Dmitry
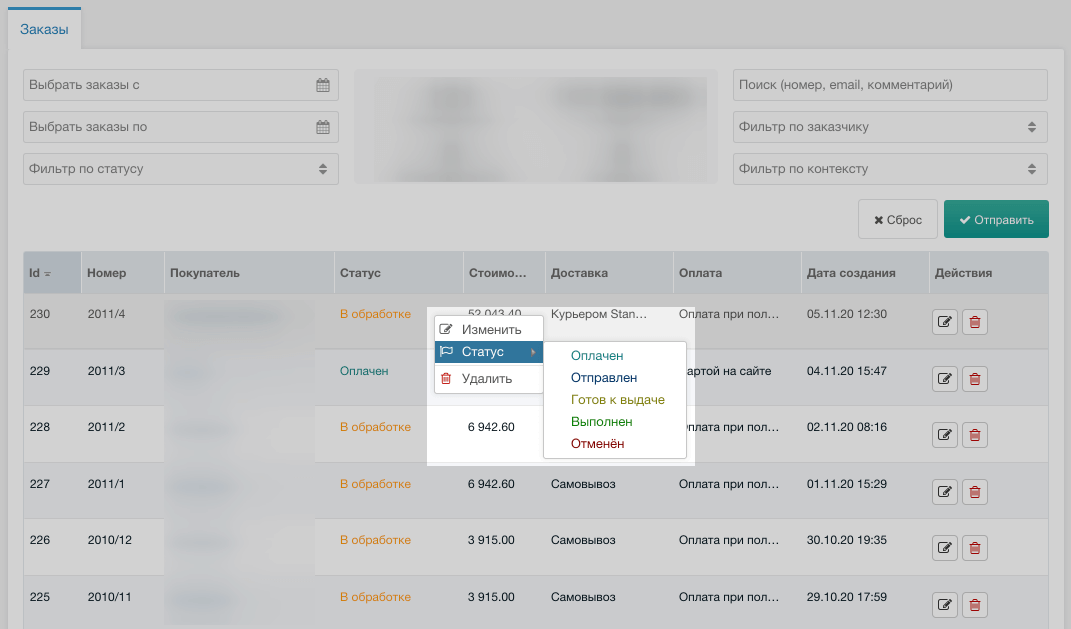
С нами с 02 сентября 2019; Место в рейтинге пользователей: #214[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Деплой проекта на сервер из Github
При разработке проектов локально есть необходимость выгружать изменения на сервер. Просто взять и выгрузить всё сразу недостаточно, обычно нужно еще запустить какие-то скрипты, вроде обновления зависимостей и миграций.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Вывод фоток с Instagram по тегу или юзеру без токена
Всем привет!
Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Шпаргалка на все случаи жизни
Полезные ссылки, которые Вам пригодятся в некоторых ситуациях.
Плюс и минус в каунте корзины MS2
Досточно простой вопрос, который мучает начинающих разработчиков. Решил поделиться решением, как сделать кнопки плюс и минус в корзине MS2. Что бы все было «по-фуншую»
Начнем c разметки. Я показываю на страндартной теме MS2. Вносим правки в чанк tpl.msCart
Начнем c разметки. Я показываю на страндартной теме MS2. Вносим правки в чанк tpl.msCart
...
<td class="count">
<form method="post" class="ms2_form" role="form">
<input type="hidden" name="key" value="{$product.key}"/>
<div class="form-group">
<div class="input-group input-group-sm qty">
<span class="input-group-prepend">
<span class="input-group-text minus input_count_action">-</span>
</span>
<input type="number" name="count" value="{$product.count}" class="form-control"/>
<span class="input-group-append">
<span class="input-group-text plus input_count_action">+</span>
<span class="input-group-text">{'ms2_frontend_count_unit' | lexicon}</span>
</span>
</div>
<button class="btn btn-sm" type="submit" name="ms2_action" value="cart/change">
↻</button>
</div>
</form>
</td>
...ProfileLinkX
30 5 000
Доброе время суток, MODX-еры.
На неделе разрабатывал для одного сайта функционал упоминаний пользователей (как это собственно уже реализовано на modx.pro немалое количество времени. Это когда пишешь в посте/комментарии юзернейм через значок @). По ходу дела возникали интересные ньюансы и пожелания по гибкости настроек, в итоге уже начали обрисовываться очертания для полноценного компонента.
На неделе разрабатывал для одного сайта функционал упоминаний пользователей (как это собственно уже реализовано на modx.pro немалое количество времени. Это когда пишешь в посте/комментарии юзернейм через значок @). По ходу дела возникали интересные ньюансы и пожелания по гибкости настроек, в итоге уже начали обрисовываться очертания для полноценного компонента.
Как работать с modx двум и более разработчикам одновременно?
Здравствуйте. Планируем работу с проектом, одновременно с товарищем. Встал вопрос, как мы это можем сделать правильно?
[MIGX] - Большой и страшный. Multiple Formtabs. Как сделать слайдер с разными типами слайдов.
Привет сообществу!
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
- Изображение на фоне
- Видео на фоне
- Сплошной цвет на фоне
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!


