Андрей Сухомозгий
С нами с 06 декабря 2013; Место в рейтинге пользователей: #119[oneBooking] Посуточная система бронирования
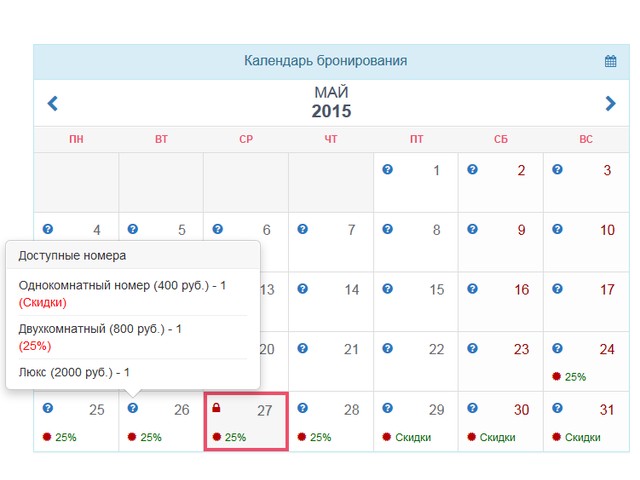
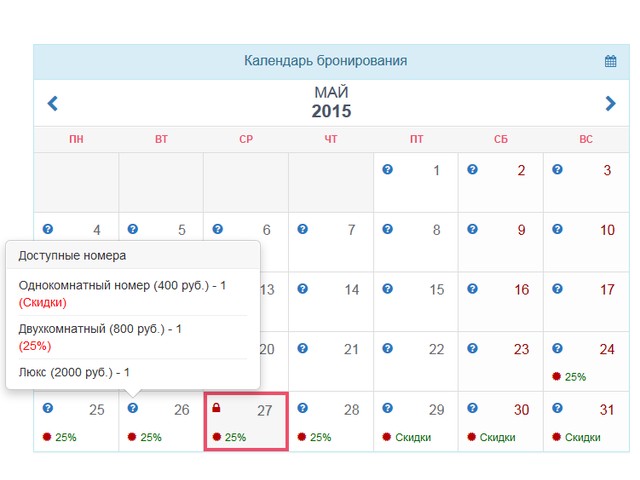
Это дополнение для сбора заявок по бронированию объектов (например, номеров, автомобилей и т.д.). Представляет собой календарь с возможностью выделения периода бронирования. Минимальный период бронирования — 1 день. Система контролирует количество свободных объектов в указанном периоде, поэтому забронировать его не получится, если хотя бы в какой-нибудь день из выбранного периода таких свободных объектов нет.


[pdoTools] Версия 2.0 с шаблонизатором и кэшем
Доступна стабильная версия pdoTools 2.0, в которой я уже определился, как именно должен работать шаблонизатор Fenom.
Во-первых, добавлены системные настройки, которые позволяют обезопасить выполнение шаблонов Fenom от потенциально нехороших пользователей админки, а то и вовсе его отключить.
Во-вторых, улучшена работа с кэшем как чанков Fenom, так и pdoMenu.
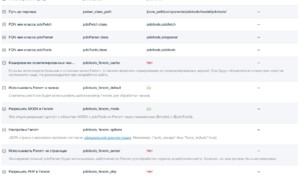
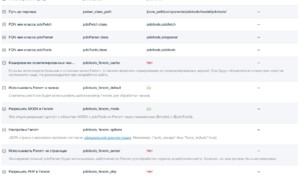
Сначала настройки:

Во-первых, добавлены системные настройки, которые позволяют обезопасить выполнение шаблонов Fenom от потенциально нехороших пользователей админки, а то и вовсе его отключить.
Во-вторых, улучшена работа с кэшем как чанков Fenom, так и pdoMenu.
Сначала настройки:

- pdotools_fenom_default включает обработку синтаксиса Fenom во всех чанках сайта.
- pdotools_fenom_parser включает обработку синтаксиса Fenom на страницах сайта. Контент ресурсов, шаблоны — везде. По умолчанию отключено.
- pdotools_fenom_php включает возможность выполнения произвольных функций PHP в шаблонах через {$.php.функция()}. Опция эта очень опасная, так что тоже отключена.
- pdotools_fenom_modx — чуть менее опасная опция, но во многих случаях, пока, необходимая — работа с объектами modX и pdoTools через переменные {$modx} и {$pdoTools}. Если вы не доверяете своим менеджерам — выключите её от греха подальше, потому что через объект modX можно удалить начисто весь сайт.
- pdotools_fenom_cache — включает кэшированние чанков (только чанков, не страниц сайта) через кэшер MODX (а не как раньше). Стоит использовать только на продакшн сайтах при больших и сложных чанках.
[Tickets] 1.6.0-rc Обновление страниц админки
Продолжаю вылизывать Tickets до современного состояния в рамках нашей краудфандинговой компании. На этот раз переписан весь javascript компонента в админке.
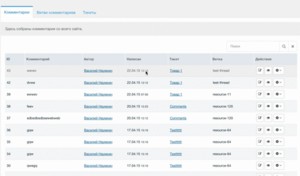
Во всех таблицах доступно выделение нескольких строк через Ctrl или Shift, контекстное меню и управляющие кнопки. Внимание, GIFки!
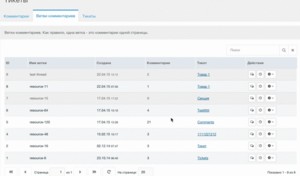
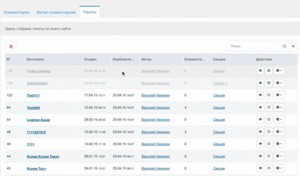
Как видите, добавлена отдельная страница с выводом всех тикетов сайта. Эта же таблица используется и на странице секции, с теми же возможностями.
Во всех таблицах доступно выделение нескольких строк через Ctrl или Shift, контекстное меню и управляющие кнопки. Внимание, GIFки!
Как видите, добавлена отдельная страница с выводом всех тикетов сайта. Эта же таблица используется и на странице секции, с теми же возможностями.
Minishop 2.2.0. Характеристики
easyComm 1.1.0 beta - плагины для добавления полей
А тем временем я продолжаю развивать компонент easyComm и выпускаю еще одно большое обновление (пакет отправил в магазин на модерацию).
Что нового?
1. Система плагинов для добавления полей к сообщениям. Если вам мало тех полей, что есть сейчас — теперь их можно добавить через плагины и не боятся, что ваши добавления затрутся при обновлении пакета.
2. Доступна настройка внешнего вида окон редактирования сообщения и цепочки в админке + управление списком колонок для grid-ов.
Что нового?
1. Система плагинов для добавления полей к сообщениям. Если вам мало тех полей, что есть сейчас — теперь их можно добавить через плагины и не боятся, что ваши добавления затрутся при обновлении пакета.
2. Доступна настройка внешнего вида окон редактирования сообщения и цепочки в админке + управление списком колонок для grid-ов.
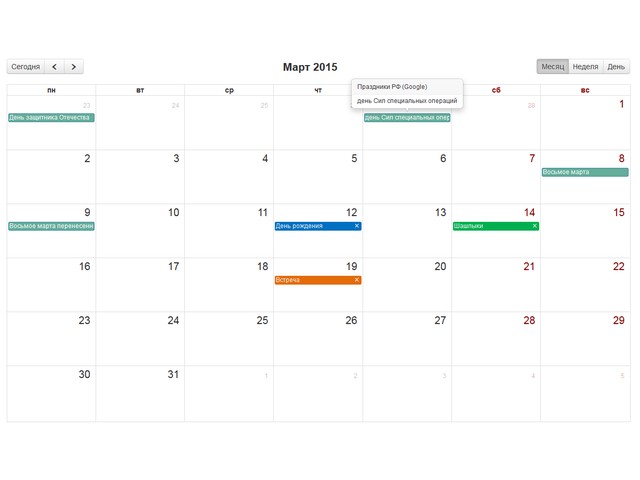
[myCalendar] Календарь для MODX
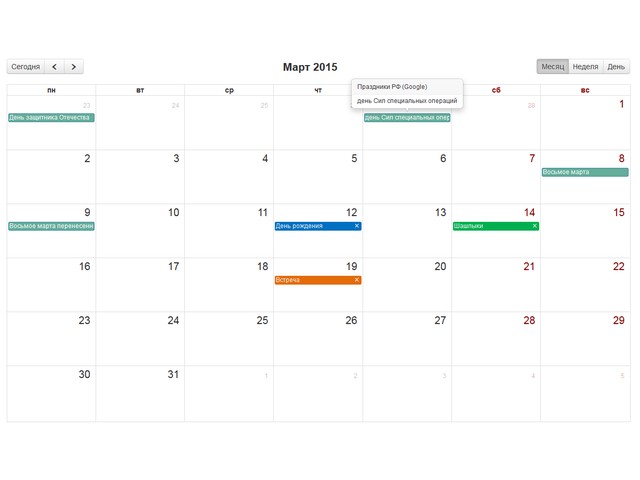
Есть прикольный календарик на javascript — fullCalendar. Много настроек, красивый вид, поддерживается разработчиками. Но он расчитан только на рендеринг событий. Лично мне он понравился и поэтому я решил познакомить его с MODX Revolution.


easyComm - комментарии, отзывы, вопросы на сайте
Установить easyComm >>
Компонент предназначен для создания на сайтах таких модулей/разделов, как:
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
Компонент предназначен для создания на сайтах таких модулей/разделов, как:
- Отзывы,
- Комментарии,
- Вопрос-ответ.
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
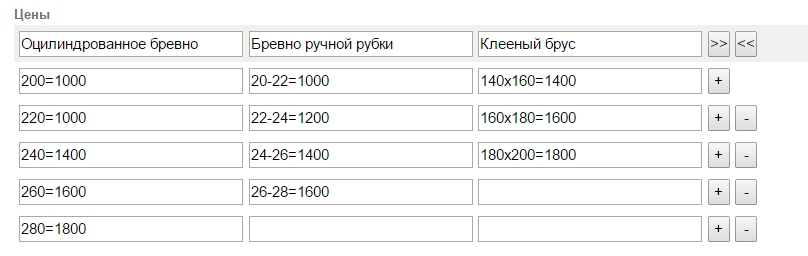
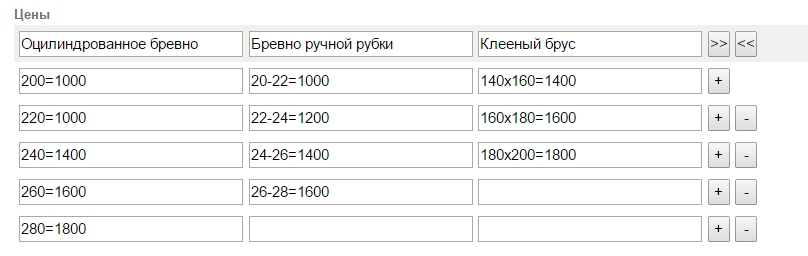
TvTable - таблица
Добрый день! Понадобилась мне тут табличка в виде Тв-параметра, в которой можно менять не только кол-во строк, но и столбцов. Поэтому migx не подходит (
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
Новая Google reCAPTCHA(v2) для FormIt

Наткнулся на дополнение ReCaptchaV2, позволяющее добавить новую капчу в FormIt.
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]