Александр Туниеков
С нами с 19 декабря 2015; Место в рейтинге пользователей: #11UniTree - как реализовать универсальное дерево?
В getTables и затем в PVTables получилось реализовать универсальный компонент для таблиц. Где в несколько инструкций описываешь таблицу, а компонент уже ее реализует. Для полноценного сайта нужны не только таблицы, а еще и формы, файл-менеджер и деревья. Сейчас опишу то, что хочу от деревьев. Возможно, кто-нибудь подскажет как это проше и грамотнее реализовать.
GNU2 можно ли зашифровать часть компонента MODX?
Мы планируем выпустить компонент MODX Стоимостью 100-150т.р. Как говорили по GNU компонент нельзя шифровать, но думаю защита только транспортного пакета для такой суммы недостаточна.
Читаю GNU2:
Читаю GNU2:
Испытание ИИ Cursor
Я потихоньку использую ИИ в своей работе. Использовал Codeium расширение для VSCode. Но тут наступила печалька. Codeium в россии перестал работать. Но как оказалось это к счастью :-). В поисках альтернатив наткнулся на Cursor. Он не расширение для VSCode, а уже его форк чтобы больше функций ИИ разрабы смогли воткнуть в среду программирования.
Cursor гораздо лучше пишет код и самая главная новая для меня фишка он умеет почти автоматически применять его к файлам кода. Остаеться только просмотреть изменения и пронажимать принять.

Cursor гораздо лучше пишет код и самая главная новая для меня фишка он умеет почти автоматически применять его к файлам кода. Остаеться только просмотреть изменения и пронажимать принять.

Плюсы и минусы Vue и gtsAPI
Вот уже год как веду разработку с использованием Vue. Хочу поделиться впечатлениями от этой технологии и очень интересно, что думают другие разработчики.
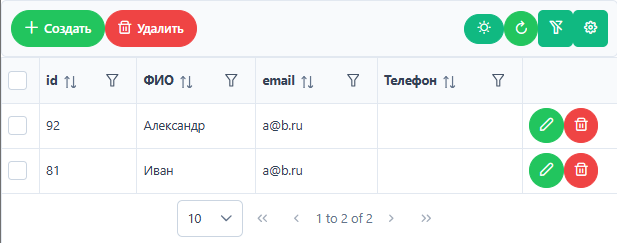
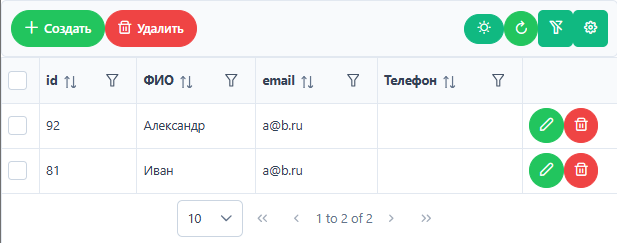
Кейс gtsAPI. CRUD пользователей на фронте
gtsAPI и PVTables специально предназначены для быстрого программирования CRUD в MODX. Сейчас, покажу как их использовать для быстрого создания интерфейса редактирования пользователей.


gtsAPI - Универсальное API для MODX
Универсальное API для СRUD к любым таблицам базы данных MODX. Сделано для доступа к базе MODX из Vue компонентов в браузере. В состав компонента включены скрипты PVTables — редактируемые таблицы MODX на основе Vue.
Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

Плагин draw.io для рисования схемы базы MODX
Директор попросил схему базы для компонента в MODX. Раньше был сервис для рисования схемы, но он давно не работает. Подумав, сделал плагин для draw.io и выгрузил схему. Директор посмотрел и сказал что ничего не понятно :-). Ну он не спец. Мне плагин, наверно, больше не пригодиться, но вдруг кому-то пригодиться.

Под катом инструкция.

Под катом инструкция.
Ищем програмистов Vue и MODX2 для разработки PVTables и gtsAPI
30 50 000
Нами начат проект https://github.com/touol/PVTables — компонент редактируемых таблиц на primeVue для MODX через api gtsAPI. Объем работы и сложность оказались несколько больше чем ожидалось :-). Требуются хорошие специалисты по Vue и MODX2. Спец по Vue и спец по MODX или 2 в одном лице. Нужно будет разрабатывать PVTables и вносить соответсвующие правки в gtsAPI. Старое ТЗ ТЗ PVTables. Оно частично выполнено, но сейчас появились новые хотелки. Новое ТЗ буду писать ориентируясь на компетенции и советы исполнителей. Нужно реализовать расцвечивание строк таблиц в зависимости от данных в строке, фильтры в зависимости от типа данных столбца, другой тип данных ячейки в строке в зависимости от выбранного типа продукта, добавить типы данных и т.д.
Оплата почасовая. Пишите стоимость вашего часа. Писать в телегу https://t.me/touols
Оплата почасовая. Пишите стоимость вашего часа. Писать в телегу https://t.me/touols
modPrimeVueExtra - заготовка для разработки с Vue
Решил перейти на реактивные UI фреймворки и сделал заготовку для более удобной разработки с ними, с MODX и с gtsAPI — компонент API для MODX
У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
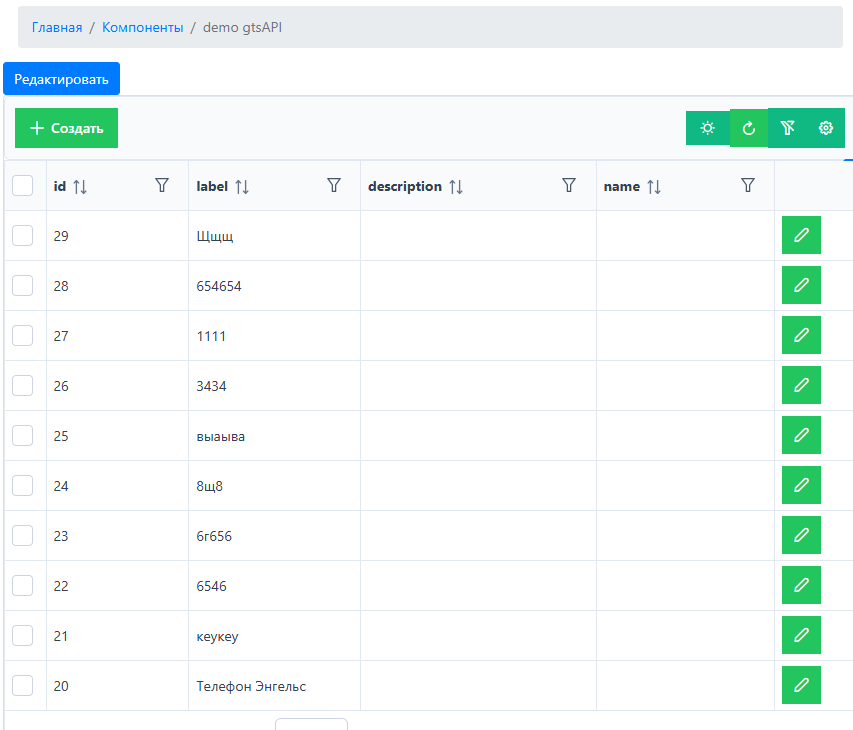
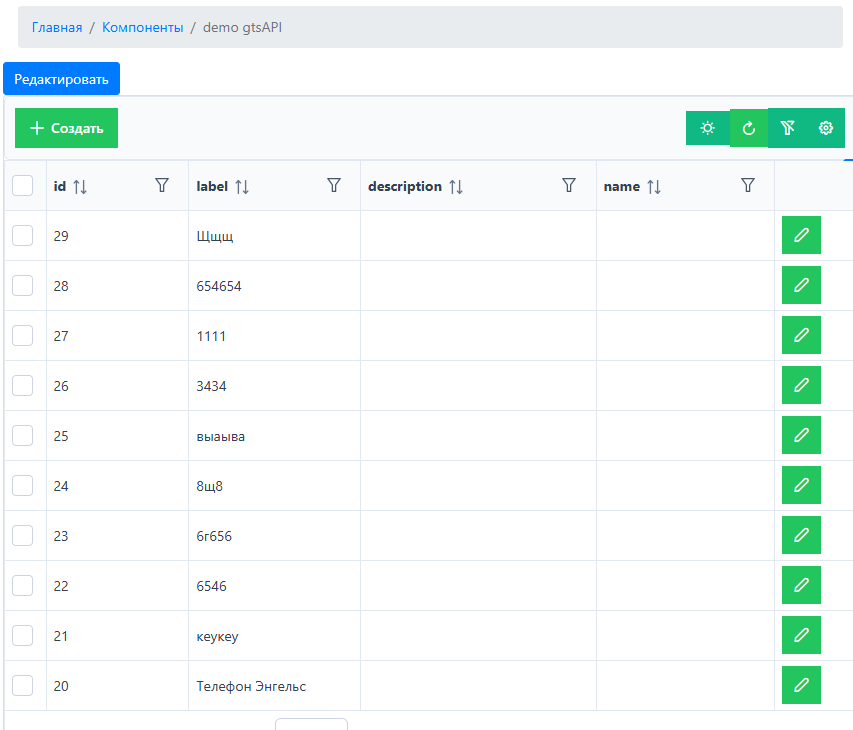
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

gtsAPI - компонент API для MODX
Так как у нас нет дизайнера, и на каждый чих искать дизайнера-фрилансера нет желания, возникает проблема обернуть функционал нашего сайта в красивую обертку. Изучать глубоко верстку нет желания и времени. Гораздо проще воспользоваться каким-то UI фреймворком. Тем более многие нужные блоки в них уже хорошо реализованны.
Современные UI фреймворки, такие как Quasar и PrimeVue, общаются с сайтом посредством какого-либо API. Дефолтная реализация API в MODX меня не устроила и я сейчас пишу свою реализацию API для MODX — gtsAPI.
Основная фишка gtsAPI — это то что для большинства нужных операций с таблицами базы данных нужно только настроить правила. А все остальное берет на себя компонент. То есть, нам не нужно для 200 таблиц нашей базы данных писать отдельные контроллеры :-). Сделал c некоторой поддержкой RestAPI.
Современные UI фреймворки, такие как Quasar и PrimeVue, общаются с сайтом посредством какого-либо API. Дефолтная реализация API в MODX меня не устроила и я сейчас пишу свою реализацию API для MODX — gtsAPI.
Основная фишка gtsAPI — это то что для большинства нужных операций с таблицами базы данных нужно только настроить правила. А все остальное берет на себя компонент. То есть, нам не нужно для 200 таблиц нашей базы данных писать отдельные контроллеры :-). Сделал c некоторой поддержкой RestAPI.

