Пошаговые инструкции
Отложенная отправка писем при помощи FormIT + Scheduler
Сегодня в нашем телеграм-чатике задали вопрос —
Можно ли как то реализовать отложенную отправку письма, через форму formIT.
Этот вопрос напомнил мне о моих планах, написать инструкцию именно об этом.
По сути подобная задача уже реализована в miniShop2 на базе компонента Scheduler, не так давно опубликованного в Modstore.pro.
Итак, давайте разберемся как же все таки отправить отложенное письмо при помощи FormIt + Scheduler
Можно ли как то реализовать отложенную отправку письма, через форму formIT.
Этот вопрос напомнил мне о моих планах, написать инструкцию именно об этом.
По сути подобная задача уже реализована в miniShop2 на базе компонента Scheduler, не так давно опубликованного в Modstore.pro.
Итак, давайте разберемся как же все таки отправить отложенное письмо при помощи FormIt + Scheduler
AMO CRM - решение бага с получением токена авторизации.
Первое получение токена авторизации к компоненте AMO CRM пожалуй самый распространенная проблема, с которой сталкиваются все пользователи компонента.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
Делаем дробное количество товаров в MiniShop2
Всем привет! Было дело, меня попросили помочь сделать на сайте дробное количество товаров…
Само собой погуглил, нашёл от силы 3-4 вопроса на эту тему и 1 статью от @Артур Шевченко за которую ему большое спасибо. Которая однако, к сожалению не помогла полностью решить вопрос, т.к. возможно способ уже устарел.

Само собой погуглил, нашёл от силы 3-4 вопроса на эту тему и 1 статью от @Артур Шевченко за которую ему большое спасибо. Которая однако, к сожалению не помогла полностью решить вопрос, т.к. возможно способ уже устарел.

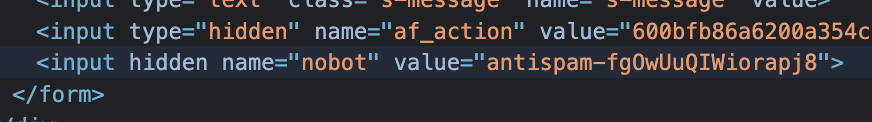
Антиспам для FormIt с генерацией случайной строки
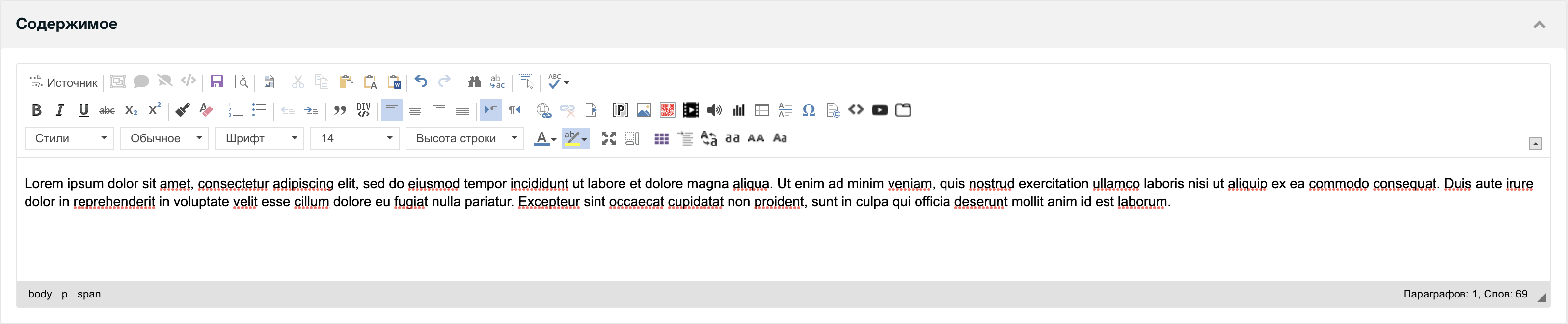
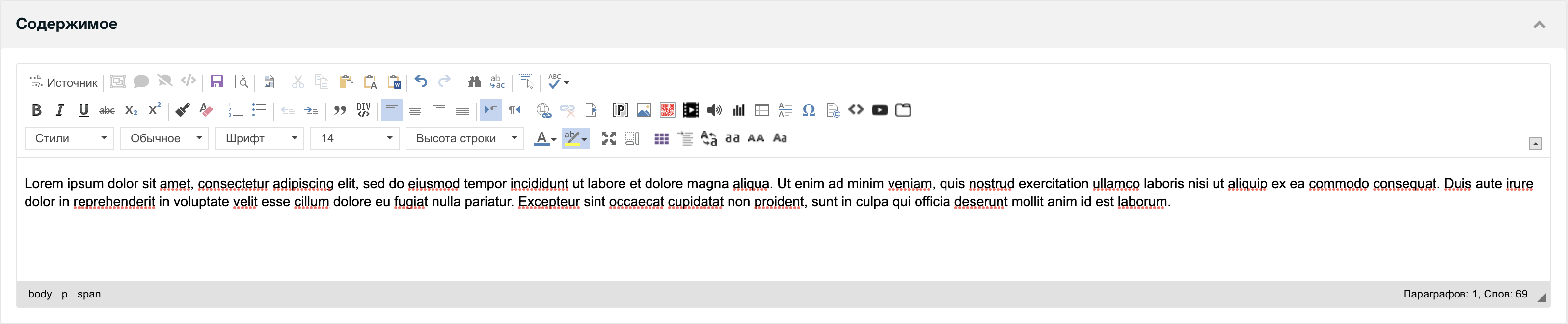
CKEditor "на максималках", расширение функционала визуального редактора
Всем привет! Решил установить пару плагинов в CKEditor, и меня понесло)
Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
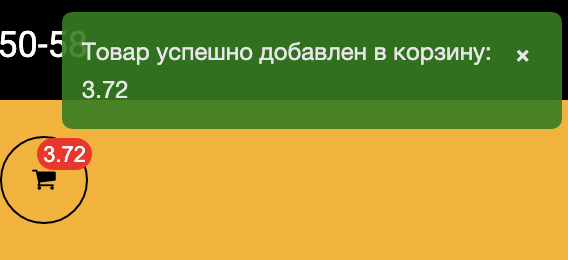
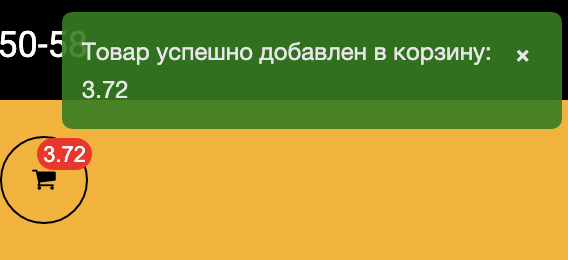
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

Собрал и перевёл на русский все рабочие плагины для этого компонента.
Обновил сам CKEditor до версии 4.25-LTS (Long Term Support)
Добавил функцию выбора ресурса для ссылок! Спасибо @Дима Касаткин и Степан Гончаров!
Теперь он воспринимает Excel таблицы, умеет генерировать QR коды изображением, создавать диаграммы, оформлять контент в Bootstrap «сетке», создавать Bootstrap вкладки, подсвечивать исходный код, считать кол-во слов и параграфов и многое другое…
Так же, теперь он выглядит как редактор MS Word!
UPD. Обновление самой библиотеки CKEditor + новый плагин autogrow.
UPD. 01.11.24 Новые плагины — вставка изображений со внешних источников и красивые уведомления: uploadfile, uploadwidget, notificationaggregator, filetools.

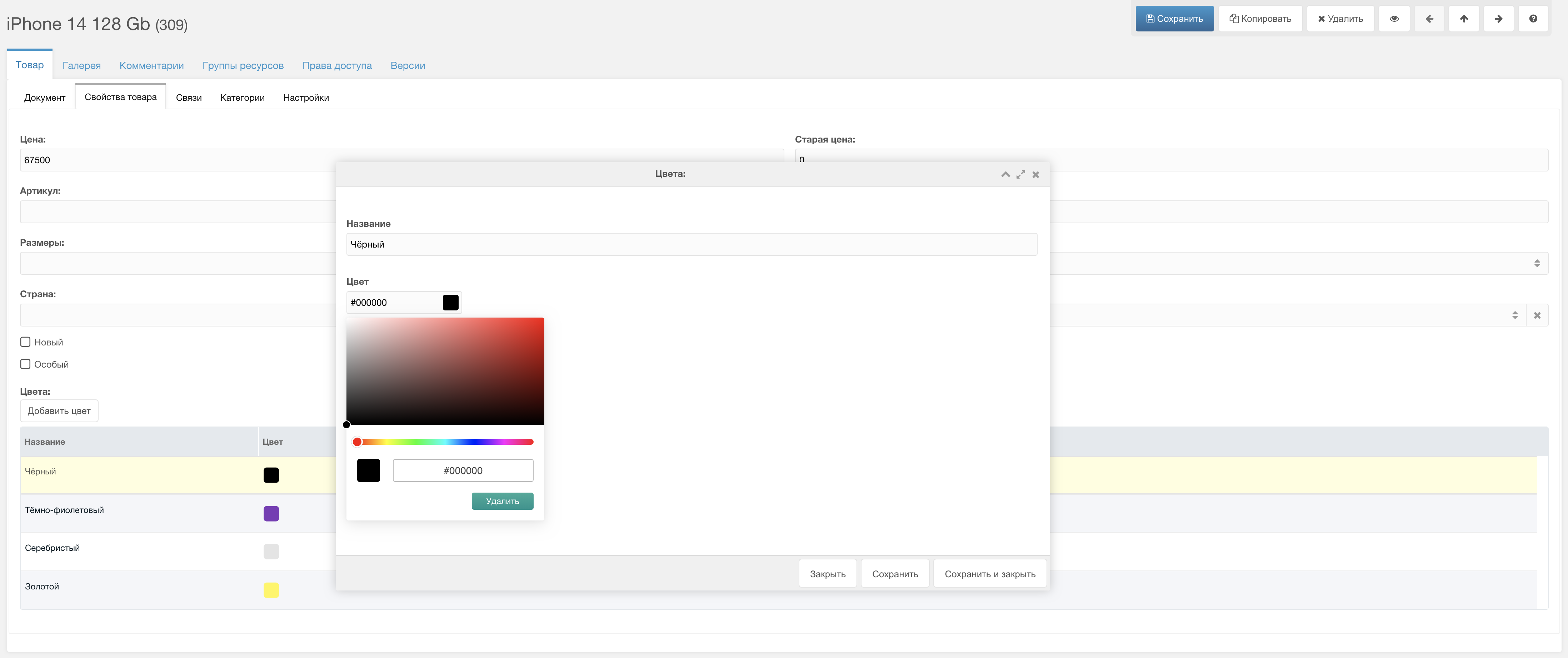
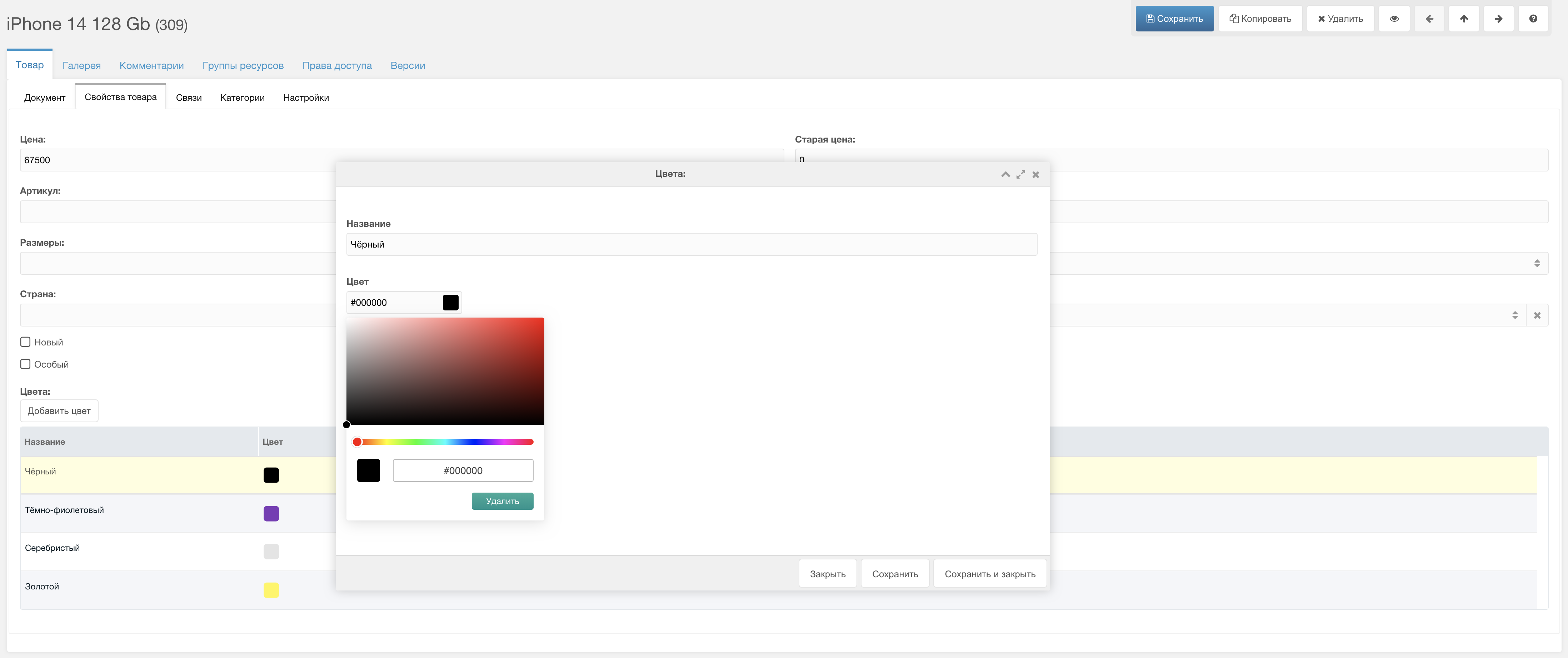
Конфигуратор цветов товара Minishop2 на MIGX+ColorPicker
Всем привет!
Встретил такую интересную задачу от заказчика: сделать возможность настраивать цвета каждого товара индивидуально, с указанием названия цвета + выбора цвета из палитры.
Minishop2 (я уверен, пока что) даёт возможность только создать опцию «Множественный список цветов», где к сожалению нет возможности распределить цвета по конкретным товарам, и нет визуальной палитры. Т.е. вписывать HEX придётся вручную…
Поэтому, я пошёл по другому пути, используя ТВ поле MIGX в котором палитрой будет играть роль ещё одно ТВ поле ColorPicker.
Давайте посмотрим, какой результат мы хотим получить в конечном итоге:

Встретил такую интересную задачу от заказчика: сделать возможность настраивать цвета каждого товара индивидуально, с указанием названия цвета + выбора цвета из палитры.
Minishop2 (я уверен, пока что) даёт возможность только создать опцию «Множественный список цветов», где к сожалению нет возможности распределить цвета по конкретным товарам, и нет визуальной палитры. Т.е. вписывать HEX придётся вручную…
Поэтому, я пошёл по другому пути, используя ТВ поле MIGX в котором палитрой будет играть роль ещё одно ТВ поле ColorPicker.
Давайте посмотрим, какой результат мы хотим получить в конечном итоге:

[FetchIt] - Дополнительная валидация с помощью библиотеки yup
В данной заметке я расскажу как подружить компонент FetchIt с популярной библиотекой yup и реализовать дополнительную валидацию на стороне клиента.
Допустим, что нам необходимо обработать несложную форму с двумя полями, имя и возраст. И логика будет заключаться в том, если пользователь указывает свой возраст и он оказывается ниже 18-ти то мы не дадим отправить форму и покажем сообщение.

Допустим, что нам необходимо обработать несложную форму с двумя полями, имя и возраст. И логика будет заключаться в том, если пользователь указывает свой возраст и он оказывается ниже 18-ти то мы не дадим отправить форму и покажем сообщение.

[СДЕЛАЙ САМ] SendIt и MiniShop2 - заказ в 1 клик - быстро, просто и бесплатно.
Приветствую, решил зафиксировать для себя и поделится с сообществом, прежде всего с новичками, актуальным способом быстро и без боли добавить в интернет-магазин на базе MiniShop2 функцию «Заказать в 1 клик.»
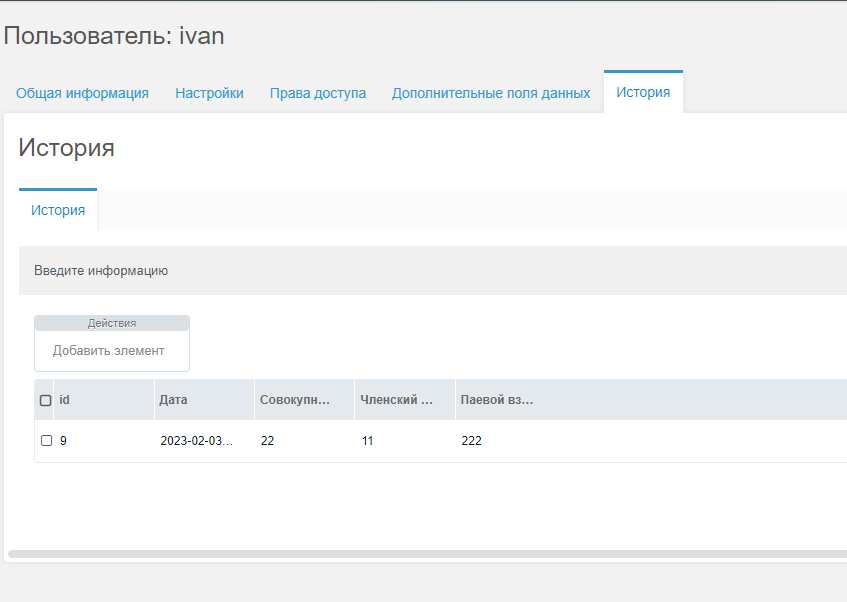
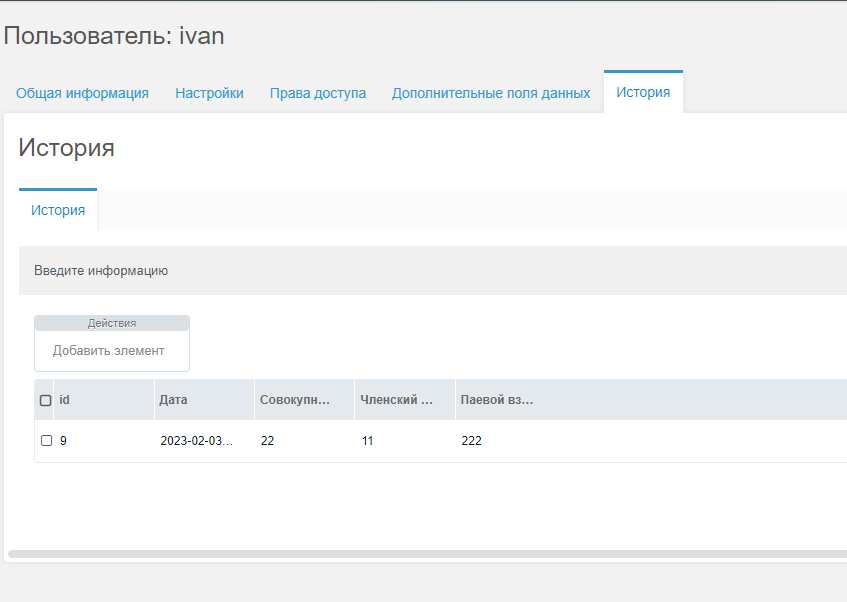
Прикручивам migxdb к пользователю в админке
В админке данным пользователя понадобилось прикрутить допполе-таблицу в отдельный таб. Можно было написать таб на extJs, прикрутить Migx или прикрутить getTables. Каждый раз писать на extJs меня напрягает, а getTables не популярный. Так что решил прикрутить Migx. На удивление все получилось. Описание по катом.


Давайте пофильтруем данные с помощью микросервиса
Драма по поводу хорош или плох mSearch2 не утихает. Многие пользователи системы видят ее исключительно в монолитом виде что очень сильно ограничивает кейс системы. Причем любой.
Давайте представим что у вас есть интернет-магазин на MODX + miniShop2 с очень большим кол-вом товаров и каким-никаким хайлоадом :)
Использование встроенных фильтров в mSearch вас немного ограничивает. Как минимум тем, что не кеширует результат.
Предлагаю припилить к нашему любимому MODX небольшой микросервис на Laravel который будет фильтровать данные по входному запросу, а также отдавать нам список айдишников которые подходят под выборку.
Давайте представим что у вас есть интернет-магазин на MODX + miniShop2 с очень большим кол-вом товаров и каким-никаким хайлоадом :)
Использование встроенных фильтров в mSearch вас немного ограничивает. Как минимум тем, что не кеширует результат.
Предлагаю припилить к нашему любимому MODX небольшой микросервис на Laravel который будет фильтровать данные по входному запросу, а также отдавать нам список айдишников которые подходят под выборку.