[miniShop2] 4.1.0 - большой релиз
Друзья, спешу представить вашему вниманию довольно объемный релиз нашего любимого компонента miniShop2.
Вот что мы подготовили для вас на этот раз.
Новый тип опций — выбор цвета
Поддержка менеджера очередей
Работа с лексиконами через сервис crowdln по аналогии с MODX
Дополнительные данные возвращаемые корзиной при ее изменении
Новые режимы возвращение данных из msGallery
Cистемная настройка ms2_status_canceled
Исправлена ошибка одновременной работы корзины с разными контекстами
Добавлена прослушка и сохранение поля описание в процессор gallery/upload
Улучшена сортировка и выборка загруженных файлов для сохранения первого изображения в таблицу msProductData
Обновили текст и значения системной настройки setting_ms2_order_product_options
Поправил баг с переадресацией после оформления заказа в новом js
Множество мелких улучшений синтаксиса и читаемости кода
удалена настройка для иконок кнопок в категории
Удалено ограничение длины телефона при валидации
Рассмотрим некоторые пункты подробнее.
Автор обновления @Алексей Смирнов
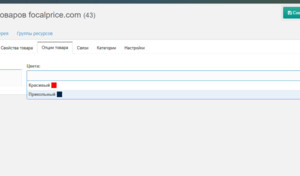
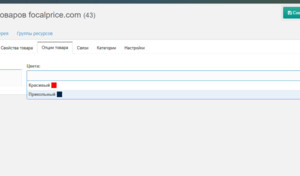
Суть следующая. В опциях минишопа, появился принципиально новый тип поля — Множественный выбор цветов.
Выглядит вот так

Как можно заметить состоит из пар Наименование — код цвета. После ввода кода, автоматически отображает цвет.
В товарах получаем вот такую картину


При выводе цвета на сайте, также несложно отобразить доступную цветовую палитру, вместо текстовых обозначений.
Авторы идеи @Михаил и @Дима Касаткин
Справедливости ради стоит заметить, что @Михаил даже присылал свою реализацию на базе очередей, встроенных в MODX, которая достаточно долго провисела непринятой. @Дима Касаткин предложил и обосновал использование в качестве удобной зависимости компонент Марка Хамстра Scheduler. После большого обсуждения в нашем закрытом чате — решили использовать внутри miniShop2 Scheduler и сразу же его локализовали на русский язык, попутно внеся несколько PR.
Итак, в чем суть.
Мы добавили в minishop2 настройку, позволяющую пользоваться sheduler. При активации этой настройки (и при установленном компоненте scheduler), письма при формировании заказа начинают отправляться не сразу, а в фоновом режиме. Тем самым снимается нагрузка на процесс формирования заказа, клиент видит результат существенно быстрее (ну, то есть для клиента заказ создается очень быстро).
Есть также возможность поставить в фоновый, отложенный режим работы и другие плагины. Например, отправку SMS, отправку заказа в CRM и тому подобное.
Кроме того есть несколько неочевидных, но тоже достаточно полезных и просто прикольных преимуществ.
Задачу по отправке письма можно просмотреть в планировщике. Причем само письмо сразу визуалировано, что можно использовать для отладки.

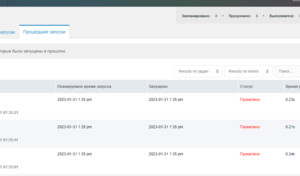
Кроме того вы можете видеть перечень отправленных писем, и по каждому увидеть лог с результатом отправки.

Ну и еще один плюс — проваленную отправку письма, можно запланировать повторно, поправив ошибки, из за которых не работала отправка писем.
Вы можете использовать подобную технику и в обычных формах. Позже подготовлю хук для FormIT.
До текущего момента вызов сниппета msGallery требовал обязательно наличия чанка для вывода результатов.
При работе с fenom это не всегда удобно. Иногда хочется вернуть просто голый массив данных, которые будут добавлены в верстку шаблона. Ну и не плодить лишние чанки.
Для решения вопроса в сниппет msGallery — добавлен параметр return
Поддерживаются режимы
— tpl режим по умолчанию. Сниппет возвращает чанк. По старинке
— data Сниппет возвращает голый массив
— sql — Возвращение только SQL запроса. Может быть полезно при отладке.
— json — почти как data, но данные уже сконвертированы в json.
Важное, долгожданное дополнение, которое позволит более гибко работать с корзиной. Суть сводится к следующему.
Теперь все колбэки для работы с корзиной возвращают не только, общие статистические данные, но и всю корзину целиком, что важно для ecommerce скриптов, например.
Также отдельно возвращается и измененный ряд.
Покажу на практике. Используем вот такой код
Наша команда растет и крепнет. С каждым шагом, ребята предлагают все более смелые и все более объемные решения, за что я им очень благодарен.
В этом релизе принимали участие
@Иван Бочкарев
@Артур Шевченко
@Алексей Смирнов
@Руслан Алеев
@Евгений Webinmd
Ну и я @Николай Савин
Были рядом, поддерживали нас, помогая идеей, советом, братским пинком
@Михаил
@Дима Касаткин
@Баха Волков
@Илья Уткин
@Семён Кудрявцев
Если кого-то забыл, не судите строго. Сообщество большое и довольно активное.
Вы всегда можете поддержать и ускорить подобные инициативы через финансовую поддержку
Развитие MiniShop происходит исключительно благодаря Вам друзья!
Финансовая поддержка с вашей стороны, позволяет выделять больше времени на развитие сообщества и обновлять наши проекты, которые в свою очередь приносят пользу и вам.
Поддержать нас можно, используя следующие каналы для доната:
Вот что мы подготовили для вас на этот раз.
Добавлено
Новый тип опций — выбор цвета
Поддержка менеджера очередей
Работа с лексиконами через сервис crowdln по аналогии с MODX
Дополнительные данные возвращаемые корзиной при ее изменении
Новые режимы возвращение данных из msGallery
Cистемная настройка ms2_status_canceled
Изменено
Исправлена ошибка одновременной работы корзины с разными контекстами
Добавлена прослушка и сохранение поля описание в процессор gallery/upload
Улучшена сортировка и выборка загруженных файлов для сохранения первого изображения в таблицу msProductData
Обновили текст и значения системной настройки setting_ms2_order_product_options
Поправил баг с переадресацией после оформления заказа в новом js
Множество мелких улучшений синтаксиса и читаемости кода
Удалено
удалена настройка для иконок кнопок в категории
Удалено ограничение длины телефона при валидации
Рассмотрим некоторые пункты подробнее.
Новый тип опций — выбор цвета
Автор обновления @Алексей Смирнов
Суть следующая. В опциях минишопа, появился принципиально новый тип поля — Множественный выбор цветов.
Выглядит вот так

Как можно заметить состоит из пар Наименование — код цвета. После ввода кода, автоматически отображает цвет.
В товарах получаем вот такую картину


При выводе цвета на сайте, также несложно отобразить доступную цветовую палитру, вместо текстовых обозначений.
Поддержка менеджера очередей
Авторы идеи @Михаил и @Дима Касаткин
Справедливости ради стоит заметить, что @Михаил даже присылал свою реализацию на базе очередей, встроенных в MODX, которая достаточно долго провисела непринятой. @Дима Касаткин предложил и обосновал использование в качестве удобной зависимости компонент Марка Хамстра Scheduler. После большого обсуждения в нашем закрытом чате — решили использовать внутри miniShop2 Scheduler и сразу же его локализовали на русский язык, попутно внеся несколько PR.
Итак, в чем суть.
Мы добавили в minishop2 настройку, позволяющую пользоваться sheduler. При активации этой настройки (и при установленном компоненте scheduler), письма при формировании заказа начинают отправляться не сразу, а в фоновом режиме. Тем самым снимается нагрузка на процесс формирования заказа, клиент видит результат существенно быстрее (ну, то есть для клиента заказ создается очень быстро).
Есть также возможность поставить в фоновый, отложенный режим работы и другие плагины. Например, отправку SMS, отправку заказа в CRM и тому подобное.
Кроме того есть несколько неочевидных, но тоже достаточно полезных и просто прикольных преимуществ.
Задачу по отправке письма можно просмотреть в планировщике. Причем само письмо сразу визуалировано, что можно использовать для отладки.

Кроме того вы можете видеть перечень отправленных писем, и по каждому увидеть лог с результатом отправки.

Ну и еще один плюс — проваленную отправку письма, можно запланировать повторно, поправив ошибки, из за которых не работала отправка писем.
Вы можете использовать подобную технику и в обычных формах. Позже подготовлю хук для FormIT.
Дополнительные режимы работы сниппета msGallery
До текущего момента вызов сниппета msGallery требовал обязательно наличия чанка для вывода результатов.
При работе с fenom это не всегда удобно. Иногда хочется вернуть просто голый массив данных, которые будут добавлены в верстку шаблона. Ну и не плодить лишние чанки.
Для решения вопроса в сниппет msGallery — добавлен параметр return
Поддерживаются режимы
— tpl режим по умолчанию. Сниппет возвращает чанк. По старинке
— data Сниппет возвращает голый массив
— sql — Возвращение только SQL запроса. Может быть полезно при отладке.
— json — почти как data, но данные уже сконвертированы в json.
Дополнительные данные возвращаемые корзиной при ее изменении
Важное, долгожданное дополнение, которое позволит более гибко работать с корзиной. Суть сводится к следующему.
Теперь все колбэки для работы с корзиной возвращают не только, общие статистические данные, но и всю корзину целиком, что важно для ecommerce скриптов, например.
Также отдельно возвращается и измененный ряд.
Покажу на практике. Используем вот такой код
document.addEventListener('DOMContentLoaded', (event) => {
if (typeof miniShop2 != "undefined") {
miniShop2.Callbacks.add('Cart.add.response.success', 'cartAddCallbacks', function (response) {
console.log(response)
});
miniShop2.Callbacks.add('Cart.remove.response.success', 'cartRemoveCallbacks', function (response) {
console.log(response)
});
miniShop2.Callbacks.add('Cart.change.response.success', 'cartChangeCallbacks', function (response) {
console.log(response)
});
}
});{
"success" => true,
"message" => "Товар добавлен в корзину",
"total_count" => 2,
"total_cost" => 5000,
"total_weight" => 2,
"total_discount" => 0,
"total_positions" => 2,
}{
"success" => true,
"message" => "Товар добавлен в корзину",
"total_count" => 2,
"total_cost" => 5000,
"total_weight" => 2,
"total_discount" => 0,
"total_positions" => 2,
"key" => "ключ для добавленного товара",
"row" => {запись в корзине ключу выше, с учетом всех плагинов}
"cart" => {вся корзина целиком}
}Благодарности
Наша команда растет и крепнет. С каждым шагом, ребята предлагают все более смелые и все более объемные решения, за что я им очень благодарен.
В этом релизе принимали участие
@Иван Бочкарев
@Артур Шевченко
@Алексей Смирнов
@Руслан Алеев
@Евгений Webinmd
Ну и я @Николай Савин
Были рядом, поддерживали нас, помогая идеей, советом, братским пинком
@Михаил
@Дима Касаткин
@Баха Волков
@Илья Уткин
@Семён Кудрявцев
Если кого-то забыл, не судите строго. Сообщество большое и довольно активное.
Вы всегда можете поддержать и ускорить подобные инициативы через финансовую поддержку
Финансовая поддержка
Развитие MiniShop происходит исключительно благодаря Вам друзья!
Финансовая поддержка с вашей стороны, позволяет выделять больше времени на развитие сообщества и обновлять наши проекты, которые в свою очередь приносят пользу и вам.
Поддержать нас можно, используя следующие каналы для доната:
- Отправить донат с карты
- Отправить донат на Яндекс. Деньги
- Отправить донат на Qiwi
- Перевод на каспи в Казахстане на номер +7 701 282 77 37
Поблагодарить автора
Отправить деньги
Комментарии: 62
Ура! Отличный релиз. Минишоп и давно был почти идеальным решением для создания магазина, но с обновлением каждый раз становится качественно лучше!
Хочу отметить, что обновления minishop в последнее время очень точно сфокусированы на решение довольно непростых вопросов, которые вроде бы и раньше при запуске магазина можно было разобраться, добавляя дополнительный код и модули…
… но @Николай Савин и команда много делают именно для удобства, ускорения и упрощения разработки, точно прицеливаются на самые противоречивые решения, но казалось ранее проверенные и надежные решения и находят точки роста, улучшая их. Такими темпами, я уверен, Minishop ждёт большое будущее!
Хочу отметить, что обновления minishop в последнее время очень точно сфокусированы на решение довольно непростых вопросов, которые вроде бы и раньше при запуске магазина можно было разобраться, добавляя дополнительный код и модули…
… но @Николай Савин и команда много делают именно для удобства, ускорения и упрощения разработки, точно прицеливаются на самые противоречивые решения, но казалось ранее проверенные и надежные решения и находят точки роста, улучшая их. Такими темпами, я уверен, Minishop ждёт большое будущее!
Тебе бы отзывы за деньги писать. Больно вкусно получается!
После обновления с 4.0.0 до 4.1.0 появилась ошибка
Uncaught (in promise) Error: Произошла ошибка при загрузке модуля.
Разобрался. Надо переименовать настройку ms2_notify_js_class_name с msIziToast на MsIziToast после обновления с 4.0 на 4.1.
Не получается на карту задонатить. Ошибка выдается. Три раза пытался.


Уточни, пожалуйста, какой из способов доната не работает? Карта тинькоф?
Да, при оплате на карту Ивана со Сбера.
Добрый день!
Вчера и сегодня приходили донаты — все ок. Попробуйте снова
Вчера и сегодня приходили донаты — все ок. Попробуйте снова
C Хрома отправил)) С Мозиллы ни в какую — выдает ошибку оплаты.
Кстати оплатить в итоге получилось только когда в поле имя ввел Имя и Фамилию на латинице — как указано на карте. Но плейсхолдер «Как вас зовут» на странице оплаты, все же подразумевает свободную форму. Именно так я и понял вначале. И пытался в течение дня раз 5 оплатить — но без успеха. По-моему проще указать номер карты и таких сложностей ни у кого не будет. 

Возможно Ивану так проще отслеживать где чьи деньги.
Это ваше дело. Я в итоге разобрался.) Вопрос только — каждый ли будет делать столько попыток?
Всё очень круто и нужно!
Комментарий вот к этому моменту:
У меня на одном из сайтов коллбэки возвращают сразу готовый для добавления в dataLayer объект ecommerce.
Это очень удобно.
Комментарий вот к этому моменту:
Теперь все колбэки для работы с корзиной возвращают не только, общие статистические данные, но и всю корзину целиком, что важно для ecommerce скриптов, например.есть смысл добавить сразу и на событие Order.submit.response.success.
У меня на одном из сайтов коллбэки возвращают сразу готовый для добавления в dataLayer объект ecommerce.
Это очень удобно.
Да, хорошая идея. В следующем релизе добавим. Спасибо
Там может быть нюанс, насколько я помню:
если настроен редирект на другую страницу после заказа, то, чтобы данные точно успели попасть в dataLayer и далее в метрику или гугл, нужно добавить паузу перед редиректом.
У меня просто setTimeout стоит на несколько секунд. Возможно, можно сделать изящнее )
Как вариант можно добавить настройку для setTimeout.
Но мне видится в штатном скрипте ms2 что-то типа промиса в коллбеке, чтобы народ мог сам что-то на Order.submit.response.success повесить, что будет или паузу добавлять или даже какой-то лоадер, типа «Заказ сохраняется, подождите...».
Иногда это очень нужно, когда «под капотом» происходит выгрузка в CRM и т.п. (по старинке, без очереди).
если настроен редирект на другую страницу после заказа, то, чтобы данные точно успели попасть в dataLayer и далее в метрику или гугл, нужно добавить паузу перед редиректом.
У меня просто setTimeout стоит на несколько секунд. Возможно, можно сделать изящнее )
Как вариант можно добавить настройку для setTimeout.
Но мне видится в штатном скрипте ms2 что-то типа промиса в коллбеке, чтобы народ мог сам что-то на Order.submit.response.success повесить, что будет или паузу добавлять или даже какой-то лоадер, типа «Заказ сохраняется, подождите...».
Иногда это очень нужно, когда «под капотом» происходит выгрузка в CRM и т.п. (по старинке, без очереди).
Судя по форуму не я один столкнулся с необходимостью связывать товары с информационными статьями и статьи с товарами. Внутри miniShop2 есть замечательный msProductLink, и подошла бы связь многие-ко-многим, в связи с этим вопрос — можно ли расширить функционал связей до любого ресурса, а не только товаров? Можно конечно переписать links.window links.grid в конкретном проекте, но при обновлении всё слетит?
На моей памяти вы первый об этом спрашиваете. Так что я бы не торопился с оценкой реальной необходимости
Я сначала поискал.
Привязка статей к товару minishop2
Как связать ресурсы определенных категорий между собой
Потом почитал про msProductLink
Потом посмотрел
/assets/components/minishop2/js/mgr/product/links.grid.js
и
/assets/components/minishop2/js/mgr/product/links.window.js
А потом подумал ро обновления. По этому и спросил.
Привязка статей к товару minishop2
Как связать ресурсы определенных категорий между собой
Потом почитал про msProductLink
Потом посмотрел
/assets/components/minishop2/js/mgr/product/links.grid.js
и
/assets/components/minishop2/js/mgr/product/links.window.js
А потом подумал ро обновления. По этому и спросил.
Его бы в идеале вообще отдельным компонентом сделать. Потому что он очень удобный, и не в некоторых проектах не всегда и минишоп то требуется, а этот функционал бы подошел.
Отдельно можно самому написать — создать отдельное TV поле, создать плагин на OnDocFormSave и обрабатывать изменение связей. Но это по-сути дублирование функционала msProductLink.
Дела так, даже рядом не стоит с удобством из минишопа.
Изучаю новый комплект js, и такой момент вижу

Мне одному кажется, что метод должен называться — sendRequest? Так как шлем «запрос» на сервер.
Или я тут что-то не улавливаю до конца?
Ещё момент, очень не хватает со стороны js метода запроса получения актуального состояния корзины,
чтобы прямо из консоли можно было вызвать так — miniShop2.Cart.status(); Без параметра, метод возвращал бы актуальную корзину, а с параметром как обычно отрабатывал. По аналогии как сейчас работает miniShop2.Order.getcost();

Мне одному кажется, что метод должен называться — sendRequest? Так как шлем «запрос» на сервер.
Или я тут что-то не улавливаю до конца?
Ещё момент, очень не хватает со стороны js метода запроса получения актуального состояния корзины,
чтобы прямо из консоли можно было вызвать так — miniShop2.Cart.status(); Без параметра, метод возвращал бы актуальную корзину, а с параметром как обычно отрабатывал. По аналогии как сейчас работает miniShop2.Order.getcost();
@Артур Шевченко это к тебе
Ну да, нейминг неудачный, исправлю. А метод запроса статуса зачем? Просто уже обсуждали этот вопрос, так реального кейса, когда такой метод может понадобится никто и не привёл.
Сегодня был в работе магазин, в котором корзина и оформление — разные страницы.
Есть несколько компонентов, которые так или иначе пересчитывают корзину, ну и само собой все товары в ней.
Так вот в каждом таком компоненте авторы, в своем js, кто как реализует обновление данных корзины в html:
1) Кто-то циклом проходит и меняет в товарах цену и старую цену, а также результирующий блок
2) Кто-то целиком меняет весь кусок html кода корзины
Если в коробке miniShop2 будет универсальный метод получения актуальной корзины и обновляющий соответственно html на странице корзины, тогда в любом компоненте можно просто будет вызвать что-то типа
Если понадобится что-то кастомное делать в чанке корзины, то поправить нужно будет только коробочный класс корзины (имею ввиду не исходники, а доработанную копию). То есть изменить только в одном месте.
Не придется лезть во все js других компонентов и везде менять реализацию обновления данных корзины.
Ну и ещё на ум пришел пример, если корзину делать на условном React, Vue, любом реактивном фреймворке, то как-то нужно получать стейт корзины из js, чтобы вьюха по стейту всё обновляла на странице.
Есть несколько компонентов, которые так или иначе пересчитывают корзину, ну и само собой все товары в ней.
Так вот в каждом таком компоненте авторы, в своем js, кто как реализует обновление данных корзины в html:
1) Кто-то циклом проходит и меняет в товарах цену и старую цену, а также результирующий блок
2) Кто-то целиком меняет весь кусок html кода корзины
Если в коробке miniShop2 будет универсальный метод получения актуальной корзины и обновляющий соответственно html на странице корзины, тогда в любом компоненте можно просто будет вызвать что-то типа
/**здесь любая логика по расчетам и.т.д*/
/**а в конце*/
miniShop2.Cart.status()Если понадобится что-то кастомное делать в чанке корзины, то поправить нужно будет только коробочный класс корзины (имею ввиду не исходники, а доработанную копию). То есть изменить только в одном месте.
Не придется лезть во все js других компонентов и везде менять реализацию обновления данных корзины.
Ну и ещё на ум пришел пример, если корзину делать на условном React, Vue, любом реактивном фреймворке, то как-то нужно получать стейт корзины из js, чтобы вьюха по стейту всё обновляла на странице.
Так мы это уже почти сделали. Уже даже прототип есть.
Будет полностью динамичная обновляемая целиком корзина. При чем их может быть несколько на странице со своими чанками.
В 4.1 включить не успели, так как мало протестировано.
Будет полностью динамичная обновляемая целиком корзина. При чем их может быть несколько на странице со своими чанками.
В 4.1 включить не успели, так как мало протестировано.
Круто, могу помочь протестить
Для большей универсальности я бы ещё вынес всю работу по изменению html из метода status (js класс корзины)
в какой-нибудь отдельный метот, типа — applyHTMLChanges или лучше renderCart, так метод status будет чистым — отвечать только за получение данных актуальной корзины.
в какой-нибудь отдельный метот, типа — applyHTMLChanges или лучше renderCart, так метод status будет чистым — отвечать только за получение данных актуальной корзины.
Семен — присоединяйся лучше к команде разработки и сделай это ))
Мир тебя не забудет
Мир тебя не забудет
Что мне для этого нужно сделать?
Написать твое видение кода, протестировать его, убедиться в работоспособности и затем прислать его на github в виде PR
С большой вероятность он после некоторой оптимизации будет влит в ядро
За деталями общайся в наш чат.
С большой вероятность он после некоторой оптимизации будет влит в ядро
За деталями общайся в наш чат.
Не обещаю очень большую активность, но точно помогу с тестированием
Дело в том, что метод status() не запрашивает ничего у сервера, он обрабатывает ответ. Ну и всё что ты описал в качестве кейса и так работает. Смотри, когда ты что-то меняешь в корзине на фронте, тебе надо эти изменения передать на сервер, ты триггеришь метод change, который после получения ответа сервера, дергает метод status. И да, Коля сказал чистую правду, черновой вариант динамической корзины готов, надо протестировать как ведут себя опции при изменении в корзине, если до выходных будет время и желание напиши мне в телегу, дам доступы на сайт, где развёрнут пробник потестируешь.
Дополнительные данные возвращаемые корзиной при ее измененииХорошая новость! На одном проекте как раз таких данных мне и НЕ хватало. Пришлось кастомный обработчик писать, чтобы эти данные включались.
Будет еще лучше. Скоро появится возможность перерисовки корзины
Добрый день!
В минишопе появилась возможность создавать заказы из под панели администратора.
Но немного не хватает тогда функционала.
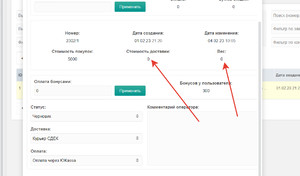
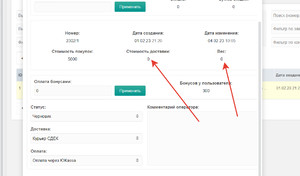
Нажал «Создать заказ», выбрал товар, заполнил поля клиента и адреса. Выбрал способ доставки и оплаты.
Но как мне поставить стоимость Доставки? Поле не редактируется. Вес почему тоже не передался из товара в итоговый параметр.

Как правильно оформлять заказы из под админки?
В минишопе появилась возможность создавать заказы из под панели администратора.
Но немного не хватает тогда функционала.
Нажал «Создать заказ», выбрал товар, заполнил поля клиента и адреса. Выбрал способ доставки и оплаты.
Но как мне поставить стоимость Доставки? Поле не редактируется. Вес почему тоже не передался из товара в итоговый параметр.

Как правильно оформлять заказы из под админки?
Ну пока вот так. В любом же случае стало лучше, хоть и не всем подходит.
Чтобы корректно рассчитывалась доставка подключенного модуля — такое вряд ли из админки получится сделать.
Модулей доставки много и они все совершенно разные по своим функциональным возможностям, архитектуре, реализации.
Чтобы корректно рассчитывалась доставка подключенного модуля — такое вряд ли из админки получится сделать.
Модулей доставки много и они все совершенно разные по своим функциональным возможностям, архитектуре, реализации.
Да не обязательно подключать автоматом чтобы рассчитывалось. Хотелось бы чтобы предусмотрели при создании заказа из админки чтобы было редактируемое поле стоимости доставки.
Рассчитать доставку менеджер магазина может и в сервисе доставки. Просто возможности забить эту стоимость в заказ сейчас нет, к сожалению. Ну и вес не передается из товаров, это наверное пофиксить можно))
Есть дополнение которое это может сделать msOrderFields, но оно с последней версией miniShop2 не работает корректно.
В общем если есть вариант принять пожелание в список хотелок по минишопу, буду очень рад)
Рассчитать доставку менеджер магазина может и в сервисе доставки. Просто возможности забить эту стоимость в заказ сейчас нет, к сожалению. Ну и вес не передается из товаров, это наверное пофиксить можно))
Есть дополнение которое это может сделать msOrderFields, но оно с последней версией miniShop2 не работает корректно.
В общем если есть вариант принять пожелание в список хотелок по минишопу, буду очень рад)
Хотя нет, ошибаюсь, сорян. Попробовал обновить дополнения. После этого msOrderFields заработал с miniShop2, вроде все корректно, если вылезут дальше ошибки, напишу сюда и автору дополнения.
Спасибо за обратную связь.
По весу посмотрим. Вопрос с доставкой тоже поглядим.
По весу посмотрим. Вопрос с доставкой тоже поглядим.
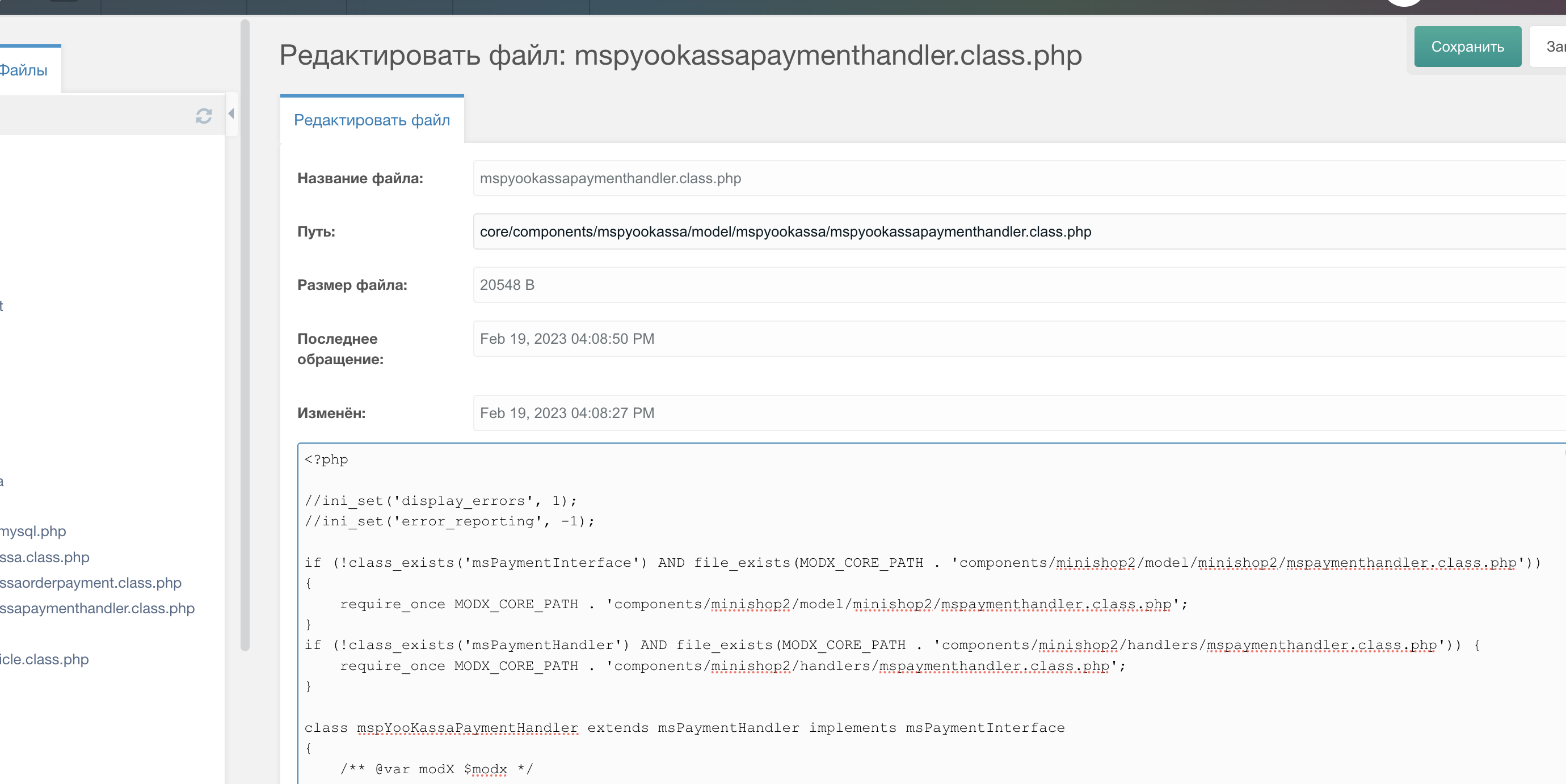
линки на контроллеры:
Сейчас компоненты которые раньше обращались к эти классам, нужно перерабатывать.
Скорей всего таких компонентов много, то есть все те что связаны с доставкой и оплатой
components/minishop2/handlers/mspaymenthandler.class.php
components/minishop2/handlers/msdeliveryhandler.class.phpcomponents/minishop2/model/minishop2/msdeliveryhandler.class.php
components/minishop2/model/minishop2/mspaymenthandler.class.phpСейчас компоненты которые раньше обращались к эти классам, нужно перерабатывать.
Скорей всего таких компонентов много, то есть все те что связаны с доставкой и оплатой
Добрый вечер!
После обновления miniShop2 4.1.1 до версии 4.1.2 перестали выводится изображения в галерее товаров. Может кто сталкивался с подобной ситуацией?
После обновления miniShop2 4.1.1 до версии 4.1.2 перестали выводится изображения в галерее товаров. Может кто сталкивался с подобной ситуацией?
Я вам в чате уже отвечал.
В обновлении 4.1.2 было ровно одно изменение, исправляющее баг в новом комплекте JS скриптов. Никаким образом это не могло затронуть галерею товаров.
Как минимум для решения вопроса — вам нужно показать вызов галереи.
Кроме того посмотреть есть ли какие-то ошибки в журнале ошибок.
Далее на следующем шаге — вот прям в этом посте посмотрите раздел Дополнительные режимы работы сниппета msGallery. Возможно у вас какой-то конфликт.
Если и тут ничего не понятно — нужно расставлять логи в сниппете и смотреть на каком этапе пропадает информация.
Ну или же нанять программиста.
В обновлении 4.1.2 было ровно одно изменение, исправляющее баг в новом комплекте JS скриптов. Никаким образом это не могло затронуть галерею товаров.
Как минимум для решения вопроса — вам нужно показать вызов галереи.
Кроме того посмотреть есть ли какие-то ошибки в журнале ошибок.
Далее на следующем шаге — вот прям в этом посте посмотрите раздел Дополнительные режимы работы сниппета msGallery. Возможно у вас какой-то конфликт.
Если и тут ничего не понятно — нужно расставлять логи в сниппете и смотреть на каком этапе пропадает информация.
Ну или же нанять программиста.
В чат я не писал.
Вызов галереи: [[!msGallery]]
В логе только для сниппета msGallery: PHP warning: Invalid argument supplied for foreach()
Вызов галереи: [[!msGallery]]
В логе только для сниппета msGallery: PHP warning: Invalid argument supplied for foreach()
Прошу прощения. Значит вчера кто-то писал ровно с той же проблемой.
Замена сниппета msGallery с другого проекта решает проблему.
Да действительно смог повторить проблему.
Замена сниппета на более старый решает проблему, но убивает все нововведения.
На самом деле проблема довольно странная.
Этот вопрос решен еще тогда на стадии доработки сниппета. Но почему то в компонент попал старый сниппет. У нас есть готовый код
github.com/modx-pro/miniShop2/blob/master/core/components/minishop2/elements/snippets/snippet.ms_gallery.php#L69
Вообще это гарантированно рабочий сниппет, можете просто скопировать из github
Замена сниппета на более старый решает проблему, но убивает все нововведения.
На самом деле проблема довольно странная.
Этот вопрос решен еще тогда на стадии доработки сниппета. Но почему то в компонент попал старый сниппет. У нас есть готовый код
github.com/modx-pro/miniShop2/blob/master/core/components/minishop2/elements/snippets/snippet.ms_gallery.php#L69
Вообще это гарантированно рабочий сниппет, можете просто скопировать из github
Спасибо, проблема решена.
В общем в корне решил это недоразумение, перезалил компонент. Теперь там все ок
Дайте пожалуйста наводку. Ситуация такая
— minishop2 4.0.0 (обновлялись с 2.5)
— возможно это критично, /components/minishop2/js/web/default_custom.js и наверняка от 2.5 версии.
— есть кастомная платежка, лежит в папке components/minishop2/custom/payment/rbs.class.php
В ней реализован метод send, в конце такие строчки:
Так же если сделать alert в callbacks.submit.response.success
disk.yandex.ru/i/as4oZIV5VbkrsQ
Видно, что нет redirect, отсюда и не перенаправляет на платежку.
Если же сделать так:
Подскажите почему может не запускаться класс оплаты при оформлении с фронта?
— minishop2 4.0.0 (обновлялись с 2.5)
— возможно это критично, /components/minishop2/js/web/default_custom.js и наверняка от 2.5 версии.
— есть кастомная платежка, лежит в папке components/minishop2/custom/payment/rbs.class.php
В ней реализован метод send, в конце такие строчки:
if (!class_exists('msPaymentInterface')) {
require_once dirname(dirname(dirname(__FILE__))) . '/handlers/mspaymenthandler.class.php'; ///model/minishop2/mspaymenthandler.class.php
}
public function send(msOrder $order)
{
......
$response = curl_exec($curl);
$response = json_decode($response, true);
curl_close($curl);
file_put_contents(MODX_ASSETS_PATH.'rbs.txt', '-------', FILE_APPEND);
if ($this->config['logging']) {
$this->modx->log(modX::LOG_LEVEL_ERROR, '[ms2:rbs] Метод ' . $method . ' gateway request: ' . print_r($data, 1) . ' gateway response:' . print_r($response, 1));
}
return $response;
}Так же если сделать alert в callbacks.submit.response.success
disk.yandex.ru/i/as4oZIV5VbkrsQ
Видно, что нет redirect, отсюда и не перенаправляет на платежку.
Если же сделать так:
$o = $modx->getObject('msOrder', 1300);
if ($payment = $modx->getObject('msPayment', array('id' => $o->get('payment'), 'active' => 1))) {
$response = $payment->send($o);
if (is_array($response)) {
$response = json_encode($response, true);
}
exit($response);
}Подскажите почему может не запускаться класс оплаты при оформлении с фронта?
Посмотрите предыдущие темы по обновлению до 4.х версии:
modx.pro/components/23283
modx.pro/components/23536
Если не найдете посмотрите все последние ветки Николая через его профиль — Заметки.
modx.pro/components/23283
modx.pro/components/23536
Если не найдете посмотрите все последние ветки Николая через его профиль — Заметки.
Всем привет!
Заметил что в обновленной версии minishop больше нельзя добавить поля через модуль msAddField.
Как с этим быть теперь?
Заметил что в обновленной версии minishop больше нельзя добавить поля через модуль msAddField.
Как с этим быть теперь?
Привет. Ну… вообще это платный модуль и о качестве его работы должен заботиться автор. В том числе предлагать изменения со стороны miniShop2, если это будет правильнее. У компонента открытый исходный код — каждый может предложить решение.
К сожалению не было возможности испытать его в работе.
Update. Прошу прощения, оказывается модуль бесплатный. Но остальные слова остаются верными.
К сожалению не было возможности испытать его в работе.
Update. Прошу прощения, оказывается модуль бесплатный. Но остальные слова остаются верными.
Печалька, что мы сломали работу с этим компонентом.Надо будет на досуге покопаться.
Работа с таблицами не менялась с версии 3.0 которая была хз когда.
Я искренне не понимаю почему вдруг сейчас все заговорили об этом.
Самому интересно.
Я искренне не понимаю почему вдруг сейчас все заговорили об этом.
Самому интересно.
Возможно дело в JS, так как никаких ошибок при добавлении поля нет, оно просто не отображается у товара
Установил — проверил. Прекрасно работает.
Подскажите, есть пример вывода фото товара через msGallery json?
Нет, честно говоря, даже не представляю где этим можно воспользоваться.
В шаблонах использую возврат массива данных, что дает всю необходимую гибкость для работы
В шаблонах использую возврат массива данных, что дает всю необходимую гибкость для работы
{var $files = '!msGallery' | snippet : [
'return' => 'data'
]}
<div class="productPage__left gallery">
<div class="swiper gallery__top">
<div class="swiper-wrapper">
{if $files | length > 0}
{foreach $files as $file}
<div class="swiper-slide gallery__slide">
<a data-fslightbox="product" href="{$file.url}" class="gallery__slide-link">
<img src="{$file.big}" alt="" class="gallery__slide-image">
</a>
</div>
{/foreach}
{/if}
</div>
</div>
{if $files | length > 1}
<div class="gallery__bottom">
<div class="swiper-wrapper">
{foreach $files as $file}
<div class="swiper-slide gallery__slide">
<img src="{$file.small}" alt="" class="gallery__slide-image">
</div>
{/foreach}
</div>
</div>
{/if}
</div>
Спасибо
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.