Для разработчиков
Как я внедрял чаты в задачи на сайте MODX-Клуба
Осторожно, реклама!
Всем привет!
Я ранее уже писал, что на сайте Клуба внедрял Чаты и Управление задачами. Чаты реализованы с помощью компонента @prisma-cms/society, а Задачи с помощью @prisma-cms/components. То есть это такие отдельные, как бы не связанные друг с другом компоненты. А вот сегодня мне захотелось сделать так, чтобы в любой отдельной задаче можно было создать свой самостоятельный чат (очень удобно, когда в проекте много задач и нельзя просто так взять и все обсудить в одном чате). И вот этот процесс сегодня по мере внедрения я описывал в статье. Получилась очень подробная и наглядная статья. Думаю, что даже при условии того, что это не на MODX написано, все равно может быть интересно почитать (просто для расширения кругозора). Если интересно, вот она: modxclub.ru/topics/vnedryaem-chaty-v-zadachi.html
Всем привет!
Я ранее уже писал, что на сайте Клуба внедрял Чаты и Управление задачами. Чаты реализованы с помощью компонента @prisma-cms/society, а Задачи с помощью @prisma-cms/components. То есть это такие отдельные, как бы не связанные друг с другом компоненты. А вот сегодня мне захотелось сделать так, чтобы в любой отдельной задаче можно было создать свой самостоятельный чат (очень удобно, когда в проекте много задач и нельзя просто так взять и все обсудить в одном чате). И вот этот процесс сегодня по мере внедрения я описывал в статье. Получилась очень подробная и наглядная статья. Думаю, что даже при условии того, что это не на MODX написано, все равно может быть интересно почитать (просто для расширения кругозора). Если интересно, вот она: modxclub.ru/topics/vnedryaem-chaty-v-zadachi.html
Что происходит c MODX на Github. Пост #1
После выхода статьи Что происходит с MODX 3 я решил немного прояснить ситуацию по данному вопросу со стороны активного участника процесса (сколько сил и знаний хватает).

Что происходит в репозитории MODX:
За последний месяц работа в репозитории MODX Revolution — Content Management Framework активизировалась и можно подвести некую статистику:

Что происходит в репозитории MODX:
За последний месяц работа в репозитории MODX Revolution — Content Management Framework активизировалась и можно подвести некую статистику:
Что происходит с MODX 3
Регулярно поступают вопросы «а когда выйдет MODX3», «а что с ним происходит» и т.п. Поэтому решил написать небольшую заметку, чтобы потом на неё ссылаться.
MODX3 почти готов. Всё, что было написано в изначальном плане разработки (и даже сильно больше того) — сделано.
Но есть одна небольшая загвоздка: в текущей версии MODX3 вся модель самой системы — от версии 2. А внутри встроен xPDO3 с переходниками.
Сгенерировать модель для дополнений, например miniShop2, чтобы оно работало в MODX3 можно только на MODX2.
Потому что xPDO3 в составе MODX3 генерирует модель с namespaces, которая не работает со старой моделью ядра.
MODX3 почти готов. Всё, что было написано в изначальном плане разработки (и даже сильно больше того) — сделано.
Но есть одна небольшая загвоздка: в текущей версии MODX3 вся модель самой системы — от версии 2. А внутри встроен xPDO3 с переходниками.
Сгенерировать модель для дополнений, например miniShop2, чтобы оно работало в MODX3 можно только на MODX2.
Потому что xPDO3 в составе MODX3 генерирует модель с namespaces, которая не работает со старой моделью ядра.
Сладкий синтаксис в Fenom

На просторах сообщества уже много раз поднималась тема расширяемости синтаксиса Fenom. В pdoTools для этого есть даже событие плагина pdoToolsOnFenomInit. В этой заметке предлагаю добавить некий синтаксический сахар для ещё более приятного использования классного шаблонизатора. Мы добавим подключение файлового чанка в шаблон таким образом
{chunk 'path/to/chunk'}{snippet 'pdoResources' ['param' => 'value']}Подводные камни WebRTC
Всем привет!
Сразу предупрежу, что в данной статье я не буду особо расписывать плюсы использования технологии WebRCT, хотя они безусловно есть и альтернативы им практически нет. Плюсов и так в этих ваших интернетах полно написано. А вот подводные камни особо не описываются, что оказывает весьма пагубное влияние… Сейчас все подробно опишу.
Разбор будет происходить на основе вот этой статьи: modx.pro/components/16803
Давно уже видел этот топик, но был занят. Сейчас вот могу немного времени выделить, хоть и не спал уже сутки…
Лирика
Это можно не читать, если вам сразу нужны факты, они ниже в отдельном абзаце.
На самом деле если бы не комментарии в этом топике, я бы и не писал ничего. Но каждый комментарий все больше подчеркивает общую картину «Это крутой компонент! Дайте больше!». Уточню: я совсем не против того, чтобы кто-то давал много и круто, но конкретно это ситуация губительна по трем причинам:
1. Это действительно круто! Это и выглядит круто, и возможности заявляются впечатляющие, да еще и воображение дорисовывает перспективы. Это то, что вполне может заинтересовать многих. А значит много кто может попробовать потратить на это свои силы, время и деньги, и потом думать, что делать с недоделанным проектом, за который уже взята предоплата, и клиент ждет результата. Хотя все так просто выглядело в начале…
Сразу предупрежу, что в данной статье я не буду особо расписывать плюсы использования технологии WebRCT, хотя они безусловно есть и альтернативы им практически нет. Плюсов и так в этих ваших интернетах полно написано. А вот подводные камни особо не описываются, что оказывает весьма пагубное влияние… Сейчас все подробно опишу.
Разбор будет происходить на основе вот этой статьи: modx.pro/components/16803
Давно уже видел этот топик, но был занят. Сейчас вот могу немного времени выделить, хоть и не спал уже сутки…
Лирика
Это можно не читать, если вам сразу нужны факты, они ниже в отдельном абзаце.
На самом деле если бы не комментарии в этом топике, я бы и не писал ничего. Но каждый комментарий все больше подчеркивает общую картину «Это крутой компонент! Дайте больше!». Уточню: я совсем не против того, чтобы кто-то давал много и круто, но конкретно это ситуация губительна по трем причинам:
1. Это действительно круто! Это и выглядит круто, и возможности заявляются впечатляющие, да еще и воображение дорисовывает перспективы. Это то, что вполне может заинтересовать многих. А значит много кто может попробовать потратить на это свои силы, время и деньги, и потом думать, что делать с недоделанным проектом, за который уже взята предоплата, и клиент ждет результата. Хотя все так просто выглядело в начале…
modExtra-cli - разворачиваем modExtra из терминала
Моя последняя заметка на тему скрещивания vue на MODX, она по сути является логическим и исчерпывающим выводом из предыдущих. Да и не гоже мусолить одну и туже тему и засорять фид!
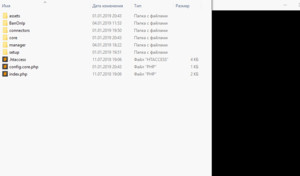
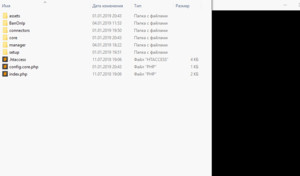
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
Графоманские пояснения к тому как можно не запариться используя vue вместо extjs.
Пока салаты не остыли решил написать пояснение с примером к предыдущему посту. Так как меня не совсем верно поняли (оно и понятно, я совсем не писатель). Сейчас я попытаюсь пройтись по основным пунктам, с картинками и пояснением к ним, на примере уже существующего компонента (кому лень читать конечный результат в конце). Внимание будет попахивать агитацией и пропагандой!
В общем погнали.
В общем погнали.
Экскурс как можно использовать vuejs в место extjs и не запариться.
Это не статься в стиле «я написал торт/тудушку/ещечтото на rea extjs и vue и вот что у меня получилось». Это просто инструкция как можно без особых усилий писать на чем-то стороннем (в моем случае vue).
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
GoogleMaps, YandexMaps или Leaflet? Что выбрать?
Навеяно вот этим топиком.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
Разработка на javascript или как я до этого докатился.
Внимание! Много буков. А еще MODX будет представлен не в самом лучшем виде, но я обещаю быть объективным. Тем не менее, особо чувствительным не рекомендуется к прочтению.
Данный топик — ответ на этот комментарий.
Данный топик — ответ на этот комментарий.

