modExtra-cli - разворачиваем modExtra из терминала
Моя последняя заметка на тему скрещивания vue на MODX, она по сути является логическим и исчерпывающим выводом из предыдущих. Да и не гоже мусолить одну и туже тему и засорять фид!
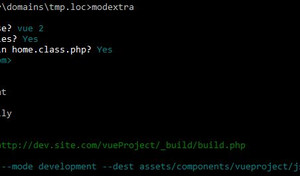
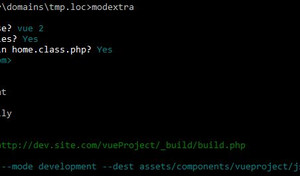
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
Начнем
Давайте попробуем развернуть проект на vue. Откроем терминал в корне MODX, выполним команду modextra и ответим на несколько вопросов.

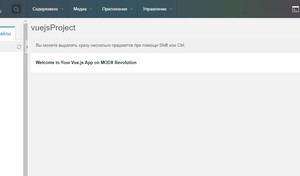
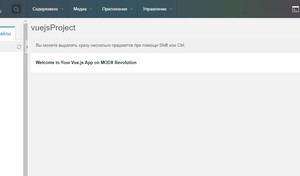
В итоге в админке вас встретит вот такой пустой шаблон:

Конечно же можно создать стандартный проект на ExtJS и все будет точно также кроме пунктов с npm i.
Т.е. по факту ничего не меняется, вы просто немного экономите время на разворачивании, предварительной настройке и раньше начинаете заниматься непосредственно созданием компонента!
Теперь заключительная часть и просьбы =)
По идее он должен работать в большинстве терминалов, в том числе и Terminal.app с iTerm на маках. Но у нас в поселке такого не найти, да и знакомых с маками которых можно былоб попросить о подобном, у меня тоже нет. По этому если у вас что-то пошло не так, то расскажите какая у вас ошибка и какие шаги вы выполняли. Впрочем это касается не только владельцев mac. Так-же, к сожалению у меня проблемы с английским, по этому я былбы благодарен любым корректировкам от знающих людей.
Всем спасибо, на этом считаю тему полностью закрытой!
P.S. Сначала я хотел сделать заметку в виде комментария или обновления к предыдущему посту. Но потом понял, что наверное не стоит смешивать. Вывод из статей конечно один и тот-же, но с другой стороны, люди смогут писать свои вопросы или возможные пожелания связанные с улучшением cli в отдельной теме. Все таки это удобней, чем искать нужную ветку в комментариях и писать там.
P.P.S. Счастливого Рождества!
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
- Устанавливаем глобально наш cli npm i -g modextra-cli.
- Переходим в корень сайта с MODX, вызываем терминал и выполняем команду modextra.
Давайте попробуем развернуть проект на vue. Откроем терминал в корне MODX, выполним команду modextra и ответим на несколько вопросов.
- (Project name) Указываем имя проекта.
- (Which version project to use?) Выбираем с чем мы будем работать, c extjs или vue (наш вариант).
- ( Rename items to project files?) По сути это обычная замена rename_it.php, то есть выбрав этот пункт (а он по умолчанию true) проект в итоге будет называться так-же как вы указали в пункте 1.
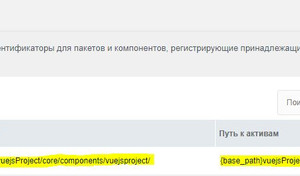
- (Change the path to assets in home.class.php?) Выбрав этот пункт, вам не придется лезть в home.class.php чтобы изменить путь к активам в разрабатываемом компоненте. Если быть точнее, то он меняет метод initialize() и loadCustomCssJs, при этом оригинальные вызовы не затираются а просто становятся закомментированными. Если мы выбрали этот пункт, то нам нужно будет так-же сменить путь к ядру и к активам в разделе «Пространства имён».

Стоит иметь в виду, что если вы выбрали в пункте 2 разработку на vue, то это поле по умолчанию станет true. - Autor ну тут все просто, если хотите указывайте себя и вы автоматом появитесь в файлике readme.txt

В итоге в админке вас встретит вот такой пустой шаблон:

Конечно же можно создать стандартный проект на ExtJS и все будет точно также кроме пунктов с npm i.
Т.е. по факту ничего не меняется, вы просто немного экономите время на разворачивании, предварительной настройке и раньше начинаете заниматься непосредственно созданием компонента!
Теперь заключительная часть и просьбы =)
По идее он должен работать в большинстве терминалов, в том числе и Terminal.app с iTerm на маках. Но у нас в поселке такого не найти, да и знакомых с маками которых можно былоб попросить о подобном, у меня тоже нет. По этому если у вас что-то пошло не так, то расскажите какая у вас ошибка и какие шаги вы выполняли. Впрочем это касается не только владельцев mac. Так-же, к сожалению у меня проблемы с английским, по этому я былбы благодарен любым корректировкам от знающих людей.
Всем спасибо, на этом считаю тему полностью закрытой!
P.S. Сначала я хотел сделать заметку в виде комментария или обновления к предыдущему посту. Но потом понял, что наверное не стоит смешивать. Вывод из статей конечно один и тот-же, но с другой стороны, люди смогут писать свои вопросы или возможные пожелания связанные с улучшением cli в отдельной теме. Все таки это удобней, чем искать нужную ветку в комментариях и писать там.
P.P.S. Счастливого Рождества!
Комментарии: 18
А ссылку на гитхаб?)
(тык) На самом деле никакой магии, в основном все держится на одно библиотеке.
Да и не гоже мусолить одну и туже тему и засорять фид!Считаю ты не прав — чем больше ты пишешь, тем больше ты разбавляешь ленту, которая в основном превратилась в рекламу компонентов. Нет нет — спешу избавить некоторых товарищей от необходимости бросить в меня камень — про компоненты тоже писать нужно — это часть экосистемы MODX. Но и подобные статьи нужны. Хоть лично, для меня практическая полезность статьи скатывается к нулю — я хочу сказать что, как минимум, такая тема заставляет лишний раз понять, что можно работать с альтернативными инструментами и посмотреть свежим взглядом на MODX.
У заметок есть плюсики и минусики. Когда людям нравится заметка — они её плюсуют, когда нет — минусуют.
Если рейтинг заметки становится -2, то она убирается с главной. Почему-то с заметками о дополнениях этого не происходит, значит публику всё устраивает.
Если рейтинг заметки становится -2, то она убирается с главной. Почему-то с заметками о дополнениях этого не происходит, значит публику всё устраивает.
А были ли вообще такие случаи? Ну кроме вопросов. Обычно, если заметка не нравится — минусы не ставят — а вот в комментариях срутся, пока админ не вмешается. Я по крайней мере других случаев не наблюдал.
Конечно, бывают заминусованные топики.
Правда авторы потом предпочитают их скрывать.
Правда авторы потом предпочитают их скрывать.
Частично я согласен, подобного рода информация разбавляет ленту. Но только если это не три поста подряд у которых конечный вывод один и тот-же.
Так или иначе я планирую раз в 1,5-2 месяца публиковать заметки связанные с vue и MODX, только теперь они будут иметь немного иной вид. Ну например, написал что-то то занятное, выложил линк на гитхаб и рассказал как это устроено внутри. Нашел верный рецепт создания tv на vue, расписал все в подробностях и кинул линнк на гитхаб и на живую реализацию.
Я уже упомянул, что возможно придется делать pageBuilder который должен работать и в админке, и на пользовательской стороне. Т.е. собрал человек в админке страницу, перешел на сайт и если что-то не устраивает там-же поправил. Так вот на vue, полно готовых решений и написать подобную конструкцию сильного труда не составит. Можно будет расписать процесс создания компонента и заодно получить плюсик в карму от контент менеджеров. Так что следующая пост скорее всего будет именно об этом.
Так или иначе я планирую раз в 1,5-2 месяца публиковать заметки связанные с vue и MODX, только теперь они будут иметь немного иной вид. Ну например, написал что-то то занятное, выложил линк на гитхаб и рассказал как это устроено внутри. Нашел верный рецепт создания tv на vue, расписал все в подробностях и кинул линнк на гитхаб и на живую реализацию.
Я уже упомянул, что возможно придется делать pageBuilder который должен работать и в админке, и на пользовательской стороне. Т.е. собрал человек в админке страницу, перешел на сайт и если что-то не устраивает там-же поправил. Так вот на vue, полно готовых решений и написать подобную конструкцию сильного труда не составит. Можно будет расписать процесс создания компонента и заодно получить плюсик в карму от контент менеджеров. Так что следующая пост скорее всего будет именно об этом.
Контент-менеджеров? это ты кого так обозвал? Всех кто пишет статьи что ли?
Это я так назвал бухгалтерш, секретарш, в общем людей которых припахали наполнят сайт информацией за дополнительный бонус к зарплате =)
Ведь прежде всего им этот компонент должен упростить работу.
Ведь прежде всего им этот компонент должен упростить работу.
Вряд ли контент-менеджер знаком с vue ))
Мы с вами говорим о разных вещах.
Я уже упомянул, что возможно придется делать pageBuilder который должен работать и в админке, и на пользовательской стороне. Т.е. собрал человек в админке страницу, перешел на сайт и если что-то не устраивает там-же поправил. Так вот на vue, полно готовых решений и написать подобную конструкцию сильного труда не составит. Можно будет расписать процесс создания компонента и заодно получить плюсик в карму от контент менеджеров.Вот про расписать процесс создания компонента это касается сообщества. А про заодно получить плюсик в карму от контент менеджеров это касается конечного пользователя который получит этот компонент. Русский язык для меня не родной, по этому могу неправильно строить предложение или ставить знаки препинания, так что заранее прошу прощенья =)
Вряд ли контент-менеджер знаком с vue ))
А для чего контент-менеджеру знать vue если для него уже будет готовое решение?
Редактирование контента на пользовательской стороне часто просят реализовать, простым пользователям намного проще редактировать информацию именно там где она выводится. Очень хотелось бы прочитать статью о практических способах реализации данной вещи)))
Мне действительно нужно больше практиковаться в русском языке)
Я и не имел ввиду, что контент-менеджеру нужно знать vue. Я говорил о том, что MODX получим +в карму от подобной реализации. Вот представьте, что контент-менеджер собирает контент страницы в подобной штуке. Ему не нужно знать вообще ничего, перетаскивай блоки и загружай картинки в уже готовые сегменты и все.
Я и не имел ввиду, что контент-менеджеру нужно знать vue. Я говорил о том, что MODX получим +в карму от подобной реализации. Вот представьте, что контент-менеджер собирает контент страницы в подобной штуке. Ему не нужно знать вообще ничего, перетаскивай блоки и загружай картинки в уже готовые сегменты и все.
Очень напоминает Fred ))
Не знал о существовании такого интересного компонента. Спасибо за ссылку!
Спасибо за статьи по vuejs. Буквально месяц назад сам заинтересовался им. Применяли ли вы vuejs во frontend в связке с modx, на сколько его рентабельно использовать разработке коммерческих сайтов? На данный момент использовал vue в качестве компонентов корзины-заказа minishop2 на одном сайте, ради эксперимента, но не уверен, что не возникнут проблемы, если fronend будет полностью на vue. В основном интересует поддержка поисковиков и настройка SSR. Был ли подобный опыт?
Спасибо что прочитали)
Применял, в паре проектов, но пока не сильно активно и то были не полноценные сайты. В моем случае это были тематические админки для одной сети сервисных центров. В общем проект ± крупный (для меня) и не смотря на то, что его уже несколько месяцев активно используют, он все еще дорабатывается в зависимости от вновь появляющихся запросов. Так что увы, но пока действительно масштабных сайтов на vue с ssr я не использовал.
Зато у нас в сообществе есть Андрей Степаненко, который делал platon.site в этой связке. Я надеюсь однажды он поведает нам о своем опыте =)
Применял, в паре проектов, но пока не сильно активно и то были не полноценные сайты. В моем случае это были тематические админки для одной сети сервисных центров. В общем проект ± крупный (для меня) и не смотря на то, что его уже несколько месяцев активно используют, он все еще дорабатывается в зависимости от вновь появляющихся запросов. Так что увы, но пока действительно масштабных сайтов на vue с ssr я не использовал.
Зато у нас в сообществе есть Андрей Степаненко, который делал platon.site в этой связке. Я надеюсь однажды он поведает нам о своем опыте =)
Присоединяюсь к предыдущему посту, — спасибо за статьи. Очень познавательно.
Мне тоже очень понравилось как сделан сайт platon.site. Там вроде использовался nuxt фреймворк. Хотелось бы конечно, что бы автор поведал путь создания. Сайт работает как single page application.
Мне тоже очень понравилось как сделан сайт platon.site. Там вроде использовался nuxt фреймворк. Хотелось бы конечно, что бы автор поведал путь создания. Сайт работает как single page application.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
