Сергей Шлоков
С нами с 31 января 2013; Место в рейтинге пользователей: #3AdminTools 1.4.0 Авторизация в админке через email
AdminTools 1.3.0. Кэш ресурса + др. изменения
В новой версии изменилась логика хранения пользовательских настроек. Теперь все настройки хранятся в профиле пользователя.

Это избавляет от проблемы с потерей данных при удалении кэша вручную. Тут надо отметить, что настройки сохраняются в сессию. Поэтому изменения в профиле будут применены только при сбросе сессии или при повторном входе в админку. Также из кэша убран журнал измененных документов. Теперь он зачитывается из системной таблицы modx_manager_log. Он более подробный. Есть и новые фишки. О них ниже.

Это избавляет от проблемы с потерей данных при удалении кэша вручную. Тут надо отметить, что настройки сохраняются в сессию. Поэтому изменения в профиле будут применены только при сбросе сессии или при повторном входе в админку. Также из кэша убран журнал измененных документов. Теперь он зачитывается из системной таблицы modx_manager_log. Он более подробный. Есть и новые фишки. О них ниже.
Упрощаем работу с TV
Продолжая тему, начатую Василием, предлагаю решение для упрощения работы с TV. Оно поможет тем, у кого логика сайта завязана на TV — запросы, фильтры и т.п.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
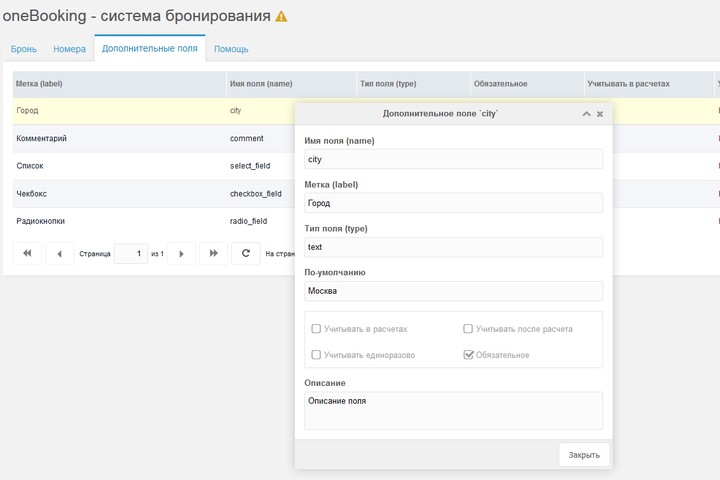
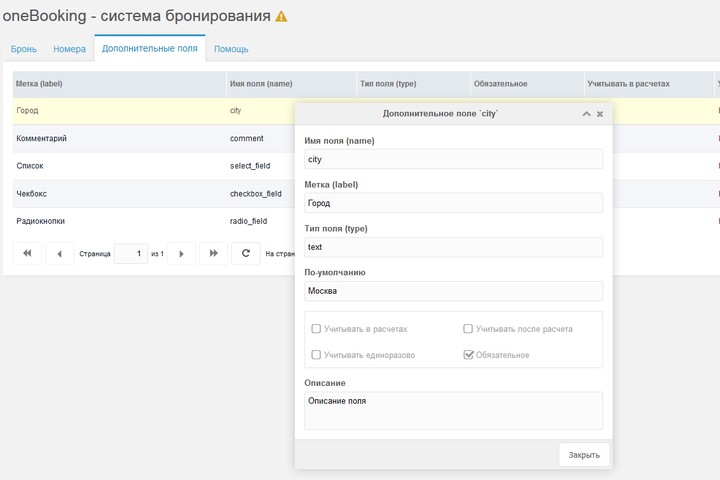
[oneBooking 3.3.0] Собственные формы и поиск
Основная доработка — возможность создавать свои формы. Кроме обязательных полей указываете дополнительные и получаете заявку с нужной информацией. Сумма заявки определиться согласно указанным параметрам. Изначально планировал сделать эту возможность в виде модуля, но механизм стыковки уж очень непростой получался, поэтому я включил этот функционал в базовую версию.


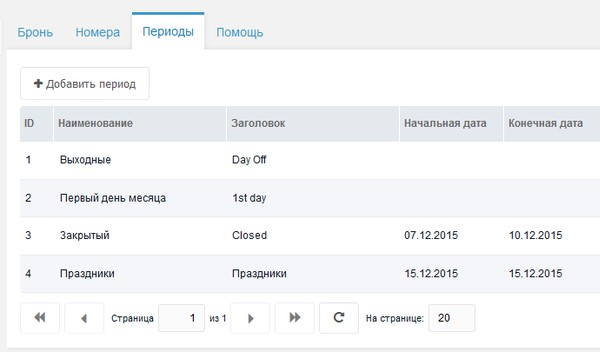
[obPeriods] Модуль периодов для oneBooking
[oneBooking 3.2.0] Поддержка модулей
Представляю новую версию системы бронирования с улучшениями и дополнениями. Кроме оптимизации кода и небольших исправлений, есть существенные доработки. Самая важная — это поддержка модулей (о чем я писал в предыдущей статье). Теперь функционал системы будет расширяться исключительно модулями. Это дает хорошую масштабируемость и экономию средств. Можно купить только то, что необходимо в данный момент. Для примера, система бронирования для Wordpress стоит $50 плюс $15 за поддержку.
Про остальные изменения ниже.
Про остальные изменения ниже.
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
AdminTools 1.2.0. Лог измененных элементов
Порадую разработчиков, работающих в админке. Сделал список измененных элементов, естественно тех, которые изменялись в админке. Частенько пользуюсь такой возможностью в phpStorm.