Shedko Denis
С нами с 23 декабря 2020; Место в рейтинге пользователей: #136Подсветка кода в TinyMce
1. Как в редакторе TinyMce при переключении чекбокса Toggle Editor редактировать в Ace, и на оборот?
РЕШЕНО:
<script>
// assets/components/tinymce/tiny.js:110 — addContentBelow()
if (cb.dom.checked) {
tinyMCE.execCommand('mceAddControl',false,id);
Ext.state.Manager.set(MODx.siteId+'-tiny',true);
//Ext.select('#x-form-el-ta > .ace_editor').remove();
Ext.select('#x-form-el-ta > .ace_editor').hide().setHeight(0);
} else {
tinyMCE.execCommand('mceRemoveControl',false,id);
Ext.state.Manager.set(MODx.siteId+'-tiny',false);
if (Ext.select('#x-form-el-ta > .ace_editor').elements.length == 0) {
MODx.ux.Ace.replaceTextAreas(Ext.query('#ta'));
Ext.get(id).setHeight(0).hide();
} else {
Ext.select('#x-form-el-ta > .ace_editor').show().setHeight(386);
}
}
</script>По умолчанию исходный код(ace, codemirror), а не визуальный редактор
Приветствую!
Подскажите пожалуйста по вопросу.
Есть ТВ, тип — наверно от решения вопроса зависит
смысл такой, при отображение ТВ (в том числе в MGIX) изначальный вид, чтобы был код-разметка(типа Ace или Codemirror), но если надо кнопкой переключится на визуальный редактор.
Есть компонент cetckeditor
В нем как раз совмещены codemirror и визуальный редактор.
первоначальный вид должен быть:
prnt.sc/Hjr2rWcx6oCG
т.е. нажата кнопка источник
А если отжать то Визуальный редактор
prnt.sc/0fYHd5h_mojI
Понимаю(в теории), что можно в этом же «cetckeditor» после инициализации обратиться к редактору и включать кнопку «Источник».
Ну и самое главное, чтобы это было только у этого ТВ, т.е. выборочно
Собственно вопрос, может есть другие плагины, примеры, решения (учитывая, что это ТВ и mgix поддержку) с этим функционалом
Подскажите пожалуйста по вопросу.
Есть ТВ, тип — наверно от решения вопроса зависит
смысл такой, при отображение ТВ (в том числе в MGIX) изначальный вид, чтобы был код-разметка(типа Ace или Codemirror), но если надо кнопкой переключится на визуальный редактор.
Есть компонент cetckeditor
В нем как раз совмещены codemirror и визуальный редактор.
первоначальный вид должен быть:
prnt.sc/Hjr2rWcx6oCG
т.е. нажата кнопка источник
А если отжать то Визуальный редактор
prnt.sc/0fYHd5h_mojI
Понимаю(в теории), что можно в этом же «cetckeditor» после инициализации обратиться к редактору и включать кнопку «Источник».
Ну и самое главное, чтобы это было только у этого ТВ, т.е. выборочно
Собственно вопрос, может есть другие плагины, примеры, решения (учитывая, что это ТВ и mgix поддержку) с этим функционалом
modx + webp просто и надежно - автоматически

Недавно нашел удачный плагин для преобразования картинок/рисунков в webp в автоматическом режиме — плагин сам решит поддерживает ли браузер webp и отдаст ему кэш страницы с webp, а если нет (apple) то отдаст обычную страницу… От вас ничего не требуется кроме установки плагина, не из репозитория (на странице все расписано).
Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
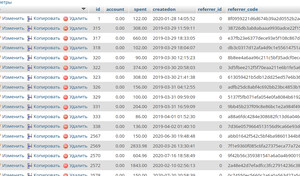
заменить битые картинки своей шаблонной
Ситуация такая что у старых ресурсов часто стали появляться битые картинки. Появляются они так как удаляются рано или поздно с cdn источников.
реально ли как то перехватить этот момент и в случае если картинка бьется то scr подменялся на мою шаблонную?
поле картинки, пусть даже и битой — заполнено
тут именно нужно решение о замене битой на лету.
как вариант запустить какой нибудь скрипт для обхода и замены в поле TV src на свои
есть какие то решения может или мысли на этот счет?
буду благодарен
реально ли как то перехватить этот момент и в случае если картинка бьется то scr подменялся на мою шаблонную?
поле картинки, пусть даже и битой — заполнено
тут именно нужно решение о замене битой на лету.
как вариант запустить какой нибудь скрипт для обхода и замены в поле TV src на свои
есть какие то решения может или мысли на этот счет?
буду благодарен
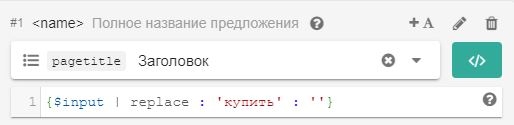
[miniShop2] Группируем поля на вкладке "Свойства товара"
Всем привет, небольшая инструкция про кастомизацию вкладки «Свойства товара» у miniShop2.
Фид товаров для Facebook
Рекламщики дали задачу собрать им фид товаров для импорта в facebook*.
Распишу этапы работ, которые делал, может кому нибудь пригодится. А заодно может кто-то предложит решение лучше и укажет на мои ошибки, которые возможно есть))
Распишу этапы работ, которые делал, может кому нибудь пригодится. А заодно может кто-то предложит решение лучше и укажет на мои ошибки, которые возможно есть))
*Meta, которой принадлежат facebook и instagram признана экстремистской в России
Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
[YandexMarket2] выгрузка товаров в Яндекс Маркет и не только
[ купить дополнение в modstore ]
 Всем привет!
Всем привет!
Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
 Всем привет!
Всем привет! Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
- Работа с несколькими прайс-листами
- Интерфейс на Vue.js с визуальным добавлением узлов и атрибутов
- Real-time предпросмотр XML для настроек магазина, категорий и предложения
- Выгрузка цен с учётом скидок из сторонних компонентов для miniShop2
- Отслеживание изменения товаров и обновление только связанных файлов
- Возможность обработать каждое значение через Fenom (для соответствия правилам)

- И многое другое...