Установка, настройка и кастомизация редактора TinyMCE Rich Text Editor
Сегодня в телеграм канале MODX написали о том, что редактор TinyMCE Rich Text Editor не умеет то, не умеет этого. Кто-то не сумел его настроить, у кого-то он выдавал ошибки и т.д. Вопрос выбора редактора для меня встал сразу как я перешел на MODX (что напомню случилось не так давно, месяцев 8 назад). Задача стояла одна: сделать простой, удобный и многофункциональный редактор контента. Поигрался с обычным TinyMCE, поигрался с ckeditor, поигрался с TinyMCE Rich Text Editor и решил ковырять последний.
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
Настройка заняла не так много времени, куда больше времени заняла кастомизация редактора и встраивание нужных функций. Но благо я все таки умею немножко гуглить и нашел среди англоязычных ресурсов несколько полезных тем, с помощью которых у меня получилось реализовать редактор, который в итоге мы и получим.

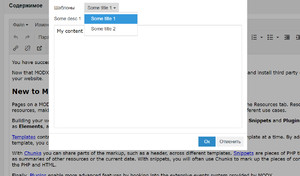
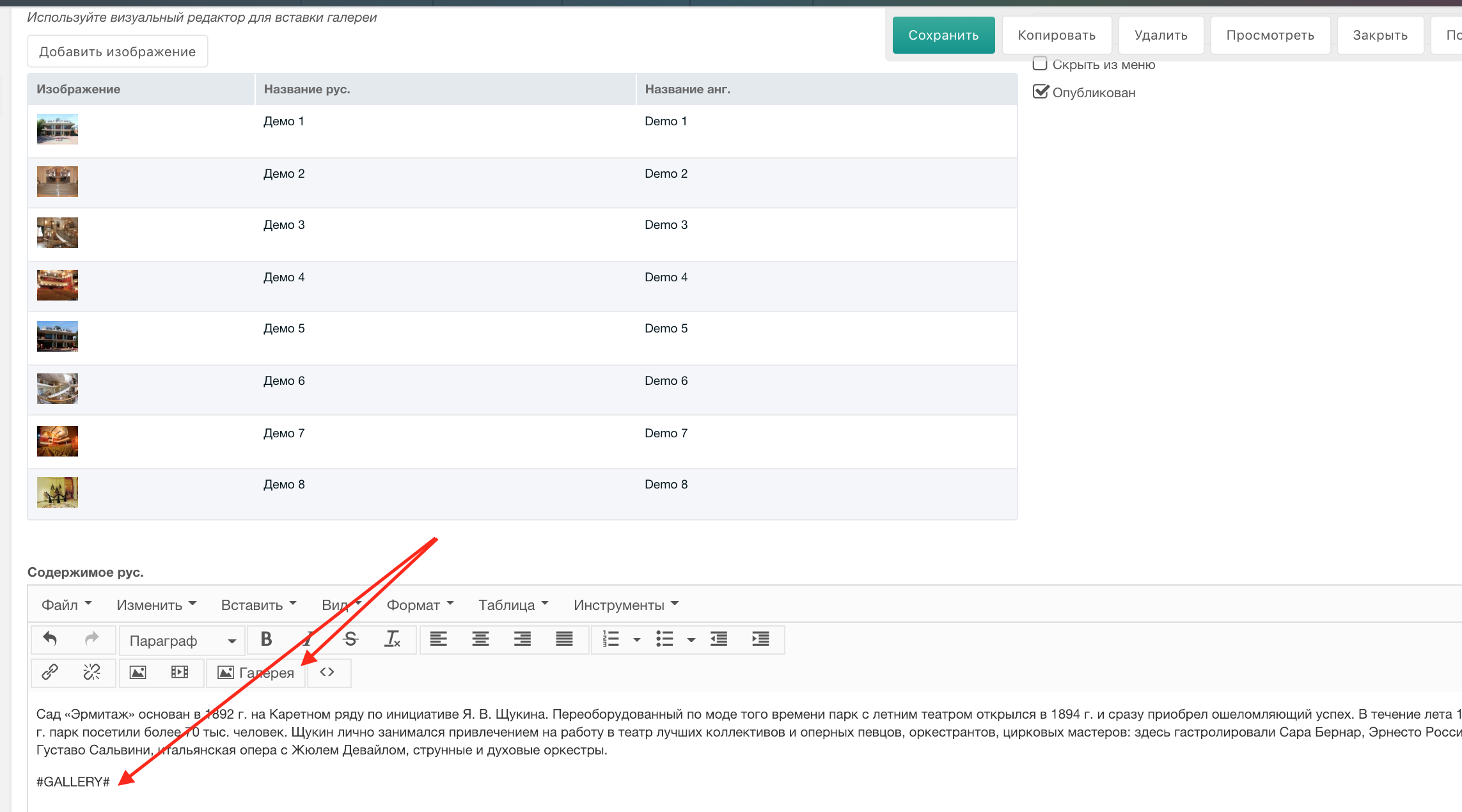
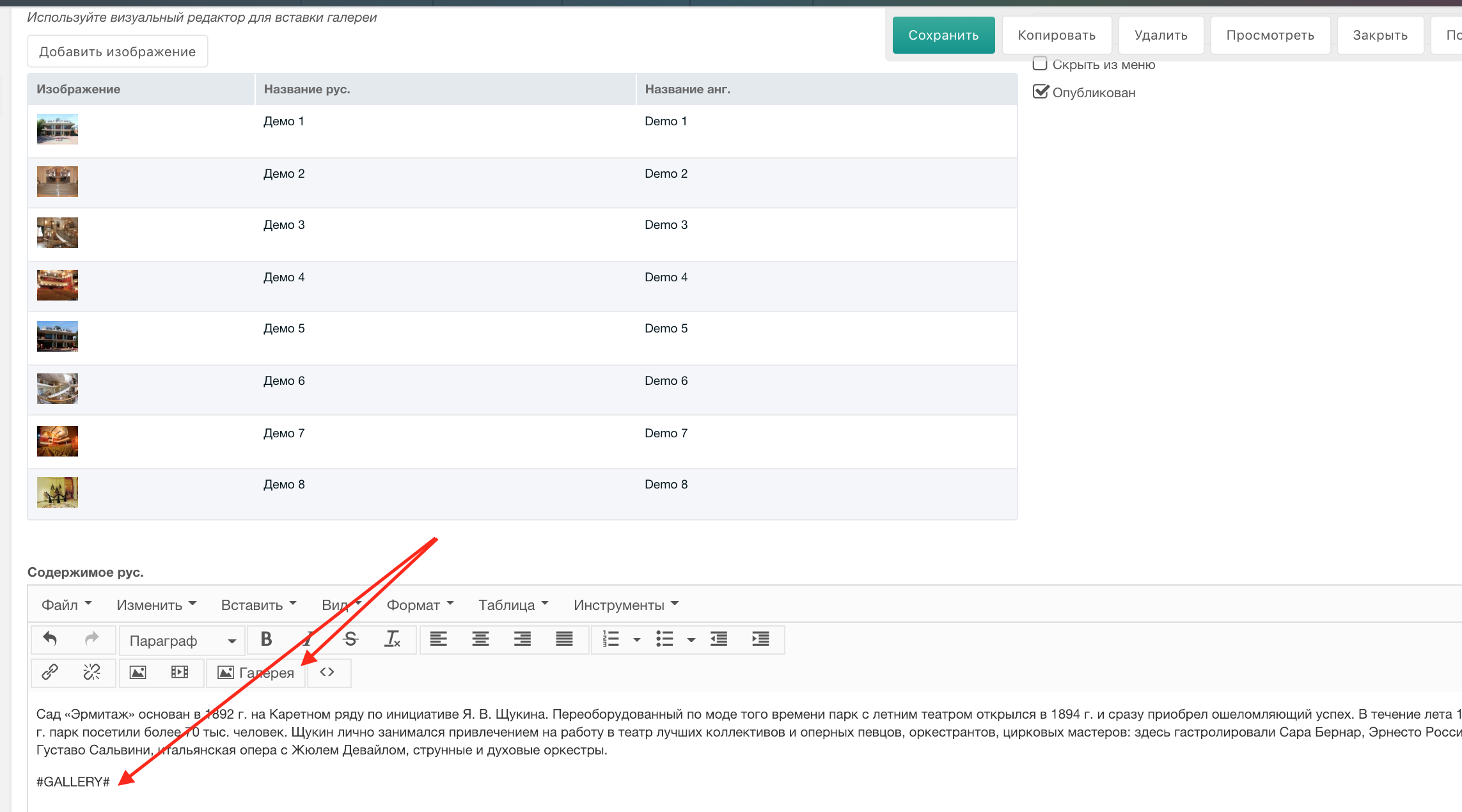
Описывать все функции я не буду, вы их видите на скриншоте выше и сами сможете пощупать. На основе компонента Ильи Уткина siteExtra, я сделал свою сборку для быстрого развертывания чистого MODX с уже установленными нужными мне настройками. В том же телеграм чате меня попросили поделиться конфигами моего редактора но я решил поступить проще. На основе того же компонента Ильи, я сварганил на скорую руку автоустановщик уже настроенного редактора TinyMCE Rich Text Editor, он включает в себя весь функционал который я сумел настроить. И ничего более. Только чистая установка редактора и его настройка. Никаких других компонентов / настроек / объектов он не устанавливает.
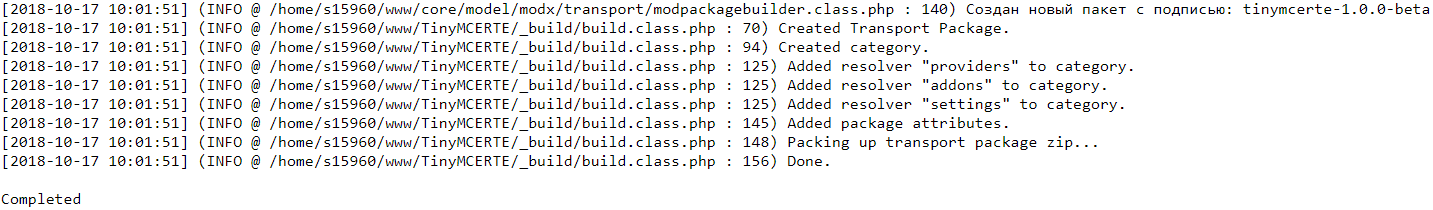
Сборка прошла без ошибок.

1) Скачать автоустановщик вы можете с моего новосозданного Git-репозитория.
2) Процесс установки очень прост — закидываем файл tinymcerte-1.0.0-beta.transport.zip в ../core/packages/ и через установщик ищем пакет локально. Далее просто устанавливаем его. Настройки автоустановщик установит сам.
3) В папке /files/TinyMCERTE-settings/, вы можете найти небольшой readme.txt и плагин typograf, который нужно поместить в папку плагинов редактора (об этом читайте в readme.txt). На этом все — редактор готов к использованию.
1) Я тестировал данный автоустановщик на чистом сайте и сайте без установленного редактора. Как и что произойдет, если установить его на сайт где уже есть редактор (Ace не в счет), я не знаю.
2) Было бы неплохо автоматически помещать папку typograf в нужный раздел, но моих знаний не хватает для реализации этой идеи. Если кто-то захочет помочь — будет круто. Исходники данного автоустановщика я выложу в тот же репозиторий сегодня, но ближе к вечеру.
4) Для проверки орфографии редактор использует сервис yandex.speller. Настройки сервиса вы можете найти в файле ../assets/components/tinymcerte/tinymcerte/js/external-config.json. Spellchecker TinyMCE поддерживает огромное кол-во языков для проверки. Тогда как yandex.speller только 3 (русский, украинский, английский).
Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
История
Настройка заняла не так много времени, куда больше времени заняла кастомизация редактора и встраивание нужных функций. Но благо я все таки умею немножко гуглить и нашел среди англоязычных ресурсов несколько полезных тем, с помощью которых у меня получилось реализовать редактор, который в итоге мы и получим.

Описывать все функции я не буду, вы их видите на скриншоте выше и сами сможете пощупать. На основе компонента Ильи Уткина siteExtra, я сделал свою сборку для быстрого развертывания чистого MODX с уже установленными нужными мне настройками. В том же телеграм чате меня попросили поделиться конфигами моего редактора но я решил поступить проще. На основе того же компонента Ильи, я сварганил на скорую руку автоустановщик уже настроенного редактора TinyMCE Rich Text Editor, он включает в себя весь функционал который я сумел настроить. И ничего более. Только чистая установка редактора и его настройка. Никаких других компонентов / настроек / объектов он не устанавливает.
Сборка прошла без ошибок.

Установка
1) Скачать автоустановщик вы можете с моего новосозданного Git-репозитория.
2) Процесс установки очень прост — закидываем файл tinymcerte-1.0.0-beta.transport.zip в ../core/packages/ и через установщик ищем пакет локально. Далее просто устанавливаем его. Настройки автоустановщик установит сам.
3) В папке /files/TinyMCERTE-settings/, вы можете найти небольшой readme.txt и плагин typograf, который нужно поместить в папку плагинов редактора (об этом читайте в readme.txt). На этом все — редактор готов к использованию.
Предостережения и доработка
1) Я тестировал данный автоустановщик на чистом сайте и сайте без установленного редактора. Как и что произойдет, если установить его на сайт где уже есть редактор (Ace не в счет), я не знаю.
2) Было бы неплохо автоматически помещать папку typograf в нужный раздел, но моих знаний не хватает для реализации этой идеи. Если кто-то захочет помочь — будет круто. Исходники данного автоустановщика я выложу в тот же репозиторий сегодня, но ближе к вечеру.
4) Для проверки орфографии редактор использует сервис yandex.speller. Настройки сервиса вы можете найти в файле ../assets/components/tinymcerte/tinymcerte/js/external-config.json. Spellchecker TinyMCE поддерживает огромное кол-во языков для проверки. Тогда как yandex.speller только 3 (русский, украинский, английский).
Поблагодарить автора
Отправить деньги
Комментарии: 29
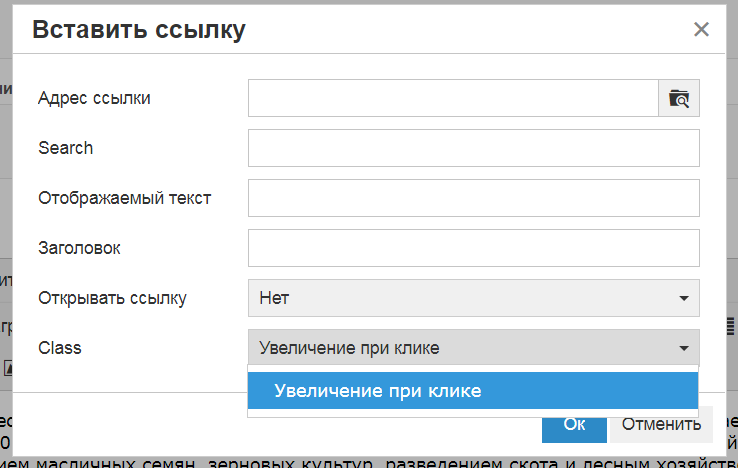
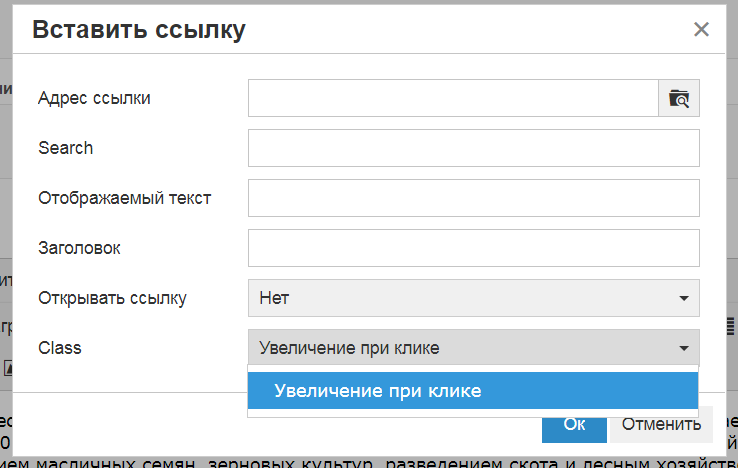
Ну и маленький бонус от меня. Допустим вы задаете картинке или любому другому элементу ссылку и хотите указать кастомный CSS-класс. Это можно сделать добавив в external-config.json следующий код:
И теперь если попробуете указать ссылку появится новый пункт «Class» и в выпадающем списке наш селектор — image-popup".

"link_class_list": [{
"title": "Увеличение при клике",
"value": "image-popup"
}]И теперь если попробуете указать ссылку появится новый пункт «Class» и в выпадающем списке наш селектор — image-popup".

TinyMCE – отличный редактор. Но мне больше нравится CKEditor – гораздо легче свои плагины разрабатывать.
А можете поделится мало мальским туториулом для написания плагина?
Я ориентируюсь вот на этот гайд — onedev.net/post/603
Ближе к концу месяца запишу подробное видео на пример плагина. Код приложу.
Для тех, кто давненько пытался поставить TinyMCE Rich Text Editor, но не понравилось…
какие изменения по сравнению со стандартным?
какие изменения по сравнению со стандартным?
Оба редактора могут изрядно нагадить в исходный код контента. В этом плане никаких изменений. Мне намного приятней внешне именно RTE, плюс он мне кажется более легким (но возможно это мои личные ощущения). TinyMCE для MODX не обновлялся с августа 2016 года, RTE в конце 2017 был обновлен.
Ну и с помощью RTE я решал многие задачи касаемо редактирования контента. То что я описал выше, это стандартные настройки. Все можно намного больше расширять, например задавать класс(ы) именно изображениям, работать с видео, оформлять стили редактора под стать стилям сайта и т.д.
Много функций и все они работают. У меня нет причины переходить на стандартный редактор. Сейчас например пишу один плагин, в планах уже есть еще один. Но времени не так много свободного, увы.
Ну и с помощью RTE я решал многие задачи касаемо редактирования контента. То что я описал выше, это стандартные настройки. Все можно намного больше расширять, например задавать класс(ы) именно изображениям, работать с видео, оформлять стили редактора под стать стилям сайта и т.д.
Много функций и все они работают. У меня нет причины переходить на стандартный редактор. Сейчас например пишу один плагин, в планах уже есть еще один. Но времени не так много свободного, увы.
Чтото ошибку пишет


github.com/iWatchYouFromAfar/TinyMCERTE-Installer-for-MODX/tree/master/source/TinyMCE%20Rich%20Text%20Editor%20-settings
2) Папку typograf поместить в ../assets/components/tinymcerte/js/vendor/tinymce/plugins/.
Это сам плагин typograph. Если он вам не нужен, отключите его в MODX в настройках TinymceRTE.
2) Папку typograf поместить в ../assets/components/tinymcerte/js/vendor/tinymce/plugins/.
Это сам плагин typograph. Если он вам не нужен, отключите его в MODX в настройках TinymceRTE.
Битая ссылка.
Пока что вот актуальная github.com/Pathologic/TinyMCE4-Typograf
Пока что вот актуальная github.com/Pathologic/TinyMCE4-Typograf
Больше всего веселят люди, которые говорят что в вордпрессе редактор лучше чем в MODX, и это при том, что в WP до недавних пор стоял всю жизнь этот же Tiny MCE RTE, только настроеный :)
Я слышал что в WP новый редактор с 5 версии появится, и его вроде как все хвалят. Ну а так, я несколько лет сидел на WP, возможно эта причина того, что мне понравился именно TinyMCE RTE.
Кстати, есть еще несколько фишек с этим редактором. Как-нибудь допишу два плагина и выложу обновленный автоустановщик, заодно расскажу как его еще можно кастомизировать.
Кстати, есть еще несколько фишек с этим редактором. Как-нибудь допишу два плагина и выложу обновленный автоустановщик, заодно расскажу как его еще можно кастомизировать.
Может имелось ввиду, что там не редактор лучше, а совместная работа редактора с медиаменеджером? Изображения в текст там как-то удобнее добавлять.
Как указать кастомный класс для p или ul, например?
Предполагаю что нужно смотреть в сторону кастомных форматов. Пока нет времени, на будущее запишу себе, разберусь и сделаю обновленный пост по RTE.
Накатил простой плагин для TinyMCE Rich Text Editor, давно хотел нечто подобное. Вставляется что-то типа шорткода, потом парсится сниппетом поле контента и подставляется чанк с шаблоном для этого шорткода.


Круто) Поделишься?
Привет.
github.com/iWatchYouFromAfar/TinyMCERTE-Installer-for-MODX/blob/master/source/assets/components/site/tinymcerte/js/external-config.json
В самом начале пишите пути (там уже есть 2) и в них размещаете обычные файлы .html, с нужной разметкой.
github.com/iWatchYouFromAfar/TinyMCERTE-Installer-for-MODX/blob/master/source/assets/components/site/tinymcerte/js/external-config.json
В самом начале пишите пути (там уже есть 2) и в них размещаете обычные файлы .html, с нужной разметкой.
У TinyMCE Rich Text Editor есть баг. Если link_tag_scheme = abs, то некорректно вставляет ссылки на ресурсы и картинки.
Лечится так:
1. В системных настройках, в пространство имен tinymcerte добавляем tinymcerte.convert_urls = false
2. В файле core/components/tinymcerte/model/tinymcerte/events/tinymcerteonrichtexteditorinit.class.php:70 добавляем
Лечится так:
1. В системных настройках, в пространство имен tinymcerte добавляем tinymcerte.convert_urls = false
2. В файле core/components/tinymcerte/model/tinymcerte/events/tinymcerteonrichtexteditorinit.class.php:70 добавляем
'convert_urls' => $this->tinymcerte->getOption('convert_urls', array(), true) == 1,
Уже давно мучаюсь с вопросом — как в стандартный пакет в настройках запихать свои стили? Например очень нужен small, ну и вообще свои штуки. Ни в заголовки, ни в строчные, ну никуда не могу ничего вклинить(((
Например setting_tinymcerte.headers_format:
Например setting_tinymcerte.headers_format:
[{"title": "Header 2", "format": "h2"},
{"title": "Header 3", "format": "h3"},
{"title": "Header 4", "format": "h4"},
{"title": "Header 5", "format": "h5"},
{"title": "Header 6", "format": "h6"},
{"title": "Pre", "format": "pre"}
]
Добрый день!
Как добавить (или вписать) свой шрифт в fontselect?
Как добавить (или вписать) свой шрифт в fontselect?
"font_formats" : "Cormorant Infant = 'Cormorant Infant', serif; Nunito = 'Nunito', sans-serif"
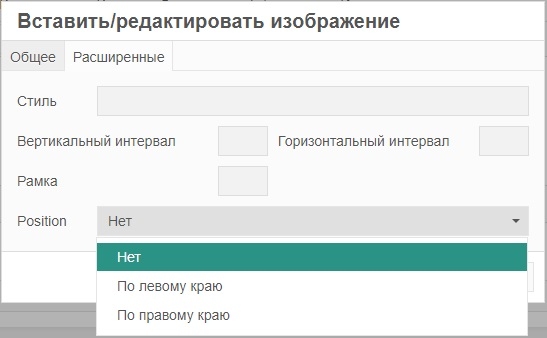
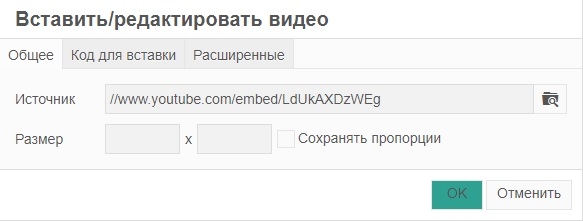
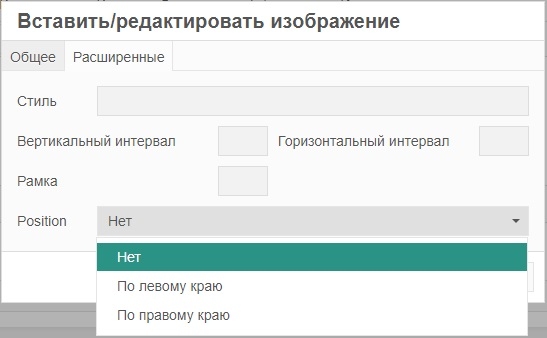
Здравствуйте, а можно как-то добавить при нажатии на кнопку вставки видео, чтобы была возможность выбирать его обтекание слева или справа, как при вставке картинки (скриншот прилагаю)?




Приветствую, а как установить источник файлов папку при загрузке изображений? А то смотри в корень сайта при выборе изображения.
Источник подхватывается из системной настройки по умолчанию: default_media_source
Те при создании сайта по идее создавать отдельную папку для скачиваний и работы и указывать новый источник тут. и пакет будет брать этот источник и подставлять этот путь.
Либо Использовать галлерею MIGX или ms2Gallery и в тини вставлять через ImgsPast — плагин. что удобно и не нужно менеджеру даже о путях думать. просто тыкнет фотку которую заранее загрузили и она вставиться или фоткой или галереей (если фоток выбрано несколько).
Посмотрите пакет modstore.pro/packages/photos-and-files/imgspaste
Возможно вам этот вариант подойдет.
Те при создании сайта по идее создавать отдельную папку для скачиваний и работы и указывать новый источник тут. и пакет будет брать этот источник и подставлять этот путь.
Либо Использовать галлерею MIGX или ms2Gallery и в тини вставлять через ImgsPast — плагин. что удобно и не нужно менеджеру даже о путях думать. просто тыкнет фотку которую заранее загрузили и она вставиться или фоткой или галереей (если фоток выбрано несколько).
Посмотрите пакет modstore.pro/packages/photos-and-files/imgspaste
Возможно вам этот вариант подойдет.
Спасибо, default_media_source помогло, источников много создано, с этим порядок, но вот если кликнуть на иконку рисунка в визуальном редакторе, он открывает источник Filesystem то есть корень со всеми системными папками, и юзер начинает туда грузить фотки и выбирать оттуда, а это некрасиво и беспорядок. Теперь ок, прописал папку image в default_media_source и стало как надо.
Подскажите, как включить поле title в окошке добавления изображения в редактор?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.