Василий Наумкин
С нами с 08 декабря 2012; Место в рейтинге пользователей: #1mmxUsers - удобное управление пользователями
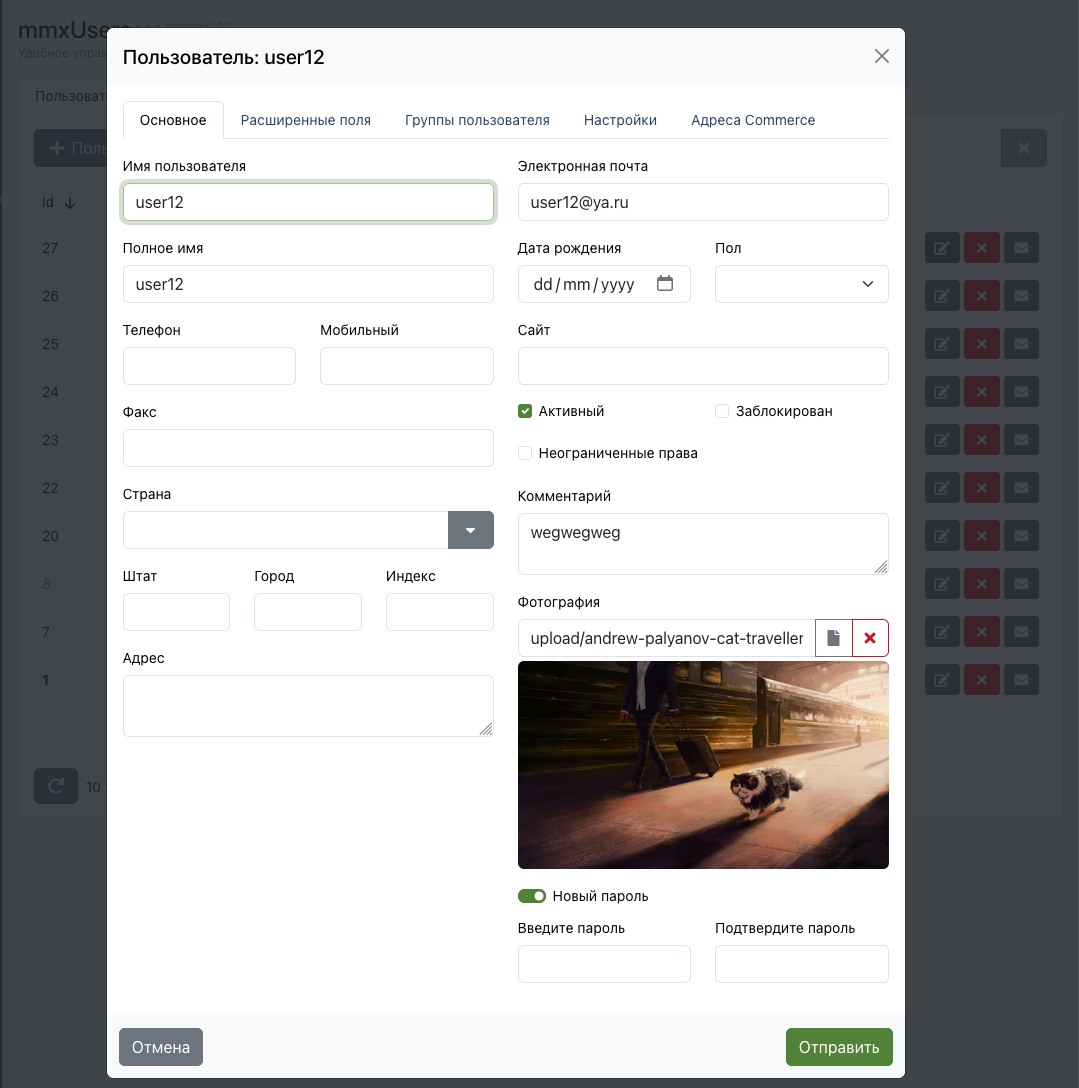
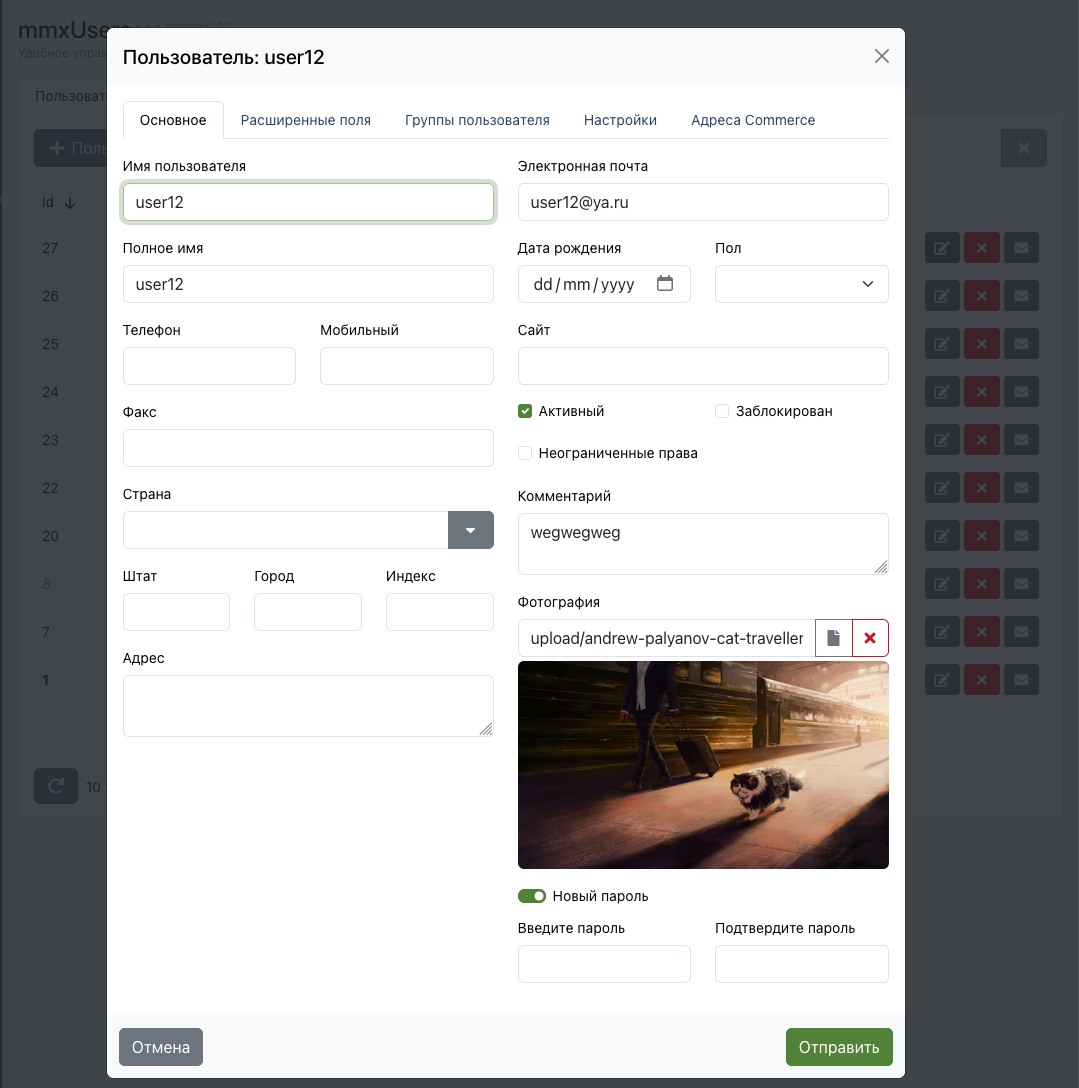
Очередное composer дополнение для MODX 3, на этот раз по заказу компании Sterc.
Сделано для того, чтобы мендежеры могли управлять юзерами, регистрировать их, менять настройки и отправлять уведомления о регистрации. Дополнение было написано по конкретному ТЗ и под конкретный проект, но потом голландские добряки решили сделать его универсальным и поделиться со всеми.

Документация c инструкцией по установке вот здесь, а под катом немного подробностей.
Сделано для того, чтобы мендежеры могли управлять юзерами, регистрировать их, менять настройки и отправлять уведомления о регистрации. Дополнение было написано по конкретному ТЗ и под конкретный проект, но потом голландские добряки решили сделать его универсальным и поделиться со всеми.

Документация c инструкцией по установке вот здесь, а под катом немного подробностей.
mmxTwig - еще одна интеграция шаблонизатора
Вы будете смеяться, но я написал еще одно composer-only дополнение для MODX. Это было несложно, благодаря той же логике работы, что и у mmxFenom.

Как оказалось, Fenom уже давненько не развивается.
3я версия по факту нерабочая и последний коммит был сделан больше года назад. Конечно, 2я версия вполне ок и свои задачи выполняет, но вообще проект выглядит не очень живым.
А Twig поддерживается сообществом Symfony, так что там с этим делом полный порядок. Поэтому мне и подкинули идею, в личной группе, добавить еще один шаблонизатор — что я сегодня и сделал.

Как оказалось, Fenom уже давненько не развивается.
3я версия по факту нерабочая и последний коммит был сделан больше года назад. Конечно, 2я версия вполне ок и свои задачи выполняет, но вообще проект выглядит не очень живым.
А Twig поддерживается сообществом Symfony, так что там с этим делом полный порядок. Поэтому мне и подкинули идею, в личной группе, добавить еще один шаблонизатор — что я сегодня и сделал.
mmxDatabase 1.2.0
Выгрузил новую версию дополнения на packagist.org. Изменений не очень много, но все они интересные.
Во-первых, теперь запросы через Eloquent учитываются в системных плейсхолдерах MODX:
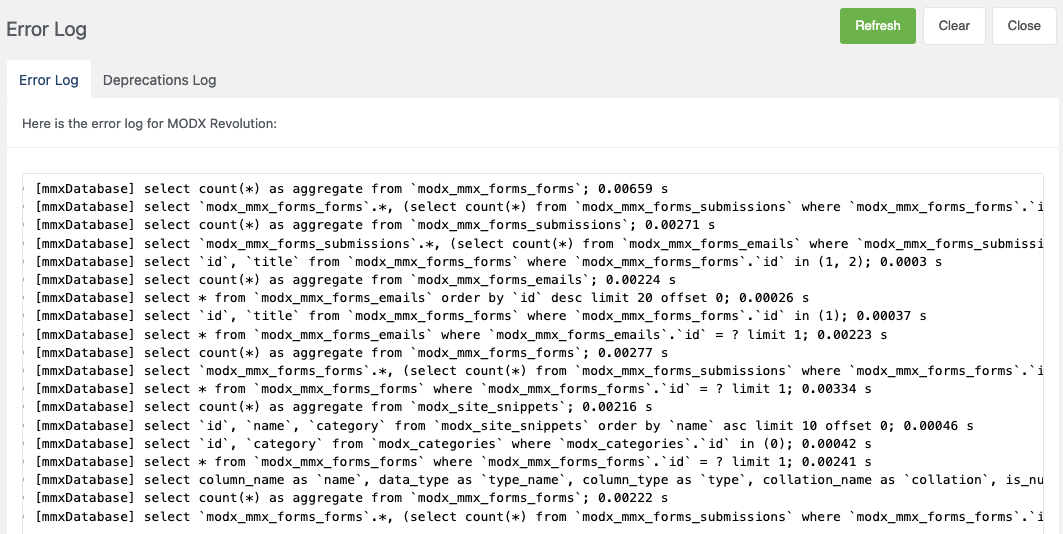
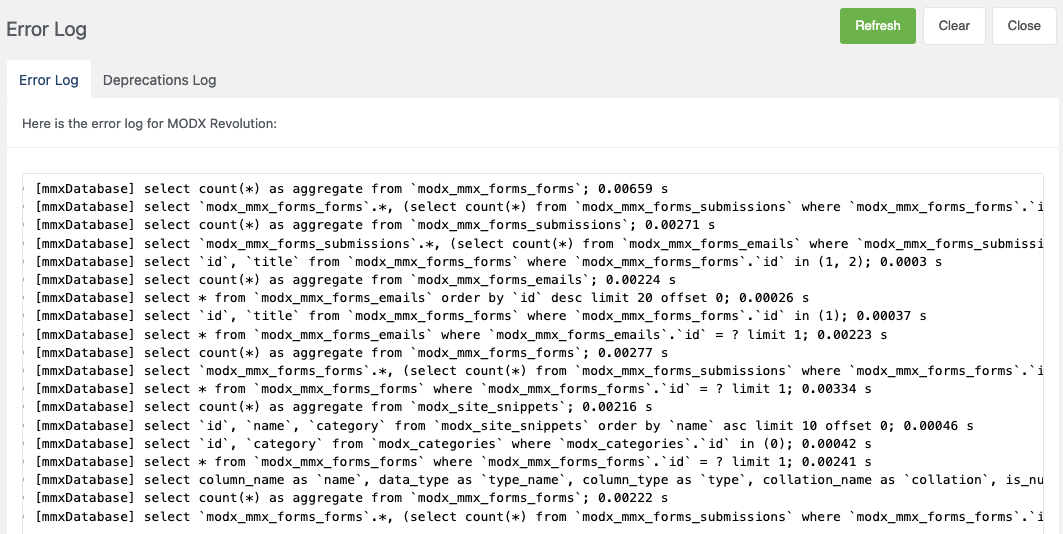
Во-вторых, если включить системную настройку log_level на третий уровень (INFO), то вы увидите все SQL запросы прямо в журнале, вместе со временем выполнения.

Во-первых, теперь запросы через Eloquent учитываются в системных плейсхолдерах MODX:
[^q^] queries, time: [^qt^]
Во-вторых, если включить системную настройку log_level на третий уровень (INFO), то вы увидите все SQL запросы прямо в журнале, вместе со временем выполнения.

mmxFenom - нативная интеграция шаблонизатора
Продолжаю разработку новой вселенной дополнений для MODX и сегодня у нас на очереди шаблонизатор Fenom.
Свою известность в мире MODX этот шаблонизатор получил благодаря интеграции в pdoTools, после чего многие сниппеты стали поддерживать более удобный синтаксис и возможности расширения.
Однако, с течением времени компонент оброс огромным количеством функций и сейчас его разрабатывать очень трудно. Где-то поменяешь одно — сломаешь другое.
Да и с появлением mmxDatabase, как мне кажется, какие-то упрощённые выборки из БД просто теряют актуальность. Ведь сегодня можно в любом сниппете делать вот так:
Свою известность в мире MODX этот шаблонизатор получил благодаря интеграции в pdoTools, после чего многие сниппеты стали поддерживать более удобный синтаксис и возможности расширения.
Однако, с течением времени компонент оброс огромным количеством функций и сейчас его разрабатывать очень трудно. Где-то поменяешь одно — сломаешь другое.
Да и с появлением mmxDatabase, как мне кажется, какие-то упрощённые выборки из БД просто теряют актуальность. Ведь сегодня можно в любом сниппете делать вот так:
$resources = MMX\Database\Models\Resource::query()
->where('published', true)
->select('id', 'pagetitle')
->get()
->toArray();
return print_r($resources, true);mmxApp - разработка новых composer дополнений
19 апреля в Белграде прошла встреча разработчиков, на которой я рассказал про создание новых composer-only дополнений.

По старой традиции, заодно предложил и готовое решение для этой разработки, как уже было с modExtra и App.
Новый проект называется mmxApp, и предназначен для локальной разработки в Docker на Linux и MacOS.

По старой традиции, заодно предложил и готовое решение для этой разработки, как уже было с modExtra и App.
Новый проект называется mmxApp, и предназначен для локальной разработки в Docker на Linux и MacOS.
Конфликт зависимостей Guzzle в MODX 3
Сначала хотел просто обновить предыдущую заметку, но решил, что это достойно более широкого обсуждения.
Итак, юзер @Futuris установил новенький mmxForms и словил Fatal Error 500 на сервере, при попытке создать форму.
В логах нашли вот такое сообщение:
Итак, юзер @Futuris установил новенький mmxForms и словил Fatal Error 500 на сервере, при попытке создать форму.
В логах нашли вот такое сообщение:
PHP Fatal error: Declaration of Slim\Psr7\Uri::withScheme($scheme) must be compatible with Psr\Http\Message\UriInterface::withScheme(string $scheme): Psr\Http\Message\UriInterface in ...Как же так? Почему у меня работает, а у него нет?
Новый тип дополнений: mmxDatabase и mmxForms
Привет, друзья, давно не виделись!
Прошло уже более 3х лет, как я перестал активно работать с MODX и занялся своим проектом Vesp. За это время я создал много разных сайтов и библиотек, неплохо освоил современные технологии, а теперь возвращаюсь порадовать сообщество MODX.
Почти год назад я уже написал заметку о фундаментальной проблеме в 3й версии MODX, и даже предложил готовый вариант её решения, но никакой реакции это не вызвало. Судя по количеству закачек (целых 10!), никто даже не попробовал установить новое дополнение и посмотреть, как оно работает.
Плюсом к этому добавились мои разговоры с европейскими коллегами на недавнем митапе в Швейцарии, из которых я вынес, что никто ничего менять не планирует.
А у меня есть свободное время, так что я решил немного подорвать экосистему новым типом дополнений, которые должны быть настолько хороши, чтобы заставить вас использовать Composer с MODX 3.
Прошло уже более 3х лет, как я перестал активно работать с MODX и занялся своим проектом Vesp. За это время я создал много разных сайтов и библиотек, неплохо освоил современные технологии, а теперь возвращаюсь порадовать сообщество MODX.
Почти год назад я уже написал заметку о фундаментальной проблеме в 3й версии MODX, и даже предложил готовый вариант её решения, но никакой реакции это не вызвало. Судя по количеству закачек (целых 10!), никто даже не попробовал установить новое дополнение и посмотреть, как оно работает.
Плюсом к этому добавились мои разговоры с европейскими коллегами на недавнем митапе в Швейцарии, из которых я вынес, что никто ничего менять не планирует.
А у меня есть свободное время, так что я решил немного подорвать экосистему новым типом дополнений, которые должны быть настолько хороши, чтобы заставить вас использовать Composer с MODX 3.
Про перспективы MODX 3
Последние полгода работаю в голландской компании Sterc, в основном, с MODX 3, хотя и не собирался. Не то, чтобы мне это очень нравилось, но деньги платят отличные.
Sterc интенсивно проводит апгрейды своих клиентов на 3ю версию MODX, в ходе которых обнаружилась очень неприятная проблема, и это — Composer. Да-да, тот самый composer, который мы дружно в MODX запихивали, стал причиной больших проблем. Точнее, не он сам, а его реализация.

Несмотря на прикрученный composer, MODX 3 всё еще использует свой собственный формат дополнений. Более того, MODX не устанавливает composer.json по умолчанию, предлагая уже скачанную директорию core/vendor со всеми зависимостями.
Sterc интенсивно проводит апгрейды своих клиентов на 3ю версию MODX, в ходе которых обнаружилась очень неприятная проблема, и это — Composer. Да-да, тот самый composer, который мы дружно в MODX запихивали, стал причиной больших проблем. Точнее, не он сам, а его реализация.

Несмотря на прикрученный composer, MODX 3 всё еще использует свой собственный формат дополнений. Более того, MODX не устанавливает composer.json по умолчанию, предлагая уже скачанную директорию core/vendor со всеми зависимостями.
MODX + Docker
Всем привет!
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

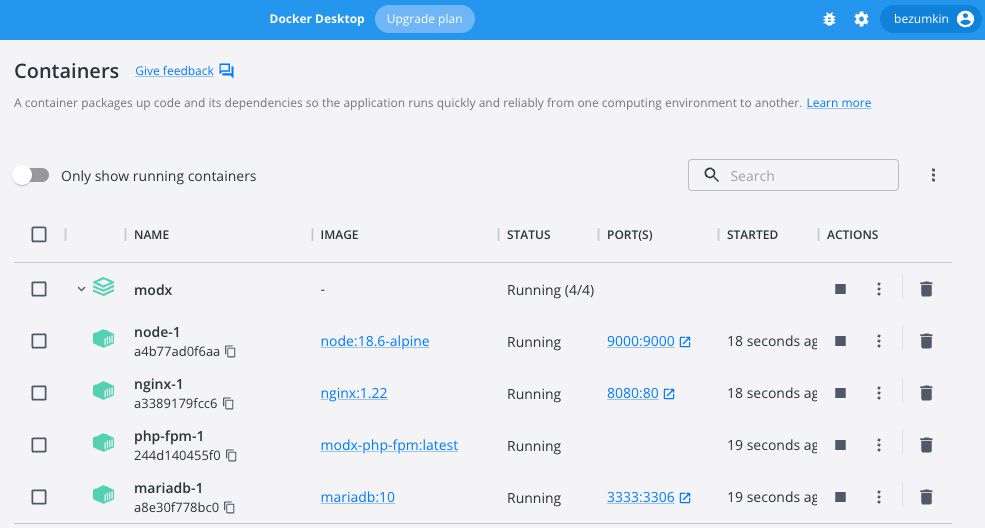
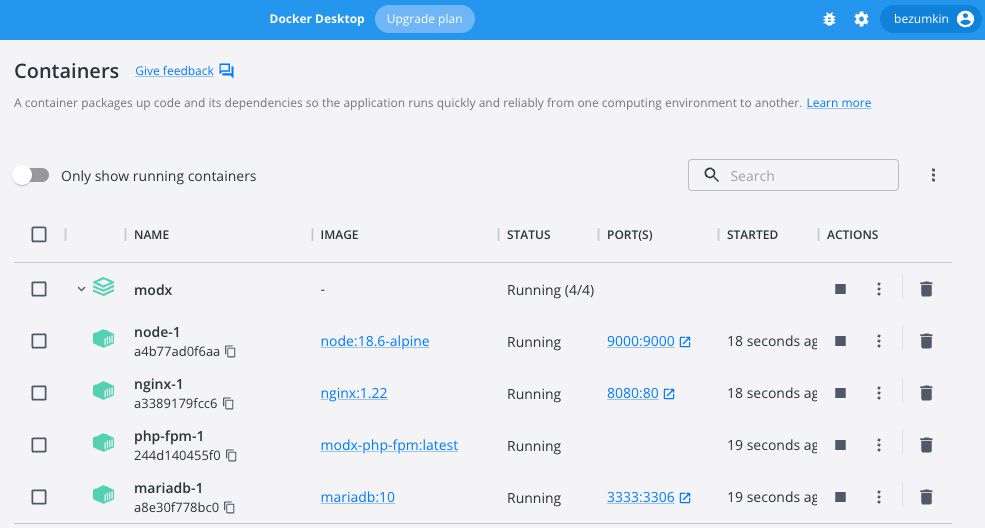
Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
Увидел тут в комментариях к одной заметке вопрос про MODX в Docker. Так уж совпало, что я как раз недавно освоил работу с Docker для своих проектов на Vesp, и Pixmill попросили меня сделать что-то такое же и для MODX.

Вызов был принят — и вот результат github.com/bezumkin/modx-docker, можете использовать. Ниже будут пояснения.
pdoParser против modParser
Третьего дня Сергей Шлоков провёл новый тест скорости работы парсера MODX и шаблонизаторов Fenom и Smarty.
До Smarty мне дела нет, но с итоговыми выводами, что никакой разницы в скорости между синтаксисом MODX и Fenom не видно, я категорически не согласен.

Итак, что нужно прояснить. У оригинального парсера MODX modParser есть две, на мой взгляд, фундаментальные проблемы:
Во-первых, каждый тег при разборе превращается в PHP объект modTag и в нём запускается метод process. То есть, если в чанке указан просто [[+id]], то MODX вместо обычной замены его через str_replace будет создавать новый объект и парсить.
Во-вторых, из-за своей рекурсивной природы, MODX выполняет все условия в чанках. Он просто не знает, во что могут превратиться эти условия на пятой, например, итерации. Причём делает он это изнутри наружу.
То есть, если вы прячете какой-то кусок оформления для вывода только нужным пользователям за условиями в чанке — именно этот кусок и будет первым делом разобран, а потом MODX решит, нужно ли его выводить, когда проверит условие с юзером. Народ придумывает разные костыли для обхода этого момента, чтобы парсить только нужное, типа [[![[+user:is=`admin`:then=`auth`:else=`guest`]]]].
До Smarty мне дела нет, но с итоговыми выводами, что никакой разницы в скорости между синтаксисом MODX и Fenom не видно, я категорически не согласен.

Итак, что нужно прояснить. У оригинального парсера MODX modParser есть две, на мой взгляд, фундаментальные проблемы:
Во-первых, каждый тег при разборе превращается в PHP объект modTag и в нём запускается метод process. То есть, если в чанке указан просто [[+id]], то MODX вместо обычной замены его через str_replace будет создавать новый объект и парсить.
Во-вторых, из-за своей рекурсивной природы, MODX выполняет все условия в чанках. Он просто не знает, во что могут превратиться эти условия на пятой, например, итерации. Причём делает он это изнутри наружу.
То есть, если вы прячете какой-то кусок оформления для вывода только нужным пользователям за условиями в чанке — именно этот кусок и будет первым делом разобран, а потом MODX решит, нужно ли его выводить, когда проверит условие с юзером. Народ придумывает разные костыли для обхода этого момента, чтобы парсить только нужное, типа [[![[+user:is=`admin`:then=`auth`:else=`guest`]]]].

