Илья
С нами с 30 сентября 2013; Место в рейтинге пользователей: #163modhost.pro: Оплата за год и выгрузка бэкапов
Привет, друзья! У нас очередное обновление хостинга.
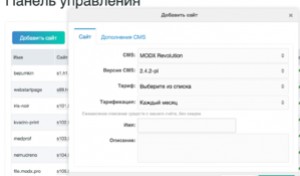
На этот раз мы перевели панель управления на последнюю версию Office и обновили дизайн.
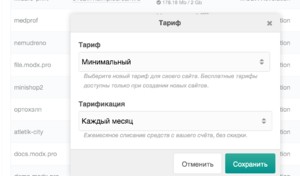
Затем добавили уже анонсированную возможность оплаты сайтов сразу за год, со скидкой в 10% (см. страницу тарифов). В отличии от многих других сервисов, модель тарификации можно менять в любой момент.
Вы можете зайти прямо сейчас и оплатить сайт за год — сумма спишется со скидкой. Потом вы можете передумать, и сменить тарификацию на ежемесячную, сумма вернётся на счёт (за вычетом скидки, понятно).
Для всех расчётов год принимается за 365 дней, а месяц за 30. То есть, формула оплаты за год выглядит так:
На этот раз мы перевели панель управления на последнюю версию Office и обновили дизайн.
Затем добавили уже анонсированную возможность оплаты сайтов сразу за год, со скидкой в 10% (см. страницу тарифов). В отличии от многих других сервисов, модель тарификации можно менять в любой момент.
Вы можете зайти прямо сейчас и оплатить сайт за год — сумма спишется со скидкой. Потом вы можете передумать, и сменить тарификацию на ежемесячную, сумма вернётся на счёт (за вычетом скидки, понятно).
Для всех расчётов год принимается за 365 дней, а месяц за 30. То есть, формула оплаты за год выглядит так:
year = (price / 30) * 365
sum = year - (year * 0.1)Блог Tickets + Minishop2 и система шаблонов
Простое формирование квитанции в miniShop2
Некоторые покупатели интернет-магазинов предпочитают оплачивать банковским переводом по квитанции (Форма № ПД-4).
Для этого есть простое решение — формирование и отправка на эл. почту квитанции в один клик, посредством доп. статуса заказа. У этого решения есть два плюса: легко (не нужно создавать доп. компонент) и то, что квитанция формируется менеджером после предварительной проверки введенных данных покупателя.

Для этого есть простое решение — формирование и отправка на эл. почту квитанции в один клик, посредством доп. статуса заказа. У этого решения есть два плюса: легко (не нужно создавать доп. компонент) и то, что квитанция формируется менеджером после предварительной проверки введенных данных покупателя.

Построение каталога на MODX
Здравствуйте, уважаемые пользователи MODX!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
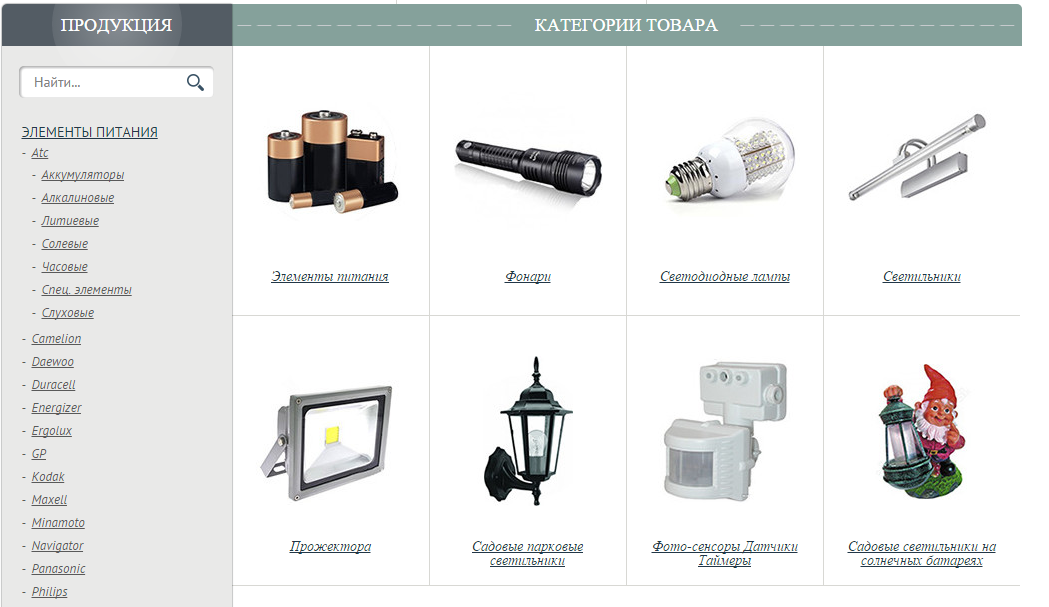
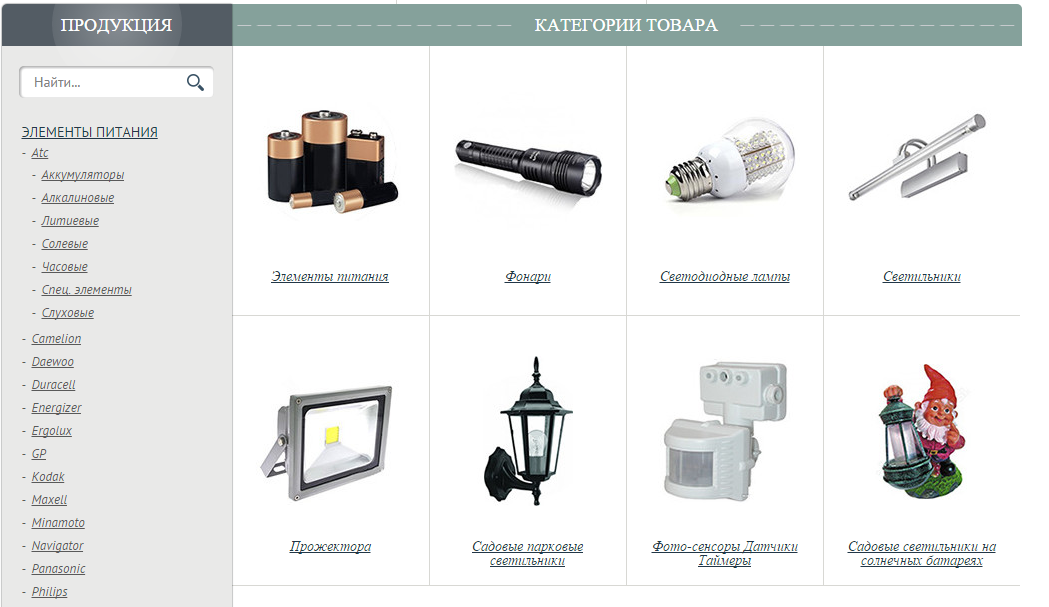
Есть меню слева, справа вывод категорий:

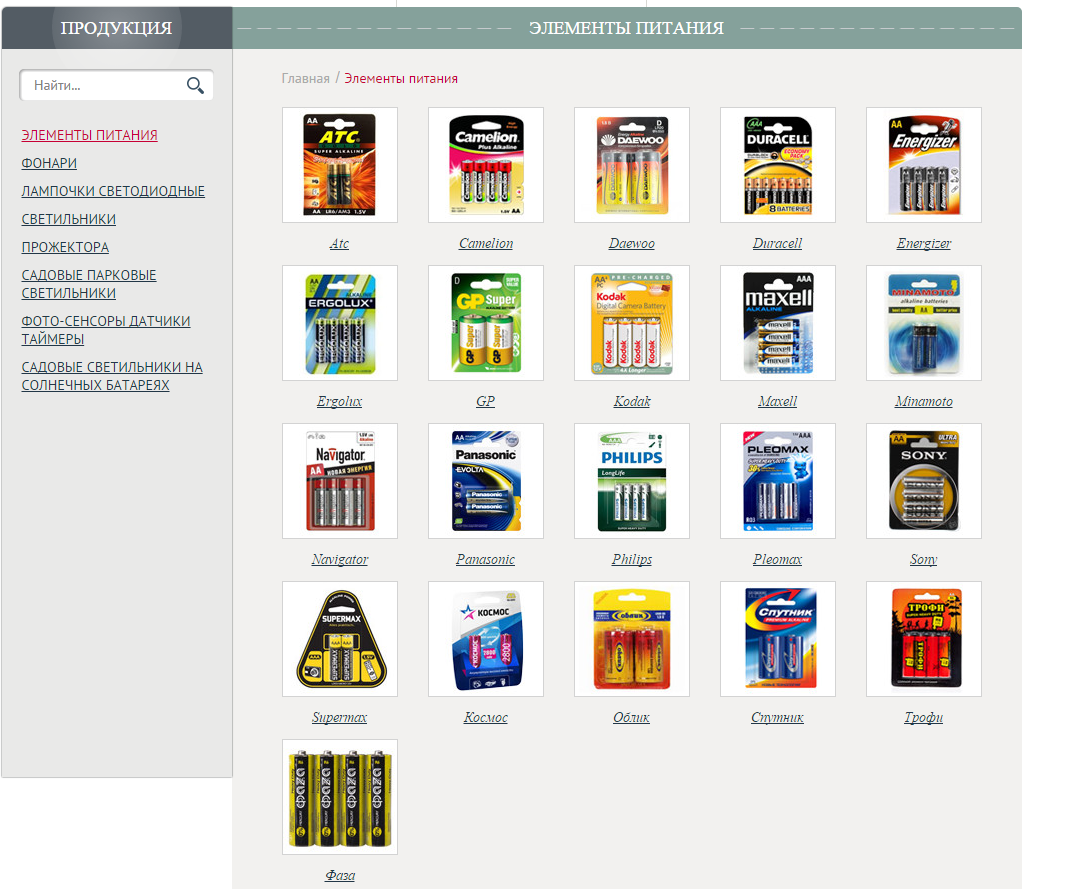
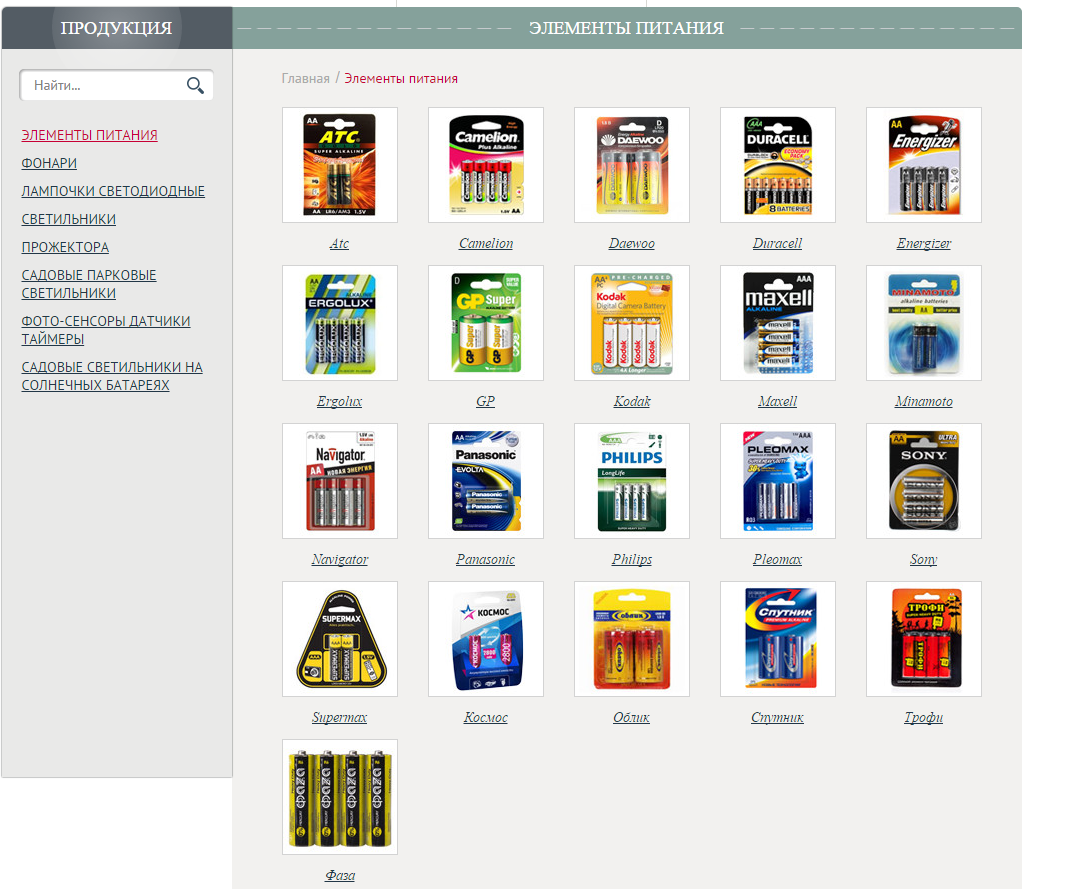
При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

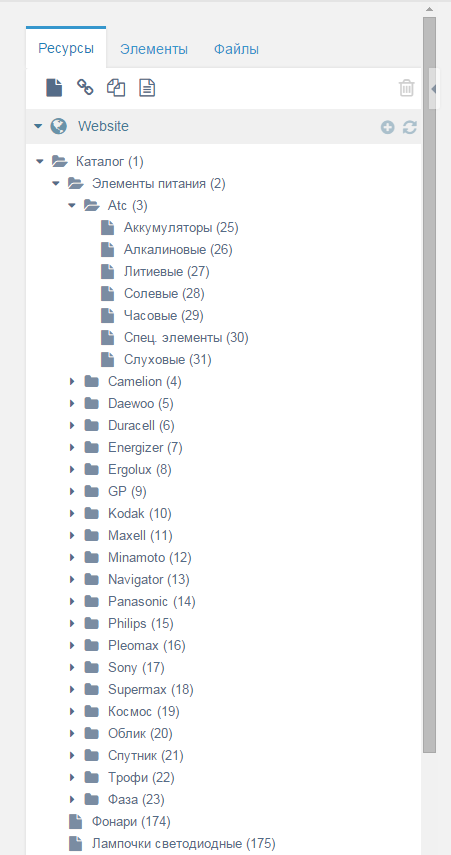
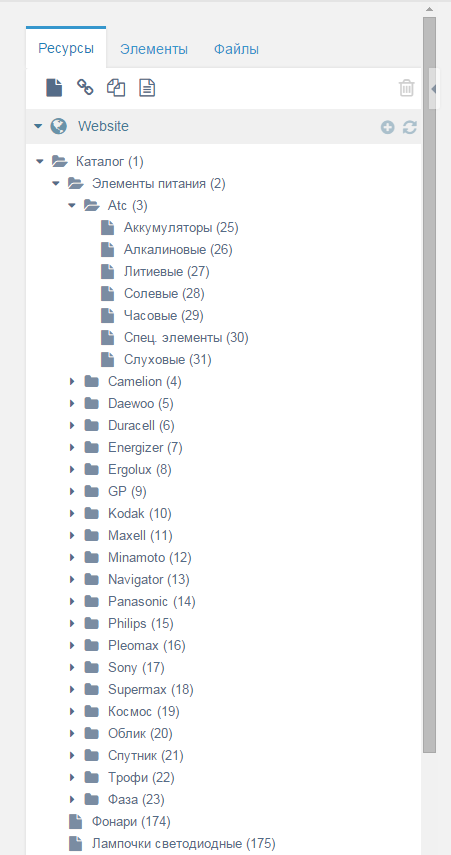
В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
Есть меню слева, справа вывод категорий:

При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
<ul class="item-grid">
<li>
<a href="">
<img src="assets/templates/main/img/batteries.jpg" alt="Элементы питания" title="Элементы питания">
<h3>Элементы питания</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/light.jpg" alt="Фонари" title="Фонари">
<h3>Фонари</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lamp.jpg" alt="Светодиодные лампы" title="Светодиодные лампы">
<h3>Светодиодные лампы</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lighter.jpg" alt="Светильники" title="Светильники">
<h3>Светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/projector.jpg" alt="Прожектора" title="Прожектора">
<h3>Прожектора</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/street-light.jpg" alt="Садовые парковые светильники" title="Садовые парковые светильники">
<h3>Садовые парковые светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/sensors.jpg" alt="Фото-сенсоры Датчики Таймеры" title="Фото-сенсоры Датчики Таймеры">
<h3>Фото-сенсоры Датчики Таймеры</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>
</ul><li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Fenom и фильтры вывода от MODX
Всем, привет!
Подскажите, как использ
Решил заменить плейсхолдеры MODX разметкой FENOM, но не могу разобраться как правильно указать фильтры вывода, как такая конструкция должна выглядеть при использовании FENOM?
Подскажите, как использ
Решил заменить плейсхолдеры MODX разметкой FENOM, но не могу разобраться как правильно указать фильтры вывода, как такая конструкция должна выглядеть при использовании FENOM?
[[*introtext:ellipsis=`200`:ifempty=`[[*longtitle]]`]]Ссылки на профили пользователей
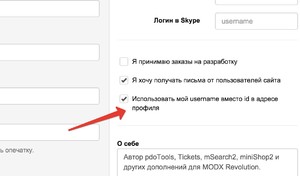
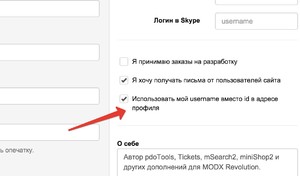
Приветствую, друзья! На сайте проведены небольшие работы, и теперь вы можете использовать username в ссылке на свой профиль.
Исторически так сложилось, что пользователи у нас регистрировались самыми разными способами, и в username может быть бессмысленный набор символов или наоборот, особо секретный email. Поэтому, новая функция включается самостоятельно, по желанию, в ваших настройках.

Отдельно встал вопрос, а что делать, если пользователь будет менять свой username раз в сутки?
Исторически так сложилось, что пользователи у нас регистрировались самыми разными способами, и в username может быть бессмысленный набор символов или наоборот, особо секретный email. Поэтому, новая функция включается самостоятельно, по желанию, в ваших настройках.

Отдельно встал вопрос, а что делать, если пользователь будет менять свой username раз в сутки?
Запаролить вход на сайт
Подскажите, как лучше всего запаролить вход на сайт? Скажем, при заходе на любую страницу, если не залогинен, выходит форма авторизации. Спасибо!
AjaxForm + FormIt и отдача файла
Всем привет!
Возникла задача:
«После заполнения полей и прохождения валидации, стартует скачка файла.»
логично, что нужно использовать хуки FormIt (download_hook)
хук:
Возникла задача:
«После заполнения полей и прохождения валидации, стартует скачка файла.»
логично, что нужно использовать хуки FormIt (download_hook)
[[!AjaxForm?
&snippet=`FormIt`
&form=`down_price.tpl`
&emailTpl=`zvonok.sent`
&hooks=`spam,email,download_hook`
&emailSubject=`Скачали прайс-лист`
&emailTo=`[[++emailsender]]`
&validate=`phone:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение отправлено!`
]]хук:
$file = 'file.zip';
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename='.basename($file));
header('Expires: 0');
header('Cache-Control: must-revalidate');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
readfile($file);
return true;
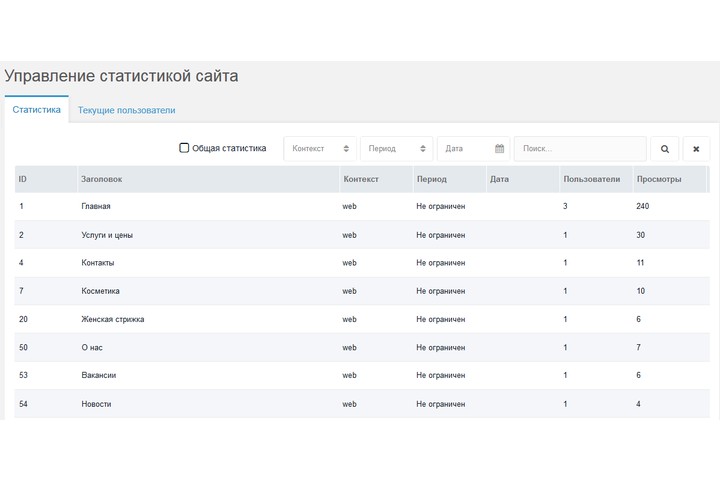
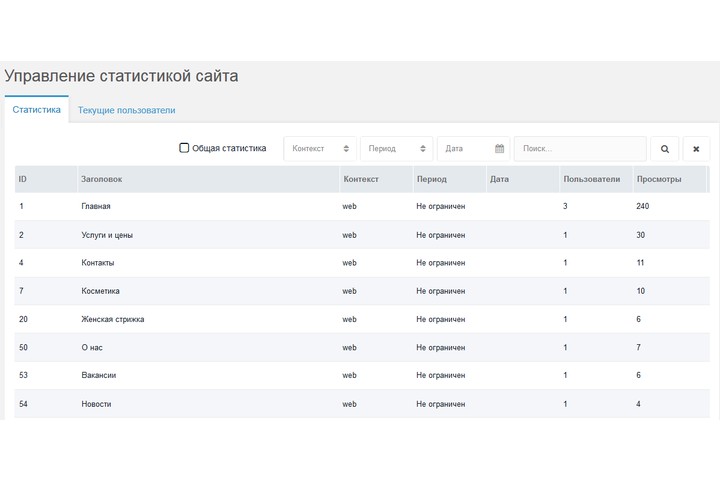
}[siteStatistics] Статистика сайта
Компонент для учета просмотра и посещений страниц ресурсов. Альтернатива известного дополнения HitsPage, но с дополнительными возможностями. Учитываются не только просмотры, но и уникальные посещения. А в админке можно посмотреть статистику как по ресурсам в разрезе периодов — день, месяц, год, так и сайта в целом.


Лишний слеш в пути при обработке tv
Отлаживаю сайт локально на OpenServere. У товара есть текстовое tv со ссылкой на csv-файл, который потом обрабатывается сниппетом csv2html.
Так вот, при вызове сниппет прибавляет лишний слеш впереди к пути и, соответственно, по этому адресу ничего не находит. base href прописан, site_url правильный, картинки по схожей схеме (через tv) подгружает без проблем.
Не могу понять — это проблема сниппета, OpenServera или моей головы? Спасибо
Так вот, при вызове сниппет прибавляет лишний слеш впереди к пути и, соответственно, по этому адресу ничего не находит. base href прописан, site_url правильный, картинки по схожей схеме (через tv) подгружает без проблем.
Не могу понять — это проблема сниппета, OpenServera или моей головы? Спасибо