Сергей Шлоков
С нами с 31 января 2013; Место в рейтинге пользователей: #3pdoTools. Планы на развитие

С сегодняшнего дня за развитие и поддержку компонента отвечаю я. Поэтому я планирую реализовать все те наработки, о которых писал и говорил. Вот планируемые работы на ближайшую версию —
[FAQ] Делаем сниппет-обёртку
Данное руководство предназначено в первую очередь для разработчиков, только начинающих знакомиться с MODX. При разработке сайта они как правило используют уже готовые решения. И часто так случается, что такое решение нужно подогнать под текущую задачу. Самая первая мысль, которая приходит им в голову — изменить тот или иной сниппет. Ведь именно сниппеты отвечают за логику работы. Ну ещё плагины, но новички обычно в них не лезут.
Совсем зелёный разработчик лезет в исходный сниппет и творит там своё колдовство. И безумно довольный выкатывает своё творение заказчику, раздуваясь от своего величия.
Но более осторожный юнец сначала зайдет в сообщество, чтобы поинтересоваться, нет ли такого же решения, но с перламутровыми пуговицами. И случайным образом узнаёт, что править исходный код ни в коем случае нельзя, потому что следующее обновление затрёт все изменения, и что есть достаточно простой способ решить задачу кастомизации. Это сниппет-обёртка.
Совсем зелёный разработчик лезет в исходный сниппет и творит там своё колдовство. И безумно довольный выкатывает своё творение заказчику, раздуваясь от своего величия.
Но более осторожный юнец сначала зайдет в сообщество, чтобы поинтересоваться, нет ли такого же решения, но с перламутровыми пуговицами. И случайным образом узнаёт, что править исходный код ни в коем случае нельзя, потому что следующее обновление затрёт все изменения, и что есть достаточно простой способ решить задачу кастомизации. Это сниппет-обёртка.
Процессоры в RESTful API: использовать нельзя выбросить
При планировании разработки механизма RESTful API была идея использовать стандартные процессоры. Плюсы очевидны — готовый код для CRUD с проверками прав и лексиконами. Кроме того, более простая интеграция с дополнениями. Ведь они тоже работают через процессоры. Т.е. их серверную часть переписывать не нужно. По крайней мере, не всю.
Ответ кодируется в JSON со своим форматом. А значит его нужно раскодировать. Получается двойная работа: массив -> json -> массив.
Что смущает?
В некоторых базовых и пользовательских процессорах заложена специфика ExtJs. Не критично, но загрязняет код.Ответ кодируется в JSON со своим форматом. А значит его нужно раскодировать. Получается двойная работа: массив -> json -> массив.
AdminRevolution. Быть или не быть?
Привет, друзья!
Есть тема для дискуссии. Как вы знаете, дела в лагере разработчиков MODX не очень. Если глянуть на список пользователей, то многие из топа уже покинули этот лагерь. Недавно сообщество потеряло главного амбассадора. Да и номер первый, как мы знаем, с MODX контактирует только на старых проектах. Конечно это удручает. Но такова жизнь. Так происходит везде. Это не ноу-хау MODX. Рынок разработки стремительно меняется. Приходят новые технологии, языки, подходы. Сайты становятся сложнее. Рынок простых CMS сужается. Конкуренция становиться жёстче. И тут MODX сильно проигрывает. Несмотря на то, что он не хуже Вордпресса, Джумлы и Битрикса, новых разработчиков он привлекает всё меньше и меньше. И это самое плохое. Старые и опытные разработчики будут уходить какую бы супер-пупер систему вы не сделали, а вот новых привлечь — задача наиважнейшая.
Есть тема для дискуссии. Как вы знаете, дела в лагере разработчиков MODX не очень. Если глянуть на список пользователей, то многие из топа уже покинули этот лагерь. Недавно сообщество потеряло главного амбассадора. Да и номер первый, как мы знаем, с MODX контактирует только на старых проектах. Конечно это удручает. Но такова жизнь. Так происходит везде. Это не ноу-хау MODX. Рынок разработки стремительно меняется. Приходят новые технологии, языки, подходы. Сайты становятся сложнее. Рынок простых CMS сужается. Конкуренция становиться жёстче. И тут MODX сильно проигрывает. Несмотря на то, что он не хуже Вордпресса, Джумлы и Битрикса, новых разработчиков он привлекает всё меньше и меньше. И это самое плохое. Старые и опытные разработчики будут уходить какую бы супер-пупер систему вы не сделали, а вот новых привлечь — задача наиважнейшая.
[tagElementPlugin] Работаем с файловыми элементами
Да, да. Теперь tagElementPlugin умеет работать с файловыми элементами. Благодарим за это анонимного мецената, проявившего заботу о разработчиках MODX и взявшего на себя бремя финансирования. Было бы справедливо, чтобы общество узнало его имя. Выйди из сумрака, добрый человек :)
Теперь компонент понимает следующий синтаксис:
Теперь компонент понимает следующий синтаксис:
- {include 'file:relative/path/to/file'}
- {'@FILE relative/path/to/file' | chunk}
- {$_modx->runSnippet('@FILE relative/path/to/file', [])}
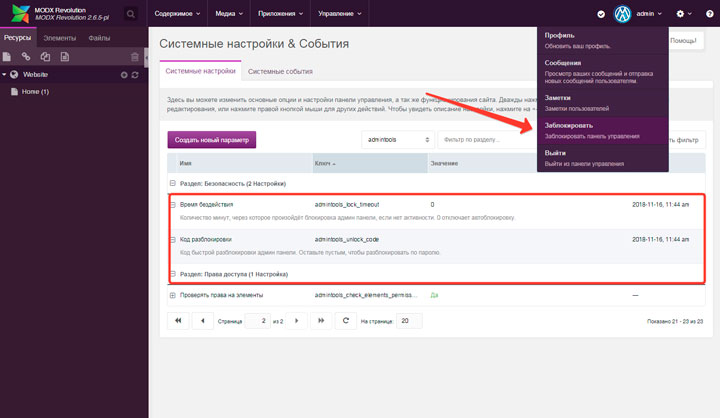
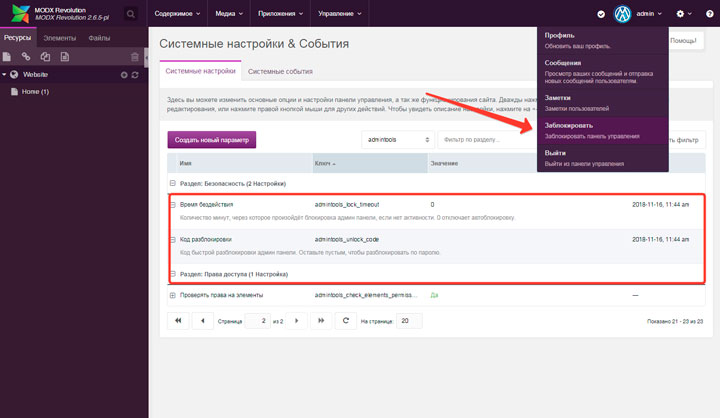
[AdminTools] Блокировка админки
Все пользователи WIndows знают о возможности заблокировать компьютер. И корпоративная безопасность требует блокировать его, когда покидаешь рабочее место. С сайтами такой острой необходимости нет — достаточно разлогиниться. Но бывают в жизни ситуации, когда блокировка удобнее. Как пример, некоторые дополнения включают особый режим работы, если пользователь залогинен в админке MODX (pdoTools, debugParser и др.). Лично я использую эту возможность для редактирования своих статей на фронте. Но если разлогиниться, то это не работает. Ну и ещё удобная фича — автоблокировка админки при бездействии.


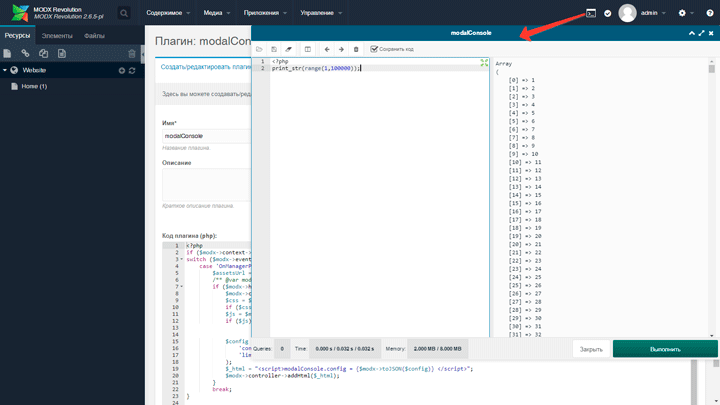
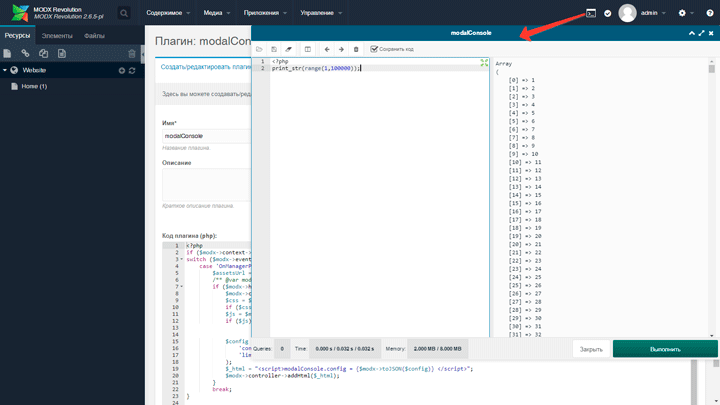
modalConsole. Модальная консоль для PHP кода
На днях прибирался в PHPStorm и обнаружил один старый проект, который начал пилить ещё полтора года назад. Я тогда решил сделать для себя более удобную консоль, чем Console Николая Ланца. Мне не хватало возможности вызвать консоль прямо в текущем окне. Консоль Николая нужно открывать на отдельной странице. Ну и по мелочи — ресайзить окна, иметь возможность запоминать предыдущий код.


[controlErrorLog] Управление копиями журнала
Вчера вечерком под бутылочку пивка допилил функционал управления копиями журнала ошибок. К возможности создания копий журнала добавил также возможность их удаления и скачивания. Для более детального знакомства записал небольшое видео.
Предложения по MODX
Коли уж так случилось, что MODX активно взялись совершенствовать, предлагаю озвучить предложения и пожелания для повышения функциональности и гибкости. Я уже давно для себя отметил несколько моментов, которые упростили бы разработку. Давайте пробежимся по ним.
[MinifyX] Новые возможности старичка
Всем привет! Сегодня поговорим про дополнение MinifyX. Все знают, что это, но не все, что оно больше не поддерживается автором. Основная причина — ядро минифая (библиотека Munee) уже давно не обновляется. Вроде есть проблемы с Bootstrap 4.
Но мне он нравится. А главное, он выполняет всё, что требуется — собирает и минифицирует мои скрипты и стили без ошибок. Я не компилирую сасы, лесы, кофе. Единственное, не хватало разных мелочей для удобства. Вот захотелось мне собирать всё в один файл — и обычные скрипты и скрипты дополнений. Сниппетом это сделать не очень просто, но можно — для каждого шаблона делать отдельный вызов с перечнем необходимых файлов. Но этот вариант не вызвал у меня энтузиазма. И я решил реализовать другой подход. У меня сниппет MinifyX вызывается в чанке head, в котором я определяю секцию HEAD страницы. Поэтому я подумал, а почему бы не использовать подход загрузки файлов по требованию.
Но мне он нравится. А главное, он выполняет всё, что требуется — собирает и минифицирует мои скрипты и стили без ошибок. Я не компилирую сасы, лесы, кофе. Единственное, не хватало разных мелочей для удобства. Вот захотелось мне собирать всё в один файл — и обычные скрипты и скрипты дополнений. Сниппетом это сделать не очень просто, но можно — для каждого шаблона делать отдельный вызов с перечнем необходимых файлов. Но этот вариант не вызвал у меня энтузиазма. И я решил реализовать другой подход. У меня сниппет MinifyX вызывается в чанке head, в котором я определяю секцию HEAD страницы. Поэтому я подумал, а почему бы не использовать подход загрузки файлов по требованию.


