[miniShop2] Добавляем свои поля в заказ в админке
Бывает необходимость расширить таблицу заказов miniShop2. Можно легко это сделать с помощью несложных действий.
Появилась необходимость добавить поле, куда менеджер будет вписывать трек-номер для отслеживания заказа в транспортной компании.
1. Добавляем поле в БД.
2. Создаём плагин и отмечаем галочкой события OnMODXInit и msOnManagerCustomCssJs.
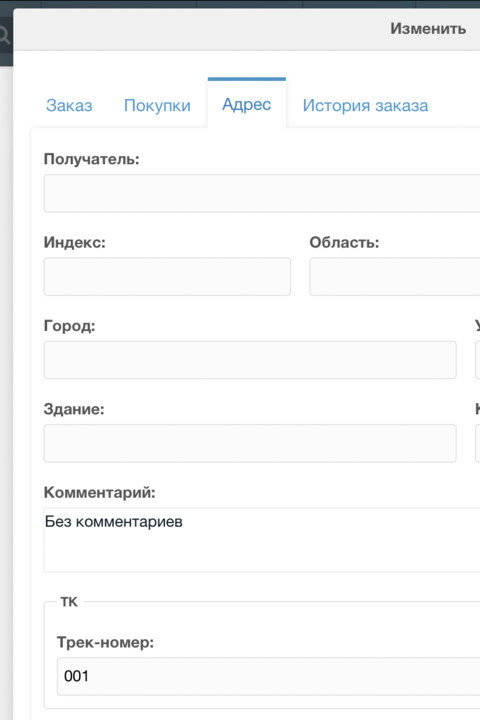
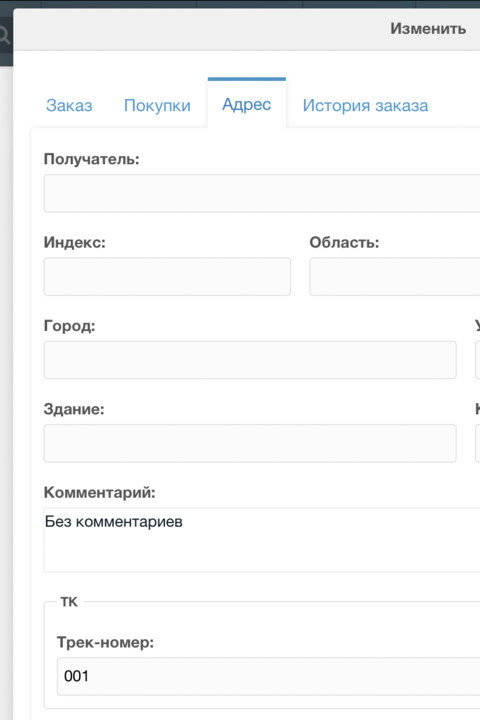
3. В заказах в админке появилось поле Трек-номер, куда можем вписывать собственно сам трек-номер, полученный у ТК.

4. Данное поле tracknum легко добавить в шаблон писем, например так:
Всё! Легко и просто. По аналогии можно добавить любое количество полей, выводя их в любую вкладку в Заказах miniShop2.
Появилась необходимость добавить поле, куда менеджер будет вписывать трек-номер для отслеживания заказа в транспортной компании.
1. Добавляем поле в БД.
ALTER TABLE `modx_ms2_order_addresses` ADD `tracknum` VARCHAR(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL`;2. Создаём плагин и отмечаем галочкой события OnMODXInit и msOnManagerCustomCssJs.
<?php
switch($modx->event->name){
case 'OnMODXInit':
$map = array(
'msOrderAddress' => array(
'fields' => array(
'tracknum' => ''
),
'fieldMeta' => array(
'tracknum' => array(
'dbtype' => 'varchar',
'precision' => '255',
'phptype' => 'string',
'null' => true,
),
),
),
);
foreach ($map as $class => $data) {
$modx->loadClass($class);
foreach ($data as $tmp => $fields) {
if ($tmp == 'fields') {
foreach ($fields as $field => $value) {
foreach (array('fields', 'fieldMeta', 'indexes') as $key) {
if (isset($data[$key][$field])) {
$modx->map[$class][$key][$field] = $data[$key][$field];
}
}
}
} elseif ($tmp == 'composites' || $tmp == 'aggregates') {
foreach ($fields as $alias => $relation) {
if (!isset($modx->map[$class][$tmp][$alias])) {
$modx->map[$class][$tmp][$alias] = $relation;
}
}
}
}
}
break;
case 'msOnManagerCustomCssJs':
if ($page != 'orders') return;
$modx->controller->addHtml("
<script>
Ext.ComponentMgr.onAvailable('minishop2-window-order-update', function(){
let orderTab = this.fields.items[2].items
let obj = {
layout: 'column',
defaults: {
msgTarget: 'under',
border: false
},
anchor: '100%',
items: [
{
columnWidth: 1,
layout: 'form',
items:[
{
title: 'ТК',
xtype: 'fieldset',
id: 'minishop2-fieldset-tc',
labelAlign: 'top',
autoHeight: true,
border: false,
items: [
{
xtype: 'textfield',
name: 'addr_tracknum',
fieldLabel: 'Трек-номер',
anchor: '100%',
value: this.record.addr_tracknum
}
]
}
]
}
]
}
orderTab.push(obj)
});
</script>");
break;
}3. В заказах в админке появилось поле Трек-номер, куда можем вписывать собственно сам трек-номер, полученный у ТК.

4. Данное поле tracknum легко добавить в шаблон писем, например так:
{$address.tracknum}Всё! Легко и просто. По аналогии можно добавить любое количество полей, выводя их в любую вкладку в Заказах miniShop2.
Комментарии: 11
Что-то попробовал, не завелось. Ладно, чуть позже посмотрю, что не так.
Если префикс таблицы стандартный, и делать всё по заметке – должно получиться.
Не добавляется поле в админку. Префикс бд modx_
Кэш браузера чистили?
Конечно
В любом случае должно получится, а иначе попробовать можно msOrderFields (490 р)
Не очень работает.
В первой строчке ошибка $modx->events->name — должно быть так $modx->event->name
В остальном код полностью скопировал.
Все отображается в админке. Поле в базу добавлено. Но поле не сохраняется в админке, не понял в чем проблема.
В первой строчке ошибка $modx->events->name — должно быть так $modx->event->name
В остальном код полностью скопировал.
Все отображается в админке. Поле в базу добавлено. Но поле не сохраняется в админке, не понял в чем проблема.
Спасибо, поправил. По поводу сохранения, может где-то всё таки не так, потому что код скопирован с рабочего проекта. Когда убирал лишнее, допустил ошибку в $modx->events->name, в остальном всё должно работать.
спасибо за статью, но у меня другой вопрос, а что если вы хотите, чтобы это новое поле (трек-номер) брало данные из другой таблицы с уже вставленными номерами?
Я имею в виду вместо текстового поля выпадающее меню для выбора числа из определенной таблицы -> столбца. Как в этом случае добавить связь между выпадающим меню, конкретным столбцом из другой таблицы и Order?
Я имею в виду вместо текстового поля выпадающее меню для выбора числа из определенной таблицы -> столбца. Как в этом случае добавить связь между выпадающим меню, конкретным столбцом из другой таблицы и Order?
В этом случае в процессоре нужно добавить выборку данных из дополнительной таблицы. Тогда они будут доступны как родные в JS
спасибо, я попробую
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

