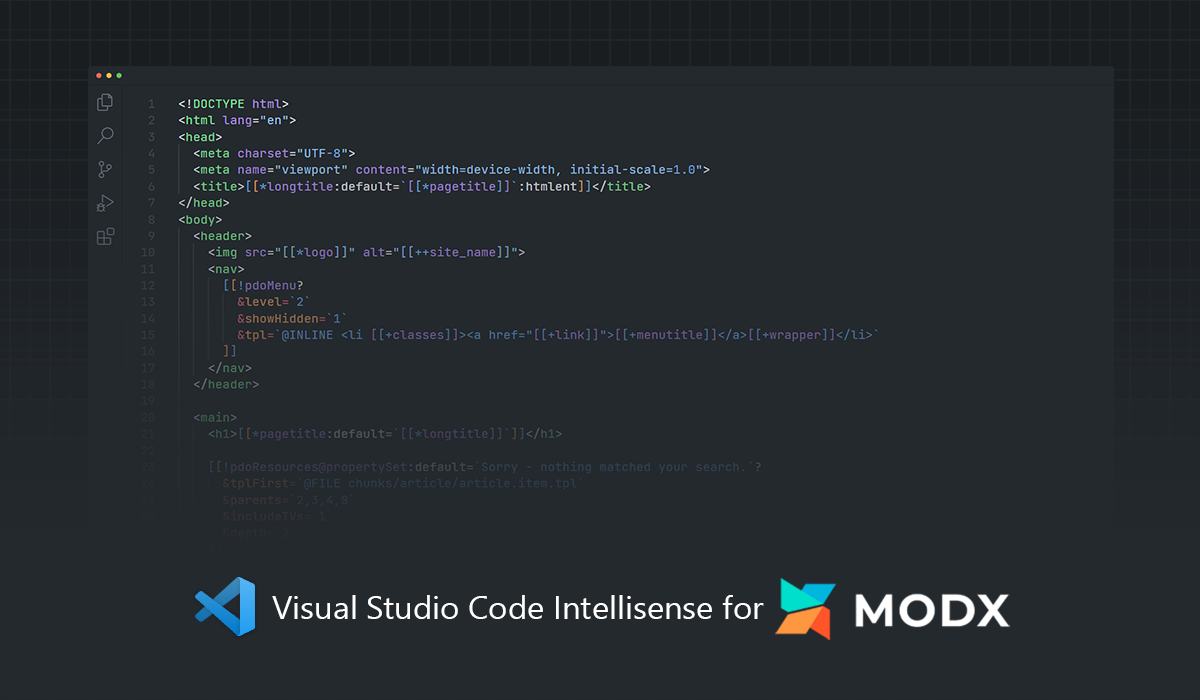
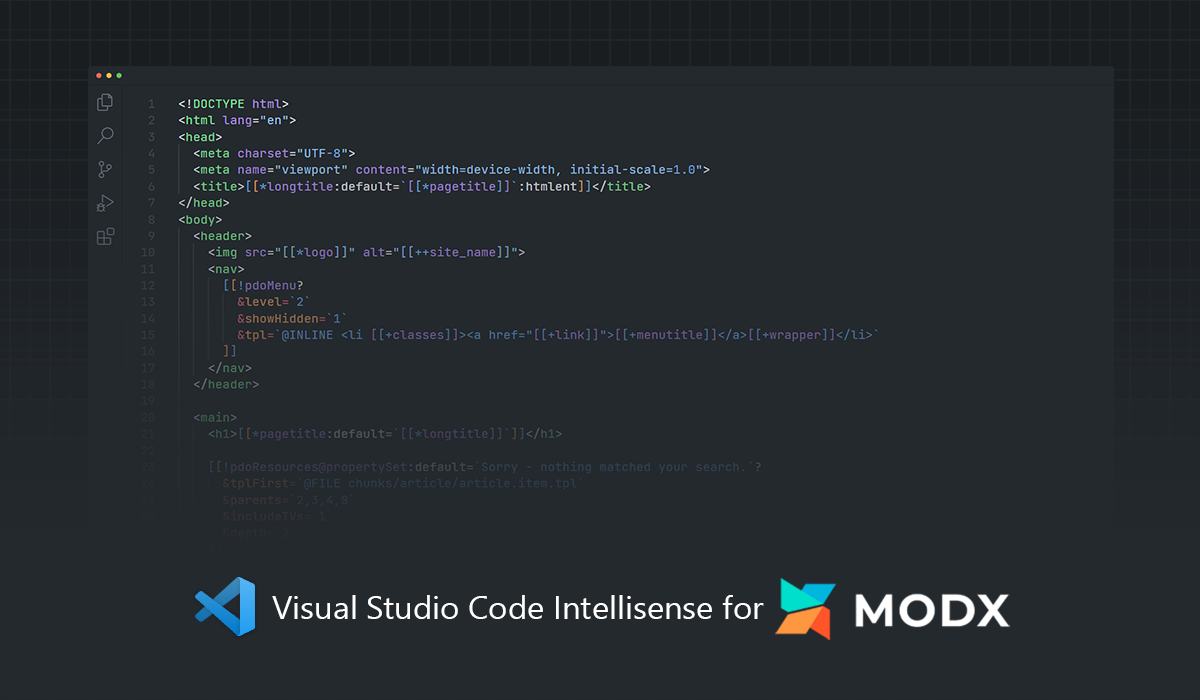
Встречайте VSCode IntelliSense for MODX
Представляю вашему вниманию расширение для VSCode, которое обеспечивает широкий спектр инструментов для работы с MODX и Fenom. Этот плагин значительно упрощает процесс разработки ваших проектов, делая его более эффективным и удобным.
Установить бесплатно.

Установить бесплатно.

[СДЕЛАЙ САМ] Модификации товаров с помощью связей MiniShop2
Приветствую, предлагаю вашему вниманию вариант реализации модификаций товара с помощью встроенного в MiniShop механизма связей.
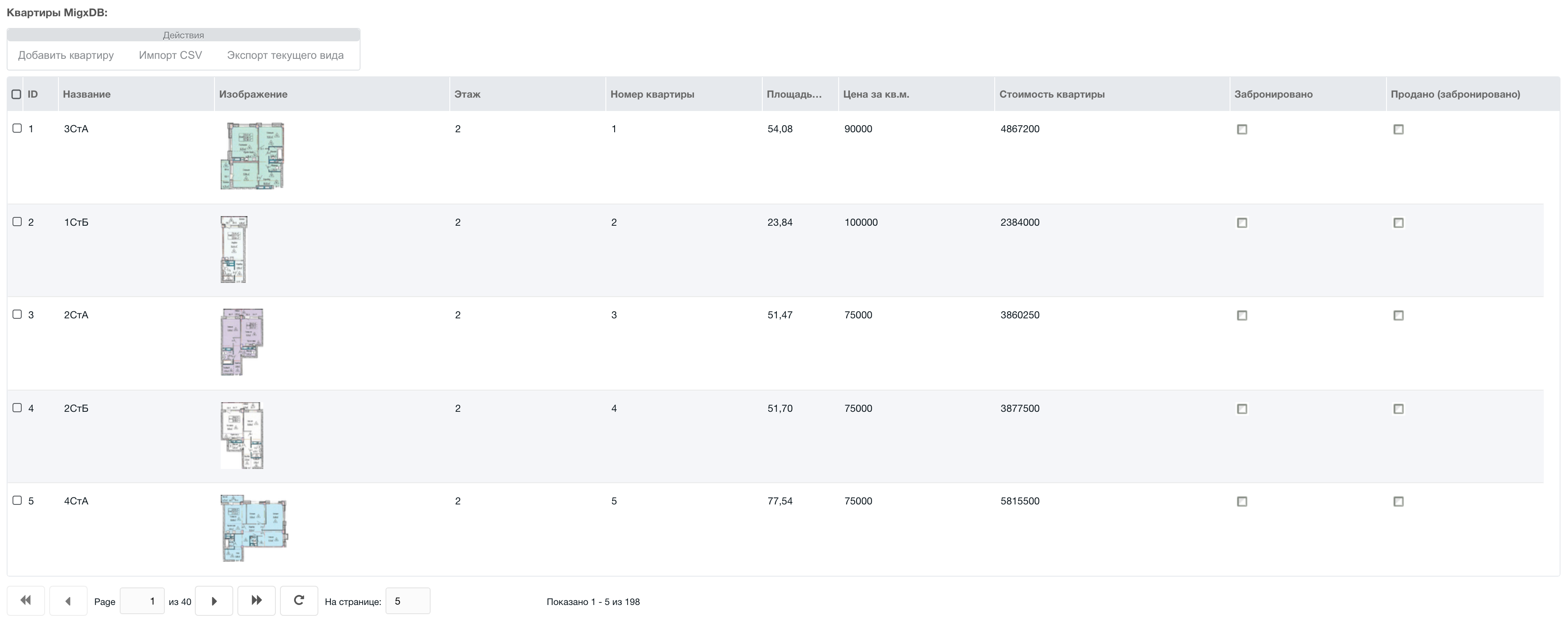
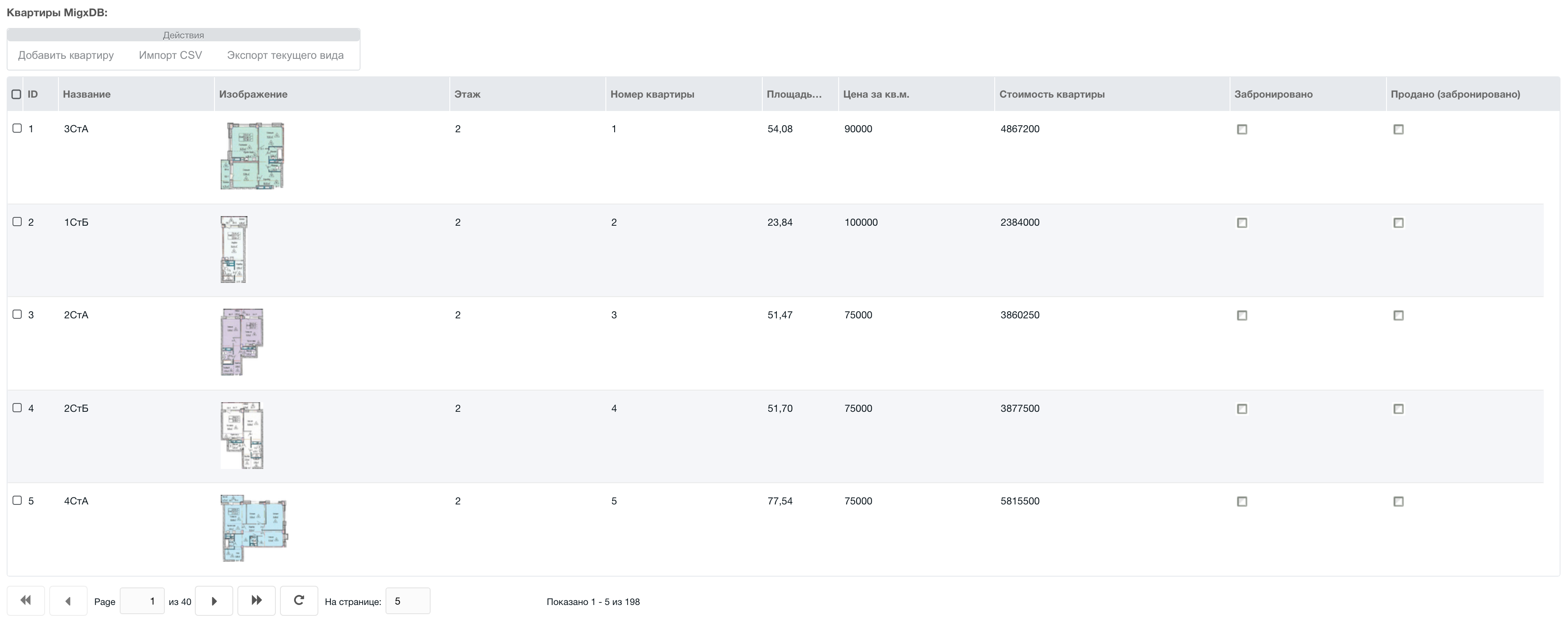
MigxDB - Делаем безграничное хранилище "объектов" в ресурсах.
Всем привет! Наконец добрался до написания статьи по MigxDB!
Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

[СДЕЛАЙ САМ] SendIt и MiniShop2 - заказ в 1 клик - быстро, просто и бесплатно.
Приветствую, решил зафиксировать для себя и поделится с сообществом, прежде всего с новичками, актуальным способом быстро и без боли добавить в интернет-магазин на базе MiniShop2 функцию «Заказать в 1 клик.»
MODX + Docker
Всем привет!
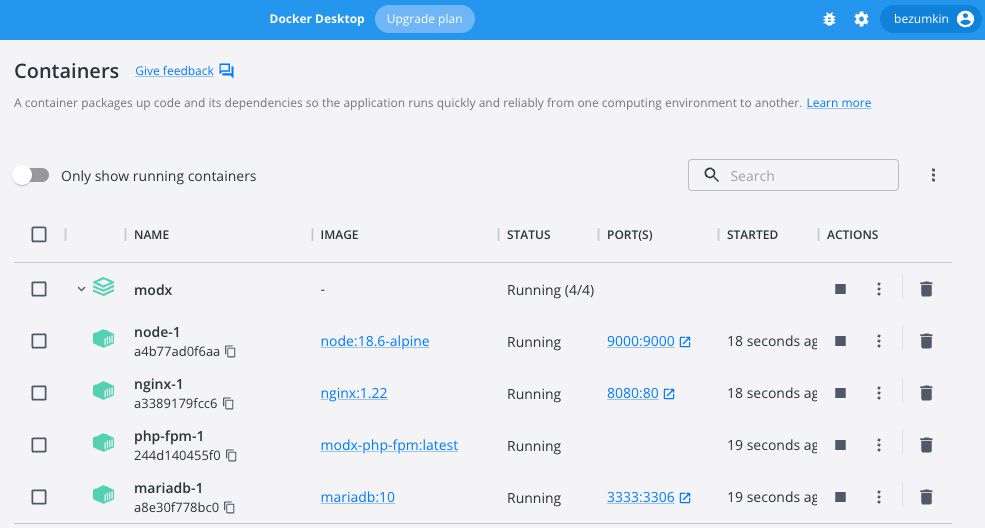
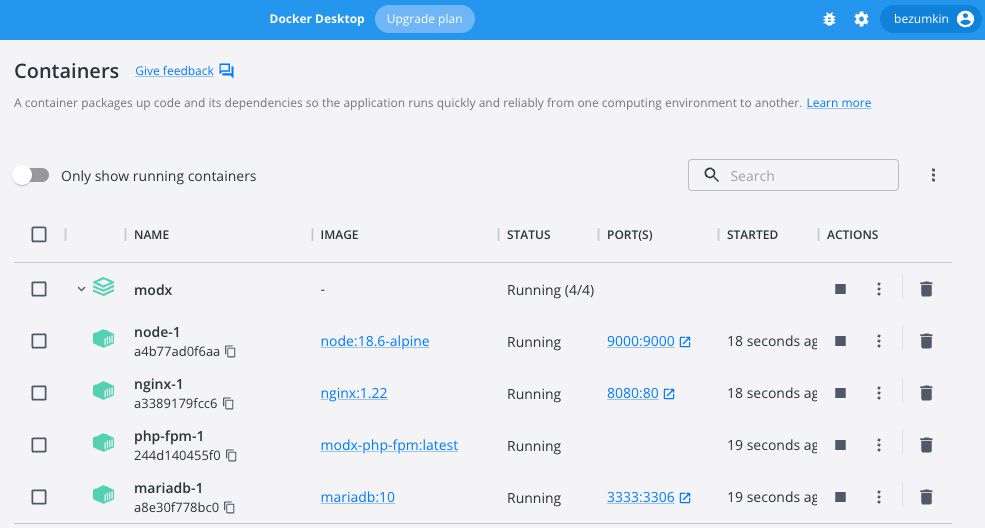
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
Кешируем mFilter2
Как кол-во товаров на сайте переваливает какую-то границу, то mFilter2 начинает жестко тупить. Переодически мне приходиться бороться с этой проблемой. В итоге изучения mFilter2 выработал пару решений.
Простые отзывы на сайте AjaxForm (Formit) + MIGX
Создание отзывов на сайте без использования платных дополнений или громоздких, таких как Tickets.
Нам понадобятся следующие дополнения: Formit, AjaxForm и если хочется защитить форму — recaptchav3.
Данная статья будет полезна новичкам в modx и ни на что не претендует.
Нам понадобятся следующие дополнения: Formit, AjaxForm и если хочется защитить форму — recaptchav3.
Данная статья будет полезна новичкам в modx и ни на что не претендует.
[ModExtra3] Заготовка для создания компонентов для MODX3
Одна из проблем развития экосистемы MODX3 на текущий день — не очень большой объем доступной информации, инструкций. Официальный сайт только недавно начал выпускать справочные пособия на тему разработки MODX3.
Мне в свое время очень помогла в понимании работы компонентов, подготовленная @Василий Наумкин заготовка для создания компонентов modExtra. Я решил поднять это знамя и донести его до MODX3
Представляю вашему вниманию ModExtra3. Заготовка для создания компонентов и справочное пособие по MODX3.
Мне в свое время очень помогла в понимании работы компонентов, подготовленная @Василий Наумкин заготовка для создания компонентов modExtra. Я решил поднять это знамя и донести его до MODX3
Представляю вашему вниманию ModExtra3. Заготовка для создания компонентов и справочное пособие по MODX3.
Используем системный composer в MODX 3
Привет.
Одно из самых заметных изменений в MODX 3 это наличие системного Composer для установки своих зависимостей.
Одно из самых заметных изменений в MODX 3 это наличие системного Composer для установки своих зависимостей.
Что такое Composer из зачем он нужен ?
Composer — это менеджер для подключения и управления этими сторонними библиотеками или пакетами в вашем PHP-проекте который решает следующие проблемы:- Быстрая установка и обновление пакетов
- Резолвинг зависимостей между пакетами
- Хранение пакетов и их версии в едином файле без необходимости версионировать все пакеты вручную

