Murashkin
С нами с 19 июня 2015; Место в рейтинге пользователей: #439autoRedirector - Не сохраняется ресурс/контейнер
Зависает на этапе сохранения — ресурс контейнер
MODX 2.8.6
php 8.2.11
В журнале Ошибок Modx Пусто!
Ошибки в консоли:
POST nko-expert.ru/connectors/index.php 500 (Internal Server Error)
Uncaught {message: 'JsonReader.read: Json object not found'}
Ошибка в логах сервера:
mod_fcgid: stderr: PHP Fatal error: Uncaught TypeError: array_merge(): Argument #2 must be of type array, xPDOIterator given in /var/www/vhosts/sites.ru/site.ru/httpdocs/core/cache/includes/elements/modplugin/22.include.cache.php:27, referer: site.ru/manager/?a=resource/update&id=527
Если снести плагин — сохраняется нормально!
Проверял на разных хостингах!
Работает на php 7.4.33
Начиная с версии php 8.0.30 Не работает!
MODX 2.8.6
php 8.2.11
В журнале Ошибок Modx Пусто!
Ошибки в консоли:
POST nko-expert.ru/connectors/index.php 500 (Internal Server Error)
Uncaught {message: 'JsonReader.read: Json object not found'}
Ошибка в логах сервера:
mod_fcgid: stderr: PHP Fatal error: Uncaught TypeError: array_merge(): Argument #2 must be of type array, xPDOIterator given in /var/www/vhosts/sites.ru/site.ru/httpdocs/core/cache/includes/elements/modplugin/22.include.cache.php:27, referer: site.ru/manager/?a=resource/update&id=527
Если снести плагин — сохраняется нормально!
Проверял на разных хостингах!
Работает на php 7.4.33
Начиная с версии php 8.0.30 Не работает!
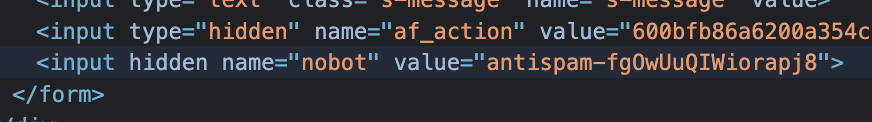
Антиспам для FormIt с генерацией случайной строки
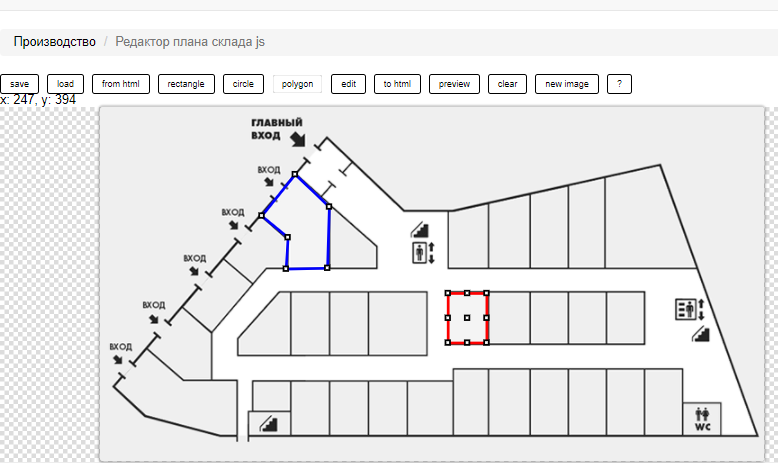
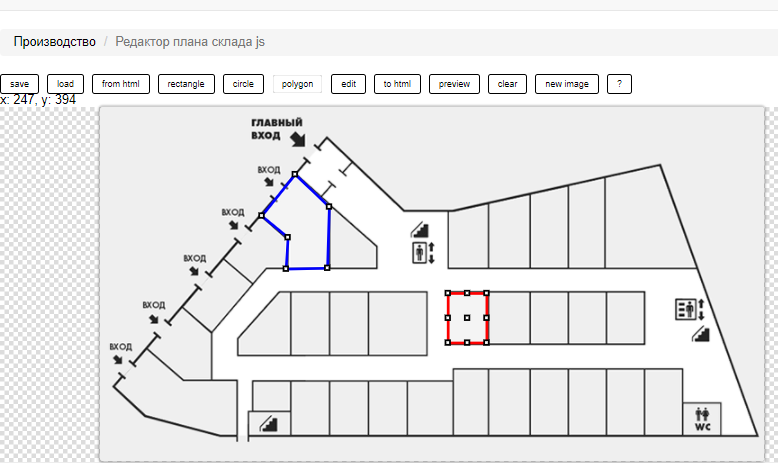
SummerFloors - редактируемые планы помещений
Понадобилось сделать svg карту склада. Директор оплатил создание компонента с визуальным редактором полигонов. К счастью, нашел компонент https://github.com/summerstyle/summer, который идеально подошел в качестве основы редактора.


modx + webp просто и надежно - автоматически

Недавно нашел удачный плагин для преобразования картинок/рисунков в webp в автоматическом режиме — плагин сам решит поддерживает ли браузер webp и отдаст ему кэш страницы с webp, а если нет (apple) то отдаст обычную страницу… От вас ничего не требуется кроме установки плагина, не из репозитория (на странице все расписано).
ImgsPaste - дружелюбная вставка фотографий из ms2Gallery, MIGX в контент
Встречайте новый пакет и мое первое творение в виде платного пакета для modx — ImgsPaste v1!
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
Группировка выдачи pdoResources по родителю
Всем привет!
Столкнулся с проблемой, вывожу сниппетом pdoResources категории и дочерние элементы указывая &depth = `1`,
выводит сперва все дочерние элементы, а после список категорий, как можно сделать так, чтобы выводился родитель, а следом его дочерние элементы, основным критерием решения является избежать вызов сниппета pdoResources внутри чанка (так задача решается очень просто в ущерб производительности)
Столкнулся с проблемой, вывожу сниппетом pdoResources категории и дочерние элементы указывая &depth = `1`,
выводит сперва все дочерние элементы, а после список категорий, как можно сделать так, чтобы выводился родитель, а следом его дочерние элементы, основным критерием решения является избежать вызов сниппета pdoResources внутри чанка (так задача решается очень просто в ущерб производительности)
Шпаргалка на все случаи жизни
Полезные ссылки, которые Вам пригодятся в некоторых ситуациях.
Плагин ms2Gallery для TinyMCE 4
Всем привет! Давненько я ничего не писал в «Готовые решения».
Данная заметка будет полезна тем, кто не разбирается в WYSIWYG редакторах, в частности для тех, кто никогда не писал для них плагины. Я работаю с TinyMCE RTE, посему если вы тоже работаете на нем, то этот пост для вас. Я переехал в MODx из WP, а как известно я думаю многим, в WP многие плагины работают через, так называемые shortcode. Это код, который выводит что-то из каких-то кастомных плагинов в контент.
Данная заметка будет полезна тем, кто не разбирается в WYSIWYG редакторах, в частности для тех, кто никогда не писал для них плагины. Я работаю с TinyMCE RTE, посему если вы тоже работаете на нем, то этот пост для вас. Я переехал в MODx из WP, а как известно я думаю многим, в WP многие плагины работают через, так называемые shortcode. Это код, который выводит что-то из каких-то кастомных плагинов в контент.
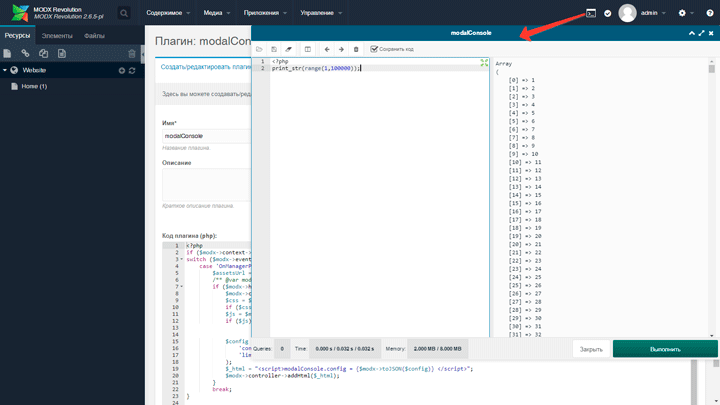
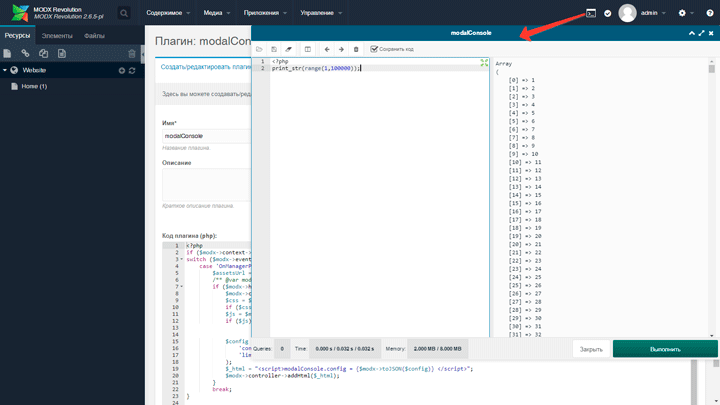
modalConsole. Модальная консоль для PHP кода
На днях прибирался в PHPStorm и обнаружил один старый проект, который начал пилить ещё полтора года назад. Я тогда решил сделать для себя более удобную консоль, чем Console Николая Ланца. Мне не хватало возможности вызвать консоль прямо в текущем окне. Консоль Николая нужно открывать на отдельной странице. Ну и по мелочи — ресайзить окна, иметь возможность запоминать предыдущий код.