utmHeaders - Замена заголовков в зависимости от utm Меток (или других GET параметров)
Разработка для клиента. Выкладываю по принципу, чего без дела лежать, может кому пригодится.
Основная идея:
Замена заголовка h1 или любого другого контента, хоть вообще всей страницы, на основе совпадения по указанному GET параметру адресной строки.
Хороший пример замена заголовков, в зависимости от utm параметров рекламной кампании
Работает по точному совпадению в заранее заполненной таблице.

Вариант использование:
1. Заполняем таблицу возможными вариантами UTM меток. Для каждого варианта UTM метки задаем свой отдельный заголовок h1.
2. Вместо заголовка вызваем сниппет utmHeaders и указываем какой GET параметр адресной строки смотреть. По умолчанию это utm_term.
3. Сниппет проверяет есть ли в адресной строке указанный параметр. При входе на сайт без UTM метки посетителю предлагается стандартный вариант заголовка. Если указанный параметр присутствует — его значение проверяется по базе и если такой был предусмотрен — подставляется уникальный заголовок.
Не обязательно оперировать одним лишь заголовком. Можно под каждый вариант указать отдельный чанк с блоком разметки любого размера.
У компонента один единственный чанк вывода
UPD 13.12.18
Добавлена возможность задать правило только для конкретной страницы. Если совпала метка в адресной строке и указанная страница — правило отработает и заголовок заменится. Сделано это для того, чтобы по одной и той же метке на разных страницах генерировать разные заголовки.
Основная идея:
Замена заголовка h1 или любого другого контента, хоть вообще всей страницы, на основе совпадения по указанному GET параметру адресной строки.
Хороший пример замена заголовков, в зависимости от utm параметров рекламной кампании
Работает по точному совпадению в заранее заполненной таблице.

Вариант использование:
1. Заполняем таблицу возможными вариантами UTM меток. Для каждого варианта UTM метки задаем свой отдельный заголовок h1.
2. Вместо заголовка вызваем сниппет utmHeaders и указываем какой GET параметр адресной строки смотреть. По умолчанию это utm_term.
3. Сниппет проверяет есть ли в адресной строке указанный параметр. При входе на сайт без UTM метки посетителю предлагается стандартный вариант заголовка. Если указанный параметр присутствует — его значение проверяется по базе и если такой был предусмотрен — подставляется уникальный заголовок.
Не обязательно оперировать одним лишь заголовком. Можно под каждый вариант указать отдельный чанк с блоком разметки любого размера.
У компонента один единственный чанк вывода
{if $header}
{$header}
{else}
<h1>Стандартный
<strongЗаголовок/strong></h1>
{/if}UPD 13.12.18
Добавлена возможность задать правило только для конкретной страницы. Если совпала метка в адресной строке и указанная страница — правило отработает и заголовок заменится. Сделано это для того, чтобы по одной и той же метке на разных страницах генерировать разные заголовки.
Поблагодарить автора
Отправить деньги
Комментарии: 15
Рекомендовал бы заменить конструкцию в сниппете:
if (!$utmHeaders) {
return 'Could not load utmHeaders class!';
}if (!$utmHeaders) {
$modx->log(modX::LOG_LEVEL_ERROR, 'Could not load utmHeaders class!');
return '';
}
Логично. Не подумал. Поправлю
Думаю должна прокатить и такая конструкция на чистом феном:
{if $.get.utm_source == 'utmElement'}
вывод 1
{else}
вывод 2
{/if}
Скорее тогда уж switch case. Я же предлагаю таблицу на десятки разных вариантов
Можно и свич кейс, просто я привел в пример аналог того, что указан в посте:
{if $header}
{$header}
{else}
<h1>Стандартный
<strongЗаголовок/strong></h1>
{/if}
Это нефига не верный пример. В плейсхолдер header попадает не get параметр, а значение из таблицы вариантов.
Я понимаю, что прошло много времени, просто не часто тут бываю и почту особо не чекаю, но…
Господи этож очевидно, но механизм-то по сути один и тот же. Проверка варианта и вставка нужного результата. У тебя из таблицы (а перед этим обработка get, а иначе как она поймет что прилетело), в моем примере сразу проверка get и выдача результата.
Господи этож очевидно, но механизм-то по сути один и тот же. Проверка варианта и вставка нужного результата. У тебя из таблицы (а перед этим обработка get, а иначе как она поймет что прилетело), в моем примере сразу проверка get и выдача результата.
Отлично. То, что надо…
Дальше под это дело можно развить в замену не только текста, но и изображений, а возможно и вывод других чанков.
Уже Сейчас никто не мешает вставить вместо текста код вызова чанка или сниппета.
Доброго дня
Выбор страницы хромает. Вписать просто ID не получается как и не получается ввести заголовок страницы, а если страниц много, то приходиться буквально все перелистывать. Если страница не выбрана, то метка не учитывается, а хорошо бы еще вариант «любая страница» что бы метка срабатывала тогда на всех страницах.
Ну и очень было бы полезно при наличии метки вешать куки, что бы при переходе по страницам и в случае, например, заказа, было понятно, что клиент пришел по совершенно определенному объявлению с такой-то меткой (и в заказе бы это отражалось тогда)
Выбор страницы хромает. Вписать просто ID не получается как и не получается ввести заголовок страницы, а если страниц много, то приходиться буквально все перелистывать. Если страница не выбрана, то метка не учитывается, а хорошо бы еще вариант «любая страница» что бы метка срабатывала тогда на всех страницах.
Ну и очень было бы полезно при наличии метки вешать куки, что бы при переходе по страницам и в случае, например, заказа, было понятно, что клиент пришел по совершенно определенному объявлению с такой-то меткой (и в заказе бы это отражалось тогда)
Очень хорошие предложения!
Сейчас удобнее пользоваться феном — {if $.get.utm_source == 'utmElement'}
Можно им же задать все страницы для подстановки и также для определенной, а utmHeaders так не может.
Идея utmHeaders хорошая для того чтобы было легче передать сайт менеджерам.
Сейчас удобнее пользоваться феном — {if $.get.utm_source == 'utmElement'}
Можно им же задать все страницы для подстановки и также для определенной, а utmHeaders так не может.
Идея utmHeaders хорошая для того чтобы было легче передать сайт менеджерам.
Добрый день. Планируется ли внедрение запись в куки и сколько бы могла стоить такая доработка?
мне кажется, это очень полезная функция.
мне кажется, это очень полезная функция.
С этим компонентом ничего особо не планируется. Если есть желание профинансировать какие-то доработки — мои контакты в профиле.
Добрый день!
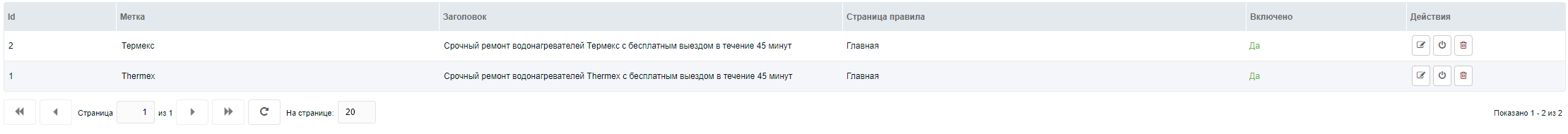
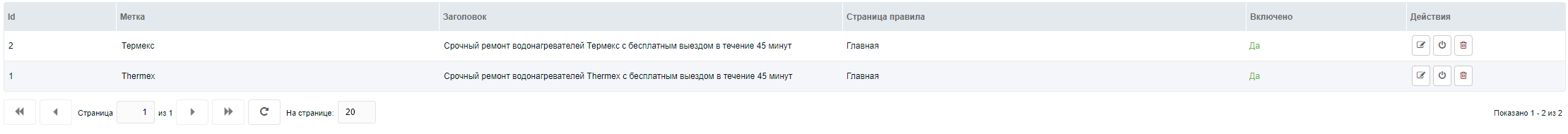
Пробую всего 2 настройки в поле «Метка»: Thermex и Термекс и соответствующий текст для каждого

В итоге всем, кто заходит с UTM показывается заголовок 2ой настройки с Thermex — даже тем, у кого в utm этого нет. Т.е. заголовок подменяется и остается на странице таким для всех…
Я что-то не так настроил или это нормально? Так же не должно работать…
Пробую всего 2 настройки в поле «Метка»: Thermex и Термекс и соответствующий текст для каждого

В итоге всем, кто заходит с UTM показывается заголовок 2ой настройки с Thermex — даже тем, у кого в utm этого нет. Т.е. заголовок подменяется и остается на странице таким для всех…
Я что-то не так настроил или это нормально? Так же не должно работать…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

