Андрей
С нами с 09 апреля 2015; Место в рейтинге пользователей: #68YandexMaps2 с напильником
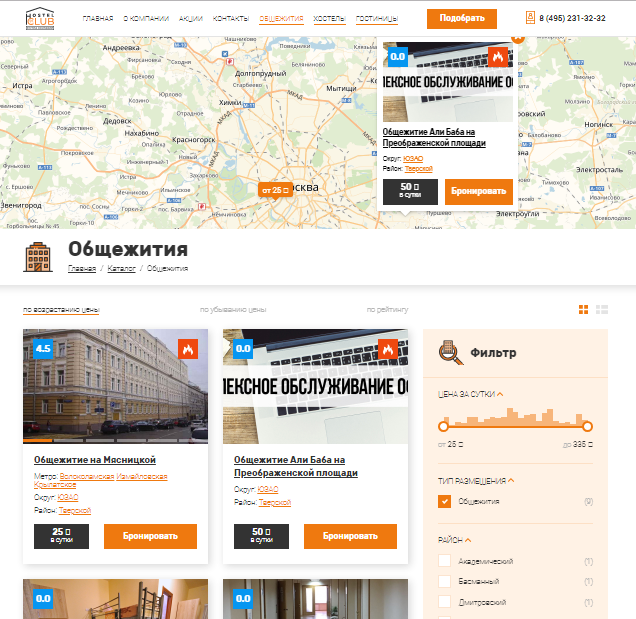
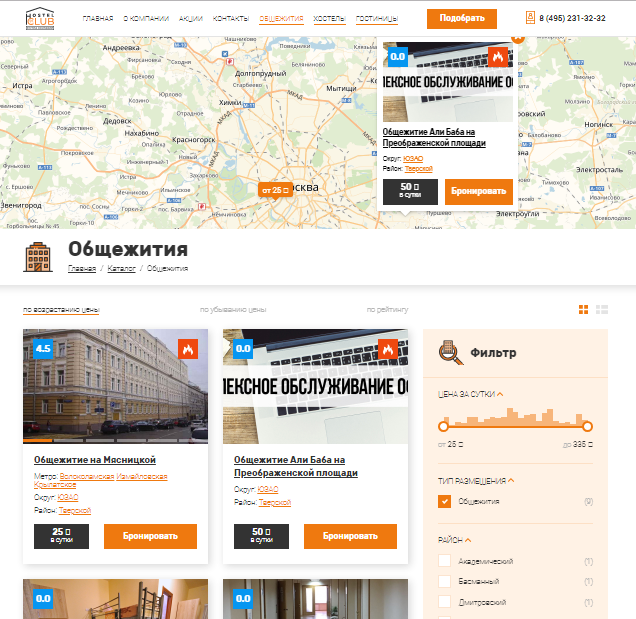
На один сайт нужно яндекс карту совместимую с mFilter2. Приобрели YandexMaps2. Как оказалось, компонент не совсем подходит по наши нужды. Во первых, нужно в поиске чтоб высвечивались не только точки на карте, но и были ниже карты сами результаты поиска. Во вторых, нужно на карте выводить подпись и балун общие для всех точек. Так как это сделано на предыдущей версии сайта.

К счастью, нужный функционал оказалось не сложно допилить напильником. Под катом описание.

К счастью, нужный функционал оказалось не сложно допилить напильником. Под катом описание.
Migx внутри Migx через Fenom
Приветствую сообщество!
Нужна помощь.
Собственно на фронте надо вывести MIGX внутри которого есть другой MIGX НО! делать это через феном.
Собственно само верхнее поле я вывожу через феном:
UPD: решение
Нужна помощь.
Собственно на фронте надо вывести MIGX внутри которого есть другой MIGX НО! делать это через феном.
Собственно само верхнее поле я вывожу через феном:
{set $rows = json_decode($_modx->resource.main_tv, true)}
{foreach $rows as $row}
{$row.item}
{$row.items} // Это поле с вложенными элементами
{/foreach}{set $rows = json_decode($_modx->resource.main_tv, true)}
{foreach $rows as $row}
{$row.item}
{set $rows = json_decode($row.items,true)}
{foreach $rows as $row}
<div>{$row.span}: <strong>{$row.strong}</strong></div>
{/foreach}
{/foreach}UPD: решение
{set $rows = $_modx->resource.main_tv | fromJSON}
{foreach $rows as $row}
{$row.item}
{set $childRows = $row.items | fromJSON}
{foreach $childRows as $chRow}
<div>{$chRow.span}: <strong>{$chRow.strong}</strong></div>
{/foreach}
{/foreach}mFilter2 альтенативные обертки для tpls
Всех приветствую!
Кто-нибудь сталкивался с задачей установки разных оберток в mFilter2?
Подключаю чанки оформления одного результата так
Они, естественно, отрабатывают, но в первом случае верстка на div, во втором табличная, вторые результаты необходимо обрамить таблицей, что бы получилось, примерно так
Кто-нибудь сталкивался с задачей установки разных оберток в mFilter2?
Подключаю чанки оформления одного результата так
&tpls=`catalogGridTpl,catalogTableTpl`Они, естественно, отрабатывают, но в первом случае верстка на div, во втором табличная, вторые результаты необходимо обрамить таблицей, что бы получилось, примерно так
<div id="mse2_result">
<table class="">
[[+result]] оформление catalogTableTpl
</table>
</div>&tplsOuter=`outer1,outer2`
&tplsWrapper=`outer1,outer2`Установка, настройка и кастомизация редактора TinyMCE Rich Text Editor
Сегодня в телеграм канале MODX написали о том, что редактор TinyMCE Rich Text Editor не умеет то, не умеет этого. Кто-то не сумел его настроить, у кого-то он выдавал ошибки и т.д. Вопрос выбора редактора для меня встал сразу как я перешел на MODX (что напомню случилось не так давно, месяцев 8 назад). Задача стояла одна: сделать простой, удобный и многофункциональный редактор контента. Поигрался с обычным TinyMCE, поигрался с ckeditor, поигрался с TinyMCE Rich Text Editor и решил ковырять последний.
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
Отправка Email о регистрации при оформлении заказа в miniShop2
Буквально на днях я столкнулся с вопросом, о котором как то не задумывался.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
msOptionsPrice2 связанные изображения с цветом.
Здравствуйте, есть вопрос возможно ли сделать чтобы на странице товара когда выбираешь цвет отображались только те фото которые выбраны в модификации — галереи. Сейчас выводятся все изображения и когда выбираем цвет переключаются фотографии чанк галереи взял с примера
<div id="msGallery" class="msoptionsprice-gallery">
{if $files?}
<div class="fotorama"
data-nav="thumbs"
data-thumbheight="45"
data-allowfullscreen="true"
data-swipe="true"
data-autoplay="160000">
{foreach $files as $file}
<a href="{$file['url']}" target="_blank" data-rid="{$file['product_id']}" data-iid="{$file['id']}">
<img src="{$file['120x90']}" alt="" title="">
</a>
{/foreach}
</div>
{else}
<img src="{('assets_url' | option) ~ 'components/minishop2/img/web/ms2_medium.png'}"
srcset="{('assets_url' | option) ~ 'components/minishop2/img/web/ms2_medium@2x.png'} 2x"
alt="" title=""/>
{/if}
</div>[MIGX] - Большой и страшный. Multiple Formtabs. Как сделать слайдер с разными типами слайдов.
Привет сообществу!
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
- Изображение на фоне
- Видео на фоне
- Сплошной цвет на фоне
Украинская транслитерация для Translit / Українська транслітерація для Translit / ukrainska-transliteratsiia-dlia-translit
Основано на правилах отсюда.
Сохраняем в «ukrainian.php», кидаем сюда core/components/translit/model/modx/translit/tables/
Заготовка политик доступа для разных групп пользователей
Интро
Это моя первая заметка, посему просьба не ругать. По этой же причине не могу написать данную заметку в любой другой раздел. Если кто-то её перенесет, я буду не против. Данный step-by-step гайд больше подойдет либо совсем новичкам, либо тем кто хочет познакомиться с правами в MODX поближе.
Работаю с MODX не долго, около 2 месяцев. Уже на втором проекте у меня возникла задача жесткого разграничения прав, несколько иерархий контент-менеджеров, модераторов, авторов, администраторов и т.д. Все это меня заставило окунуться в омут настроек политик доступа для разных групп пользователей.
Свой шрифт в ExportPage
Всем привет!
Пытаюсь добавить свой шрифт в ExportPage, но тщетно.
в настройках указываю «Шрифт документа» — montserrat
в папку /core/components/exportpage/vendor/mpdf/ttfonts/ копирую 2 файла шрифта — Montserrat-Medium.ttf и Montserrat-Bold.ttf
в файл config_fonts.php в папке /core/components/exportpage/vendor/mpdf/
добавляю
Пытаюсь добавить свой шрифт в ExportPage, но тщетно.
в настройках указываю «Шрифт документа» — montserrat
в папку /core/components/exportpage/vendor/mpdf/ttfonts/ копирую 2 файла шрифта — Montserrat-Medium.ttf и Montserrat-Bold.ttf
в файл config_fonts.php в папке /core/components/exportpage/vendor/mpdf/
добавляю
$this->fontdata = array(
"montserrat" => array(
'R' => "Montserrat-Medium.ttf",
'B' => "Montserrat-Bold.ttf",
),
...
$this->sans_fonts = array('montserrat', ...
