Сергей Шлоков
С нами с 31 января 2013; Место в рейтинге пользователей: #5AdminTools 1.1.0. Запоминаем системные настройки
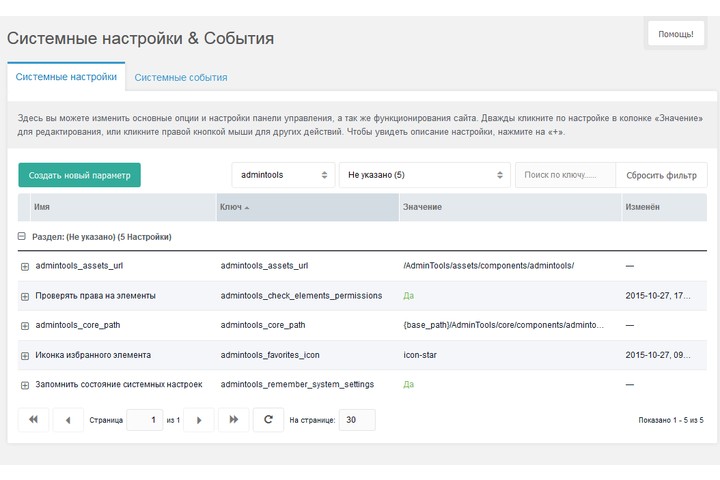
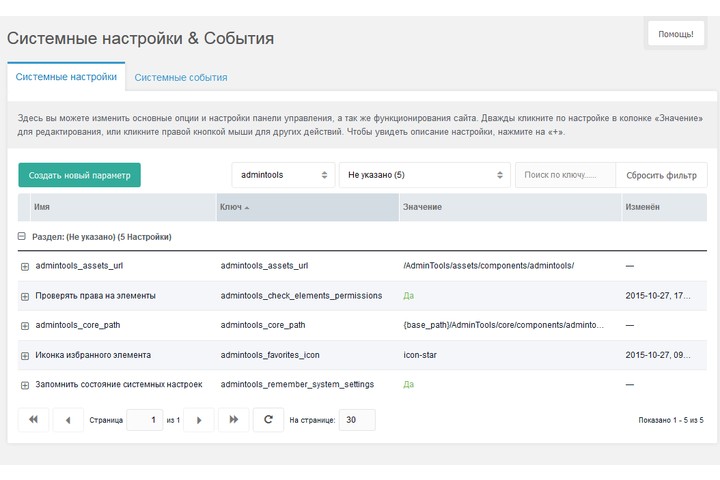
В новой версии инструментов появилась возможность запоминать состояние системных настроек. Все знают, что системные настройки всегда открываются для ядра («core»). И бывает крайне неудобно, когда нужно переключить какую-нибудь одну настройку для проверки работы компонента (это я сейчас о разработчиках говорю), а потом вернуть обратно, и приходится постоянно её искать, настраивать фильтры. А если нужный namespace (раздел) находится еще и на второй странице комбобокса, то вообще кайф.
Так вот теперь про этот геморой можно забыть.

Так вот теперь про этот геморой можно забыть.

[AdminTools] Избранные элементы
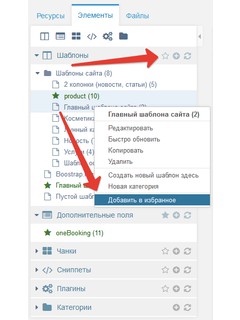
Первая версия пакета инструментов для администраторов. Пока в нее вошел только функционал для управления избранными элементами. Изначально планировал выделить их в отдельную вкладку (см. картинку). Но получилось не очень — дублирование функционала двух вкладок (основной и с избранными элементами), плюс неудобство с их синхронизацией. Поэтому решил сделать в виде фильтра в основной вкладке элементов.
Насколько получилось удобно судить вам.
Насколько получилось удобно судить вам.
Много ли разработчиков программирует в менеджере?
Почему я спрашиваю. Продолжаю развивать мысль об улучшении кодирования в менеджере. Как я уже писал, я пишу код в phpStorm. В нем есть такая удобная как «Live Templates». Т.е. можно вставить уже готовый кусок кода. Это очень удобно. Вот мне подумалось, что можно сделать такое и в менеджере.
Как я это вижу.
Как я это вижу.
[tagElementPlugin] Настраиваемые сочетания
В новой версии можно настраивать свои сочетания клавиш. Для этого добавлены 3 системные настройки:
Остальные параметры отвечают за состояние управляющих клавиш.
Надеюсь, эта новая возможность решит проблемы пользователей Маков.
Полная документация.
- tagelementplugin_quick_editor_keys — открыть окно быстрого редактирования для выделенного элемента.
- tagelementplugin_element_editor_keys — переадресация на страницу элемента.
- tagelementplugin_element_prop_keys — открыть окно параметров для выделенного элемента.
{key: Ext.EventObject.ENTER, ctrl: true, shift: false, alt: false}{key: 13, ctrl: true, shift: false, alt: false}Остальные параметры отвечают за состояние управляющих клавиш.
Надеюсь, эта новая возможность решит проблемы пользователей Маков.
Полная документация.
[tagElementPlugin] Формируем теги сниппета и чанка
Как это работает? Многие знакомы с механизмом драг-&-дропа элементов — тянем элемент на форму, в открывшемся окне опций указываем нужные значения параметров и получаем готовый тег элемента с введенными параметрами. Я решил, что грех не воспользоваться уже готовым функционалом и прикрутил его к своему компоненту. Теперь оформлять теги сниппетов (чанков редко) можно очень легко.
[tagElementPlugin] Добавляем новые возможности
Сегодня утром неожиданно в голову постучалась мысль, что можно работать не только с тегами чанков и сниппетов. А так как в прошлом своем эксперименте я близко познакомился с парсером pdoParser, то решил привлечь его для работы. Теперь tagElementPlugin умеет обрабатывать и другие теги:
- [[~1]]
- [[%lexicon_entry]]
- [[++system_setting]]
- [[#1.pagetitle]]
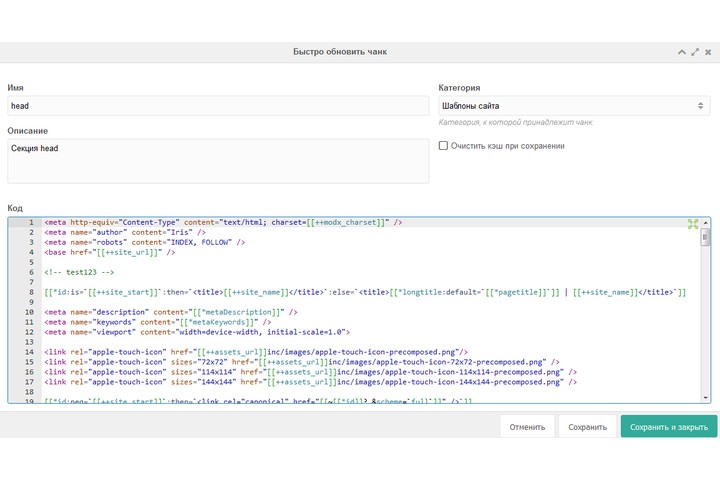
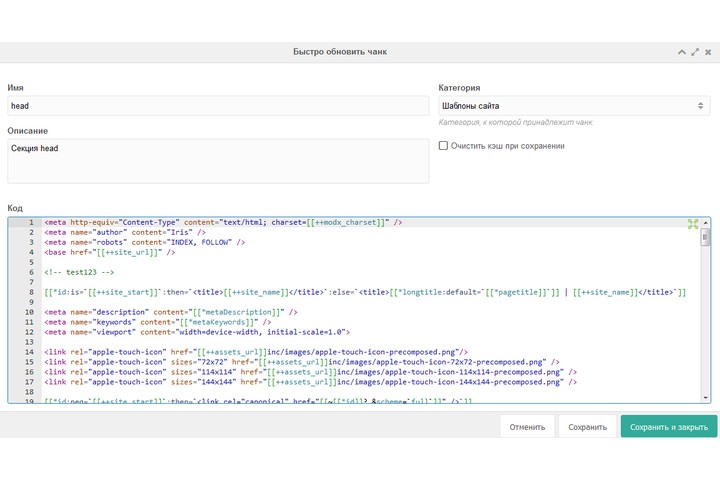
Редактирование выделенных элементов
Продолжаю свои улучшалки. Прошлый мой эксперимент оказался тупиковым. На что-то серьезное времени нет, поэтому маюсь всякой всячиной. Сегодня вот придумалось мне сделать редактирование тегов чанков и сниппетов в ресурсах, шаблонах и других чанках по аналогии с phpStorm (насколько это возможно). Например, в ресурсе выделяем тег [[$chunk]] и нажимаем Ctrl+Enter. В результате открывается немного измененное окно быстрого редактирования этого чанка. То же и со сниппетами.


Загружаем сниппеты и чанки с диска
Кроме нескольких осведомленных человек, есть люди, которые подозревают, что в MODX все элементы хранятся в БД. У сообщества есть твердое мнение, что в данном решении больше минусов, чем плюсов — и время затрачивается на запросы к базе, и разрабатывать не очень удобно (хоть и появились недавно статические элементы), но главное — это невозможность нормального деплоя и поддержки версионности. Мне эта мысль тоже не давала покоя. Поэтому я вчера вечерком решил поэкспериментировать с любимым pdoTools. Дописал в парсер несколько строчек и добавил в pdotools.class.php функцию runSnippet.
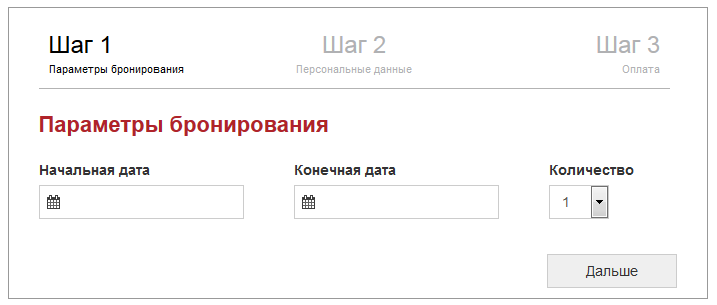
[oneBooking 3.1.0] Пошаговый диалог, типы брони
В этой версии много изменений. Сделано не всё что планировалось, но достаточно много. Вот ченжлист
— Оптимизировано для версии 2.4.0
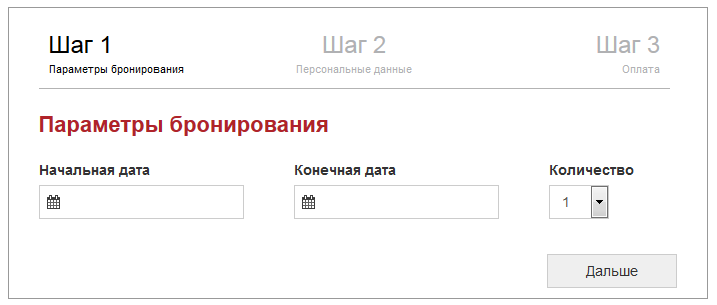
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.

— Оптимизировано для версии 2.4.0
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.