Евгений Webinmd
С нами с 07 января 2013; Место в рейтинге пользователей: #14Запретить доступ к основным изображениям Minishop через .htaccess
Здравствуйте!
Добавил в настройках медиафайлов наложение водяного знака на миниатюры из галереи Minishop. Но смысл теряется, т.к. понимающий человек может посмотреть на ссылку миниатюры и открыть основное изображение (уже без водяного знака), ведь они, практически, в одном месте находятся. (
Выход вижу в запрете открытия ссылки на основное изображение через файл .htaccess в папке /assets/images/products, но не могу сообразить как это сделать.
Т.е. получается, нужно:
— где-то в одном месте запретить доступ к изображениям в папках /assets/images/products/id-товара (с учетом расширений файлов, т.к. в этой папке ещё и видео mp4 могут быть, которые нужны на сайте)
— но, разрешить доступ к папкам /assets/images/products/id-товара/medium (small, large и т.д.)
Помогите пожалуйста.
Добавил в настройках медиафайлов наложение водяного знака на миниатюры из галереи Minishop. Но смысл теряется, т.к. понимающий человек может посмотреть на ссылку миниатюры и открыть основное изображение (уже без водяного знака), ведь они, практически, в одном месте находятся. (
Выход вижу в запрете открытия ссылки на основное изображение через файл .htaccess в папке /assets/images/products, но не могу сообразить как это сделать.
Т.е. получается, нужно:
— где-то в одном месте запретить доступ к изображениям в папках /assets/images/products/id-товара (с учетом расширений файлов, т.к. в этой папке ещё и видео mp4 могут быть, которые нужны на сайте)
— но, разрешить доступ к папкам /assets/images/products/id-товара/medium (small, large и т.д.)
Помогите пожалуйста.
[miniShop2] [msVendor] Добавление дополнительного поля "изображение" во вкладку Производители товаров
Иногда появляется необходимость добавить дополнительные поля во вкладку Производители товаров.
Как это сделать, можно узнать из пошаговой инструкции.
Как это сделать, можно узнать из пошаговой инструкции.
Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Еще немного про сессии MODX, компонент smartSessions
Всем привет!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
[miniShop2] Группируем поля на вкладке "Свойства товара"
Всем привет, небольшая инструкция про кастомизацию вкладки «Свойства товара» у miniShop2.
[Мультиязычность] Скрипт массовой связки разных языковых версий (в разных контекстах) по URI [Babel]
Надо добавить мультиязычность на сайт через Babel. Для этого была сделана русская версия (в контексте web) и затем сделаны ее копии (en и de).
Далее нужно было связать все версии языков ресурсов между собой.
Далее нужно было связать все версии языков ресурсов между собой.
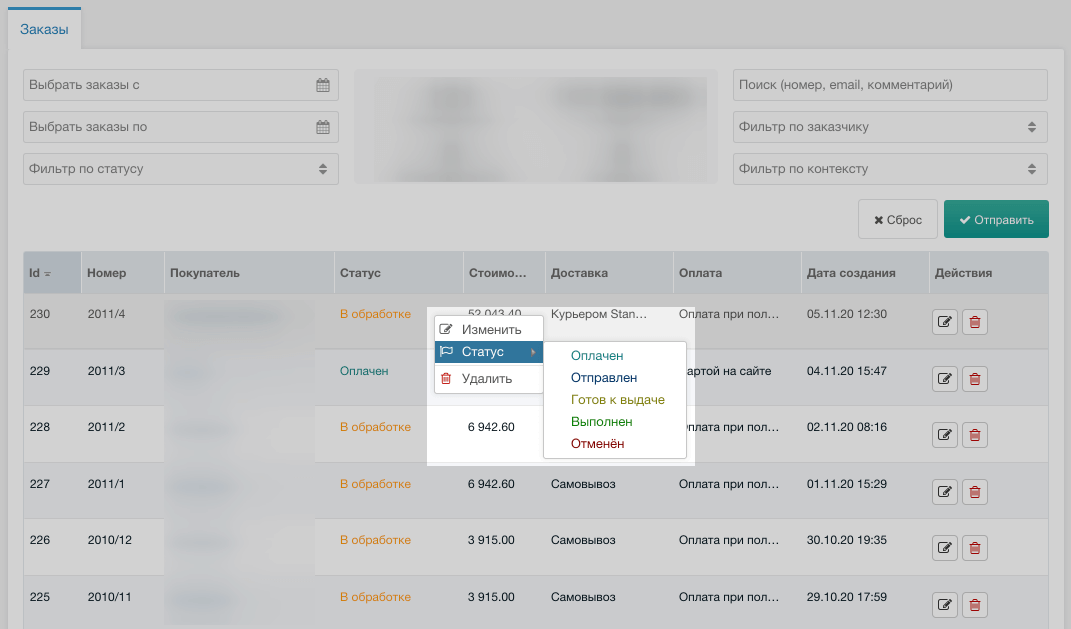
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Генерация ссылки на корзину и восстановление корзины по ссылке.
Добрый день.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Изменение цены в корзине при переоценке
Привет.
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
<?php
if ($modx->event->name = 'OnWebPagePrerender'){
if ($modx->resource->id == 5) {
/** @var miniShop2 $miniShop2 */
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize();
$cart = $miniShop2->cart->get();
foreach ($cart as $key => &$element) {
/** @var msProduct $product */
if ($product = $modx->getObject('msProduct', $element['id'])) {
$element['price'] = $product->get('price');
if (!$product->get('published') || $product->get('deleted')){
unset($cart[$key]);
}
}
}
$miniShop2->cart->set($cart);
}
}[MODX/Laravel] DevDocker - удобная разработка под Linux
Всем приветики, в общем ни для кого не секрет что докер — это шикарная магическая штука и где то там его активно используют но не в modx конечно, где код до сих пор пишут в браузере. В общем 4 года я был в поиске оптимального решения как правильно и удобно вести разработку проектов (раньше на MODX, сейчас на фреймворках) и в итоге могу точно заявить, что я нашел идеальное решение! Под катом я расскажу все что я пробовал за 4 года и минусы каждого решения, ну а не терпеливые могут просто посмотреть видео сборки, которая решает их все или перейти сразу к гитхабу:

