[СДЕЛАЙ САМ] SendIt и MiniShop2 - заказ в 1 клик - быстро, просто и бесплатно.
Приветствую, решил зафиксировать для себя и поделится с сообществом, прежде всего с новичками, актуальным способом быстро и без боли добавить в интернет-магазин на базе MiniShop2 функцию «Заказать в 1 клик.»
Функционирование модальных окон обеспечивает Bootstrap. Уточняю этот момент, потому в JS, который будет представлен далее, используются методы открытия и закрытия модального окна, и если вы используете самописные модальные окна или фреймворки отличные от Bootstrap эти методы нужно будет заменить на аналогичные из ваших библиотек.
Инструкция
1. Скачиваем и устанавливаем из репозитория modstore компоненты SendIt и MiniShop2, если ещё этого не сделали.
2. Везде где нужно иметь возможность быстрого заказа, добавляем кнопку
3. Создаем модальное окно с формой заказа
4. Создаем чанк пресет fast_order
5. Создаём хук, или, другими словами, сниппет, oneClickHook со следующим кодом:
6. Напишем JS, который обработает ответ сервера: закроет модалку, покажет уведомление, сделает переадресацию на оплату, если нужно. Так же этот скрипт заполнит поле с ID товара в нашей форме при открытии модального окна.
Я потратил 30 минут на реализацию этого функционала, вы же теперь успеете не только всё сделать, но и чайку попить)))
ДРУГОЙ ВАРИАНТ РЕАЛИЗАЦИИ МОЖНО ПОСМОТРЕТЬ ТУТ
Функционирование модальных окон обеспечивает Bootstrap. Уточняю этот момент, потому в JS, который будет представлен далее, используются методы открытия и закрытия модального окна, и если вы используете самописные модальные окна или фреймворки отличные от Bootstrap эти методы нужно будет заменить на аналогичные из ваших библиотек.
Инструкция
1. Скачиваем и устанавливаем из репозитория modstore компоненты SendIt и MiniShop2, если ещё этого не сделали.
2. Везде где нужно иметь возможность быстрого заказа, добавляем кнопку
<button class="btn btn-warning" data-product-id="{$id}" type="button" data-bs-toggle="modal" data-bs-target="#oneClickModal"> Купить в один клик </button>3. Создаем модальное окно с формой заказа
<div class="modal fade" id="oneClickModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Купить в один клик</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form data-si-form="fastOrderForm" data-si-preset="fast_order">
<input type="hidden" name="delivery" value="1">
<input type="hidden" name="payment" value="1">
<input type="hidden" name="options[]" value="">
<input type="hidden" name="id" value="">
<div class="mb-3">
<label class="form-label">Имя получателя</label>
<input type="text" class="form-control" name="receiver">
</div>
<div class="mb-3">
<label class="form-label">Email</label>
<input type="email" class="form-control" name="email">
</div>
<div class="mb-3">
<label class="form-label">Количество</label>
<input type="number" class="form-control" name="count" value="1" min="1">
</div>
<button type="submit" class="btn btn-primary">Заказать</button>
</form>
</div>
</div>
</div>
</div>4. Создаем чанк пресет fast_order
'fast_order' => [
'hooks' => 'oneClickHook',
'validate' => 'receiver:required,email:email:required,id:required',
'successMessage' => 'Заказ оформлен!',
'fieldNames' => 'receiver==Получатель,email==Почта,id==ID товара',
'validationErrorMessage' => 'Исправьте ошибки!'
]5. Создаём хук, или, другими словами, сниппет, oneClickHook со следующим кодом:
<?php
$values = $hook->getValues();
$ms2 = $modx->getService('minishop2');
$ms2->initialize('web');
$ms2->cart->clean();
$count = (float)$values['count'] ?: 1;
$ms2->cart->add((int)$values['id'], $count, $values['options']); // добавляем товар в корзину
$ms2->order->config['json_response'] = true; // просим вернуть нам json
// добавляем поля в заказ
$ms2->order->add('receiver', $values['receiver']);
$ms2->order->add('email', $values['email']);
$ms2->order->add('delivery', $values['delivery']);
$ms2->order->add('payment', $values['payment']);
$ms2->order->submit(); // отправляем заказ6. Напишем JS, который обработает ответ сервера: закроет модалку, покажет уведомление, сделает переадресацию на оплату, если нужно. Так же этот скрипт заполнит поле с ID товара в нашей форме при открытии модального окна.
document.addEventListener('DOMContentLoaded', () => {
const oneClickModal = document.getElementById('oneClickModal')
oneClickModal .addEventListener('show.bs.modal', function (e) {
oneClickModal .querySelector('[name="id"]').value = e.relatedTarget.dataset.productId;
});
document.addEventListener('si:send:success', (e) => {
const {action, target, result, headers, Sending} = e.detail;
const modal = bootstrap.Modal.getInstance(oneClickModal );
modal.hide();
if(result.data.redirect){
setTimeout(() =>{
window.location.href = result.data.redirect
}, 3000);
}
});
});Я потратил 30 минут на реализацию этого функционала, вы же теперь успеете не только всё сделать, но и чайку попить)))
ДРУГОЙ ВАРИАНТ РЕАЛИЗАЦИИ МОЖНО ПОСМОТРЕТЬ ТУТ
Поблагодарить автора
Отправить деньги
Комментарии: 66
Все сделал по инструкции, так же в pdotools_fenom_parser и установил значение ДА
Но в модальном окне выдает следующее:
Но в модальном окне выдает следующее:
Array ( [corePath] => /home/p/paldrivepm/public_html/core/components/ajaxformitlogin/ [assetsUrl] => /assets/components/ajaxformitlogin/ [actionUrl] => /assets/components/ajaxformitlogin/action.php [formSelector] => afl_form_1051631402 [json_response] => 1 [fileUplodedProgressMsg] => Загружено: [fileUplodedSuccessMsg] => Данные полностью загружены на сервер! [fileUplodedErrorMsg] => Произошла ошибка при загрузке данных на сервер! [ajaxErrorMsg] => Форма не была отправлена! Свяжитесь с администратором. [notifySettingsPath] => assets/components/ajaxformitlogin/js/message_settings.json [frontend_js] => [[+assetsUrl]]js/default.js [notifyClassPath] => ./aflizitoast.class.js [notifyClassName] => AflIziToast [form] => @FILE chunks/forms/oneclickorder.tpl [snippet] => FormIt [hooks] => oneClickHook [emailTo] => [emailFrom] => [emailSubject] => [emailTpl] => aflExampleEmail [successMessage] => Форма успешно отправлена! Менеджер свяжется с Вами в течение 5 минут. [clearFieldsOnSuccess] => 1 [transmittedParams] => ["success" => "", "error" => "aliases"] [aliases] => email==Email [validate] => receiver:required,email:email:required,id:required [showUploadProgress] => 1 [spamProtection] => 1 [validationErrorMessage] => Исправьте ошибки! [secret] => hjNKTgZS [secret.vTextContains] => Кажется Вы робот. Если это не так, обновите страницу. [pageId] => 4 [metrics] => [counterId] => )
не обязательно использовать файловый чанк, можешь прописать обычный
Проверьте пути к чанкам. Ну и посмотрите в журнале ошибок.
Все заработало, только подскажите, пожалуйста (перерыл все), КАК мне выводить ID товара в атрибут кнопки — data-product-id="{$id}" (это — {$id} не выводит).
Ну для этого надо конечно документацию изучать, на предмет того, как выводить плейсхолдеры. Тут есть много вариантов, навскидку 4
{$id}
{$_modx->resource.id}
[[+id]]
[[*id]]
{$id}
{$_modx->resource.id}
[[+id]]
[[*id]]
Спасибо огромное.
Для карточки товара помогло — [[*id]]
Для списка с товарами — {$id}
Для карточки товара помогло — [[*id]]
Для списка с товарами — {$id}
Артур, если будет возможность помогите еще с одним вопросом.
Как вывести название товара в модальном окне в карточке (странице) товара — понятно, просто указать [[*pagetitle]] и все.
Подскажите, а как можно вывести название товара в модальное окно в списке (категории) товаров (pagetitle выводит название ресурса категории)?
Как вывести название товара в модальном окне в карточке (странице) товара — понятно, просто указать [[*pagetitle]] и все.
Подскажите, а как можно вывести название товара в модальное окно в списке (категории) товаров (pagetitle выводит название ресурса категории)?
Навскидку так вроде.
Кнопке добавить data-pagetitle
Кнопке добавить data-pagetitle
<button ... data-pagetitle="{$pagetitle | htmlent}" ...>oncLickModal.addEventListener('show.bs.modal', function (e) {
.....
// Добавляем эту строку, ставим pagetitle в .modal-title
oncLickModal.querySelector('.modal-title').innerText = e.relatedTarget.dataset.pagetitle;
});
Добрый день. Только делал недавно.
Это ссылка
Это ссылка
<a href="#modal-order" onclick="getEmpId(this)" data-name="{$pagetitle}" class="pt uk-button uk-button-primary uk-width-1-1" uk-toggle>Запросить наличие</a>function getEmpId(element) {
var empId = element.dataset.name
document.querySelector("input[name=title]").value = empId
}<input type="text" id="af_title" name="title" value="" placeholder="" class="uk-input" readonly/>
Спасибо огромное — работает!
На главной выводится список товаров, в том числе параметром optionFilters:
Если убрать optionFilters, все работает.
Можете подсказать куда копать?
[[!msProducts?
&parents=`2`
&depth=`2`
&limit=`6`
&tpl=`tpl.msProducts.row.mainpage`
&optionFilters=`{"sklad:>":0}`
&sortby=`publishedon`
&sortdir=`DESC`
]]{'!AjaxFormItLogin' | snippet: [
'form' => 'tpl.oneclickorder',
'hooks' => 'oneClickHook',
'validate' => 'receiver:required,email:email:required,phone:tel:required,id:required',
'validationErrorMessage' => 'Заполните обязательные поля!'
]}[2023-02-12 15:56:37] (ERROR @ /home/p/paldrivepm/public_html/core/components/pdotools/model/pdotools/pdotools.class.php : 999) Unexpected token ':' in dab80369dc94a301e23cc1a737f03eac line 196, near '{"sklad:>":' <- thereЕсли убрать optionFilters, все работает.
Можете подсказать куда копать?
Конечно, это называется белый экран смерти сайта. Вы включили шаблонизатор Fenom на страницах и он пытает распарсить {«sklad:>»:0}, но не понимает что. Поставьте после { пробел и будет вам счастье.
const modal = bootstrap.Modal.getInstance(oncLickModal);
Скорее всего есть, наверное должно быть oneClickModal
Не понятно как тогда отписывались что работает у людей если там ошибка. Или нашли но молчали.
Тем не менее что так что так не хочет работать. Бутстрап должен быть подключен или необязательно?
Обязательно должен быть подключен он отвечает за работу модалки.
И хук кстати тоже не работает.
Жаль что не работает, нужная вещь/ Хотелось вашим дополнением заменить много что было реализовано ранее. Тем самым снести разные там modalertify, ajaxform
И у меня НЕ пашет… ID в модалку не залетает. В кнопке ID подтягивается.
Кстати, модалка в примере под Bootstrap 5. Меняйте классы под себя.
Кстати, модалка в примере под Bootstrap 5. Меняйте классы под себя.
Значит так, опечатка действительно есть, но поскольку опечатка во всём скрипте одинаковая и повторяется, то скрипт работает. Более того перед тем как написать заметку, я проверил работу всего о чём тут написано на реальном сайте. Если у вас что-то не работает полагаю, что вы где-то допустили ошибку.
На работающей форме проверил не работает хук. Заявки не отправляются в заказы.
Все ок заказы отправляет. Нет закрывается окно и после отправки нет уведомления что отправлено.
Подключил 5 бутстрап.
Подключил 5 бутстрап.
Пример реализации автором написан под bootstrap 5! Если 3 или 4, то надо адаптировать кнопку, окно и скрипт под себя. У меня пока затык со скриптом…
Я и подключил 5 бутстрап
В консоли ошибка
Uncaught TypeError: bootstrap.Modal.getInstance is not a function
Uncaught TypeError: bootstrap.Modal.getInstance is not a function
Теперь выводит
Uncaught TypeError: can't access property «hide», modal is null
Uncaught TypeError: can't access property «hide», modal is null
В общем проверил хук на другой форме где все уведомления работали. Форма отправляется заказ летит в заказы, а вот окно что все отправлено не появляется. Наверное хук не дает этого сделать.
Короче говоря методом тыка выяснил что после этого хука никакие другие хуки не срабатывают. Так же и уведомления не показываются после отправки формы.
Хуки после oneClickHook выполнятся не будут потому, что минишоп завершает скрипт методом die(). Я в заметке отметил этот момент
Обратите внимание ни какой код после отправки заказа выполнен не будет, т.к. мы попросили MiniShop2 вернуть нам json, он сделает всё, что должен, и принудительно завершит работу.А вот уведомления должны показываться, если нет ошибок в JS.
Я его последним ставлю все работает только уведомлений нет.
Специально у себя протестил.
Подключил js bootstrap 5, вставил все как в примере.
По итогу заказ с модалки улетает, но модалка не закрывается и нет уведомлений. Но это баг вероятнее всего из-за уже подключенных скриптов bs4. Если Артур поможет адаптировать скрипт под bs4, то можно было бы выложить пример для bootstrap 4. Сам не силен в скриптах.
Подключил js bootstrap 5, вставил все как в примере.
По итогу заказ с модалки улетает, но модалка не закрывается и нет уведомлений. Но это баг вероятнее всего из-за уже подключенных скриптов bs4. Если Артур поможет адаптировать скрипт под bs4, то можно было бы выложить пример для bootstrap 4. Сам не силен в скриптах.
У меня есть форма. Работала без данного хука прекрасно, все окно при ошибке и при успешной отправке появлялись. Когда подключаю хук то при незаполнении формы появляется сообщение что не заполнена, а при успешной отправке она отправляет данные только не появляется уведомление что все отправлено. Так что не думаю что здесь проблема в бутстрап.
Ошибки в консоли браузера есть?
Нет.
Тогда разбираться надо, что не так.
Если не ошибаюсь, то етот код добавит в уже существующе корзину товар, после чего оформляет заказ. Но заказ в 1 клик ето покупка только поточного товара. По етомо после инициализации минишопа я бы еще добавил:
$tmp = $ms2->cart->get();
$ms2->cart->clean();$ms2->cart->set($tmp);
Всё верно, корзину надо очищать перед оформлением, а вот вернуть то состояние которое было не выйдет, так как после выполнения метода submit() никакой код не выполнится.
Я использу вот такой снипет для отладки ответов после submit():
<?php
$formFields = $hook->getValues();
$count = (float) $formFields['count'];
$id = (int) $formFields['id'];
if($id <= 0){
$hook->addError( 'id', "Неправильное ID товара" );
return false;
}
if ($miniShop2 = $modx->getService('miniShop2')) {
$miniShop2->initialize($modx->context->key, array(
'json_response' => true,
'max_count' => 1000,
'allow_deleted' => false,
'allow_unpublished' => false
));
$tmp = $miniShop2->cart->get();
$miniShop2->cart->clean();
$miniShop2->cart->add( $id, $count, $formFields['options']);
$miniShop2->order->add( 'receiver', $formFields['receiver'] );
$miniShop2->order->add( 'email', $formFields['email'] );
$miniShop2->order->add( 'delivery', $formFields['delivery']); // id метода доставки
$miniShop2->order->add( 'payment', $formFields['payment']); // id метода оплаты
if($response = $miniShop2->order->submit()){
if($response['success'] != 1){
$response = json_decode($response, 1);
$hook->addError('receiver', $response['message']);
if(!empty($response['data'])){
foreach($response['data'] as $field){
$hook->addError($field, $response['message']);
}
}
return false;
}
$miniShop2->cart->set($tmp);
return true; // Успешное оформление заказа
}else{
$hook->addError('receiver', 'Ошибка при оформлении заказа');
return false;
}
}else{
$hook->addError("receiver", "Проблема инициализации магазина");
return false;
}
Ну не знаю. Факт в том, что в моём варианте с minishop2 >4.0.0 код после $miniShop2->order->submit() не выполняется.
Почему не выполняется? Должен возвращаться $response, в случае если включен json_response и существует метод оплаты. Я прекрасно реализую ecoomerce методы ПОСЛЕ submit
ХЗ, я думал из-за die(). Проверь на досуге где косяк.
Ну перед die же echo json_encode
Ответ гарантированно должен быть и проверенно работает
Ответ гарантированно должен быть и проверенно работает
Ну вот у меня всё что возвращает submit() сразу на фронт улетает, а весь код в хуке после submit() почему-то не работает. При этом если поменять echo на return, то всё норм. Может я что-то не так делал, может что-то не так в AjaxFormitLogin, я не знаю. Надо ещё раз проверить.
Артур, может есть вариант как при реализации сделать отправку заказа именно 1 товара? Суть: когда в корзине лежит уже 10 товаров и посетитель на другом товаре оформляет купить в один клик, то в админку прилетеает не один товар, а 10+1. Заранее спасибо!
Ты кстати уже не первый, кто об этом спрашиваешь. Я начинаю задумываться о реализации вариантов корзин.
Но пока на данный момент решение может быть только следующим (примерно):
1. Временно сохраняем текущую корзину в сессию через $ms2->cart->get();
2. Очищаем корзину
3. Добавляем в нее новый товар
4. Создаем заказ.
5. Если не пустая сессия с сохраненной корзиной закидываем ее опять в корзину через $ms2->cart->set($_SESSION['tmp_cart'])
Но пока на данный момент решение может быть только следующим (примерно):
1. Временно сохраняем текущую корзину в сессию через $ms2->cart->get();
2. Очищаем корзину
3. Добавляем в нее новый товар
4. Создаем заказ.
5. Если не пустая сессия с сохраненной корзиной закидываем ее опять в корзину через $ms2->cart->set($_SESSION['tmp_cart'])
Можно позаимствовать реализацию у онлайнтрейда — www.onlinetrade.ru/basket.html,
очень удобно создаешь сколько угодно тебе корзин, называешь их как тебе надо, типа — присмотрел к др, подраки на нг, ит.д
Лежат себе и кушать не просят, актуализируются автоматически.
Если сделать грамотно, очень удобно будет. Корзины хранятся в бд, доступны менеджерам из админки, в любой момент могут их посмотреть, помочь клиенту дособрать, или оформить любую из корзин.
очень удобно создаешь сколько угодно тебе корзин, называешь их как тебе надо, типа — присмотрел к др, подраки на нг, ит.д
Лежат себе и кушать не просят, актуализируются автоматически.
Если сделать грамотно, очень удобно будет. Корзины хранятся в бд, доступны менеджерам из админки, в любой момент могут их посмотреть, помочь клиенту дособрать, или оформить любую из корзин.
Да хороший наглядный пример. Ты как всегда на высоте Семен. Спасибо.
Спасибо Николай за наводку. Не силен в бэке, по наитию сделал так. Заказ улетает, но корзина не восстанавливается с товарами из старой сессии. После отправки заказа корзина становится пустой:
$values = $hook->getValues();
$ms2 = $modx->getService('minishop2');
$ms2->initialize('web');
$count = (float)$values['count'] ?: 1;
// Step 1: Temporarily save the current cart to the session
$_SESSION['tmp_cart'] = $ms2->cart->get();
// Step 2: Clear the cart
$ms2->cart->clean();
// Step 3: Add the specific product to the cart with the desired quantity
$ms2->cart->add((int)$values['id'], $count, $values['options']);
$ms2->order->config['json_response'] = true; // Ask to return JSON
// Add fields to the order
$ms2->order->add('receiver', $values['receiver']);
$ms2->order->add('email', $values['email']);
$ms2->order->add('phone', $values['phone']);
$ms2->order->add('delivery', $values['delivery']);
$ms2->order->add('payment', $values['payment']);
$ms2->order->add('comment', $values['comment']);
// Step 4: Create a new order
$ms2->order->submit();
// Step 5: Add other cart items from the session back to the cart
if (isset($_SESSION['tmp_cart']) && is_array($_SESSION['tmp_cart']['products'])) {
$ms2->cart->set($_SESSION['tmp_cart']);
}
Конечно не восстанавливается, потому что метод submit редиректит на страницу спасибо или в платежную систему.
Если у вас страница спасибо, то я бы на ней вызвал сниппет восстановления корзины.
Если у вас редирект на платежку — то тут сложнее. Корзину лучше бы писать куда-то в профиль пользователя и после его возвращения восстанавливать ее. На сессии лучше не надеяться.
Если у вас страница спасибо, то я бы на ней вызвал сниппет восстановления корзины.
Если у вас редирект на платежку — то тут сложнее. Корзину лучше бы писать куда-то в профиль пользователя и после его возвращения восстанавливать ее. На сессии лучше не надеяться.
У меня купить в один клик в виде модалки, после субмита появляется просто сообщение в виде спасибо. А в случае заказа через корзину, да, грузится страница мол ваш заказ такой-то, спасибо.
Через профиль пользователя не выйдет, т.к. заказы оформляются от анонимов. Пробовал через кэш, но пока не выходит. Видимо надо кэшировать куда-то в файл и потом забирать от туда же.
Через профиль пользователя не выйдет, т.к. заказы оформляются от анонимов. Пробовал через кэш, но пока не выходит. Видимо надо кэшировать куда-то в файл и потом забирать от туда же.
Я же чёрным по белому написал
Обратите внимание ни какой код после отправки заказа выполнен не будет, т.к. мы попросили MiniShop2 вернуть нам json, он сделает всё, что должен, и принудительно завершит работу.Есть надежда, что когда-нибудь @Николай Савин уберёт die() из обработчика заказа)))
А откуда SendIt получает ответ от минишопа (со ссылкой редиректа или номера заказа)? Я сделал так же только на ajaxform, и вот вопрос, как передать ответ минишопа в событие успешной отправки ajaxform?
$(document).on('af_complete', function (event, response) {
if (response.success) {
// Можно ли тут получить номер заказа или ссылку на оплату?
}
});
Прочитай комментарий выше.
Добрый вечер. Помогите, пожалуйста, разобраться. Поставила модули SendIt и MiniShop2. Создала снипет, прописала пресет в файле, добавила js, вывела окно с формой — заказ оформляется — письмо приходит, но нет уведомления. Если делать как написано + к этому с вызовом AjaxFormItLogin — то работает все, но заказ оформляется дважды, выводятся дважды уведомления. Для чего нужно использовать и SendIt и AjaxFormItLogin? Я только начала разбираться с этими модулями, подскажите, пожалуйста, что я не так делаю?!
Так убрала AjaxFormItLogin, оставила оплату по умолчанию и тогда уведомления отрабатывают, но как только я ставлю оплату юкасса, то уведомления пропадают
А переадресация на оплату работает?
Да, работает, проверяла. И окно модальное закрывается, но уведомления нет
Смотрите ошибки в консоли браузера.
Добрый день!
Крутой способ заказа в 1 клик. Возник только вопрос такой:
У товара есть модификации, используется дополнение msOptionsPrice2, которые влияют на стоимость товара.
Как передать значение модификации в попап? Заказ создается но с ценой по умолчанию для товара, а не с выбранной модификацией.
Крутой способ заказа в 1 клик. Возник только вопрос такой:
У товара есть модификации, используется дополнение msOptionsPrice2, которые влияют на стоимость товара.
Как передать значение модификации в попап? Заказ создается но с ценой по умолчанию для товара, а не с выбранной модификацией.
Здравствуйте.
Может подскажет кто-нибудь, куда копать.
После успешной отправки формы не выводится указанный в чанке нужный мне 'successMessage', а выводится (не могу найти откуда) сообщение с текстом «Заказ успешно создан»
Где нужно проверить/исправить?
Может подскажет кто-нибудь, куда копать.
После успешной отправки формы не выводится указанный в чанке нужный мне 'successMessage', а выводится (не могу найти откуда) сообщение с текстом «Заказ успешно создан»
Где нужно проверить/исправить?
доброго времени суток.
Актуализируйте плиз, всё по статье рабочее?
если пресет не прописывать в sendit.inc.php то письмо о заказе прилетает на почту (и в письме кстати нет ID товара), но в заказах minishop не показывается
если прописать пресет, то ругается что ID не заполнен…
если вручную даже прописать или вообще из пресета убрать обязательность поля ID то после нажатия на кнопку просто ничего не происходит…
в чем может быть причина? всё как в статье, за исключением иправления косяка в JS — oncLickModal.
Актуализируйте плиз, всё по статье рабочее?
если пресет не прописывать в sendit.inc.php то письмо о заказе прилетает на почту (и в письме кстати нет ID товара), но в заказах minishop не показывается
если прописать пресет, то ругается что ID не заполнен…
если вручную даже прописать или вообще из пресета убрать обязательность поля ID то после нажатия на кнопку просто ничего не происходит…
в чем может быть причина? всё как в статье, за исключением иправления косяка в JS — oncLickModal.
если пресет не прописывать в sendit.inc.php то письмо о заказе прилетает на почту (и в письме кстати нет ID товара), но в заказах minishop не показываетсяпотому что никакой заказ не создаётся, а просто отправляется форма через FormIt.
если прописать пресет, то ругается что ID не заполненЗначит до сервера ID не доходит. Смотри ошибки в консоли
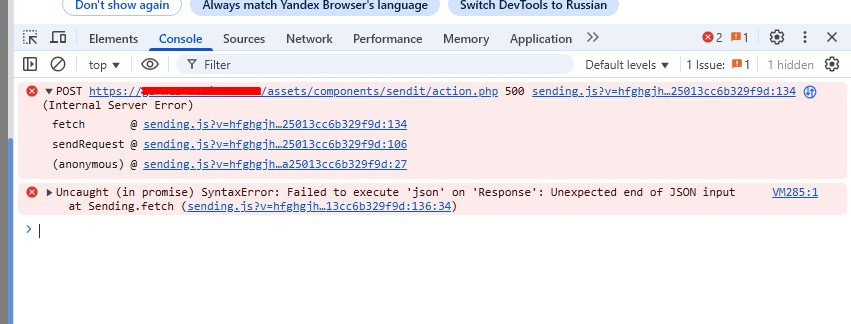
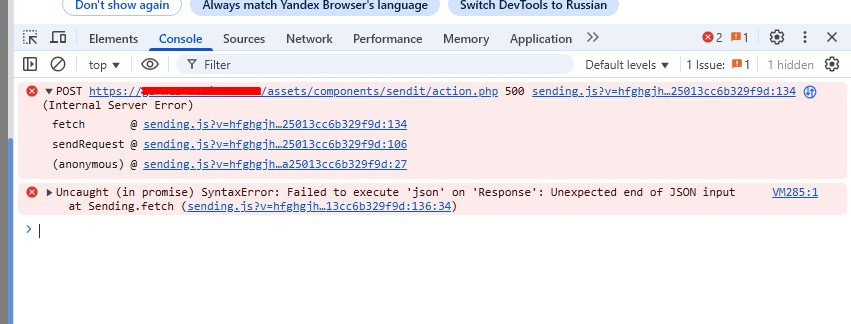
Спасибо, с ID вроде разобрался но теперь другая ошибка
Failed to load resource: the server responded with a status of 500 ()
const response = await fetch(url, this.fetchOptions);
куда копать? права на папку sendit пересмотреть?

Failed to load resource: the server responded with a status of 500 ()
const response = await fetch(url, this.fetchOptions);
куда копать? права на папку sendit пересмотреть?

В логах сервера ищи PHP Fatal Error
всё, спасибо.
надо было понизить версию PHP -_//
надо было понизить версию PHP -_//
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

