Денис
С нами с 11 декабря 2015; Место в рейтинге пользователей: #240Обновление App
modExtra-cli - разворачиваем modExtra из терминала
Моя последняя заметка на тему скрещивания vue на MODX, она по сути является логическим и исчерпывающим выводом из предыдущих. Да и не гоже мусолить одну и туже тему и засорять фид!
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
Ближе к делу! Вот как выглядит и работает сli (gif):

Он помогает быстро развернуть modExtra (от товарища Василия), либо в стоковой версии, либо в версии с vue. Подробности вы узнаете под катом.
В общем погнали.
Графоманские пояснения к тому как можно не запариться используя vue вместо extjs.
Пока салаты не остыли решил написать пояснение с примером к предыдущему посту. Так как меня не совсем верно поняли (оно и понятно, я совсем не писатель). Сейчас я попытаюсь пройтись по основным пунктам, с картинками и пояснением к ним, на примере уже существующего компонента (кому лень читать конечный результат в конце). Внимание будет попахивать агитацией и пропагандой!
В общем погнали.
В общем погнали.
Экскурс как можно использовать vuejs в место extjs и не запариться.
Это не статься в стиле «я написал торт/тудушку/ещечтото на rea extjs и vue и вот что у меня получилось». Это просто инструкция как можно без особых усилий писать на чем-то стороннем (в моем случае vue).
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!
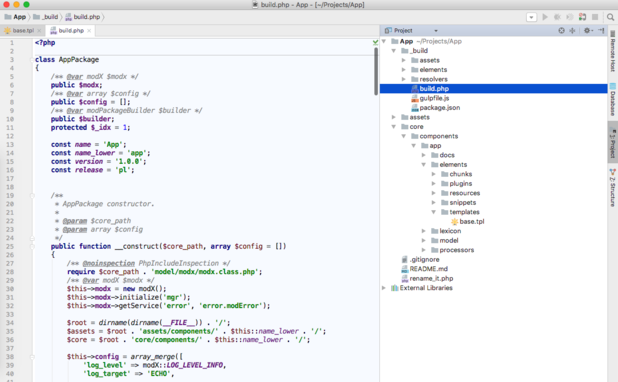
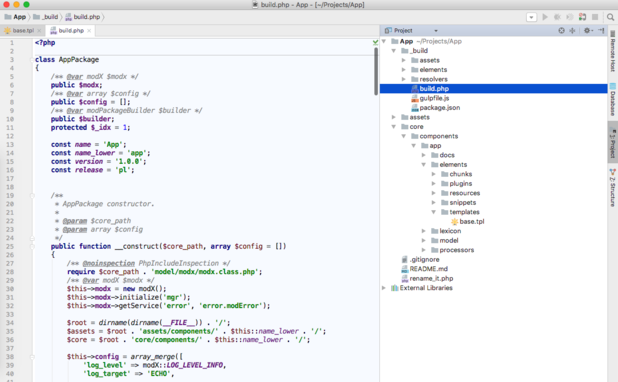
Работа с MODX из IDE без админки
Привет друзья!
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Как стать контрибьютором MODX
(Перевод руководства по отлову багов)
Это руководство написано для участников MODX Bug Hunt. Мероприятие уже завершено, если вы его пропустили, информацию можно найти на официальном сайте modxbughunt.com.
1. Инструменты
- Интерфейс с командной строкой (Терминал, iTerm и пр.)
- Git, установленный на вашей системе
- PHP Storm или другой клиент. Пожалуйста, убедитесь, что вы используете 4 пробела для отступов, а не табы.
- Любой веб-сервер. Желательно, чтобы на борту был Apache или NGINX. Мы используем Vagrant. Или можно взять на вооружение MAMP или XAMPP.

