Андрей
С нами с 09 апреля 2015; Место в рейтинге пользователей: #32[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
miniShop2 - разделение цены в tpl.msOrder
Добрый день!
В корзине выводится общая стоимость заказа в которой включена и доставка. Как разделить эти суммы?
В корзине выводится общая стоимость заказа в которой включена и доставка. Как разделить эти суммы?
Localizator + mSearch2. Шерше ля фам или поиск по-французски

На днях в разделе работы появилось объявление о скрещивании Localizator и mSearch2. Заинтересовало оно меня тем, что по итогу работы необходимо написать статью и опубликовать здесь. А вы знаете, как я люблю писать статьи, правда? Заказ оформил Hiddenski, за что давайте вместе его поблагодарим! :)
Первый раз пишу статью по заказу, посмотрим, что из этого получится.
utmHeaders - Замена заголовков в зависимости от utm Меток (или других GET параметров)
Разработка для клиента. Выкладываю по принципу, чего без дела лежать, может кому пригодится.
Основная идея:
Замена заголовка h1 или любого другого контента, хоть вообще всей страницы, на основе совпадения по указанному GET параметру адресной строки.
Основная идея:
Замена заголовка h1 или любого другого контента, хоть вообще всей страницы, на основе совпадения по указанному GET параметру адресной строки.
Добавление select с данными из другой таблицы в modExtra
Всем привет. Кто-нибудь на заготовке modExtra делал CоmboBox с данными из других таблиц? У меня есть файл вызывающий модальное окно с полями для заполнения:
assets/components/extras/js/mgr/widgets/categories.window.js
assets/components/extras/js/mgr/widgets/categories.window.js
Extras.window.CreateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-create';
}
Ext.applyIf(config, {
title: _('extras_category_create'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/create',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.CreateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.CreateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
checked: true,
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-create', Extras.window.CreateCategory);
Extras.window.UpdateCategory = function (config) {
config = config || {};
if (!config.id) {
config.id = 'extras-category-window-update';
}
Ext.applyIf(config, {
title: _('extras_category_update'),
width: 550,
autoHeight: true,
url: Extras.config.connector_url,
action: 'mgr/category/update',
fields: this.getFields(config),
keys: [{
key: Ext.EventObject.ENTER, shift: true, fn: function () {
this.submit()
}, scope: this
}]
});
Extras.window.UpdateCategory.superclass.constructor.call(this, config);
};
Ext.extend(Extras.window.UpdateCategory, MODx.Window, {
getFields: function (config) {
return [{
xtype: 'hidden',
name: 'id',
id: config.id + '-id',
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_name'),
name: 'name',
id: config.id + '-name',
anchor: '99%',
allowBlank: false,
}, {
xtype: 'textfield',
fieldLabel: _('extras_category_repository'),
name: 'repository_id',
id: config.id + '-repository_id',
anchor: '99%',
allowBlank: true,
}, {
xtype: 'xcheckbox',
boxLabel: _('extras_category_active'),
name: 'active',
id: config.id + '-active',
}];
},
loadDropZones: function () {
}
});
Ext.reg('extras-category-window-update', Extras.window.UpdateCategory);[tvSuperSelect] Кейс. Удобное указание опций для фильтрации в mFilter2

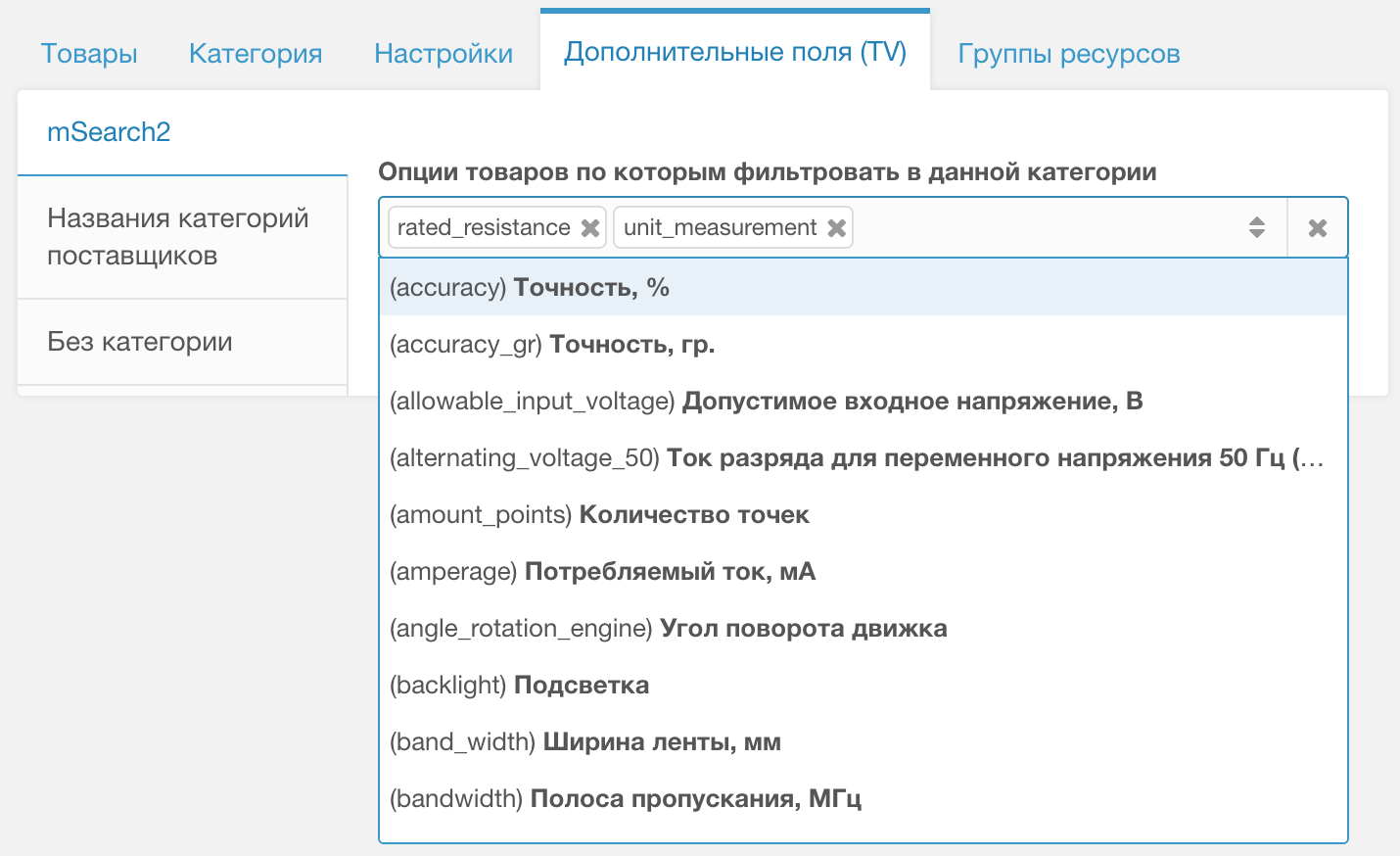
Часто интернет магазину требуется большое кол-во разделов каталога (500) и такое же большое кол-во опций (200). Заказчик хочет, чтобы:
— опции можно было легко выбирать при редактировании категории товаров,
— на фронте, если у категории не выбрано ни одной опции, брать эти опции из родительской категории, у которой они указаны.
С tvSuperSelect теперь сделать это не так уж сложно, как может показаться.
Полезные методы xPDOCacheManager
Класс xPDOCacheManager реализует механизм кеширования в MODX. Кеш у нас хранится в файлах, а значит, этот класс может помочь нам в работе с файловой системой.
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
$cache = $modx->getCacheManager();xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
$cache->writeFile(MODX_BASE_PATH . 'filename.txt', 'Текст');Принудительное задание шаблона документу в момент создания
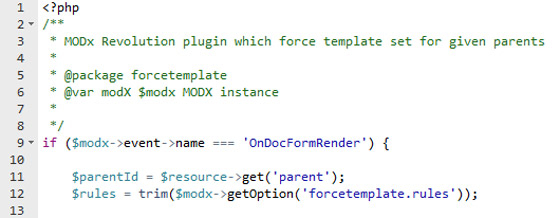
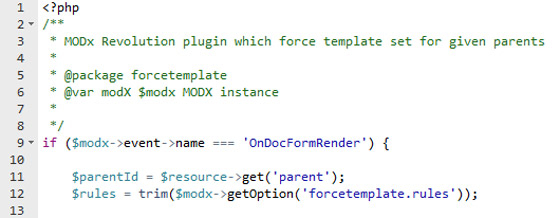
Думаю большинство помнит совсем недавнюю историю, где немного поспешив и не разобравшись до конца с вопросом мною был выложен пост, который в последствии был убран в черновики, до лучших времен. К этому посту шел компонент, который автоматически устанавливает имя шаблона при создании документа. Установка происходит в админке не в момент сохранения документа, а в момент его загрузки на редактирование. Как было верно замечено в прошлый раз, что во-первых таких компонентов полно, во-вторых все это можно реализовать стандартными средствами MODX. Однако помедитировав немного над предложенными решениями все таки решил допилить компонент до желаемого функционала и поделиться с общественностью.


Как настроить Babel, чтобы не было мучительно больно
Один день проведённый на modx.pro показал, что у людей очень много проблем с дополнением Babel. Люди боятся его за сложность настройки. На самом деле всё не так страшно. Эта статья, надеюсь, поможет при создании мультиязычных сайтов. Целью этой статьи не является разбор, чем одно дополнение лучше другого, это именно инструкция: как сделать.
Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

