Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #268msOrderFields. Управление полями заказа.
Всем привет!
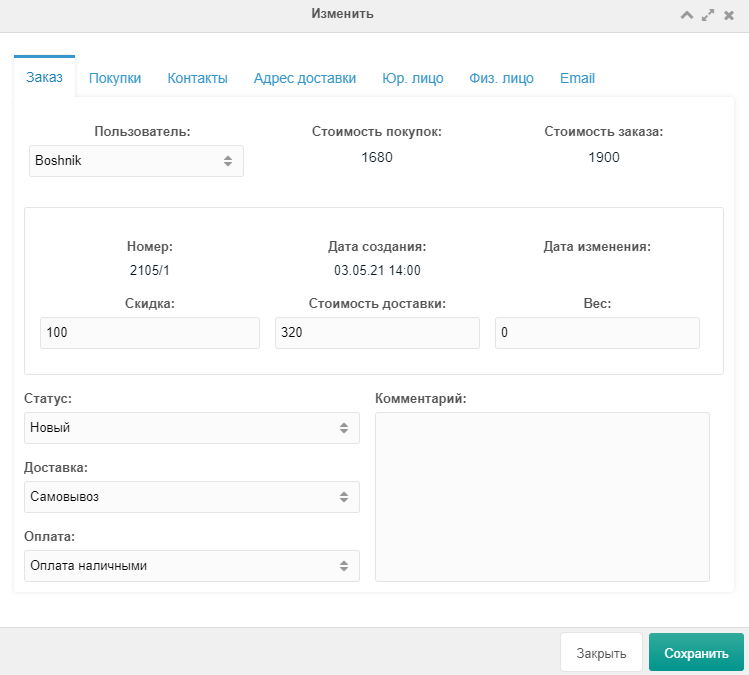
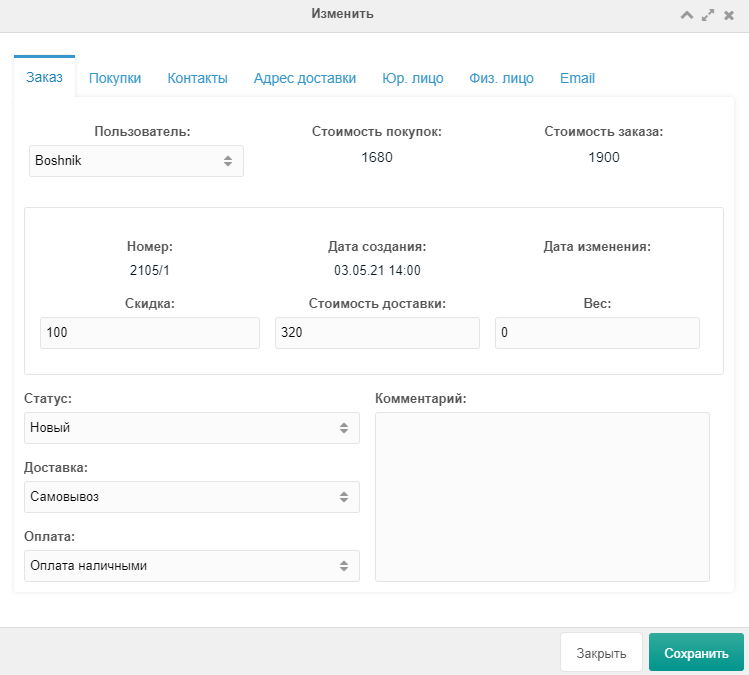
Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.

Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.

mfilter2 - вывод значений фильтра в алфавитном порядке, с группировкой по первой букве
Добрый день, давно не писал ничего, вот делюсь рабочим вариантом группировки значений фильтра по первой букве.
Как это должно выглядеть:

Как это должно выглядеть:

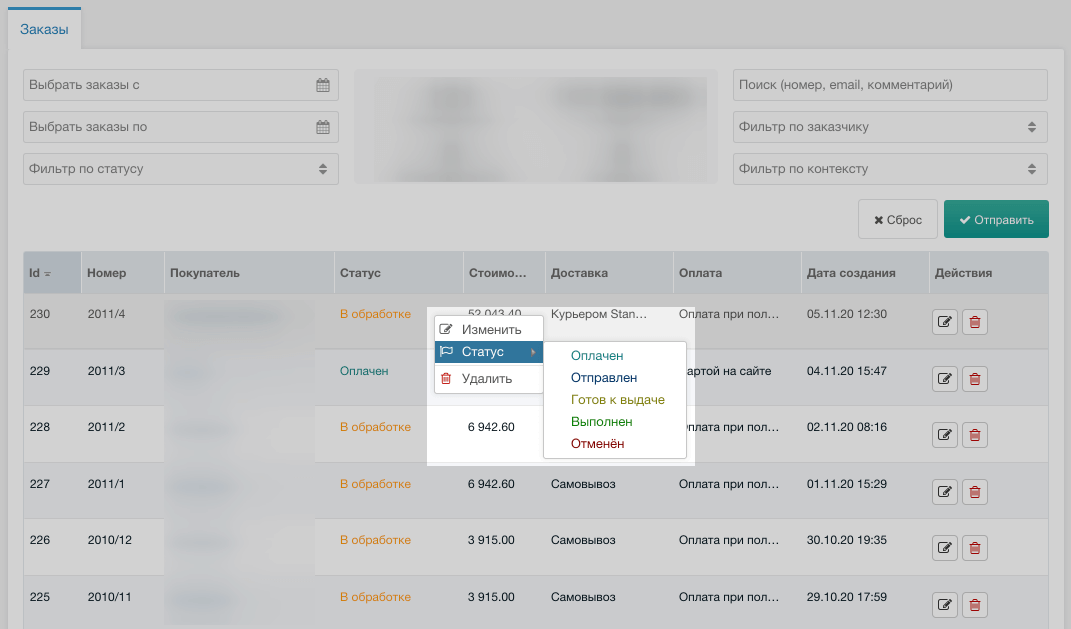
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
[SelectFilters] - выбор фильтров для mFilter2
Всем привет, написал простенькое дополнение которое решает одну очень надоевшую проблему — клиент не может выбирать какие опции miniShop2 попадут в фильтр товаров mFilter2. В общем дополнение добавляет чекбокс в окно создания и редактирования опций, в комплекте также сниппет подготовки поля 'filter'
Создание CMP для вывода в админку с помощью MIGX
Итак, в прошлой статье я рассказал, как можно создавать свой компонент с помощью MIGX. Теперь я покажу, как можно создавать и редактировать данные в админке.
Кто не знает о чем речь, ссылка на первую статью.
Кто не знает о чем речь, ссылка на первую статью.
Обновление App
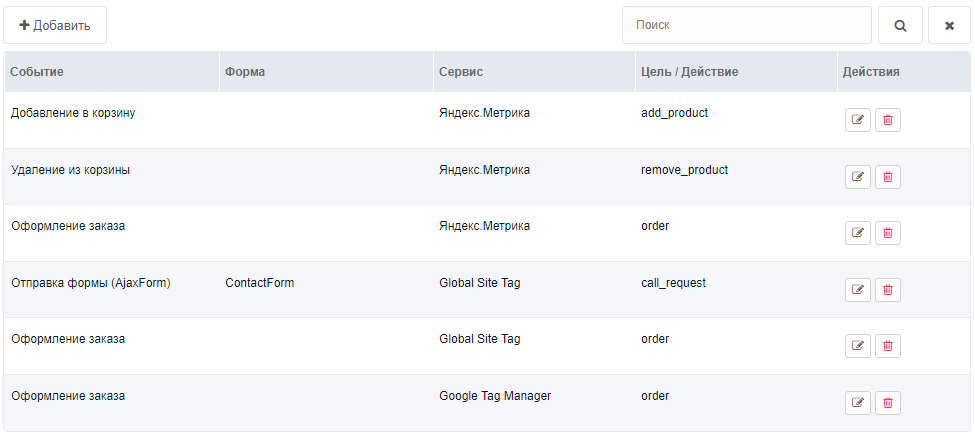
[ReachGoal] Управление целями через админку
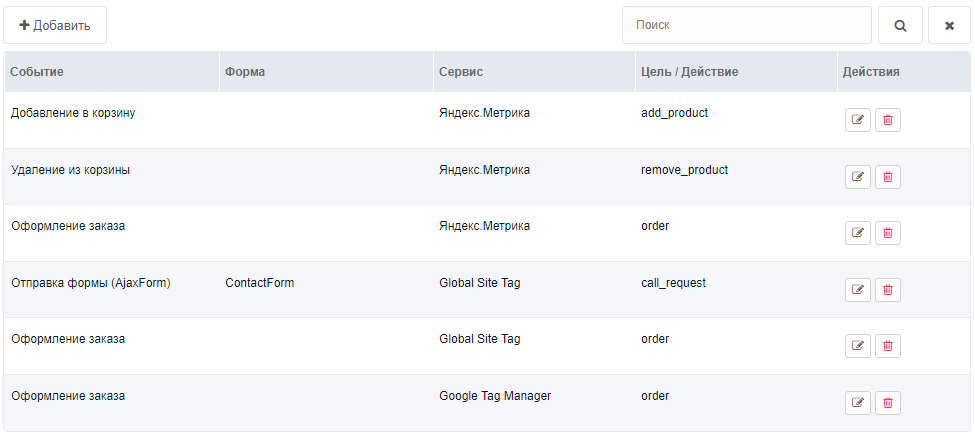
ReachGoal — Настройка/управление целями для Яндекс.Метрики, Google.Analytics, Google tag manager через админку.

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:
- Добавление в корзину
- Удаление из корзины
- Оформление заказа
- Отправка форм через компонент AjaxForm (по id формы)
Создание таблиц через MIGX
У новичков часто возникает вопрос, как можно быстро создать какую нибудь таблицу и начать с ней работать на пример из сниппета. Я раньше делал всегда через пакет Василия modExtra, выпиливая из него то, что мне не нужно. Но это долго и не совсем удобно, если нужна одна — две таблички. MIGX решает эту проблему.
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Оптимизация сайта на MODX
Мне дали задание оптимизировать сайт https://mebmart.by для https://developers.google.com/speed/pagespeed/insights/. Я с задачей оптимизации сталкиваюсь первый раз. К сожалению, инструкций по оптимизации сайта на MODX не нашел. Поэтому хочу сделать такую инструкцию. Надеюсь, в комментариях, более опытные разработчика подскажут что и как еще можно сделать.

