Quiz или как не потерять клиента.
Что такое Quiz?
Quiz – в переводе с английского — это викторина, опрос.
Quiz — самая удобная форма для восприятия потенциального клиента, которая позволяет вам продать какой-либо товар(услугу) или получить необходимые данные от клиента.

Демо:
Как работает квиз?
- Предлагаете посетителю пройти тест. Предлагаете бонус, скидку или подарок, чтобы еще больше заинтересовать посетителя.
- Посетитель отвечает на вопросы теста и оставляет свои контактные данные. Все данные теста отправляются Вам на почту и сохраняются в админке.
- Связываетесь с клиентом и завершаете продажу. Вам уже известны его предпочтения, поэтому предлагаете только нужные товары или услуги.
Рассмотрим один пример, как вы теряете своих клиентов.
Посетитель заходит на сайт, выбирает нужные фильтры и просматривает товары(услуги). Что-то ему не понравилось или не подошло, и он уходит с сайта. Все, вы потеряли клиента и ничего о нем не знаете.Как это исправить?
- Предлагаете посетителю пройти тест. Используете вопросы как фильтры товара.
- Посетитель отвечает на вопросы теста и оставляет свои контактные данные. После завершения теста показываете ему нужные товары + скидку, бонус или подарок.
- Связываетесь с клиентом и завершаете продажу. Вам уже известны какие фильтры он выбрал, поэтому предлагаете нужные/альтернативные товары или услуги.
Как создать квиз?
Шаг первый. Переходим на страницу компонента и нажимаем кнопку 'Создать квиз'.
Заполняем обязательные поля:
— Название квиза (на фронте нигде не выводится)
— Кнопка далее (текст кнопки, при клике будет показываться следующий раздел(вопрос)). По умолчанию — Далее
— Кнопка отправить (текст кнопки, при клике будет отправляться форма). По умолчанию — Отправить
Сохраняем квиз.
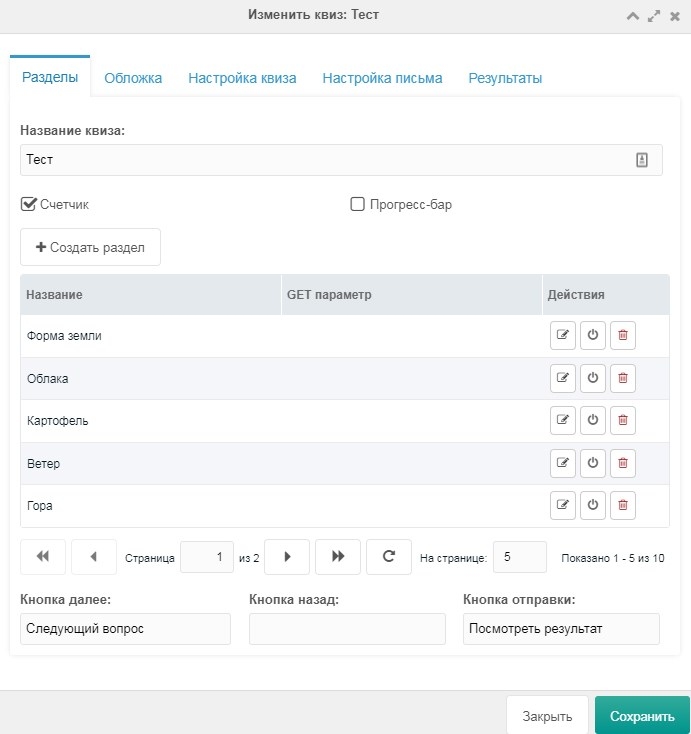
Шаг второй. Создаем разделы(вопросы). Переходим на вкладку 'Разделы' и нажимаем на кнопку 'Создать раздел'.

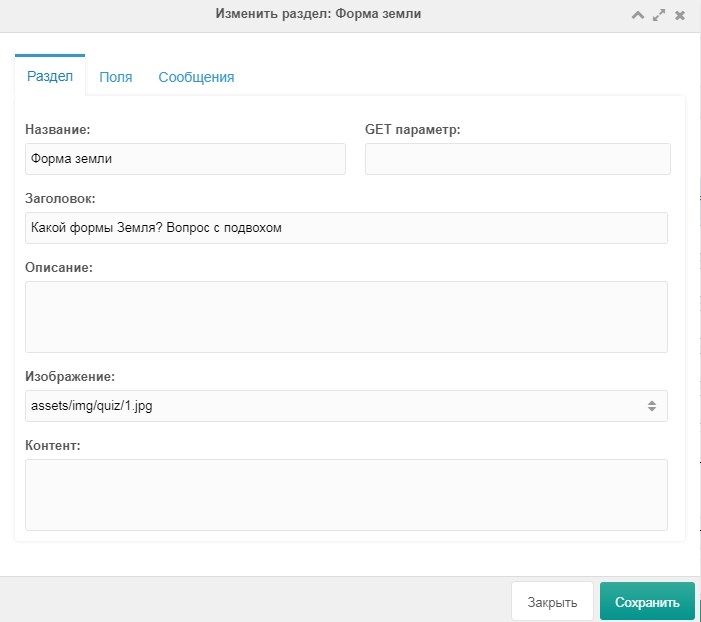
Заполняем поля:
—
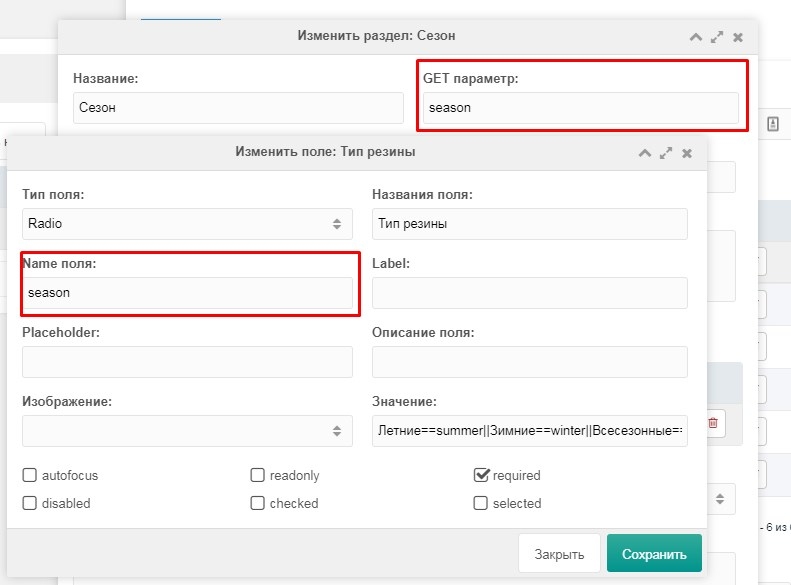
— GET параметр (смотреть Переадресация)
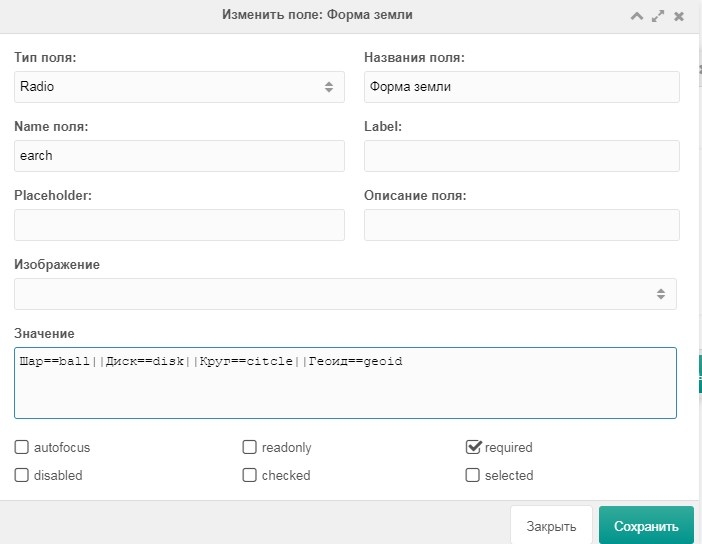
Шаг третий. Создаем поля(ответы). Заходим в нужный нам раздел и нажимаем на кнопку 'Создать поле'.

Заполняем поля:
— Выбираем тип поля.
— Название поля (используется для параметра fieldNames(FormIt) при сохранении формы, поле обязательное)
— Name поля (заполняется атрибут name)
— Значения* (заполняется атрибут value.)
— Если тип поля: чекбокс или радио, то значение еще используется как label
— Если тип поля: селект, то значение используется как текст для тега option
*если указано значение в формате Text==value, то Text будет использоваться как label/text, а value для заполнения атрибута value.
Для полей с типом: чекбокс, радио или селект, можно использовать несколько значений, разделенные ||, например Кошка||Собака или Белый==#ffffff||Черный==#000000.
В этом случаи будет создана группа чекбоксов или радиобоксов, а для селекта соответствующее кол-во тегов option.
Все, простой quiz готов!
Дополнительно:
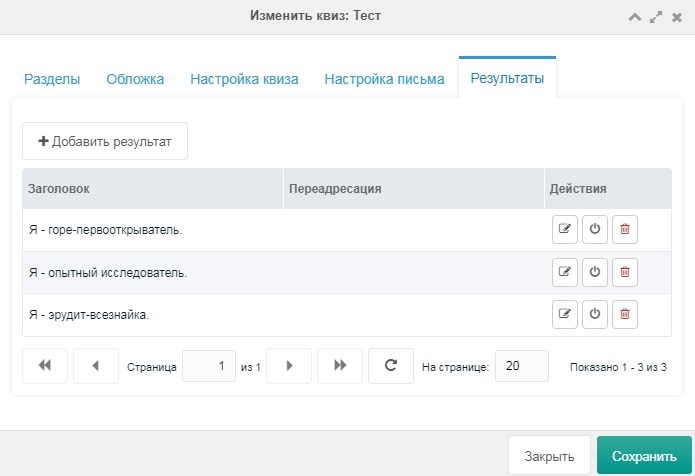
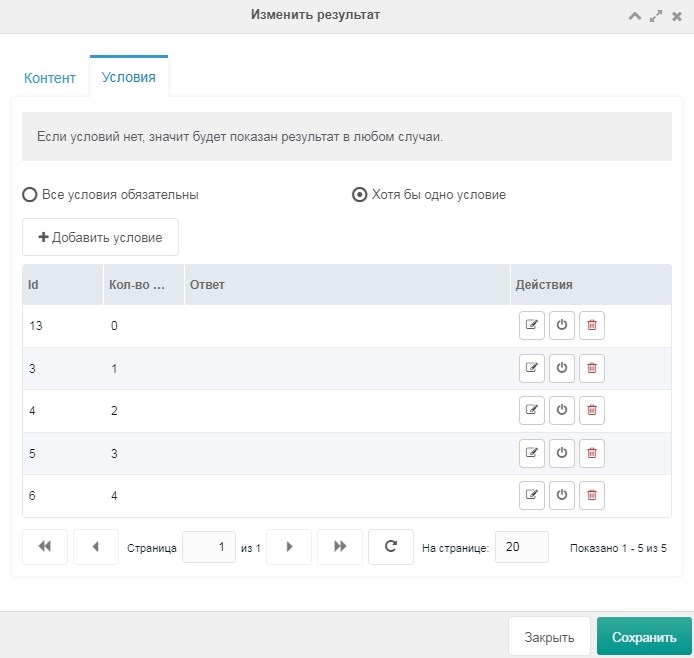
Результаты.После завершении теста можно показать необходимый контент или сделать переадрессацию.

Для каждого результата есть свои условия:

Переадресация. Для переадресации на нужный url после прохождения теста, нужно заполнить поле 'Переадресация'. Можно указать id ресурса или любой url.
К url можно добавить get параметры. Для этого должно быть заполнено поле 'GET параметр' в нужном нам разделе. Значения параметра будет браться с заполненного поля у которого name = 'GET параметр'.

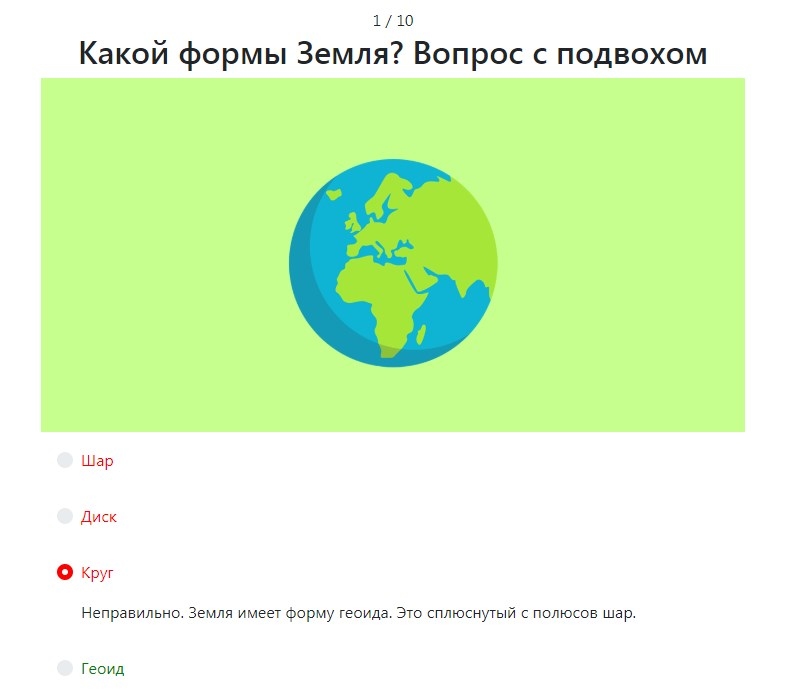
Сообщения. В окне раздела есть вкладка «Сообщения», в котором можно указать правильный ответ на вопрос и разный текст в зависимости правильно ответили или нет.

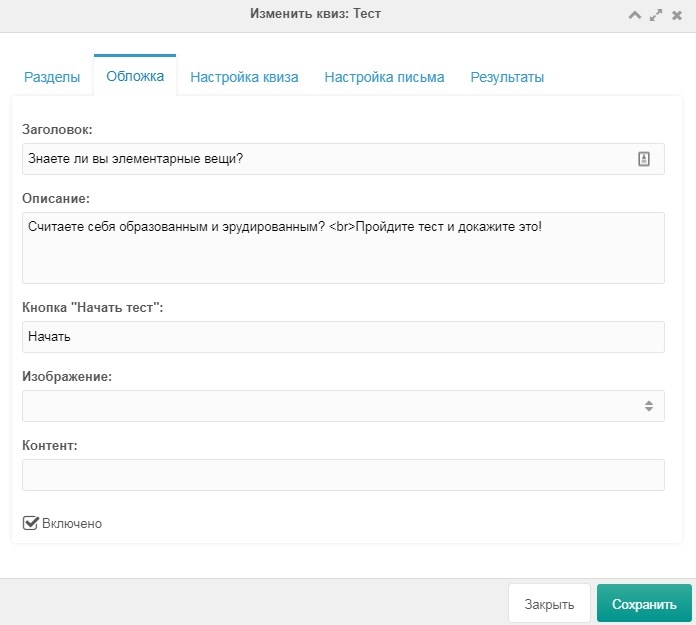
Обложка или стартовая страница квиза.

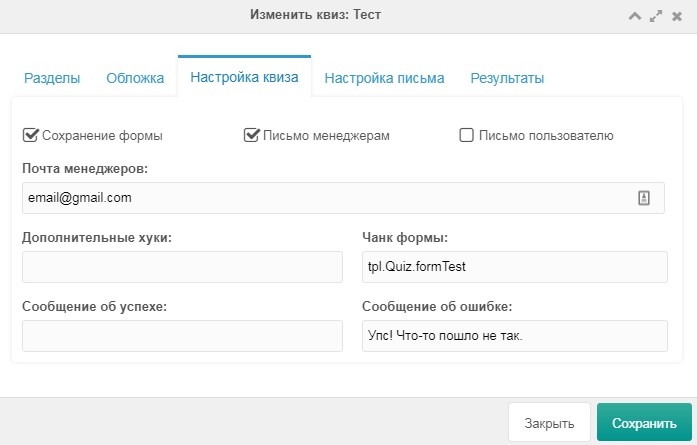
Настройка квиза.

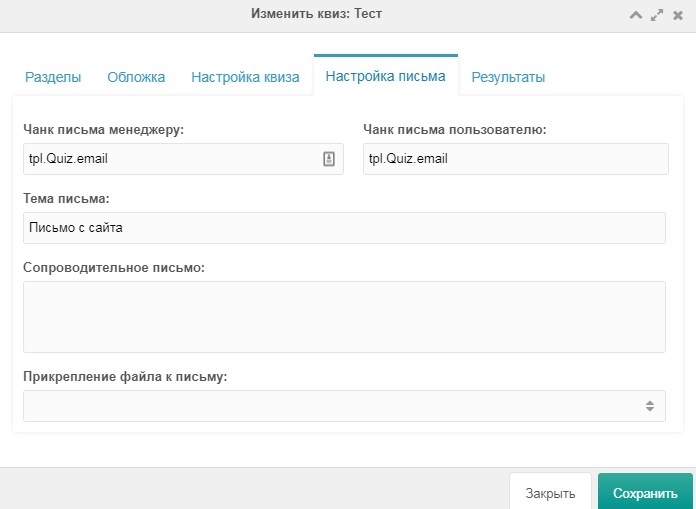
Настройка письма.

Как вывести квиз
{'!Quiz' | snippet: [
'id' => 1,
]}Ссылка на компонент.
Поблагодарить автора
Отправить деньги
Комментарии: 86
Ветвления в зависимости от варианта ответа есть?
Нету. Записал в TODO список.
Куплю, сразу после появления оной.
Образец можно бесплатно посмотреть у марквиза. Но них не очень продуманно, если после ответа с вариантами, стоит ответ без вариантов, то ветку нужно пристраивать к верхнему уровню.
Образец можно бесплатно посмотреть у марквиза. Но них не очень продуманно, если после ответа с вариантами, стоит ответ без вариантов, то ветку нужно пристраивать к верхнему уровню.
Плюсую, тоже не хватает ветвления
Получилось ветвления сделать?
привет! в safari демка так и не работает (
Привет. Исправил в демке. Завтра выпущу обновление компонента.
В хроме после выбора опции не активируется кнопка для перехода на следующий шаг.
Какая ОС и какая демка?
А по окончании прохождения квиза есть поделиться результатом в соц сетях?
Такие квизы обычно применяют для побуждения расшарить страницу в соц сети, оставить свой адрес для получения подарка и т.п.
Такие квизы обычно применяют для побуждения расшарить страницу в соц сети, оставить свой адрес для получения подарка и т.п.
Добавил в TODO список. В следующей версии будет.
Вот я бы послал на если бы просто после прохождения теста мне бы звонили и что то втюхивали. И навсегда бы зарекся заходить на этот сайт.
Это смотря какой квиз, и какая у него цель. Если то, что в примере то да — нет зацепки для клиента. А вот если сайт автосалона и квиз предлагает подобрать автомобиль на основании специально предназначенных для этого вопросов, да еще и заголовок соответствующий вроде «Ответьте на вопросы и мы сделаем вам персональное предложение» — тогда последующий перезвон клиенту вполне уместен.
Можно не звонить, а выслать на почту специальное предложение. Тем более, посетитель может не оставлять свои данные, если его раздражают письма и звонки.
можно ссылку на скачивание открывать успешно прошедшему квиз, а по ссылке материалы какие угодно, и свои данные не придется оставлять посетителю и клиент уходит потенциально возвращаемый
Ну а в чанке выбирать что показать, ссылку на скачивание или форму для email в зависимости от типа устройства посетителя (моб\десктоп) и т.п.
Ну а в чанке выбирать что показать, ссылку на скачивание или форму для email в зависимости от типа устройства посетителя (моб\десктоп) и т.п.
Можно делать переадрессацию на любую страницу с get параметрами или без, в зависимости от условий, и так показывать определенный контент.
Но показывать ссылку, тоже хорошая идея, добавлю в TODO список.
Но показывать ссылку, тоже хорошая идея, добавлю в TODO список.
все же лучше не конкретно ссылку, а просто чанк, в который феномом можно впихнуть что угодно, ссылку ли или…
Чанк уже есть для результатов — tpl.Quiz.result
привет, нашел одну неточность.
В варианте когда поле chekbox может быть несколько вариантов правильных ответов. Но в «Значение правильного ответа: » я могу выбрать только одно поле. Там по идее должна быть возможность выбрать несколько значений.
В варианте когда поле chekbox может быть несколько вариантов правильных ответов. Но в «Значение правильного ответа: » я могу выбрать только одно поле. Там по идее должна быть возможность выбрать несколько значений.
Привет, Александр! Да, действительно, про это не подумал. Исправлю.
Популярность вашего запроса зависит от того, насколько часто переходят по нему пользователи в поисковой системе.
vpodskazke.ru/about
vpodskazke.ru/about
не хватает возможности прикрепить разные картинки к разным ответам в радиокнопках и чекбоксах
В настройках поля есть поле изображение. Выводиться в чанке — $field.field_file
это понятно, но это одна картинка на поле. а если в поле несколько радиокнопок, каждой присвоить картинку никак
Можно по уникальному значению поля загружать картинку или создавать каждый чекбокс отдельно. Пример:
<img src="assets/step/{$field.value}.jpg" >
так и подумал. так и придется сделать. но клиенту это не будет очень удобно)
а вариант «каждое чекбокс отдельно» не сработает для радиокнопок. ну и плюс, не получится сделать обязательное поле
а вариант «каждое чекбокс отдельно» не сработает для радиокнопок. ну и плюс, не получится сделать обязательное поле
А почему не сработает для радиокнопок? (у меня все срабатывает)
Для чекбоксов можно не ставить required, если не все чекбоксы обязательны. А так, если ни один чекбокс не отмечен, то к сдел. вопросу нельзя перейти.
Для чекбоксов можно не ставить required, если не все чекбоксы обязательны. А так, если ни один чекбокс не отмечен, то к сдел. вопросу нельзя перейти.
Если количество правильных ответов 0, то просто отправляет форму, не показывая результат
Спасибо! Исправляю.
Есть ли необходимость засовывать инициализацию JS в
Там просто на телефонах иногда квиз доолго не подгружается, нажимаю «Начать тест» и ничего не происходит
window.addEventListener('load'Там просто на телефонах иногда квиз доолго не подгружается, нажимаю «Начать тест» и ничего не происходит
Поменяю на
document.addEventListener('DOMContentLoaded'
Обычные кавычки (не елочки) обрезаются при выводе квиза. В поле «Сообщение о правильном ответе» так. Все что поле первой кавычки в строке не показывается. Не знаю как в других полях.
Проблема с кавычками есть и поле «Значения». Если в варианте есть кавычка и этот вариант выбран правильным ответом, то квиз не выделяет во фронте зеленым цветом его
Напишите, пожалуйста, в тех. поддержку или приведите пример. У меня с кавычками работает — quiz.boshnik.ru
ок, с апострофами точнее проблема
Попробуйте дать значение слову с апострофом без апострофа.
Пример:
Пример:
Вар'яти==varyati
привет! написано «все данные теста сохраняются в админке», а куда?
Привет! Сохраняется на странице приложения FormIt, используется стандартный хук FormIt — FormItSaveForm.
нет там:(
возможно, потому что с сервера не работает отправка почты (так задумано).
может быть, стоит поменять порядок хуков, чтобы «email» вызывался после formirsaveform?
возможно, потому что с сервера не работает отправка почты (так задумано).
может быть, стоит поменять порядок хуков, чтобы «email» вызывался после formirsaveform?
Если не работает отправка почты, то можно снять галочки «Письмо менеджерам» и «Письмо пользователю», тогда хуки «email» и «FormItAutoResponder» не будут добавлены.
Или можно указать в параметре сниппета какие хуки нужно запускать:
Или можно указать в параметре сниппета какие хуки нужно запускать:
{'!Quiz' | snippet:[
'id' => 1,
'hooks' => 'spam,fieldsRusName,FormItSaveForm'
]}
Можно ли создавать ответ на совокупность нескольких вопросов?
К примеру посетителю нужно узнать размер, он указывает: вес, рост, объемы и в конце ему предлагается ответ.
Ваш размер: XL
К примеру посетителю нужно узнать размер, он указывает: вес, рост, объемы и в конце ему предлагается ответ.
Ваш размер: XL
Да. К компоненте есть раздел — Результаты.
где документация по нему?
Еще раз, т.е создаем текстовое поле вес, в котором вводим цифру от 40-150, затем вводим другое поле, где указывается рост от 120-210 см, и по этим данным нам нужно вывести ответ.
Если вес от 65-70, а рост 155-160, нам нужно вывести ответ к примеру вероятность размера XS — 80%, S-20%
Если вес от 65-70, а рост 160-165, нам нужно вывести ответ вероятность размера S — 70%, M-30%
Если вес от 65-70, а рост 165-170, нам нужно вывести ответ вероятность размера M — 60%, L-40%
и т.д…
Т.е все поля будут текстовые.
Если вес от 65-70, а рост 155-160, нам нужно вывести ответ к примеру вероятность размера XS — 80%, S-20%
Если вес от 65-70, а рост 160-165, нам нужно вывести ответ вероятность размера S — 70%, M-30%
Если вес от 65-70, а рост 165-170, нам нужно вывести ответ вероятность размера M — 60%, L-40%
и т.д…
Т.е все поля будут текстовые.
Для этого нужно доработать компонент. Сегодня займусь и покажу пример. Документация — modstore.pro/packages/discounts/quiz
Готово — quiz.boshnik.ru/demo-3.html
Отлично. Будет пробовать.
Если отключить сохранение форм, то в лог сыпятся ошибки.
Например? У меня ничего нет ошибок.
Там передается переменная, которая должна быть массивом. Я решил так: 85 строка:
if(in_array('FormItSaveForm', $hooks)) {
$formFields[] = $field->get('name');
$fieldNames[] = "{$field->get('name')}=={$field->get('fieldname')}";
} else {
$formFields = array();
$fieldNames = array();
}
Да, действительно, ошибка. Спасибо, исправил!
Есть ли в планах создание квизов с фронта?
Нет. А зачем, если есть админка? На фронте — это закрытая отдельная страница для избранных?
Да для избранных) доступ в админку не всем дать можно
Еще там есть косяк, но кажется он связан с формитом. Если квиз заполняется очень активно, то хук spam тоже засоряет лог
Добрый день.
Можно ли совместить в одном разделе radio и textarea? Почему-то при таком раскладе не хочет делать активной кнопку Далее, пока чего-то не напишу в поле tezarea. name и одинаковым делал и разным, все равно.
Можно ли совместить в одном разделе radio и textarea? Почему-то при таком раскладе не хочет делать активной кнопку Далее, пока чего-то не напишу в поле tezarea. name и одинаковым делал и разным, все равно.
Добрый день, Андрей! В настройке поля есть галочка required, что делает поле обязательное к заполнению. Попробуйте снять.
снимал) оставил ее например для всех радио, а для поля текстового убрал и даже name ему изменил
Да, действительно, вы правы. В понедельник выпущу обновление.
Спасибо. Я еще вам в ТП отписал, там более важный для меня вопрос))
Здравствуйте, не подскажите есть ли возможность у квиза, например открываться во всплывающем окне через какое-то время или он только встраивается в тело страницы?
Приветствую. Этого функционала нет. Но это достаточно легко делается:
1. Вставляете квиз в модалку
2. Через определенное время показываете эту модалку.
1. Вставляете квиз в модалку
2. Через определенное время показываете эту модалку.
Здравствуйте!
Есть ли возможность задать рандомную последовательность вопросов?
Есть ли возможность задать рандомную последовательность вопросов?
Есть ветвение — но нужна случайная последовательность
Добрый день! Такой возможности нет
Где документация по настройке ветвлений?
Ее еще нет. В скором времени
В последующих обновлениях вы не планируете такое реализовать?
На данный момент не планировал.
Купил этот модуль, установил. Сделал все по инструкции, на странице добавил [[!Quiz | snippet: [
'id' => 1,
]]
И увидел на странице не квиз, а этот код. Начал копаться, оказалось надо ключить fenom parser, хотя писали в документации что этот пункт включится сам. Включил. Ничего не работает. Как был на странице квиза не квиз, а сам код вызова квиза так и остался.
Решил включить Разрешить fenom в чанках, сайт вообще чуть не слетел.
И что тут прикажете делать? Как отобразить этот чертов квиз?
'id' => 1,
]]
И увидел на странице не квиз, а этот код. Начал копаться, оказалось надо ключить fenom parser, хотя писали в документации что этот пункт включится сам. Включил. Ничего не работает. Как был на странице квиза не квиз, а сам код вызова квиза так и остался.
Решил включить Разрешить fenom в чанках, сайт вообще чуть не слетел.
И что тут прикажете делать? Как отобразить этот чертов квиз?
Потому, что у вас вывод не Fenom, а какой-то гибридный получился. В Fenom будет так:
{'!Quiz' | snippet : [
'id' => 1
]}
Сори, все заработало. Надо было пробелы поставить в яндекс метрике после символа {
Конечно если бы вы указали это в инструкции для таких тупарей-новичков как я — нам бы было намного проще.
Конечно если бы вы указали это в инструкции для таких тупарей-новичков как я — нам бы было намного проще.
Сохраняешь правильный ответ, а он не сохраняется… Всегда пустое поле…
Можете написать в тех. поддержку на modstore, чтобы я смог помочь вам.
Добрый день. Помогите разобраться, пожалуйста. Никак не могу запустить квиз.
Делаю всё по инструкции. При использовании обложки тест вообще не начинается. Если обложку убрать, то появляется первый шаг без содержимого, потом сразу итог.
Видимо, скрипты не запускаются, хотя подключение в коде вижу. Вывел уже на чистый шаблон без использования каких-либо скриптов — bud-up.com.ua/testovaya-stranicza/
Что это может быть? Кто-то сталкивался?
Делаю всё по инструкции. При использовании обложки тест вообще не начинается. Если обложку убрать, то появляется первый шаг без содержимого, потом сразу итог.
Видимо, скрипты не запускаются, хотя подключение в коде вижу. Вывел уже на чистый шаблон без использования каких-либо скриптов — bud-up.com.ua/testovaya-stranicza/
Что это может быть? Кто-то сталкивался?
Александр, спасибо! Разобрались в техподдержке
Добрый день,
заинтересовал данный компонент.
Вопрос: Есть ли возможность создать опцию «Другое» для вопросов, например ряд ответов и клиент и/или может предоставить свой ответ?
Пример как тут i.imgur.com/VMIKMHy.gif
заинтересовал данный компонент.
Вопрос: Есть ли возможность создать опцию «Другое» для вопросов, например ряд ответов и клиент и/или может предоставить свой ответ?
Пример как тут i.imgur.com/VMIKMHy.gif
Добрый день. Можно
Добрый день есть такой вопрос после прохождения квиза на почту отправляется письмо чанк стандартный. Подскажите возможно ли как то в этом чанке выводить еще результат квиза?
Добрый день.
В чанке письма запускается сниппет QuizData, который и получает результат квиза и выводит. Что именно вы хотите вывести, баллы?
В чанке письма запускается сниппет QuizData, который и получает результат квиза и выводит. Что именно вы хотите вывести, баллы?
У меня есть 2 результата типа контент просто текс вот его бы и хотелось вывести и можно баллы.
Попробуйте воспользоваться сниппетом QuizResult.
{'!QuizResult' | snippet: [
'quiz' => 1,
'tpl' => 'чанк вывода'
]}
Так там вроде я не погу вывести результат, а могу только total — кол-во результатов
Так все таки может кто подсказать как вывести количество балов или сам результат теста в письме пользователю?
Все, модуля нет и не будет?
Демо вроде автор закрыл, а ссылка из поста на компонент вполне рабочая, или о чем речь?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
