[ pdoResources ] Не правильно сортирует ресурсы.
detective-ivano-frankovsk.com/ua/
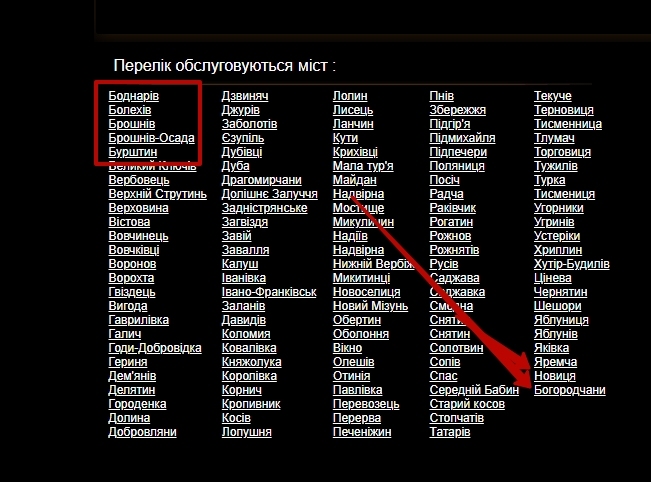
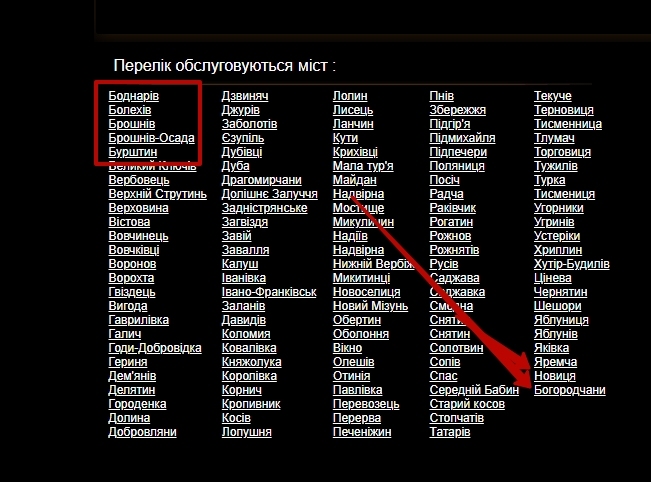
Не могу понять почему так сортирует. в конце есть город Богородчаны. и что бы я не написал, он все равно в конце. удалял и создавал заново ресурс. все равно все города сортирует нормально, а этот в конце. на других языковых версиях сайта всё в порядке. Прошу помочь идеями. Спасибо.

Вызываю так:
[[!pdoResources? &offset=`5` &tpl=`cityes.tpl` &limit=`0` &parents=`[[BabelTranslation? &resourceId=`5`]]` &tpl_n23=`cityes20.tpl` &sortdir=`ASC`]]
Не могу понять почему так сортирует. в конце есть город Богородчаны. и что бы я не написал, он все равно в конце. удалял и создавал заново ресурс. все равно все города сортирует нормально, а этот в конце. на других языковых версиях сайта всё в порядке. Прошу помочь идеями. Спасибо.

Вызываю так:
[[!pdoResources? &offset=`5` &tpl=`cityes.tpl` &limit=`0` &parents=`[[BabelTranslation? &resourceId=`5`]]` &tpl_n23=`cityes20.tpl` &sortdir=`ASC`]]
miniShop2 3.0 Alpha релиз.
Друзья впервые за 5 лет, после версии 2.4 команда minishop2 пришла к кардинальным, не косметическим изменениям, и впервые за всю историю компонента мы готовим к выпуску мажорный релиз.


Seofilter мешает mfilter2
Здравствуйте!
Установил пакет seofilter. Теперь на странице вызова mfilter2 (в каталоге) я не могу использовать кнопку «Загрузить еще», вместо этого страница перезагружается.
В чем может быть причина и как подружить эти компоненты?
p.s.
1 — заметил во вкладке Network, что по клику на кнопку сначала срабатывает seofilter с sf_action: getmeta и уже потом срабатывает mfilter2, но не успевает подгрузить ресурсы, так как страница перезагружается
2 — на странице с таким же шаблоном, просто маленького другим условием выборки (в where другое условие) кнопка работает нормально. Проблема наблюдается именно на данной странице.
Установил пакет seofilter. Теперь на странице вызова mfilter2 (в каталоге) я не могу использовать кнопку «Загрузить еще», вместо этого страница перезагружается.
В чем может быть причина и как подружить эти компоненты?
p.s.
1 — заметил во вкладке Network, что по клику на кнопку сначала срабатывает seofilter с sf_action: getmeta и уже потом срабатывает mfilter2, но не успевает подгрузить ресурсы, так как страница перезагружается
2 — на странице с таким же шаблоном, просто маленького другим условием выборки (в where другое условие) кнопка работает нормально. Проблема наблюдается именно на данной странице.
Как вывести категории товаров в mFilter2?
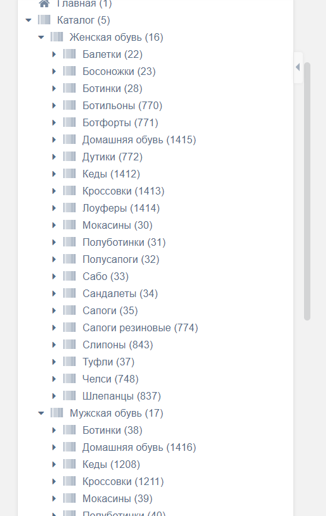
Подскажите, пожалуйста, как вывести в каталоге категории товаров в mFilter2, если структура категорий такая

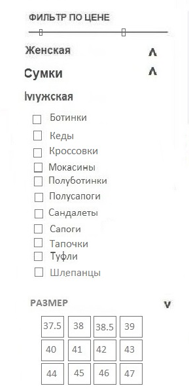
А вывести нужно вот так

Если выводить через parent:categories, то выводит первые по индексу в структуре, так как названия совпадают

А вывести нужно вот так

Если выводить через parent:categories, то выводит первые по индексу в структуре, так как названия совпадают
Как доработать корзину?
Очень нужно в стандартную корзину допилить «вам может быть интересно» или «с этим также покупают»
Пример для кого — стандартный функционал: dveenstore.by/
Пример для кого — стандартный функционал: dveenstore.by/
Вопрос по обновлению кэша на сайте на MODX после парсинга.
Здравствуйте!
Извините, мой уровень знаний в программировании примерно как у «чайника», поэтому делайте, пожалуйста, скидки при ответах)
При отработке скрипта, который парсит всего 4 значения для сайта, в том числе количество товара. В админке значения изменяются, а для пользователей остаются старые и висят невесть сколь долго((( Подозреваю что-то не так в настройках обновления кэша. Думаю где-то здесь собака порылась:
Извините, мой уровень знаний в программировании примерно как у «чайника», поэтому делайте, пожалуйста, скидки при ответах)
При отработке скрипта, который парсит всего 4 значения для сайта, в том числе количество товара. В админке значения изменяются, а для пользователей остаются старые и висят невесть сколь долго((( Подозреваю что-то не так в настройках обновления кэша. Думаю где-то здесь собака порылась:
Программист MODX для доработки нестандартного интернет-магазина
30 49 999
Добрый день!
Есть нестандартный магазин на minishop2 + msearch2 с управлением товаров из закрытой части фронтенда ограниченным числом пользователей. Всё разделено на обычных покупателей, дизайнеров, менеджеров и баеров.
Есть ТЗ по дальнейшей доработке сайта: переделка основного сниппета с функционалом в отдельный компонент для удобства развития сайта, доработка кабинета баера (оптового покупателя), внедрение оплаты, различные доработки по разделам.

Интересуют отклики от тех, у кого есть «средний и выше» опыт в MODX, опыт работы с собственными компонентами, для дальнейшего обсуждения.
Есть нестандартный магазин на minishop2 + msearch2 с управлением товаров из закрытой части фронтенда ограниченным числом пользователей. Всё разделено на обычных покупателей, дизайнеров, менеджеров и баеров.
Есть ТЗ по дальнейшей доработке сайта: переделка основного сниппета с функционалом в отдельный компонент для удобства развития сайта, доработка кабинета баера (оптового покупателя), внедрение оплаты, различные доработки по разделам.

Интересуют отклики от тех, у кого есть «средний и выше» опыт в MODX, опыт работы с собственными компонентами, для дальнейшего обсуждения.
MODX Login - восстановление пароля
Добрый день.
Столкнулся с проблемой, что при восстановлении пароля с фронта, письмо не отправляется с сайта. Так же не отправляется письмо при заведении пользователя в админке, когда в настройках указываешь, что бы MODx выслал пароль на почту.
Столкнулся с проблемой, что при восстановлении пароля с фронта, письмо не отправляется с сайта. Так же не отправляется письмо при заведении пользователя в админке, когда в настройках указываешь, что бы MODx выслал пароль на почту.
Ajax подгрузка изображений в слайдеры превью товаров
Здравствуйте.
В каталоге товаров хочу заменить изображения превью на слайдеры, как это сделано, например, на Avito.
Как сделать сами слайдеры я понимаю. Но боюсь, что при большом количестве изображений на странице, сильно замедлиться скорость загрузки (т.к. самих товаров много ).
Поэтому хочется подгружать дополнительные слайды аяксом, при наведении мышкой на основное превью. Насколько я вижу, на Avito именно так и сделано:
1. в обычном состоянии:
Сам с ajax не особо дружу, поэтому очень надеюсь на Вашу помощь.
В каталоге товаров хочу заменить изображения превью на слайдеры, как это сделано, например, на Avito.
Как сделать сами слайдеры я понимаю. Но боюсь, что при большом количестве изображений на странице, сильно замедлиться скорость загрузки (т.к. самих товаров много ).
Поэтому хочется подгружать дополнительные слайды аяксом, при наведении мышкой на основное превью. Насколько я вижу, на Avito именно так и сделано:
1. в обычном состоянии:
<div class="photo-slider-photoSlider-IpiW8 photo-slider-aspect-ratio-4-3-Jhpvf">
<ul class="photo-slider-list-xFf2c">
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
</ul>
</div>><div class="photo-slider-photoSlider-IpiW8 photo-slider-aspect-ratio-4-3-Jhpvf">
<ul class="photo-slider-list-xFf2c">
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
<li class="photo-slider-list-item-_fUPr">
<div class="photo-slider-item-o_UGQ photo-slider-keepImageRatio-NrG6s">
<img ...>
</div>
</li>
</ul>
</div>Сам с ajax не особо дружу, поэтому очень надеюсь на Вашу помощь.
Локальная разработка в Docker
Хочу поделиться тем, как я в своей работе использую Docker для локальной разработки сайтов. Я не до конца понимаю, как оно там внутри устроено и частично тут будет описано то, как я работаю «по наитию». Если у кого-то будут комментарии и предложения, буду рад услышать, как этот воркфлоу можно оптимизировать.
Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.


