Владимир
С нами с 28 декабря 2012; Место в рейтинге пользователей: #90Управления плагинам minishop2 или добавление полей в ms2_products через компонент [msAddField]
Все давно уже познакомились с методом добавления полей через плагины который написал Василий еще в каком то 17 или 2018 году, может раньше…
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Сборка элементов сайта в компонент (пакет), пошаговая инструкция
Привет, давно не виделись :)
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
AdminRevolution. Быть или не быть?
Привет, друзья!
Есть тема для дискуссии. Как вы знаете, дела в лагере разработчиков MODX не очень. Если глянуть на список пользователей, то многие из топа уже покинули этот лагерь. Недавно сообщество потеряло главного амбассадора. Да и номер первый, как мы знаем, с MODX контактирует только на старых проектах. Конечно это удручает. Но такова жизнь. Так происходит везде. Это не ноу-хау MODX. Рынок разработки стремительно меняется. Приходят новые технологии, языки, подходы. Сайты становятся сложнее. Рынок простых CMS сужается. Конкуренция становиться жёстче. И тут MODX сильно проигрывает. Несмотря на то, что он не хуже Вордпресса, Джумлы и Битрикса, новых разработчиков он привлекает всё меньше и меньше. И это самое плохое. Старые и опытные разработчики будут уходить какую бы супер-пупер систему вы не сделали, а вот новых привлечь — задача наиважнейшая.
Есть тема для дискуссии. Как вы знаете, дела в лагере разработчиков MODX не очень. Если глянуть на список пользователей, то многие из топа уже покинули этот лагерь. Недавно сообщество потеряло главного амбассадора. Да и номер первый, как мы знаем, с MODX контактирует только на старых проектах. Конечно это удручает. Но такова жизнь. Так происходит везде. Это не ноу-хау MODX. Рынок разработки стремительно меняется. Приходят новые технологии, языки, подходы. Сайты становятся сложнее. Рынок простых CMS сужается. Конкуренция становиться жёстче. И тут MODX сильно проигрывает. Несмотря на то, что он не хуже Вордпресса, Джумлы и Битрикса, новых разработчиков он привлекает всё меньше и меньше. И это самое плохое. Старые и опытные разработчики будут уходить какую бы супер-пупер систему вы не сделали, а вот новых привлечь — задача наиважнейшая.
Внедряем webp без боли
Недавно начал работу над очередным проектом, и захотелось сразу добавить поддержку webp (раз такая поддержка уже есть в MODX из коробки). Задача несложная, но хотелось сделать все красиво, да так чтобы менеджеру не нужно было дополнительно эти изображения конвертировать.
Генерация превью в формате webp для miniShop2
С приходом поддержки webp в MODX участились вопросы о возможности генерации превью товаров miniShop2 в этом формате. По началу казалось что все должно работать из коробки, но на практике этого нет.
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
Как в снипете передать шаблон и вывести его на странице?
Всем привет. Делаю сейчас динамичные странички по роутингу. Как по мне VirtualPage сыровато и заметил такую особенность, что при использовании даного компонента скорость загрузки страницы неутешительна даже при полном кешировании грузит страницу 4-5 секунд, что мягко сказать не очень. По этому решил воспользоваться компонентом github.com/vanchelo/modxFastRouter который, по моему мнению, работают в разы шустрее. Сейчас вот разобрался с роутингом и возник вопрос, а каким образом можно вывести шаблон через сниппет, чтобы у динамических страничек были свои шаблоны?
[Решено] minishop2 как сформировать заказ для определенного пользователя
Добрый день.
Столкнулся с необходимостью создать инструмент, чтоб можно было программно создавать заказ для пользователя. Например, по звонку оператор формирует клиенту заказ.
Поиск юзера, вывод каталога и выбор товара я сделал, а вот с заказом вышла заминка. Если делать как описано тут то заказ не попадает на нужного пользователя.
Подскажите, если не готовое решение то хотя бы куда копать.
UPD: Нашел решение, поразбиравшись с Минишопом. привожу код функции из сниппета:
Столкнулся с необходимостью создать инструмент, чтоб можно было программно создавать заказ для пользователя. Например, по звонку оператор формирует клиенту заказ.
Поиск юзера, вывод каталога и выбор товара я сделал, а вот с заказом вышла заминка. Если делать как описано тут то заказ не попадает на нужного пользователя.
Подскажите, если не готовое решение то хотя бы куда копать.
UPD: Нашел решение, поразбиравшись с Минишопом. привожу код функции из сниппета:
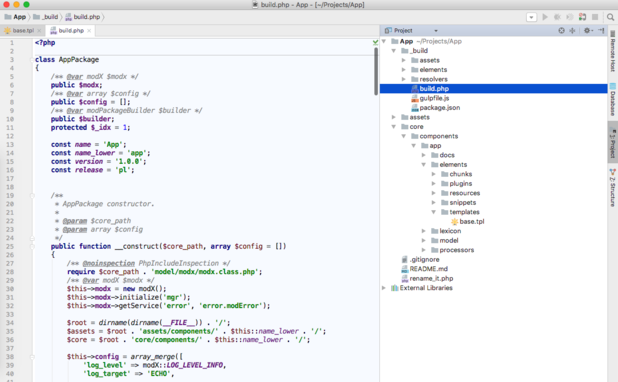
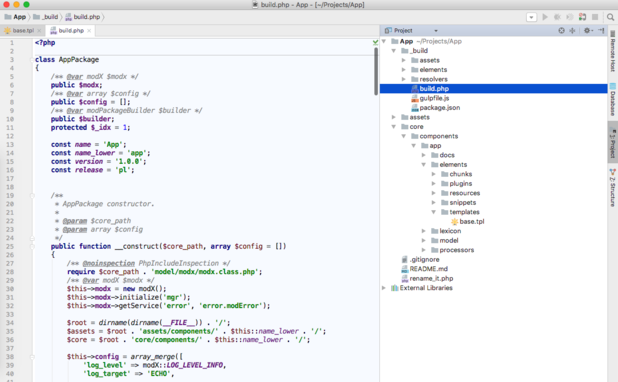
Работа с MODX из IDE без админки
Привет друзья!
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
modHelpers 3.0. Обработка запросов, контексты
Всем привет! Сегодня выпустил новую версию библиотеки modHelpers. Вот основные изменения:
- Добавлено пространство имен для всех классов.
- Добавлена функция request().
- Добавлена функция switch_context().
- В класс Object добавлен метод «object».
- В класс Object добавлен метод «parent».
- В класс Query добавлен метод «first».
- В класс Query добавлен метод «toString».

