Владислав
С нами с 11 августа 2015; Место в рейтинге пользователей: #1084Создание связей между товарами через компонента msPre
Внедрение нескольких полезных функций в компонент для быстрого заполнения контента для интернет-магазина сделанного на minishop2
Одно из нововведений, экономи работу контент-менеджеру в десятки раз и дает возможность без хлопот обновлять такие блоки как: рекомендуемые товары, аксессуары и др. через создание и удаление связей с товарами.
UPD: 18.04.2019 — Вывод дополнительно закрепленных категорий
Одно из нововведений, экономи работу контент-менеджеру в десятки раз и дает возможность без хлопот обновлять такие блоки как: рекомендуемые товары, аксессуары и др. через создание и удаление связей с товарами.
UPD: 18.04.2019 — Вывод дополнительно закрепленных категорий
Контроль версий базы данных в GIT (бесплатно)
Всем привет, это не совсем дополнение, сколько приятная возможность для тех кто пользуется git-ом (и не только) при создании своих проектов. Все скрипты написаны на BASH и теоретически должны работать практически на любой машине в которой работает данная оболочка. Если же вы не пользуетесь гитом, ничего, Вы можете делать любые бекапы и импорты своего приложения. А теперь вздохни полной грудью и почувствуй свободу в разработке! без цепей зависимости БД )


msTimeStamp - Снятие метки новинка, особый или популярный по времени
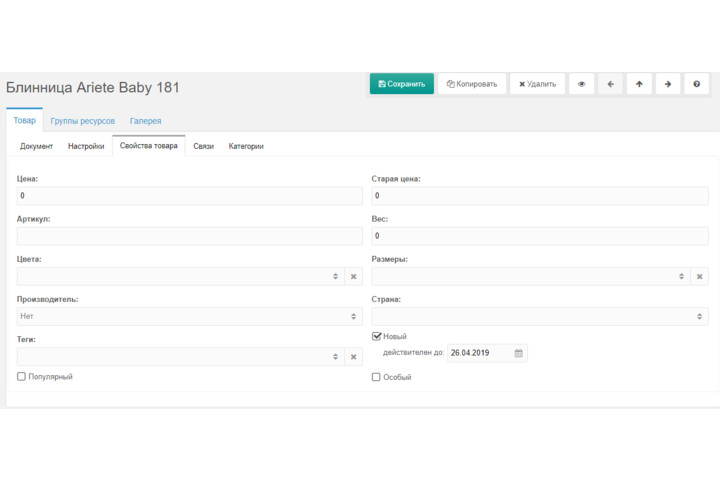
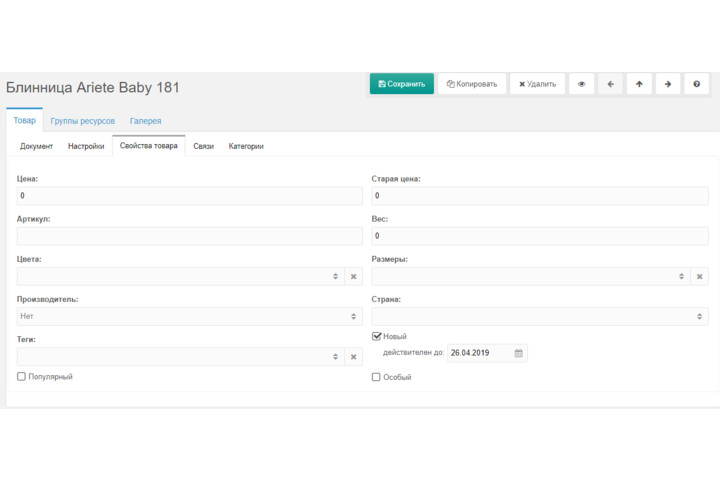
Приложение добавляет дополнительное поле "действителен до" с выбором даты до которой будет действовать метка о том что товар Новинка, Особый или Популярный.
Проверка даты действия метки происходит во время входа пользователя на страницу. Если время действия метки истекло, то запись автоматически удаляется а у товара автоматически снимается метка.
Например можно установить у товара чекбокс Новинка и выбрать дату по наступлению которой товар перестанет быть новинкой

Проверка даты действия метки происходит во время входа пользователя на страницу. Если время действия метки истекло, то запись автоматически удаляется а у товара автоматически снимается метка.
Например можно установить у товара чекбокс Новинка и выбрать дату по наступлению которой товар перестанет быть новинкой

Возможно ли заставить работать плейсхолдеры в зарегистрированном коде?
При регистрации кода при помощи:
Можно ли заставить работать плейсхолдеры в зарегистрированном коде?
cssToHead — регистрация CSS кода в шапке страницыИли
htmlToHead — регистрация произвольного HTML в шапке страницы
htmlToBottom — регистрация произвольного HTML в подвале страницы
jsToHead — регистрация javascript файла в шапке страницы. Если передать параметром true, то можно регистрировать сразу код.
jsToBottom — регистрация javascript в подвале страницы. Если передать параметром true, то можно регистрировать сразу код.
$_modx->regClientCSSплейсхолдеры ни в MODX-вварианте — [[+placeholder]] или [[*placeholder]], ни на Fenom — {$placeholder} НЕ РАБОТАЮТ. В исходном коде и на странице отображаются в неизменном виде.
$_modx->regClientScript
$_modx->regClientStartupHTMLBlock
$_modx->regClientHTMLBlock
Можно ли заставить работать плейсхолдеры в зарегистрированном коде?
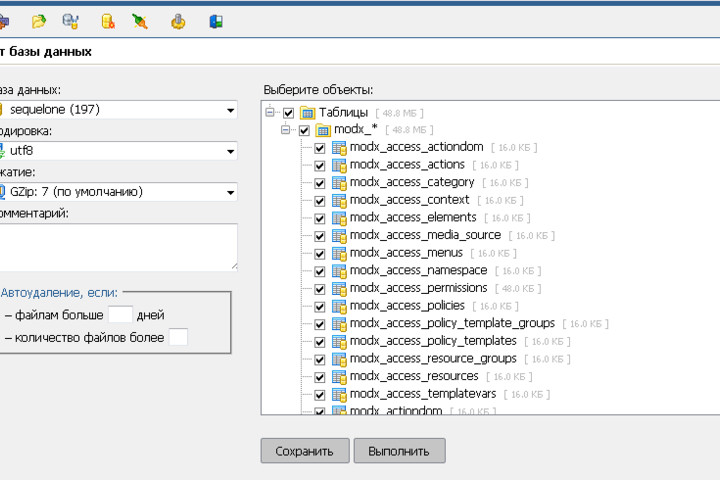
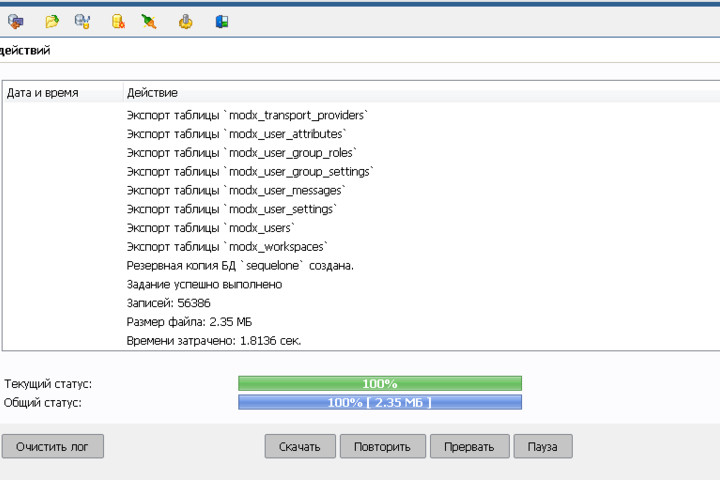
[sOneDumper] 1.0.0-beta - Импорт/Экспорт резервных копий MySQL
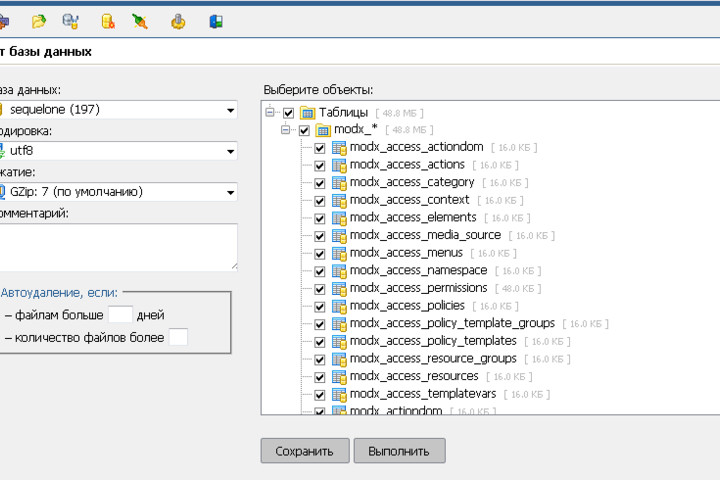
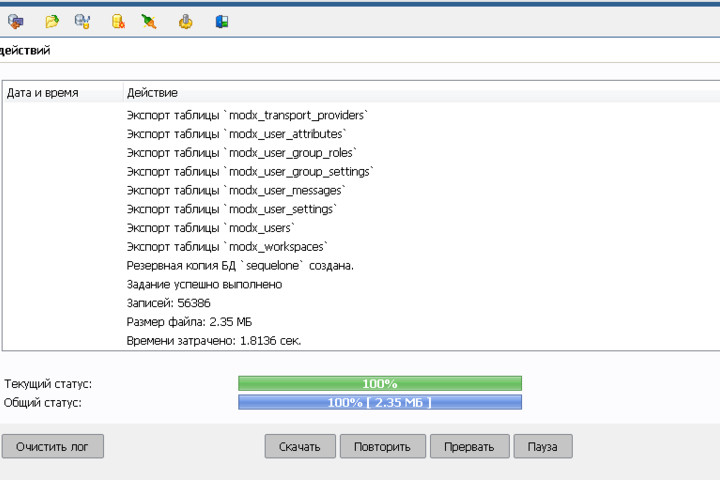
Хочу представить вашему вниманию первую версию компонента sOneDumper, которая позволяет делать резервное копирование баз данных, а также восстанавливать копии из бекапа. За основу был взят более не поддерживаемый Sypex Dumper 2. Переписан скрипт полностью + добавлена поддержка PHP 7.1


Исходник лежит на GitHub.com


Исходник лежит на GitHub.com
Подмена пути источника файлов в текстовом редакторе
Суть проблемы. Сделал сайт, а далее клиенту нужно его наполнять, добавлять фото к статьям в редакторе. Всё бы хорошо, но когда источник файлов один единственный, то с ростом количества ресурсов, становится всё сложнее ориентироваться в папках с фотографиями. Люди начинают путаться, а ещё хуже переименовывать или перемещать уже созданные, случайно удалят, или пишут русскими буквами имена папок… Куча времени тратится на объяснение как надо работать с файловым менеджером.
Хорошо бы было, чтобы при нажатии на кнопку выбора фото (в редакторе), сразу открывалась папка конкретного ресурса, допустим, путь assets/manager/resources/id ресурса/.
Перерыл всё что можно по этой теме, так и не нашёл решения. Публикую неидеальное, но решение)
Хорошо бы было, чтобы при нажатии на кнопку выбора фото (в редакторе), сразу открывалась папка конкретного ресурса, допустим, путь assets/manager/resources/id ресурса/.
Перерыл всё что можно по этой теме, так и не нашёл решения. Публикую неидеальное, но решение)
Автоматическая смена версии стилей при очистке кэша в MODX
Решил поделиться своим решением версионирования файлов стилей. Зачем нужно версионирование, я, наверное не буду объяснять. Вообще смена версий не такой частый процесс и зачастую он нужен не только для того, чтобы браузеры подхватывали измерения в стилях, но и для отслеживания версий сайта. Вариантов как это реализовать масса. Я состряпал наиболее подходящее для меня и решил поделиться им.
К слову, пока писал этот пост, в телеграм канале как раз подняли эту тему. :-)
К слову, пока писал этот пост, в телеграм канале как раз подняли эту тему. :-)
[jwtSession] Перенос сессии в куки браузера
Привет, друзья!
Вы задумывались, как работают сессии в MODX? Каждый раз, когда кто-то заходит на сайт, PHP генерирует ему уникальный id и сохраняет его в куку PHPSESSID. При этом в базе данных создаётся запись modSession с этим id и содержимым текущей сессии.
При каждом запросе на сайт передаётся кука с id, MODX делает запрос в БД, загружает сессию, а потом сохраняет в неё изменения. Минимум 2 запроса в БД каждый раз.
Что же нам предлагает JWT? Отказаться от всех этих действий на сервере, и выдавать всё нужное сразу в одном токене. Он может храниться в кукисах или в локальном хранилище браузера. Ну а дальше, при запросе, из него будет создана сессия пользователя. Соответственно, мы выкидываем работу с БД и не храним пользовательские сессии на сервере вовсе.
Конечно, сразу же встаёт вопрос — а что будет, если пользователь такую сессию подделает? Стандарт JWT ему этого не позволит. Токены можно прочитать, но не изменить, потому что они все подписаны надёжным алгоритмом с ключом на сервере, который пользователь не знает. Это теория, а теперь переходим к практике в MODX.
Вы задумывались, как работают сессии в MODX? Каждый раз, когда кто-то заходит на сайт, PHP генерирует ему уникальный id и сохраняет его в куку PHPSESSID. При этом в базе данных создаётся запись modSession с этим id и содержимым текущей сессии.
При каждом запросе на сайт передаётся кука с id, MODX делает запрос в БД, загружает сессию, а потом сохраняет в неё изменения. Минимум 2 запроса в БД каждый раз.
Что же нам предлагает JWT? Отказаться от всех этих действий на сервере, и выдавать всё нужное сразу в одном токене. Он может храниться в кукисах или в локальном хранилище браузера. Ну а дальше, при запросе, из него будет создана сессия пользователя. Соответственно, мы выкидываем работу с БД и не храним пользовательские сессии на сервере вовсе.
Конечно, сразу же встаёт вопрос — а что будет, если пользователь такую сессию подделает? Стандарт JWT ему этого не позволит. Токены можно прочитать, но не изменить, потому что они все подписаны надёжным алгоритмом с ключом на сервере, который пользователь не знает. Это теория, а теперь переходим к практике в MODX.
Вывод всех опций minishop2 и автоматическое их добавление в словарь одной кнопкой.
Всем привет, как всегда возникла задача максимально упростить и автоматизировать рутинные процессы в MODX. Будем делать автоматическое добавление опций в словарь и автоматически подтягивать список опций, куда вам угодно будет.
Как вставить системную настройку в extjs?
Всем привет.
Добиваю компонент, осталось подставить системную настройку в xtype: 'modx-combo-browser':
Подскажите пожалуйста как это реализовать?
Добиваю компонент, осталось подставить системную настройку в xtype: 'modx-combo-browser':
$modx->getOption('extras_source');{
xtype: 'modx-combo-browser',
fieldLabel: _('extras_release_file'),
name: 'file',
id: config.id + '-file',
source: config.source || MODx.config.default_media_source,
anchor: '99%',
allowBlank: true,
}Подскажите пожалуйста как это реализовать?

