Андрей
С нами с 09 апреля 2015; Место в рейтинге пользователей: #68msPaidOptions. Платные опции к товару
Компонент позволяет создавать дополнительные опции к товару, которые могут повлиять на его итоговую стоимость.


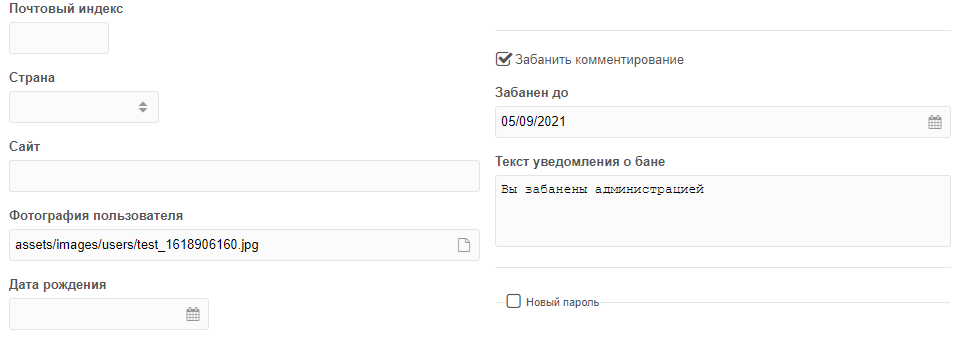
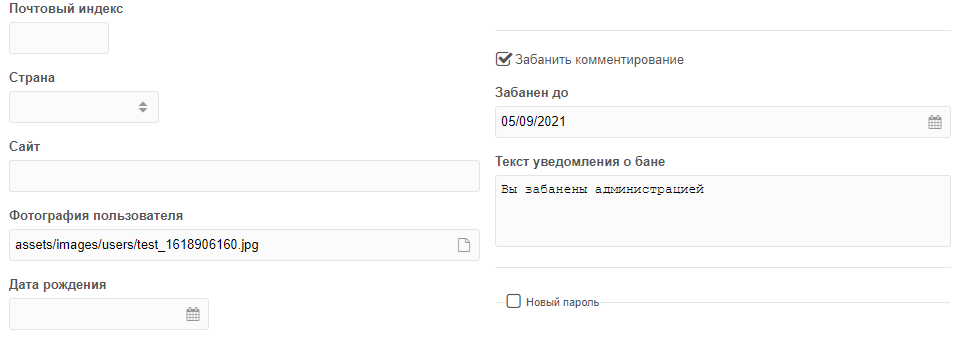
Интерфейс бана пользователя
Смотрю, что-то заметка про аватар пользователя оказалась слишком простой, поднимем немного градус.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
[СДЕЛАЙ САМ] Генерация, вставка в PDF и последующее чтение QR-кодов на сайте
Всем привет! Всё как всегда, сделал сам, делюсь с другими. Конструктивная критика приветствуется.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
- minishop2;
- библиотека jsqr.js для считывания qr-кодов;
- библиотека mpdf для генерации pdf;
- библиотека PHP QR Code для генерации qr-кодов;
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
[СДЕЛАЙ САМ] DaData. Определение города по ip
Сниппет называется detectRegion. Для работы необходимо зарегистрироваться на сайте DaData и создать системную настройку для ключа api с названием dadata_api_key
<?php
$url = 'https://suggestions.dadata.ru/suggestions/api/4_1/rs/iplocate/address';
$siteIsAvaliable = $modx->runSnippet('isSiteAvailible', array('url' => $url));
if($siteIsAvaliable){
$token = $modx->getOption('dadata_api_key');
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array(
'Accept: application/json',
'Authorization: Token ' . $token
);
$ch = curl_init($url.'?ip='.$ip);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$result = json_decode(curl_exec($ch),1);
curl_close($ch);
$region = $result['location']['data']['city'];
return $region;
}else{
$modx->log(1, 'detectRegion: Не возможно определить регион. Сервис DaData недоступен');
return false;
}Отложенная отправка писем из minishop2 клиенту
Стояла задача ускорить формирование заказа. Слабым звеном на сайте оказалась отправка почты. Было решено ее отправлять после формирования заказа.
Для этого возникла идея сделать следующее:
1. Отключаем оповещение у новых заказов
2. Создаем новый статус заказа Оповещение с идентичными чанками.
3. Пишем сниппет и вызываем его из CronManager:
Вопрос: все ли сделано верно и есть ли более правильное решение?
Для этого возникла идея сделать следующее:
1. Отключаем оповещение у новых заказов
2. Создаем новый статус заказа Оповещение с идентичными чанками.
3. Пишем сниппет и вызываем его из CronManager:
<?php
// смотрим последний заказ
$c = $modx->newQuery('msOrder');
$c->where(array('type' => 0));
$c->limit(1);
$c->sortby('id', DESC);
$miniShop2 = $modx->getService('miniShop2');
$results = $modx->getIterator('msOrder', $c);
foreach ($results as $result) {
$order_id = $result->get('id');
$status = $result->get('status');\
// если статус заказа Новый
if ($status == '1') {
$miniShop2->changeOrderStatus($order_id, 25);
$output = $order_id.' - '.$status;
}
}
//Пишем результат в лог по адресу: core/cache/logs/order.new.log
$modx->log(modX::LOG_LEVEL_ERROR,$order_id, array(
'target' => 'FILE',
'options' => array(
'filename' => 'order.new.log'
)
));
return $output;Вопрос: все ли сделано верно и есть ли более правильное решение?
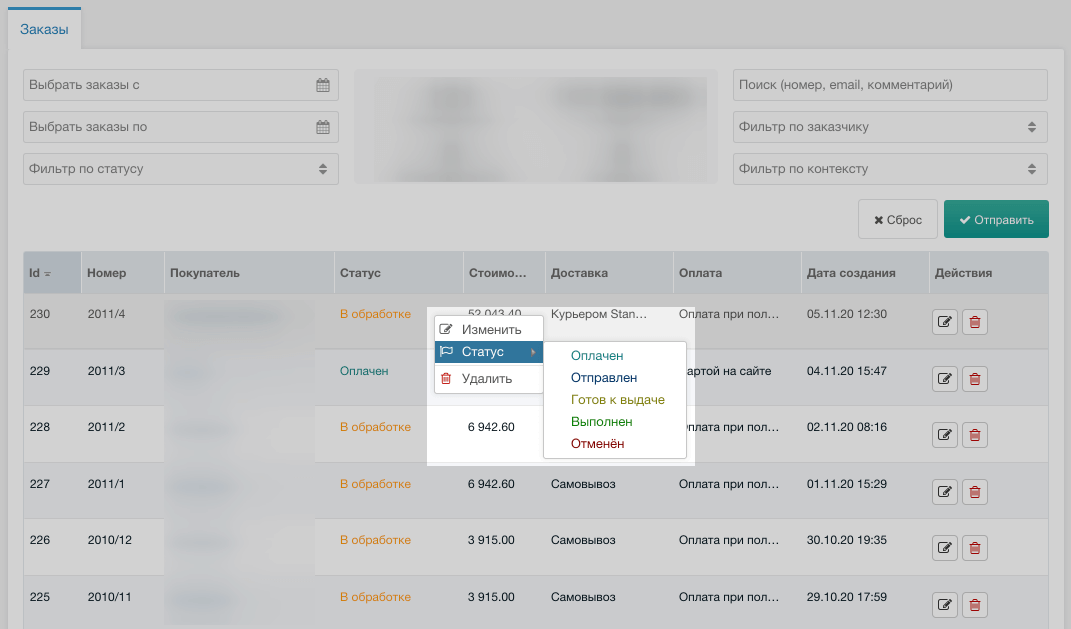
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Создание ресурсов, через Modx API
Поле createdon проставляется текущей датой, а publishedon вообще не подставляется. Как сделать чтобы они подставлялись из массива?
<?php
$array = array(
array('pagetitle' => '16 октября - открытие театрального ..','content' => 'Нельзя не отметить ....','date' => '1444946460')
);
foreach($array as $v){
$response = $modx->runProcessor('resource/create', array(
'template' => 3,
'isfolder' => 0,
'published' => 1,
'createdby' => 2,
'parent' => 2,
'pagetitle' => $v['pagetitle'],
'createdon' => $v['date'],
'publishedon' => $v['date'],
'introtext' => $v['introtext'],
'content' => $v['content'],
'class_key' => 'Article',
));
if ($response->isError()) {
return $modx->error->failure($response->getMessage());
}
$modx->cacheManager->clearCache();
}foreach($array as $v){
$response = $modx->runProcessor('resource/create', array(
'template' => 3,
'isfolder' => 0,
'published' => 1,
'createdby' => 2,
'parent' => 2,
'pagetitle' => $v['pagetitle'],
'createdon' => date("Y-m-d H:i:s" , $v['date']),
'publishedon' => date("Y-m-d H:i:s" , $v['date']),
'introtext' => $v['introtext'],
'content' => $v['content'],
'class_key' => 'Article',
));
if ($response->isError()) {
return $modx->error->failure($response->getMessage());
}
$modx->cacheManager->clearCache();
}Localizator, модификаторы для получения переводов
Локализатор очень хорошая штука и хотелось ее опробовать, но как то не задалось переносить уже готовые данные со всего сайта в поля локализатора. Пришлось искать решения для вывода данных и при том с учетом того что же есть в основном контенте страниц.
Итак… модификаторы для вывода данных, пошагово:
1. создаем плагин…
Итак… модификаторы для вывода данных, пошагово:
1. создаем плагин…
[СДЕЛАЙ САМ] Добавляем отображение прогресса загрузки файлов в AjaxForm
Пишу себе на память, но вдруг кому-то тоже нужно. На 17-ю строку в этом файле assets/components/ajaxform/js/default.js добавляем вот такой код
Управления плагинам minishop2 или добавление полей в ms2_products через компонент [msAddField]
Все давно уже познакомились с методом добавления полей через плагины который написал Василий еще в каком то 17 или 2018 году, может раньше…
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)


