Построение каталога на MODX
Здравствуйте, уважаемые пользователи MODX!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
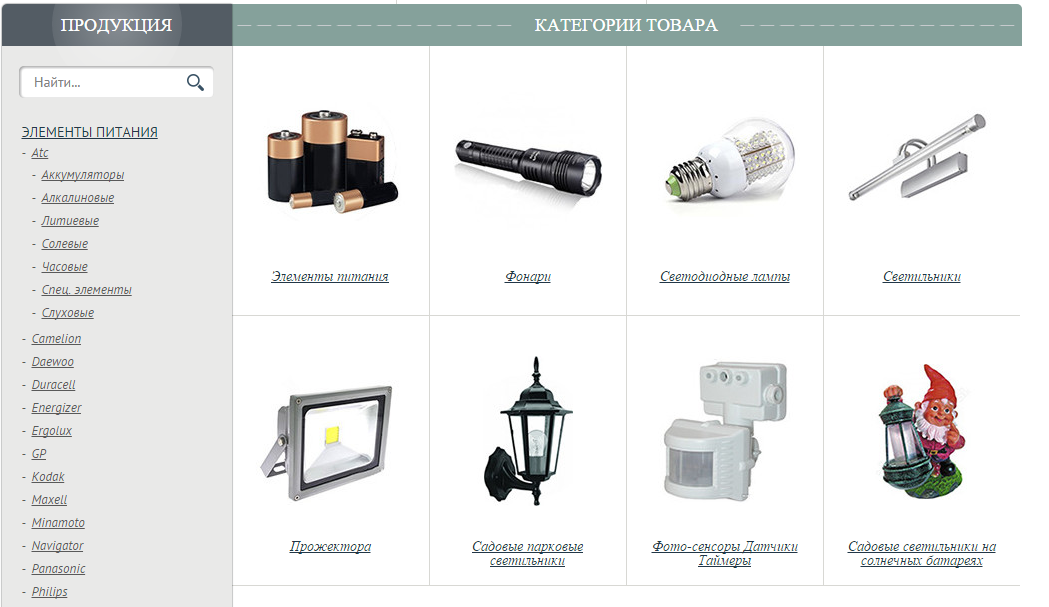
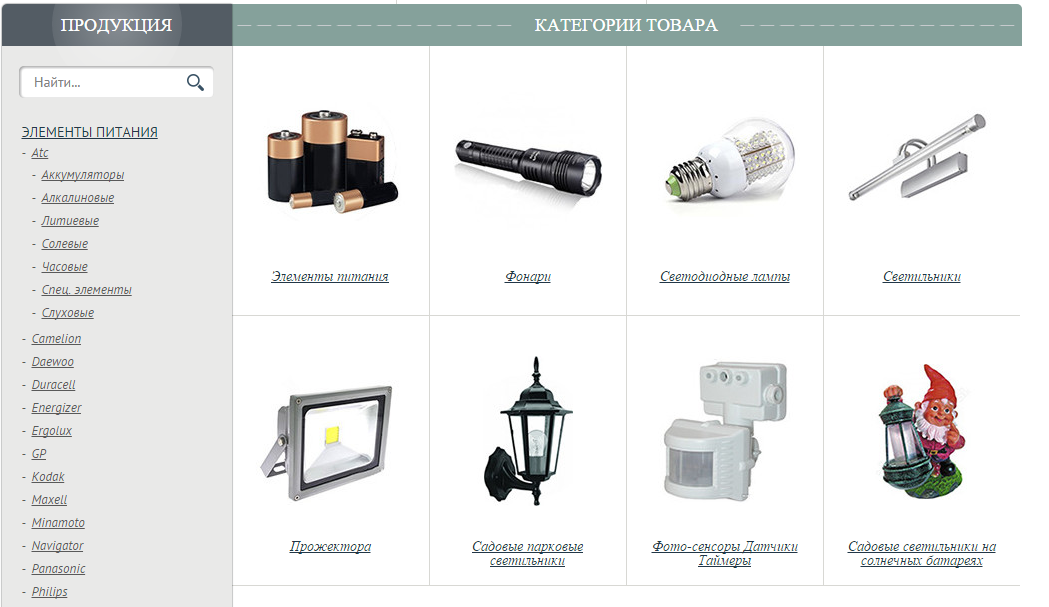
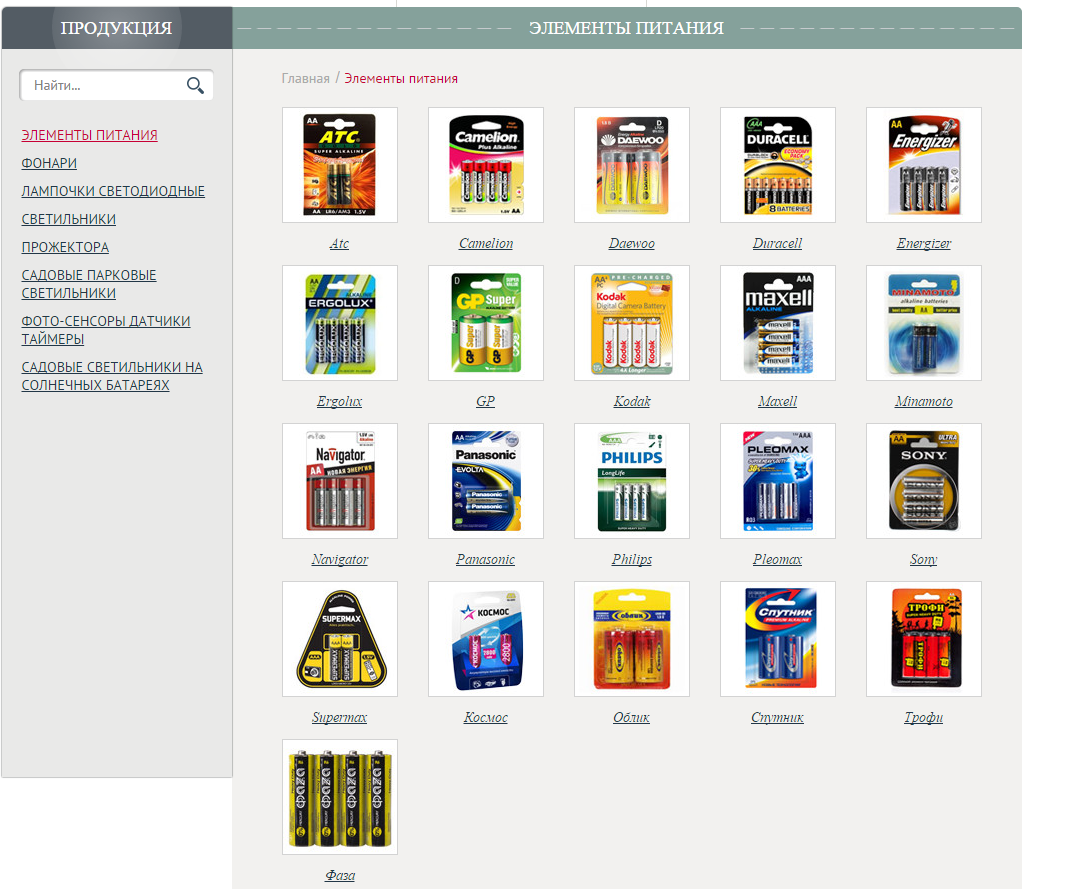
Есть меню слева, справа вывод категорий:

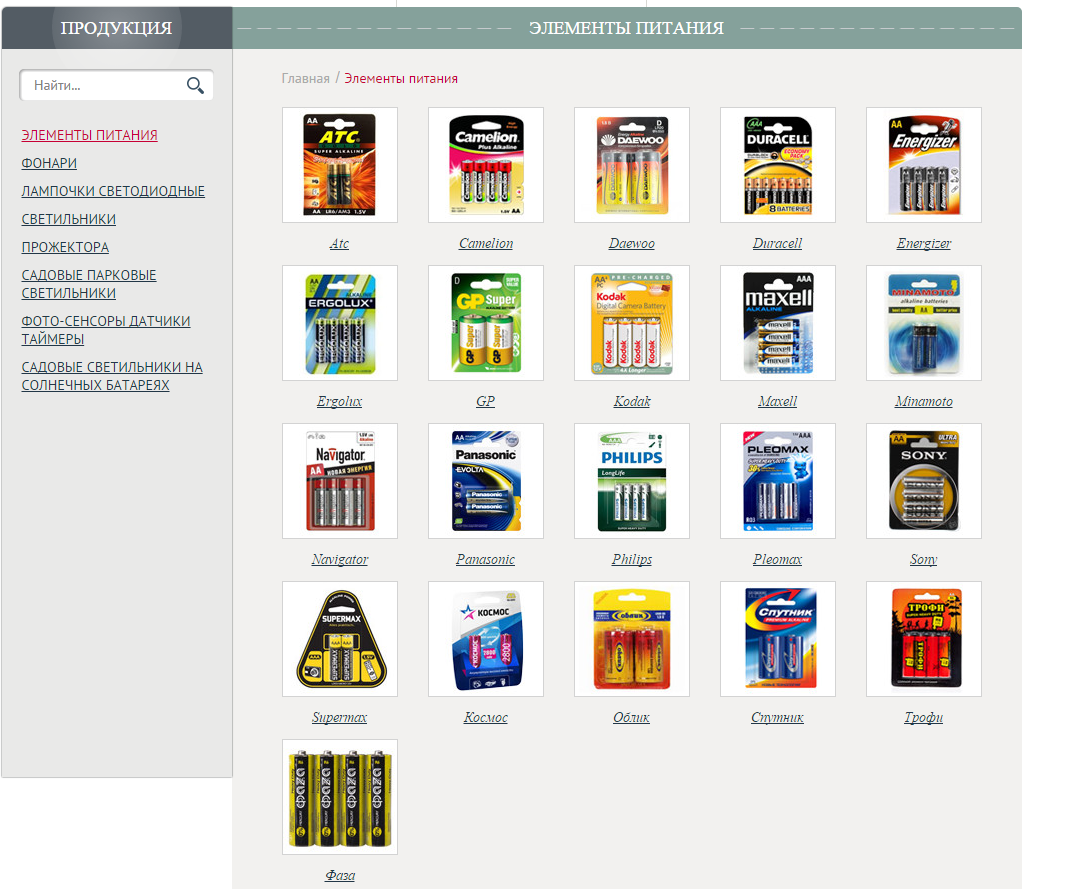
При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

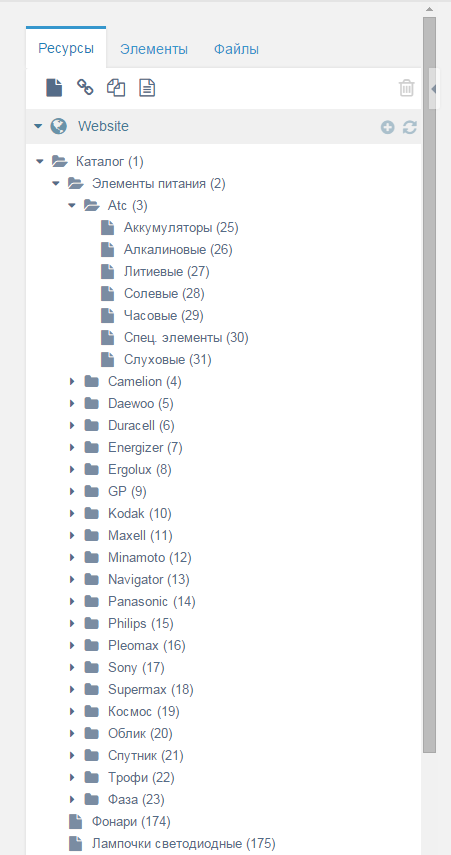
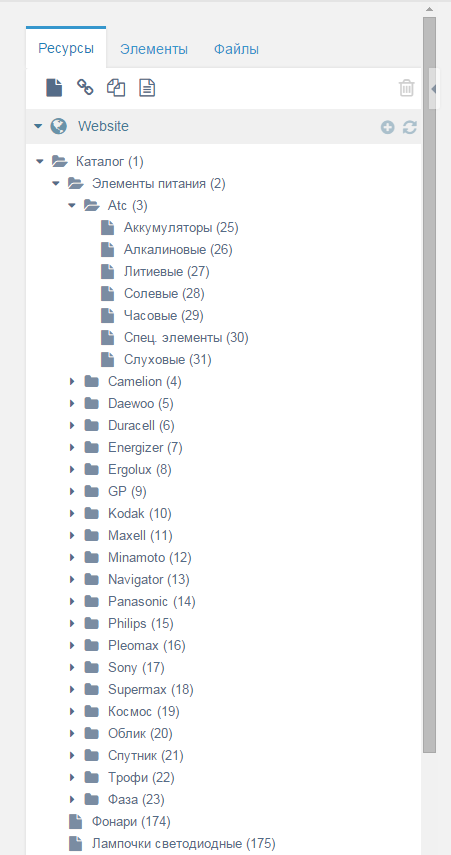
В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Требуется ваша авторитетная помощь.
В настоящий момент я делаю каталог на MODX Revo (делаю именно на MODX в первый раз). В каталоге:
Есть меню слева, справа вывод категорий:

При нажатии на «Элементы питания» происходит переход в подкатегорию с брэндами. Тоже самое будет происходить и с другими главными категориями, только там соответственно будут выводиться уже свои специализированные брэнды.:

В админке ресурсы у меня расположены как в меню:

Меню слева я вывел с помощью PDOMenu. Теперь мне требуется вывести категории. В качестве движка для каталога планирую использовать Shopkeeper.
Подскажите, как правильно вывести эти категории?
Установил getProducts. Читаю документацию и уже запутался от обилия информации))
В моей верстке вывод главных категорий осуществляется так:
<ul class="item-grid">
<li>
<a href="">
<img src="assets/templates/main/img/batteries.jpg" alt="Элементы питания" title="Элементы питания">
<h3>Элементы питания</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/light.jpg" alt="Фонари" title="Фонари">
<h3>Фонари</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lamp.jpg" alt="Светодиодные лампы" title="Светодиодные лампы">
<h3>Светодиодные лампы</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/lighter.jpg" alt="Светильники" title="Светильники">
<h3>Светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/projector.jpg" alt="Прожектора" title="Прожектора">
<h3>Прожектора</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/street-light.jpg" alt="Садовые парковые светильники" title="Садовые парковые светильники">
<h3>Садовые парковые светильники</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/sensors.jpg" alt="Фото-сенсоры Датчики Таймеры" title="Фото-сенсоры Датчики Таймеры">
<h3>Фото-сенсоры Датчики Таймеры</h3>
</a>
</li>
<li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>
</ul><li>
<a href="">
<img src="assets/templates/main/img/garden-light.jpg" alt="Садовые светильники на солнечных батареях" title="">
<h3>Садовые светильники на солнечных батареях</h3>
</a>
</li>Далее сделал TV для заголовка категории (h3 в верстке) и изображения. Остается теперь разобраться с ссылкой. Т.е. мне нужно, чтобы генерировалась ссылка для подкатегорий. Нажимаю на «Элементы питания» и перехожу на следующую страницу, как на втором скриншоте сверху. И соответственно на странице с брэндами при клике на один из брэндов был переход на следующую подстраницу. Здесь нужно обратить внимание, что на странице с брэндами у меня другой шаблон установлен, т.к. там размеры сетки с брэндами меньше и соответственно стили немного другие.
Вот с этим у меня возник ступор — пока никак не пойму, как увязать все это вместе. Еще раз напишу, что мне требуется сделать:
Я хочу понять, как правильно вывести главные категории, чтобы генерировались ссылки на подкатегории и при переходе в подкатегорию менялся чанк с выводом брэндов. (на первом скриншоте главные категории у меня оформлены одним образом, на втором скриншоте — брэнды уже оформлены другими стилями)
Буду рад любой помощи. Спасибо!
Комментарии: 2
Делаете TV «view» с типом ввода «Список (одиночный выбор)», в возможных значениях прописываете:
А в значениях по умолчанию:
и назначаете этот TV шаблону всех этих категорий, в котором делаете вызов:
Чанк «catalog-item»:
Ну и через CSS уже настраиваете оформление:
Большие плитки==big||Маленькие плитки==smallА в значениях по умолчанию:
smallи назначаете этот TV шаблону всех этих категорий, в котором делаете вызов:
<ul class="item-grid [[*view]]">
[[pdoResources?
&tpl=`catalog-item`
&depth=`0`
&limit=`0`
&sortby=`{"menuindex":"ASC"}`
&includeTVs=`image`
]]
</ul>Чанк «catalog-item»:
<li class="catalog-item">
<a href="[[+uri]]">
<img src="[[+tv.image]]" alt="[[+pagetitle]]" title="">
<h3>[[+pagetitle]]</h3>
</a>
</li>Ну и через CSS уже настраиваете оформление:
.big .catalog-item {..........}
.small .catalog-item {..........}
Спасибо. Надо будет попробовать.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
