MODX + Docker
Всем привет!
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
assets — здесь находятся исходники фронтенда, которые собираются через Webpack и кладутся внутрь modx/assets/app.
docker — здесь все настройки, скрипты, логи и БД проекта.
modx — ну а здесь сам MODX, который монтируется внутрь контейнера с PHP.
dist — директория появится при сборке проекта для выгрузки на хостинг.
Я проверял работу только на MacOS, поэтому все инструкции для него.
Если у вас еще нет докера, то надо установить через Homebrew:
Скачиваем исходники проекта в директорию NewProject:
Переходим в рабочую директорию и готовим настройки
В настройках можно переименовать COMPOSE_PROJECT_NAME, чтобы указать уникальное имя проекта внутри Docker. По умолчанию там modx.
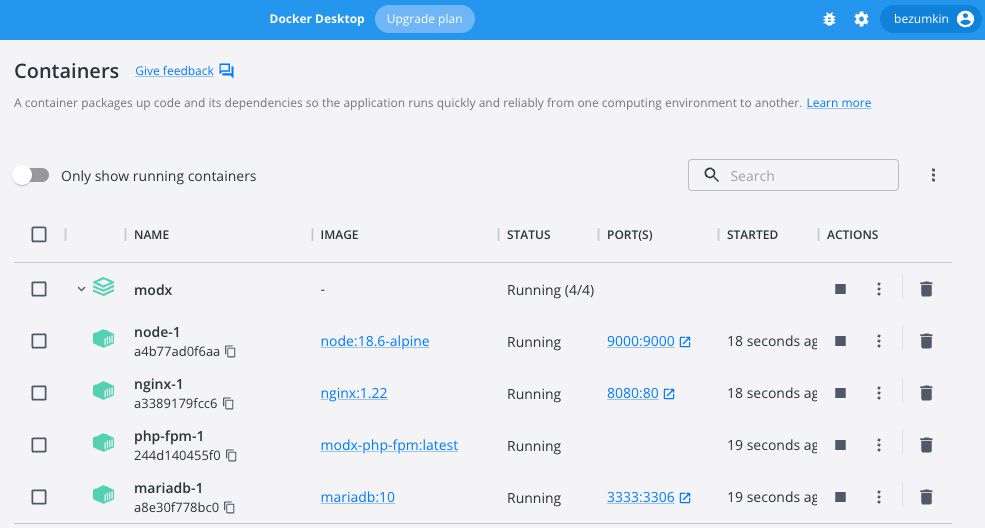
Всё готово, можно запускать контйнеры:
Я приготовил несколько полезных скриптов для автоматизации работы с проектом.
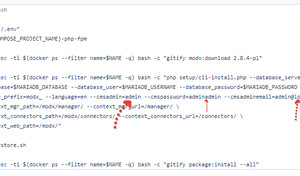
Устанавливаем MODX:
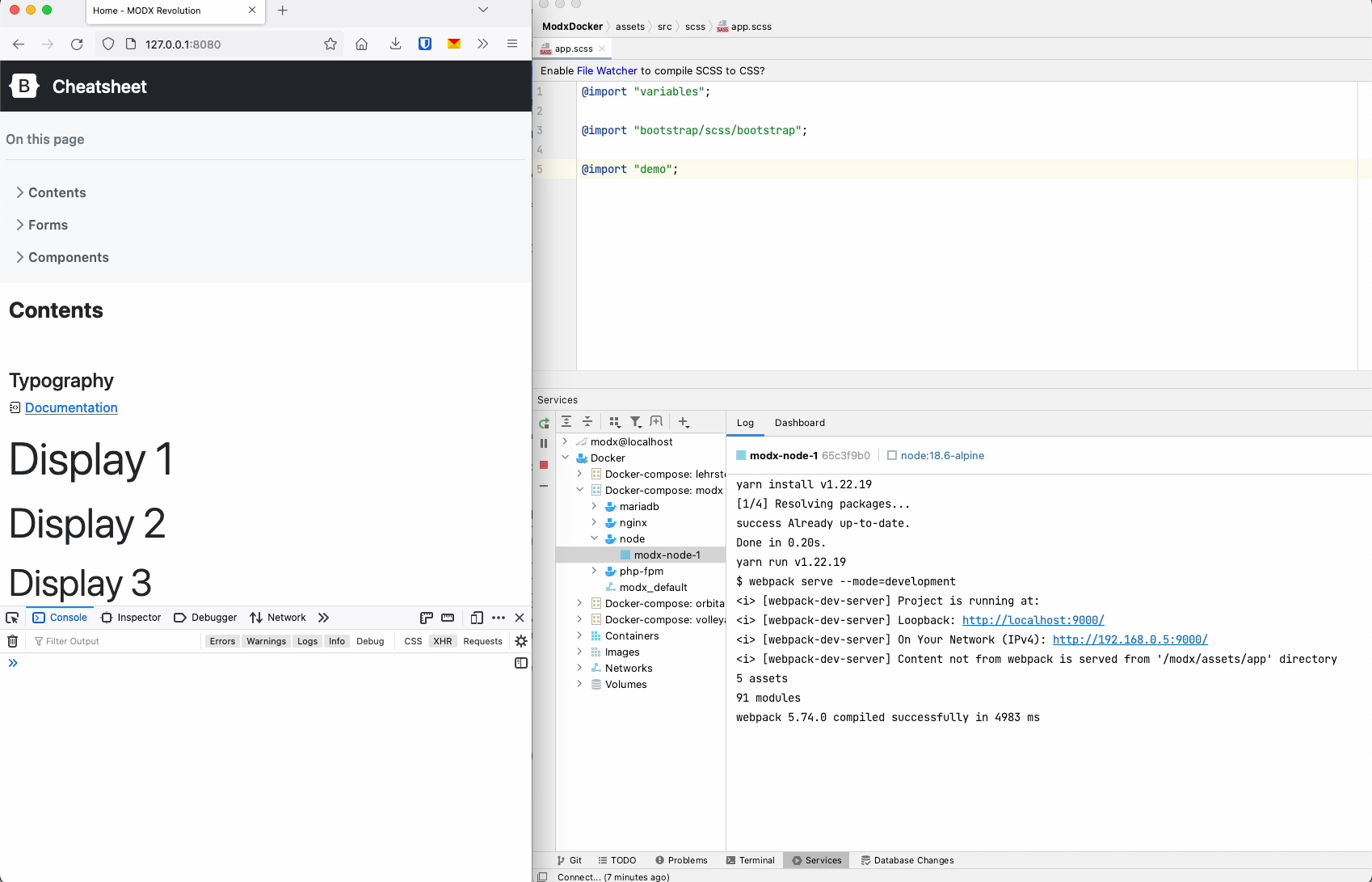
После установки вы получите уже полностью рабочий сайт, доступный по адресу 127.0.0.1:8080. На фронтенде откроется демо-страничка Bootstrap 5. Из дополнений будут установлены только Ace и pdoTools.
Для входа в админку (http://127.0.0.1:8080/manager/) используйте логин admin и пароль adminadmin.
Исходники вашего фронтенда находятся в assets, там всё настроено для работы с Bootstrap 5 через Webpack 5. Все настройки вы можете поменять.
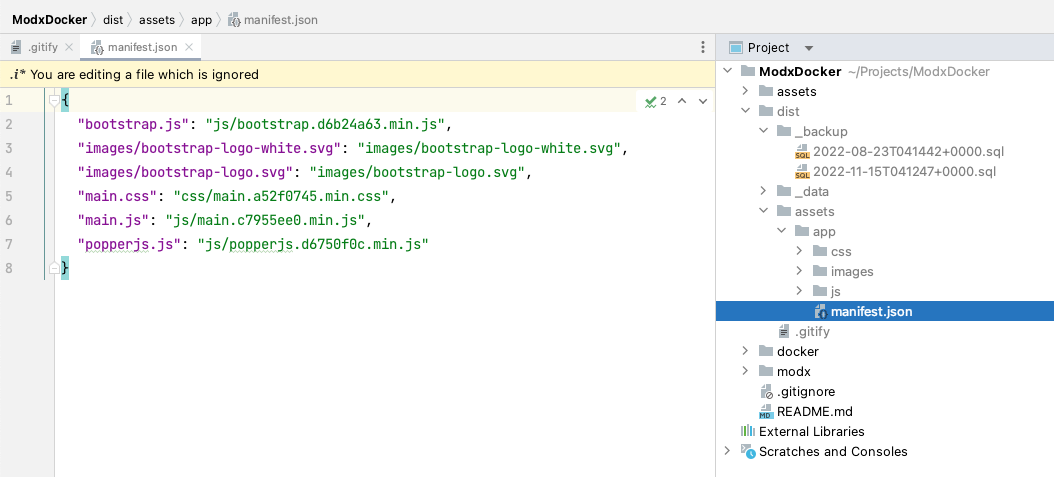
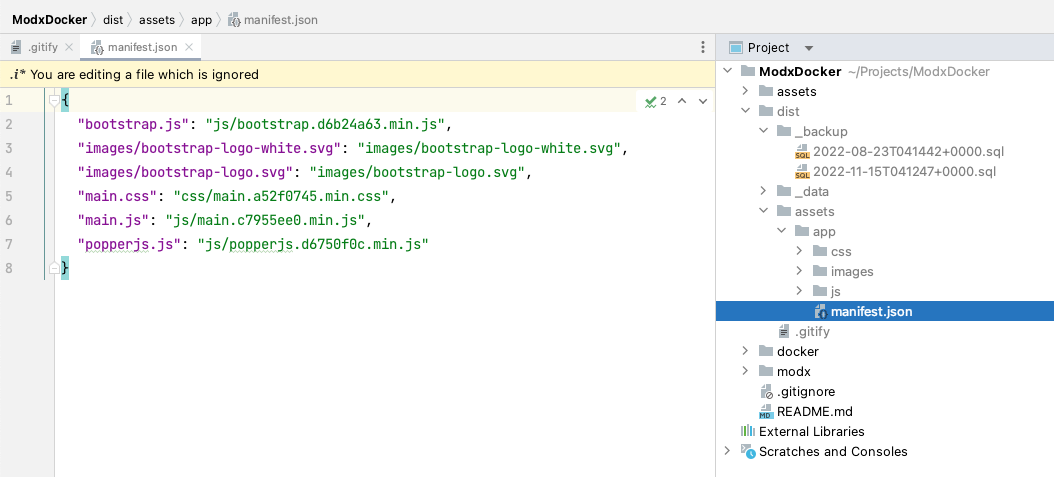
Вместе со скриптами и стилями собирается и manifest.json, который будет прочитан встроенным плагином Assets, чтобы подключить собранные файлы.
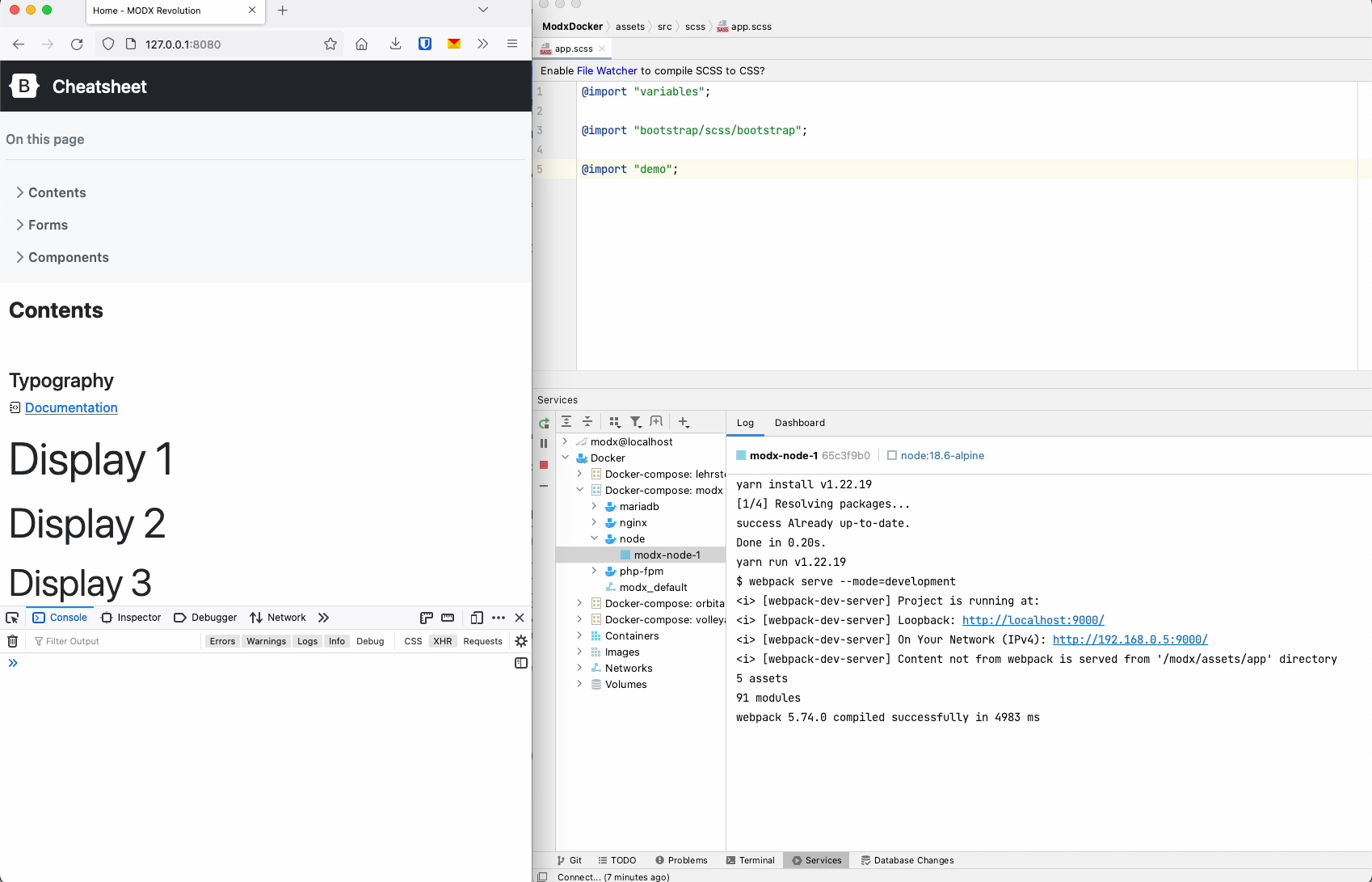
Когда контейнеры запущены, node работает в dev режиме с перезагрузкой страницы при изменении исходников.
Кликните, чтобы посмотреть GIFку на 2.2 мб

Для работы с MODX используется всем известный Gitify. С его помощью содержимое системы выгружается в файлы для сохранения в Git.
Для получения файлов для выгрузки на хостинг вам нужно выполнить
Этот скрипт

Дальше вы можете выгрузить содержимое dist на хостинг и развернуть там с помощью Gitify. Наверное, можно даже автоматизировать этот процесс с помощью CI/CD, но я не пробовал, потому что парни из Pixmill разрешают своим клиентам менять всякое в админках сайтов прямо на хостинге. Это ж MODX, тут так принято.
Понятное дело, что вы можете (и должны!) сами настроить себе modx/.gitify под проект, чтобы синхронизировать только нужное. Но это уже сами разбирайтесь, заметка не про работу с Gitify.
Надеюсь всем желающим засунуть MODX в Docker теперь будет немного проще это сделать!
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
Директории
assets — здесь находятся исходники фронтенда, которые собираются через Webpack и кладутся внутрь modx/assets/app.
docker — здесь все настройки, скрипты, логи и БД проекта.
modx — ну а здесь сам MODX, который монтируется внутрь контейнера с PHP.
dist — директория появится при сборке проекта для выгрузки на хостинг.
Установка
Я проверял работу только на MacOS, поэтому все инструкции для него.
Если у вас еще нет докера, то надо установить через Homebrew:
brew install docker --caskСкачиваем исходники проекта в директорию NewProject:
git clone https://github.com/bezumkin/modx-docker.git ./NewProjectПереходим в рабочую директорию и готовим настройки
cd ./NewProject/docker
cp .env.dist .envВ настройках можно переименовать COMPOSE_PROJECT_NAME, чтобы указать уникальное имя проекта внутри Docker. По умолчанию там modx.
Всё готово, можно запускать контйнеры:
./start.shУстановка MODX
Я приготовил несколько полезных скриптов для автоматизации работы с проектом.
Устанавливаем MODX:
./modx-install.shПосле установки вы получите уже полностью рабочий сайт, доступный по адресу 127.0.0.1:8080. На фронтенде откроется демо-страничка Bootstrap 5. Из дополнений будут установлены только Ace и pdoTools.
Для входа в админку (http://127.0.0.1:8080/manager/) используйте логин admin и пароль adminadmin.
Логика работы
Исходники вашего фронтенда находятся в assets, там всё настроено для работы с Bootstrap 5 через Webpack 5. Все настройки вы можете поменять.
Вместе со скриптами и стилями собирается и manifest.json, который будет прочитан встроенным плагином Assets, чтобы подключить собранные файлы.
Когда контейнеры запущены, node работает в dev режиме с перезагрузкой страницы при изменении исходников.
Кликните, чтобы посмотреть GIFку на 2.2 мб

Для работы с MODX используется всем известный Gitify. С его помощью содержимое системы выгружается в файлы для сохранения в Git.
Заключение
Для получения файлов для выгрузки на хостинг вам нужно выполнить
./modx-build.shЭтот скрипт
- Сделает бэкап БД
- Сохранит элементы и ресурсы в статические файлы
- Соберёт фронтенд в production режиме (минификация и всё такое)
- И положит это всё в директорию dist

Дальше вы можете выгрузить содержимое dist на хостинг и развернуть там с помощью Gitify. Наверное, можно даже автоматизировать этот процесс с помощью CI/CD, но я не пробовал, потому что парни из Pixmill разрешают своим клиентам менять всякое в админках сайтов прямо на хостинге. Это ж MODX, тут так принято.
Понятное дело, что вы можете (и должны!) сами настроить себе modx/.gitify под проект, чтобы синхронизировать только нужное. Но это уже сами разбирайтесь, заметка не про работу с Gitify.
Надеюсь всем желающим засунуть MODX в Docker теперь будет немного проще это сделать!
Комментарии: 7
Я обычно еще phpmyadmin добавляю, но это на любителя. Единственное, в чем возникла проблема с ssl сертификатом. Так и не получилось, его подключить.
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
environment:
- VIRTUAL_HOST=phpmyadmin.loc
- PMA_HOST=mysql
- PMA_USER=root
- PMA_PASSWORD=55555555
networks:
- frontend
- backend
Спасибо, понял.
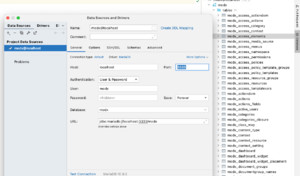
как бесплатную альтернативу можно ещё использовать DBearer, а так да, DataGrip и PHPStorm отлично справляются со всеми задачами.
@Василий Наумкин Bellissimo!!!
По идее на этапе установки, можно choice прикрутить для настроек входа в систему.

По идее на этапе установки, можно choice прикрутить для настроек входа в систему.

Да, конечно — можно и в переменные .env запихать.
Изначально там вместо скачивания MODX и запуска установки из консоли был просто gitify modx:install — который как раз задавал кучу вопросов.
А потом я это дело ускорил консольным установщиком, который сам же добавил во времена работы над MODX 3 =)
Изначально там вместо скачивания MODX и запуска установки из консоли был просто gitify modx:install — который как раз задавал кучу вопросов.
А потом я это дело ускорил консольным установщиком, который сам же добавил во времена работы над MODX 3 =)
Что то не получается запустить ./start.sh
Пишет что не найдена команда. Пробовал по виндовс и под мак.
Пишет что не найдена команда. Пробовал по виндовс и под мак.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.