Конфигуратор цветов товара Minishop2 на MIGX+ColorPicker
Всем привет!
Встретил такую интересную задачу от заказчика: сделать возможность настраивать цвета каждого товара индивидуально, с указанием названия цвета + выбора цвета из палитры.
Minishop2 (я уверен, пока что) даёт возможность только создать опцию «Множественный список цветов», где к сожалению нет возможности распределить цвета по конкретным товарам, и нет визуальной палитры. Т.е. вписывать HEX придётся вручную…
Поэтому, я пошёл по другому пути, используя ТВ поле MIGX в котором палитрой будет играть роль ещё одно ТВ поле ColorPicker.
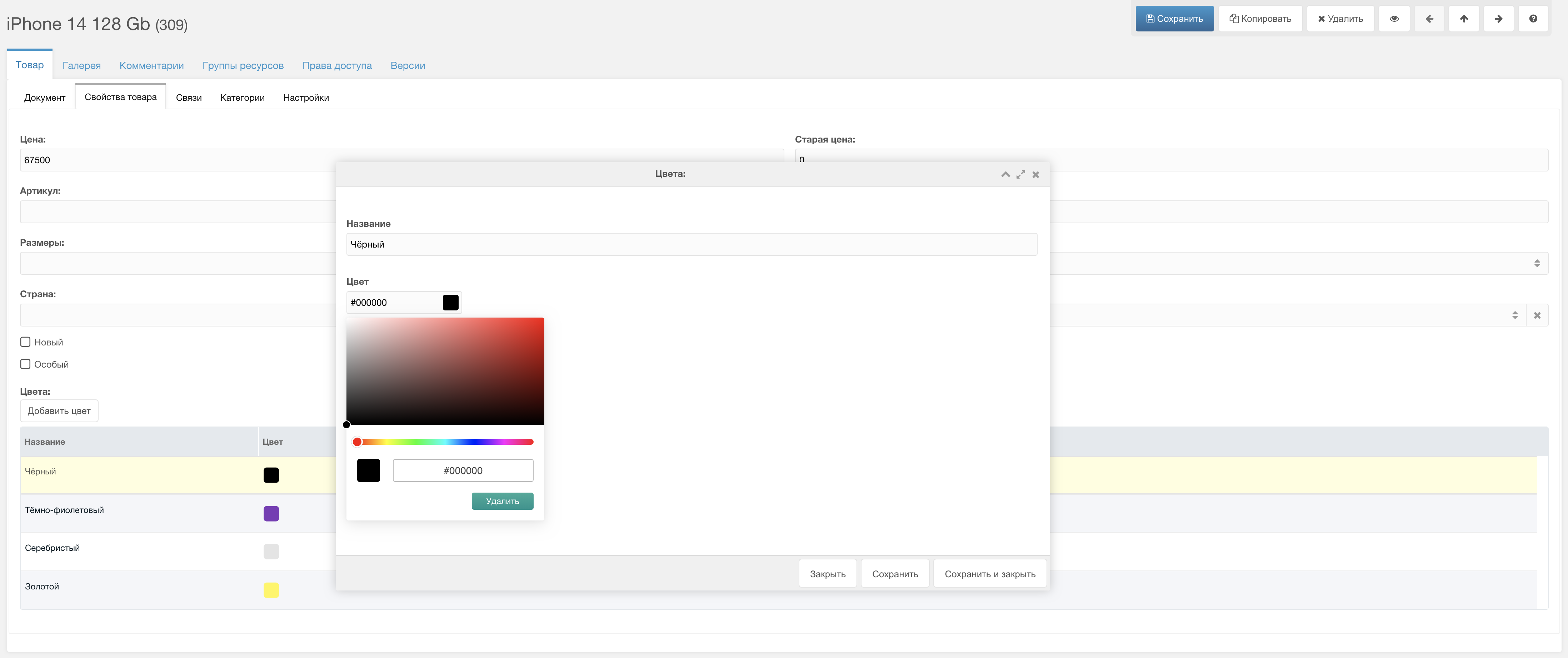
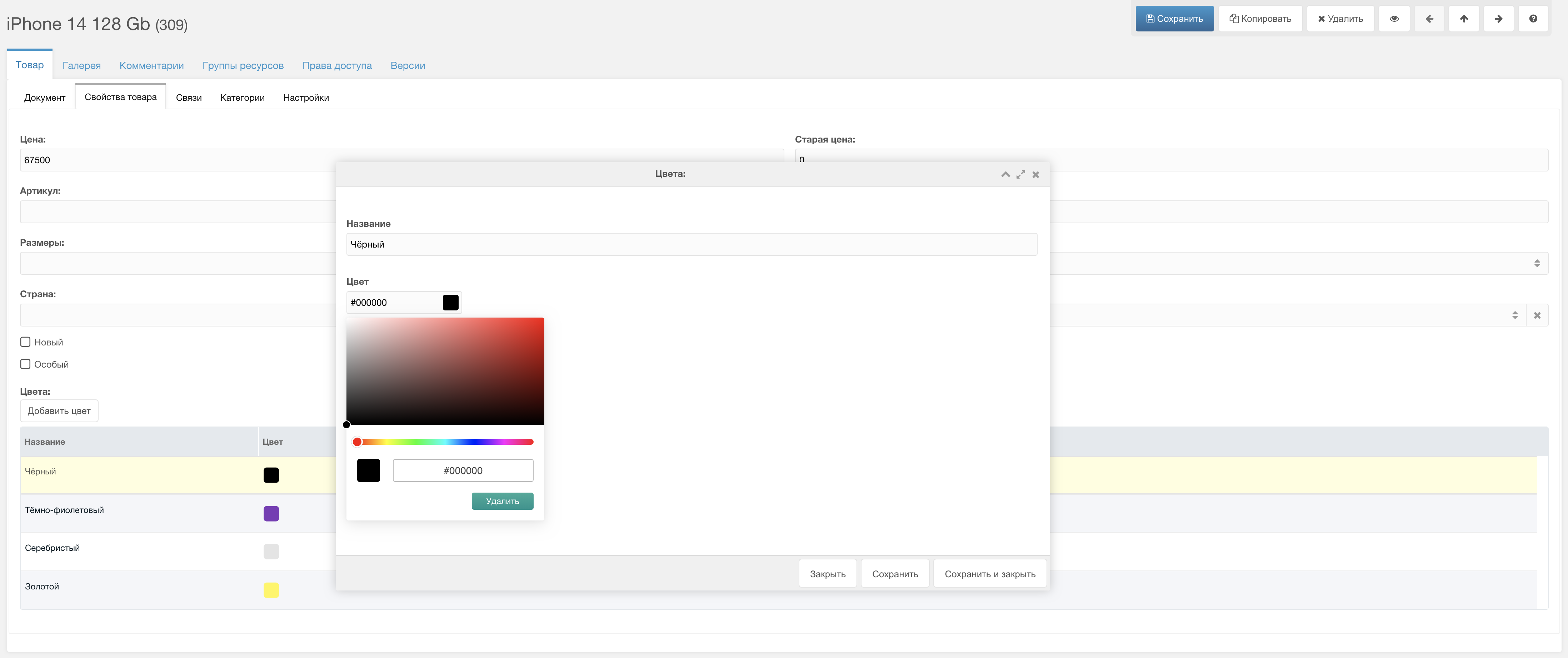
Давайте посмотрим, какой результат мы хотим получить в конечном итоге:

Итак, начнём.
1) Создаём ТВ поле «colorpicker» с типом ввода «ColorPicker». Привязывать к шаблону товаров не надо, это поле «техническое».
2) Создаём конфигурацию MIGX, называем — «colors».
Вкладка «Settings»:

Вкладка «Formtabs»:

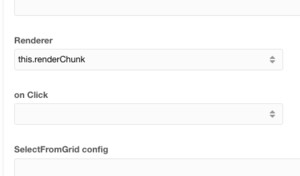
Вкладка «Columns»:
3) Создаём ТВ поле «colors» с типом ввода «migx», указываем в «Конфигурации» — colors. Во вкладке «Доступно для шаблонов» привязываем к шаблону товаров.
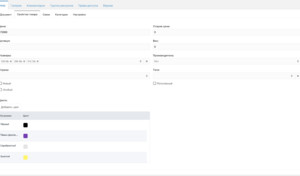
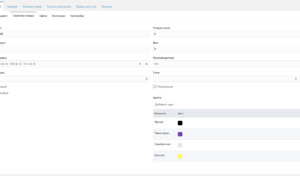
4) Теперь давайте перенесём наш «конфигуратор» к полям товара во вкладку «Свойства товара».
Примечания:
Спасибо за внимание!
Встретил такую интересную задачу от заказчика: сделать возможность настраивать цвета каждого товара индивидуально, с указанием названия цвета + выбора цвета из палитры.
Minishop2 (я уверен, пока что) даёт возможность только создать опцию «Множественный список цветов», где к сожалению нет возможности распределить цвета по конкретным товарам, и нет визуальной палитры. Т.е. вписывать HEX придётся вручную…
Поэтому, я пошёл по другому пути, используя ТВ поле MIGX в котором палитрой будет играть роль ещё одно ТВ поле ColorPicker.
Давайте посмотрим, какой результат мы хотим получить в конечном итоге:

1) Создаём ТВ поле «colorpicker» с типом ввода «ColorPicker». Привязывать к шаблону товаров не надо, это поле «техническое».
2) Создаём конфигурацию MIGX, называем — «colors».
Вкладка «Settings»:
- name — colors
- Замена «Добавить элемент» — Добавить цвет

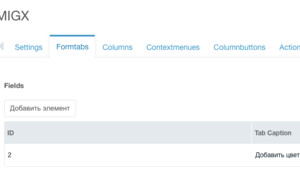
Вкладка «Formtabs»:
- В «Fields» добавляем новый элемент, «Caption» — Добавить цвет.

- Открываем редактирование созданного элемента. Далее в «Fields» добавляем 2 поля — name и color
- Поле name:
- «Fieldname» — name
- «Caption» — Название
- Поле color:
- «Fieldname» — color
- «Caption» — Цвет
- «Input TV» — colorpicker (т.е. тут мы привязываем ранее созданное ТВ поле с плалитрой...)

Вкладка «Columns»:
3) Создаём ТВ поле «colors» с типом ввода «migx», указываем в «Конфигурации» — colors. Во вкладке «Доступно для шаблонов» привязываем к шаблону товаров.
4) Теперь давайте перенесём наш «конфигуратор» к полям товара во вкладку «Свойства товара».
- Открываем в настройках справа наверху «Настройка форм».

- Нажимаем «Создать новый профиль»
- Назовём например «AddColors»
- Ставим галочку «Активный»
- Редактируем созданный профиль. Нажимаем «Новый набор правил»
- «Действие» — Обновить ресурс
- «Шаблон» — Выбираем из списка шаблон товаров
- Редактируем созданный набор правил. Вкладка «Дополнительный поля (TV)». Находим поле «colors» и заменяем у него значение в столбце «Регион»… на Ваш выбор:
Примечания:
- Фильтровать товары по данным цветам — как по ТВ полю MIGX, т.е. цвета не попадают в msProductData!
- Выводить как ТВ поле MIGX — через сниппет getImageList
- Как добавить TV-поле товарам в письмо заказа
Просто вписываем сниппету msGetOrder параметр 'includeTVs' => 'colors'. Доступно оно будет в шаблоне письма в цикле $products, и вызывается вот так: $product.colors - P.S. Статья обязательно будет дописана по использованию этих полей в: корзине и заказе.
Спасибо за внимание!
Комментарии: 2
Цвета надо каждый раз вписывать иоли автодополнение есть?
Каждый раз, для каждого товара вписывать индивидуально. Такая была задача от заказчика.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.