Алексей Шумаев
С нами с 30 ноября -0001; Место в рейтинге пользователей: #24Знакомимся с Vesp Core
Я уже рассказывал вам о своём новом проекте Vesp, который я использую как заготовку для создания сайтов заказчикам. По мере эксплуатации пришло понимание, что в разных проектах всегда есть некий общий функционал, который можно и нужно выделить в отдельный репозиторий, и покрыть тестами.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.
Тестируем PR miniShop2 в GitHub
Всем привет.
Сегодня я хочу поделиться, как тестировать PR пакета miniShop2 ака MS2. PRов выходит все больше и больше и очень хочется с ними познакомиться до релиза, а еще протестировать за одно.

Для этого Вам нужно установленный MODX 2.7.3 (желательно чистый) и установленный пакет PdoTools очень желательно последней версии.
Сегодня я хочу поделиться, как тестировать PR пакета miniShop2 ака MS2. PRов выходит все больше и больше и очень хочется с ними познакомиться до релиза, а еще протестировать за одно.

Для этого Вам нужно установленный MODX 2.7.3 (желательно чистый) и установленный пакет PdoTools очень желательно последней версии.
ResizeOnUploadPhpthumbon_modx
Загрузка изображений и их обрезка в менеджере файлов.
Нужно было решение (оптимизация загрузки больших изображений) пошел гулить нашел решение у bezumkin-а там плагин реализован через phpThumbof но этот сниппет не понимает кириллицу или другие знаки в именах файла (в коде сниппета не стал копаться) и решил использовать phpThumbon и переписал код.
С помощью этого плагина у вас не будет конфликтов с контент менеджерами, которые заливают фото на сайт весом по 5мб))
Плагин зависит от сниппета phpThumbon
Нужно было решение (оптимизация загрузки больших изображений) пошел гулить нашел решение у bezumkin-а там плагин реализован через phpThumbof но этот сниппет не понимает кириллицу или другие знаки в именах файла (в коде сниппета не стал копаться) и решил использовать phpThumbon и переписал код.
С помощью этого плагина у вас не будет конфликтов с контент менеджерами, которые заливают фото на сайт весом по 5мб))
Плагин зависит от сниппета phpThumbon
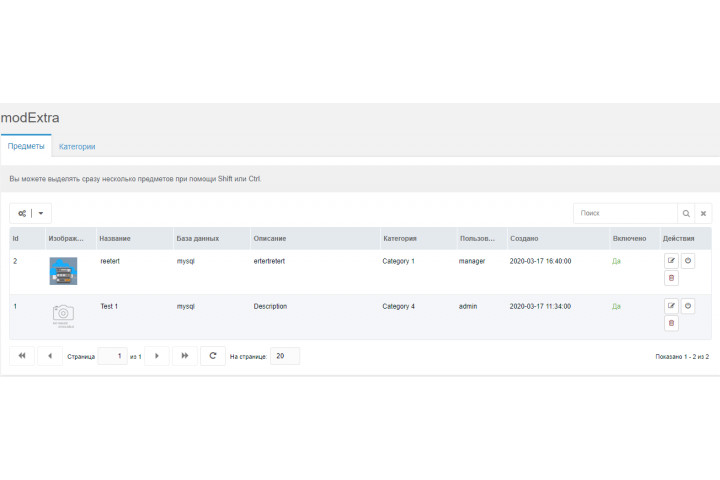
modExtra. Новые "плюшки" к чаю
Генерация файла sitemap.xml для мультиязычного сайта
Многие из нас делают мультиязычные сайты на контекстах. Контексты в MODx — вообще очень крутая штука, наверное, одна из самых крутых. На текущем большом мультиязычном проекте, SEO оптимизатор скинул мне статью в гугле и сказал, что нужно оптимизировать сайт под неё. Вопрос по теме задавали аж два года назад и ответов не последовало. Но народ вроде дал мотивацию тратить время на статью…
Выдаем вместо кэша html файлик
Предыстория. Возник такой вопрос. Есть какой то сайт, и в нем получается в каталоге было так. В вызов mFilter2 вложено в чанк еще парочка вызовов msProducts ну и так далее. В итоге, раздел грузился за овер 10 секунд. Да, сейчас напишите, что вот надо оптимизировать. Это понятно, но я решил подойти с другой стороны.
Итак, идея была такая, что бы вместо кэша выдавать уже готовую разметку целой страницы.
В итоге, у нас есть плагин:
Вопрос знатокам, на сколько такой подход вообще жизнеспособный по отношению к системе? Очень бы хотелось услышать комментарии.
Спасибо за донаты:
@Павел Бигель
Итак, идея была такая, что бы вместо кэша выдавать уже готовую разметку целой страницы.
В итоге, у нас есть плагин:
<?php
switch($modx->event->name){
case 'OnWebPagePrerender':
// Тут просто условие, чтобы срабатывал только на категории (можно по сути задавать разные условия)
if($modx->resource->class_key != 'msCategory'){
return;
}
//Забираю отрендеренный ресурс
$_output = &$modx->resource->_output; //Забираю отрендеренный ресурс
// Создаю файлик разметки этого ресурса (можно по сути указать любой путь и так далее, сейчас и так сойдет)
$file = MODX_BASE_PATH . 'resourcecache/' . $modx->resource->uri . '/' . $modx->resource->id . '.txt';
if(is_file($file)){
// Если такой файлик уже существует, то просто отдаю его содержимое
$output = file_get_contents($file);
}else{
// Если файлика нету, то записываю туда отрендеренную страницу
$cache = $modx->getCacheManager();
$cache->writeFile($file, $_output);
$output = $_output;
}
// Подменяю вывод на готовый
$modx->resource->_output = $output;
break;
case 'OnLoadWebPageCache':
// Это событие срабатывает до рендера страницы, оно проверяет, есть ли кэш страницы, и если он есть...
$file = MODX_BASE_PATH . 'resourcecache/' . $modx->event->params['resource']->uri . '/' . $modx->event->params['resource']->id . '.txt';
//...мы проверяем файлик, так как страница уже грузилась и файлик есть и подменяем кэш на содержимое неашего файлика.
if(is_file){
$modx->event->params['resource']->_content = file_get_contents($file);
}
break;
}Вопрос знатокам, на сколько такой подход вообще жизнеспособный по отношению к системе? Очень бы хотелось услышать комментарии.
Спасибо за донаты:
@Павел Бигель
Шпаргалка на все случаи жизни
Полезные ссылки, которые Вам пригодятся в некоторых ситуациях.
Подготовка дополнения для работы в MODX 3.
Добрый день!
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Разработка компонента без злосчастного ExtJS
Привет всем.
Во время выступления Steffan Blockx (Building a CMP without ExtJS) в этом году на митапе MODX AMSTERDAM я вдоволь насмеялся, потому, что для меня тема и содержание его выступления были не содержательными. Он 45 мин. говорил, что компонент для MODX можно написать и без ExtJS. Но как же я ошибался по поводу очевидности его слов. Для кого-то — да, а для некоторых оказывается, что не совсем.
Несколько причин очевидности:
Это была первая причина, а вторая поинтереснее. Как же устаешь от нытья в чате телеграм по поводу ExtJS. Каждый клянется, что он точно не является некрофилом и ему противно вступать в половые отношения с «мертвым» MODX.
Третья причина банальная, несколько людей попросили показать.
Во время выступления Steffan Blockx (Building a CMP without ExtJS) в этом году на митапе MODX AMSTERDAM я вдоволь насмеялся, потому, что для меня тема и содержание его выступления были не содержательными. Он 45 мин. говорил, что компонент для MODX можно написать и без ExtJS. Но как же я ошибался по поводу очевидности его слов. Для кого-то — да, а для некоторых оказывается, что не совсем.
Несколько причин очевидности:
- ExtJS всё еще JS и обходится без магии работая с процессорами
- На данный момент есть много компонентов (барабанная дробь) которые работают на чистом js или используя библиотеки. Shopkeeper3 (Angular), imgArea (частично jQuery), ModxMinify (jQuery)
- Об использовании vue писали и раньше
Это была первая причина, а вторая поинтереснее. Как же устаешь от нытья в чате телеграм по поводу ExtJS. Каждый клянется, что он точно не является некрофилом и ему противно вступать в половые отношения с «мертвым» MODX.
Третья причина банальная, несколько людей попросили показать.
Модифицируем HTML на лету
Привет друзья. Хочу поделиться методикой, которую иногда использую в тех случаях, когда мне нужно подменить или каким то образом модифицировать на лету готовый HTML. Причем сделать это на уровне сервера, а не через JS.