Pavel Zarubin
С нами с 07 сентября 2016; Место в рейтинге пользователей: #19Микросервисы в MODX
Всем привет! Продолжая свою тематику использования других ЯП в modx стало интересно насколько будет просто или не просто интегрировать микросервис, который использует отличную от MySQL бд в админку modx, и на удивление оказалось что это проще, чем могло показаться.
Под катом мой репозитории, демо, а также рассуждения по этому поводу.

Под катом мой репозитории, демо, а также рассуждения по этому поводу.

Билдер SQL запросов для modx, minishop2 и TV
Всем привет, просили меня недавно сделать выгрузку со старого сайта на modx с более чем 200к товаров, т.к. я уже давно не работал с modx, абсолютно забыв методы API, а также помня, насколько медленно и ресурсозатратно оно работает было решено писать SQL напрямую и все бы ничего, пока я не увидел структуру tv полей. Руками писать SQL с выборкой необходимых TV было адским адом, и было решено за часик накидать мини билдер SQL запросов
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
Если хочется сразу к коду
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
$builder = new SimpleBuilder();
$builder->addResourceFields('id', 'pagetitle', 'longtitle')
->addMs2Fields('article', 'price')
->addTvFields('price_opt', 'product_time', 'valute', 'remains', 'product_tax')
->where('deleted', '=', false)
->where('published', '=', true)
->where('class_key', '=', 'msProduct')
->where('remains', '!=', 0)
->whereNotNull('remains')
->whereIn('id', [18559, 18560])
->limit(1)
->offset(1)
;
$sql = $builder->sql();
$products = $modx->query($sql)->fetchAll(PDO::FETCH_ASSOC);Если хочется сразу к коду
[MODX/Laravel] DevDocker - удобная разработка под Linux
Всем приветики, в общем ни для кого не секрет что докер — это шикарная магическая штука и где то там его активно используют но не в modx конечно, где код до сих пор пишут в браузере. В общем 4 года я был в поиске оптимального решения как правильно и удобно вести разработку проектов (раньше на MODX, сейчас на фреймворках) и в итоге могу точно заявить, что я нашел идеальное решение! Под катом я расскажу все что я пробовал за 4 года и минусы каждого решения, ну а не терпеливые могут просто посмотреть видео сборки, которая решает их все или перейти сразу к гитхабу:
Видео
GitHub
[multiSite] - Мультисайт на MODX
Привет! Компонент реализует собственно мультисайт на modx. Что он делает по факту? В зависимости от города он ищет во всей странице ключи в соответствии вашего паттерна и заменяет их на содержимое конкретно этого города.


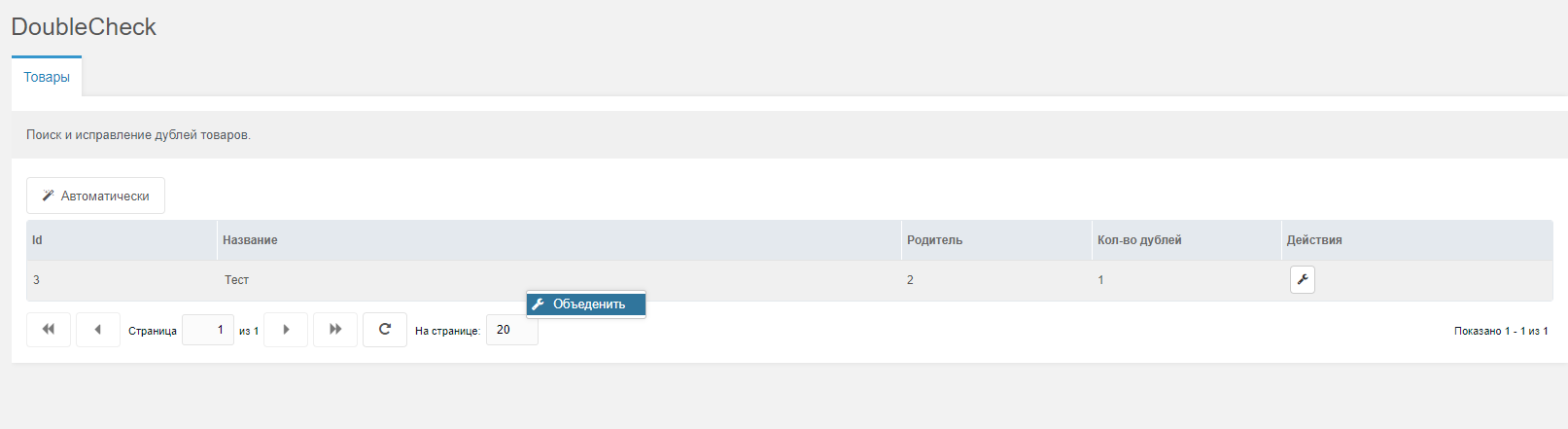
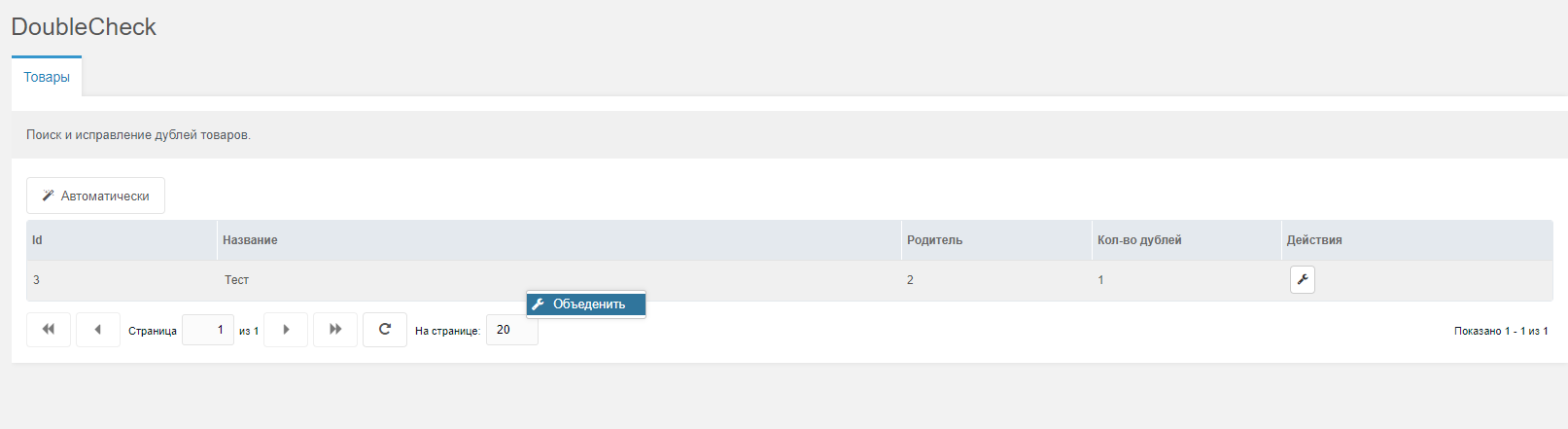
[DoubleCheck] - Поиск и исправление дублей
И снова всем привет! Эта заметка будет еще короче предыдущей :). В общем все мы знаем и по своему боремся с проблемой после парсинга и/или импорта из говноисточников дублей товаров, компонент ищет дубли по названию товаров (pagetitle) и удаляет эти дубли. Но не просто удаляет, первому вхождению он дает все виртуальные категории удаленных товаров (проще говоря отмечает категории на вкладке товара «Категории»).


[SelectFilters] - выбор фильтров для mFilter2
Всем привет, написал простенькое дополнение которое решает одну очень надоевшую проблему — клиент не может выбирать какие опции miniShop2 попадут в фильтр товаров mFilter2. В общем дополнение добавляет чекбокс в окно создания и редактирования опций, в комплекте также сниппет подготовки поля 'filter'
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
Халява, сэр
Добрый день, коллеги, я к вам с приятной, но коротенькой новостью. Т.к. некоторые мои платные дополнения не взыскали популярности, я решил сделать их бесплатными! Потому что с той тишиной в поддержке по этим дополнениям я уже и забыл что там в исходниках. Далее последуют ссылки и коротенькое описание этих дополнений:
- ms2DeliveryCost — замечательное дополнение, которое позволяет делать предварительный расчет стоимости всех способов доставки. К сожалению демо-сайт сейчас отсутствует, но в принципе по скринам все понятно, в ближайшем будущем подниму демо сайт.
Наверное - msGdePosilka — Довольно хорошее и полезное дополнение если преодалеть сложности по получению доступа к api, отслеживает перемещения ваших отправлений, показывает эти перемещения прямо в заказе, а также оповещает клиентов о новом пункте, который посетила их посылка
- msOrderDiscount — гипер полезное дополнение для маленьких магазинов, реализовывает очень простую систему скидок пока разговаривал с покупателем по телефону, зашел в заказ, ввел скидку, готово!
Изменяем форму заказа minishop2
[ms2DeliveryCost] - получение стоимости доставки для каждого пункта доставки

И так задача:
Получать цену доставки каждого пункта доставки до его выбора не зависимо от того, какой handler стоит у пункта доставки и какие службы доставки установлены вообще. Забегая немного вперед у каждого объекта msDelivery есть метод getCost, на нем и основан компонент, речь о котором пойдет дальше.
Проблемы:
1) В большинстве своем службы доставки взаимодействуют с API других сервисов и не все из них быстрые, другая проблема это то, что служб доставки может быть не один десяток, я думаю вы понимаете что расчет десятка разных служб доставки дело не быстрое и заставлять пользователя ждать по 1-10 секунд чтобы загрузить страницу оформления заказа дело не благодарное.
2) Стоимость доставки может зависеть от множества полей пользователя, хорошо бы чтобы цена всех пунктов изменялась динамически
Решение:
Условно бесплатный компонент ms2DeliveryCost!


