migxdb: "Массовые действи" не лезут в свой блок
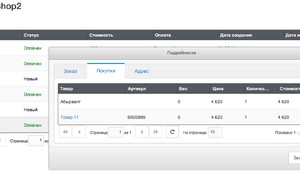
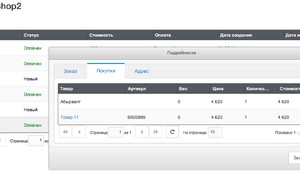
На одном сайте кнопки массовые действия не влезают в свой блок, как на других. Из-за этого кнопку «посмотреть корзину» не видно. (смотрите картинку). Сколько бы я не выставлял в Buttons per row выкладки Actionbuttons — блок остается маленьким. Да и само окно конфигурации открывается слишком высоко, так что его невозможно передвигать по экрану.
Как исправить проблему?
И еще, обычно не включаю массовые действия, они как-то непонятно работают. Если удаляю — попадают в корзину migxdb, но как их массово удалить из этой корзины? Могу конечно плагин написать, на клик по корзинке над деревом, но может есть способ проще? Да должен же быть.
MODX Revolution 2.2.14-pl. Скрины с проблемой приложил.
Как исправить проблему?
И еще, обычно не включаю массовые действия, они как-то непонятно работают. Если удаляю — попадают в корзину migxdb, но как их массово удалить из этой корзины? Могу конечно плагин написать, на клик по корзинке над деревом, но может есть способ проще? Да должен же быть.
MODX Revolution 2.2.14-pl. Скрины с проблемой приложил.
[miniShop2] Версия 2.1.8-beta, названия товаров
Представляю вам новую версию miniShop2, в которой наконец-то, сохраняются названия товаров прямо в таблице заказанных позиций (объект msOrderProduct).
Это даёт нам 2 возможности:

Последняя версия Office уже умеет выводить такие имена в личном кабинете. Если был продан существующий товар — будет ссылка на него, если нет — то просто текст.
Это даёт нам 2 возможности:
- При удалении\переименовании товара в таблице заказов остаётся оригинальное имя.
- Можно продавать «виртуальные» товары, то есть оплачивать что-то, чего нет в ресурсах.

Последняя версия Office уже умеет выводить такие имена в личном кабинете. Если был продан существующий товар — будет ссылка на него, если нет — то просто текст.
Кастомная мини корзина miniShop2
Хочу сделать свою мини корзину. И тут возник вопрос, какие плейсхолдеры необходимы для ее работы?
То что приходит сразу на ум это: [[+key]], [[+thumb]], [[+count]]?
Набросал что-то типа:
Но самая главная проблема это как грамотно сделать вывод самих товаров имеющихся в мини корзине?
То что приходит сразу на ум это: [[+key]], [[+thumb]], [[+count]]?
Набросал что-то типа:
<div id="headerCartPlace">
<a href="/order.html">Оформить заказ</a>
<a href="#linkToFoolCart" id="headerCartLink"><span id="headerCartLinkIcon"></span><span id="headerCartLinkText">Корзина</span> <span class="headerCartCount">[[+total_count]]</span></a>
<!-- #headerCartListOuter -->
<div id="headerCartListOuter" >
<span id="headerCartListOuterC"></span>
<!-- .headerCartList -->
<div id="headerCartListScroll">
<ul class="headerCartList" id="[[+key]]">
<li class="headerCartListRow"><div class="headerCartListRowImgOuter"><img src="[[+thumb:default=`[[++assets_url]]components/minishop2/img/web/ms2_small.png`]]" class="headerCartListRowImg" /></div><a href="[[~[[+id]]]]" class="headerCartListRowGoogName">[[+pagetitle]]</a></li>
</ul>
</div>
<!-- /.headerCartList -->
</div>
<!-- /#headerCartListOuter -->
</div>Но самая главная проблема это как грамотно сделать вывод самих товаров имеющихся в мини корзине?
Вывод тегов товара
Привет.
Хочу на странице с товаром вывести все теги товара. Так, что бы по клику на тег получать все товары с этим тегом. В общем обычный функционал.
Попытался сделать вот так:
Подскажите, правильно ли я вообще делаю? Или подскажите, может есть готовые сниппеты для задуманного. Программист из меня некудышний, а разобраться хочется)
Спасибо!
Хочу на странице с товаром вывести все теги товара. Так, что бы по клику на тег получать все товары с этим тегом. В общем обычный функционал.
Попытался сделать вот так:
[[!tagLister? &tv=`ms_tags` ]]Подскажите, правильно ли я вообще делаю? Или подскажите, может есть готовые сниппеты для задуманного. Программист из меня некудышний, а разобраться хочется)
Спасибо!
Есть люди, кто может настроить minishop2 на сайте?
30
Необходим надежный человек для настройки minishop2 на ещё не действующем сайте. Почему надежный? Да просто потому что мы планируем постоянно, на платной разумеется основе, сотрудничать. Делать вам заказы по разработке, а вы повышать свой опыт.
От вас необходимо назвать стоимость услуг по первоначальной настройке minishop2.
Под настройкой мы имеет в виду: подключение, настройку minishop2 (согласно нашей древовидной структуре), а также консультирование с практическим показом некоторых элементов, как правильно подключать дизайн.
В дальнейшем сотрудничестве, мы готовы предоставлять вам работу по разработке новых сниппетов и доработку имеющихся.
От вас необходимо назвать стоимость услуг по первоначальной настройке minishop2.
Под настройкой мы имеет в виду: подключение, настройку minishop2 (согласно нашей древовидной структуре), а также консультирование с практическим показом некоторых элементов, как правильно подключать дизайн.
В дальнейшем сотрудничестве, мы готовы предоставлять вам работу по разработке новых сниппетов и доработку имеющихся.
yTranslit. Генерация псевдонимов после удаления па
Здравствуйте!
Подскажите пожалуйста, как вернуть стандартную генерацию псевдонима после удаления пакета yTranslit? В настройках дружественных URL вроде бы ничего не поменялось, но генерация не работает…
Подскажите пожалуйста, как вернуть стандартную генерацию псевдонима после удаления пакета yTranslit? В настройках дружественных URL вроде бы ничего не поменялось, но генерация не работает…
Оборачиваем TV в HTML тег ссылки
AJAX в tagManager2 или кто такой Брюс Уэйн =)
Всем привет, всё пытаюсь понять, чтож в tagManager2 не работает ajax выдача, постоянная пустая выдача, хотя при get запросе, всё нормально находится.
Возможно кто-то уже воевал с этой проблемой, суть "фильтрация modx документов в каталоге".

Возможно кто-то уже воевал с этой проблемой, суть "фильтрация modx документов в каталоге".

Личный кабинет во фронт-енде
Привет. Есть сайт getnewcar.ru/ сделан на modx revolution.
Нужно создать личный кабинет для механиков.
Нужно создать личный кабинет для механиков.
Какие события вызываются при очистке кэша modx ?
События, касающиеся кэша:
OnBeforeCacheUpdate
OnBeforeSaveWebPageCache
OnCacheUpdate
OnSiteRefresh
OnLoadWebPageCache
При ручном обновлении сайта («Сайт» — «Обновить сайт») вызываются следующие кэш-зависимые события:
OnBeforeCacheUpdate
OnSiteRefresh
При загрузке страницы:
OnBeforeSaveWebPageCache
OnCacheUpdate
При программном вызове метода modxCacheManager->clearCache() никакие кэш-зависимые события не вызываются.
При сохранении элемента (при установленной галке «Очистить кэш при сохранении») тоже никакие кэш-зависимые события не вызываются.
Тогда как отследить момент «после очистки кэша»?
OnBeforeCacheUpdate
OnBeforeSaveWebPageCache
OnCacheUpdate
OnSiteRefresh
OnLoadWebPageCache
При ручном обновлении сайта («Сайт» — «Обновить сайт») вызываются следующие кэш-зависимые события:
OnBeforeCacheUpdate
OnSiteRefresh
При загрузке страницы:
OnBeforeSaveWebPageCache
OnCacheUpdate
При программном вызове метода modxCacheManager->clearCache() никакие кэш-зависимые события не вызываются.
При сохранении элемента (при установленной галке «Очистить кэш при сохранении») тоже никакие кэш-зависимые события не вызываются.
Тогда как отследить момент «после очистки кэша»?


