[OrphoMan] Небольшие доработки
Решил разобрать небольшую коробку с просьбами и предложениями, пока они совсем не испортились. Постарался исполнить все пожелания. Вот что моё величество соизволил сделать в дополнение к двум переписанным пакетикам:
Начнём с конца. По последним пунктам всё понятно и пояснений, думаю, не нужно. Пункты 2 и 3 расширяют горизонты использования — кроме возможности подключать свои файлы они ещё позволяют отключить загрузку стандартных файлов, что решает задачу централизованного подключения файлов через minifyX.

Ну а дальше дело техники. Кроме того, диалог сообщения об ошибке в зависимости от разрешения и ориентации телефона меняет размер и положение на странице.
Также отключил вывод информационной кнопки для мобильных устройств — она закрывает контент. Кому она нужна — редактируем стили.
Важно! Был изменён чанк orphoman.confirm.dlg. Поэтому я включил обновление чанков. Так что если вы что-то меняли в чанках, то сохраните свои изменения перед обновлением.
Вот и всё. Жду от вас отзывов или денег. :)
Подробная документация.
- Компонент оптимизирован для мобильных телефонов (подробности ниже).
- Добавлены системные настройки frontend_css и frontend_js, позволяющие указывать собственные файлы.
- Добавлен параметр loadjGrowl, отключающий загрузку библиотеки уведомлений jGrowl.
- Добавлено уведомление об успешной отправке сообщения об ошибке.
- Немножко причесал код.
Начнём с конца. По последним пунктам всё понятно и пояснений, думаю, не нужно. Пункты 2 и 3 расширяют горизонты использования — кроме возможности подключать свои файлы они ещё позволяют отключить загрузку стандартных файлов, что решает задачу централизованного подключения файлов через minifyX.
Работа на мобильных телефонах
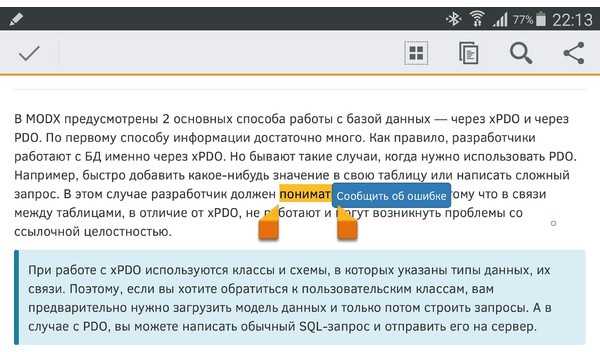
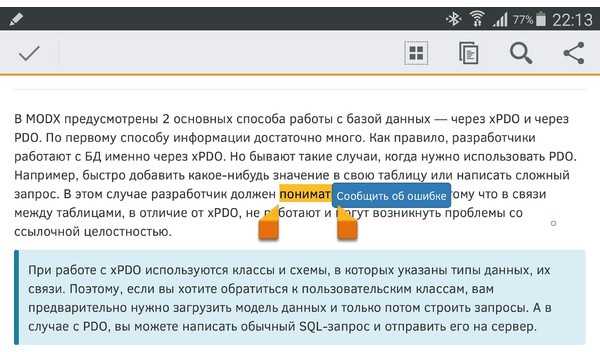
Так как на мобильных телефонах не каждый сможет найти кнопки Ctrl и Enter для отправки сообщения об ошибке, пришлось немножко подкрутить карбюратор. Теперь чтобы отправить сообщение через мобилу, нужно сначала выделить слово, а затем тапнуть на выделение. Появится кнопочка с предложением отправить сообщение.
Ну а дальше дело техники. Кроме того, диалог сообщения об ошибке в зависимости от разрешения и ориентации телефона меняет размер и положение на странице.
Также отключил вывод информационной кнопки для мобильных устройств — она закрывает контент. Кому она нужна — редактируем стили.
Важно! Был изменён чанк orphoman.confirm.dlg. Поэтому я включил обновление чанков. Так что если вы что-то меняли в чанках, то сохраните свои изменения перед обновлением.
Вот и всё. Жду от вас отзывов или денег. :)
Подробная документация.
Поблагодарить автора
Отправить деньги
Комментарии: 15
Тестирую компонент)) Очень рад, что появилась мобильная версия. Нашелся небольшой баг — при отправке ошибки, сообщение jGrowl показывается два раза если отправлять нажатием enter. То есть, если в поле сообщения ввести что-то, а потом нажать «Отправить» мышкой — «Сообщение успешно отправлено» показывается один раз. А если через клавишу, то 2 раза. С мобильной версией при нажатии кнопки «Отправить» почему-то открывается «клавиатура». Отослать получается только с кнопки «Go».
И еще вопрос =) где можно настроить всплывающее оповещение для мобильной версии? На тестовой странице активно используются слои. Соответственно нужно впилить в стили z-index. К стыду своему так и не понял какой класс на кнопке, которая всплывает для мобильных. Суть в том, что он появлется после того как: а) выделить текст, б) пальцем «тап»нуть по выделенному.
На компе такой номер не проходит, потому что не «тап»ается, а «клик»ается, то есть сбрасывается выделение.
А, уже нашел поиском по github =) ---> #inform-button
Z-index положение не спас, продолжаю военные действия
О! Еще один вопрос)) По пункту 4. Заглянул в js-файл, хотел исправить фон. Чтобы об успешной отправке сообщение было зеленым, а не так же как при ошибке — красным. Но насколько понял оформление сообщения одинаковое, просто подставляется разный текст в зависимости от события. Или я просто плохо смотрел?
И еще вопрос =) где можно настроить всплывающее оповещение для мобильной версии? На тестовой странице активно используются слои. Соответственно нужно впилить в стили z-index. К стыду своему так и не понял какой класс на кнопке, которая всплывает для мобильных. Суть в том, что он появлется после того как: а) выделить текст, б) пальцем «тап»нуть по выделенному.
На компе такой номер не проходит, потому что не «тап»ается, а «клик»ается, то есть сбрасывается выделение.
А, уже нашел поиском по github =) ---> #inform-button
Z-index положение не спас, продолжаю военные действия
О! Еще один вопрос)) По пункту 4. Заглянул в js-файл, хотел исправить фон. Чтобы об успешной отправке сообщение было зеленым, а не так же как при ошибке — красным. Но насколько понял оформление сообщения одинаковое, просто подставляется разный текст в зависимости от события. Или я просто плохо смотрел?
Нашелся небольшой баг — при отправке ошибки, сообщение jGrowl показывается два раза если отправлять нажатием enter.Разберёмся как следует и накажем кого попало. Спасибо за сигнал. :)
На компе такой номер не проходит, потому что не «тап»ается, а «клик»ается, то есть сбрасывается выделение.Если нужно и на компе сделать, то нужно просто добавить событие «mouseup» в обработчик. По идее должно работать.
Чтобы об успешной отправке сообщение было зеленымТута. В новой версии исправлю на зеленый.
С мобильной версией при нажатии кнопки «Отправить» почему-то открывается «клавиатура».У меня такого нет.
На Iphone 6plus все ссылки перекрываются каким-то слоем. После удаления пакета все пришло в норму.
У меня на белом Samsung Note3 все ссылки открываются. На черном ещё не пробовал. Может ты пленку забыл с экрана снять? :)
%)
Подтверждаю, что данный баг присутствует. Проверял на нескольких браузерах на своём Xiaomi Redmi 1. Не возможно перейти ни по одной ссылке, как только отключаешь компонент в modx, сразу все приходит в норму. Разработчик, исправьте данный баг.
Можно обновляться.
Спасибо за обновления. В официальном репозитории MODX когда появится обновление?
Там небольшой трабл. Жду когда восстановят предыдущую версию. Советую ставить с modstore.pro.
Обновился, ошибка присутствует на мобильных устройствах.
Могу предположить, что обновление не встало. Проверял не нескольких мобильных через разные браузеры.
встало. удалил полностью, потом поставил заново. не работает. может какой то конфликт с bootstrap?
хз. Попробуй тут. В начале статьи несколько ссылок.
Все решил проблему. Просто надо было кэш почистить в браузере. Спасибо за исправления!
кажется баг остался, только теперь не сразу перекрывает, а только если сначала выделить слово, тапнуть по нему, но не нажимать «отправить сообщение», а снять выделение. В этом случае всё снова перекрывается
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

