Готовые решения
Tikets загрузка избражений в TV
Столкнулся с проблемкой, а именно загрузкой изображения в свои TV типов image или file, из коробки Tikets загружает файлы и привязывает их к ресурсам, мне показалось это не удобным (на вкус и цвет...)
phpThumbOf modx 3
Если кому-то требуется, что бы был ресайз фотографий на modx 3 по средствам phpThumbOf, то необходимо внести правки.
В сниппете удалить
И заменить строчку через сервер в файле root>/core/components/phpthumbof/model/phpthumbof/phpthumbof.class.php. #193
Я для себя искал решение, может кому пригодится.
В сниппете удалить
if (!$modx->loadClass('modPhpThumb',$modx->getOption('core_path').'model/phpthumb/',true,true)) {
$modx->log(modX::LOG_LEVEL_ERROR,'[phpThumbOf] Could not load modPhpThumb class.');
return '';
}И заменить строчку через сервер в файле root>/core/components/phpthumbof/model/phpthumbof/phpthumbof.class.php. #193
$this->phpThumb = new MODX\Revolution\modPhpThumb($this->modx);Я для себя искал решение, может кому пригодится.
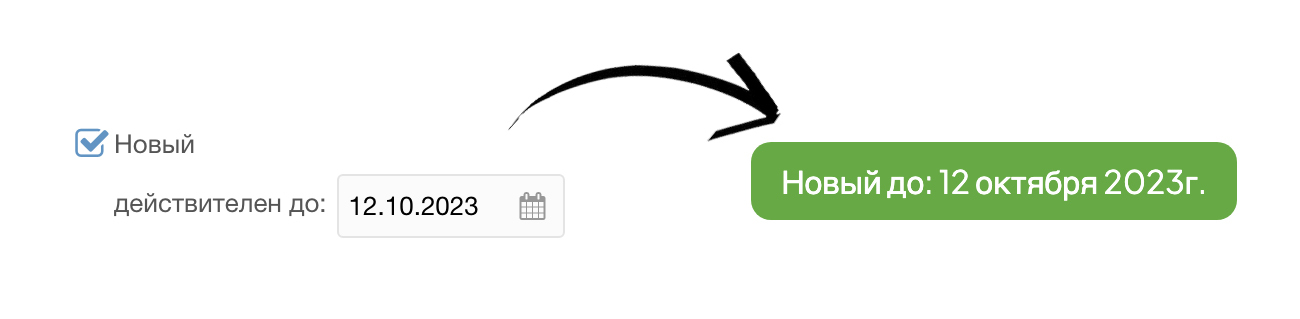
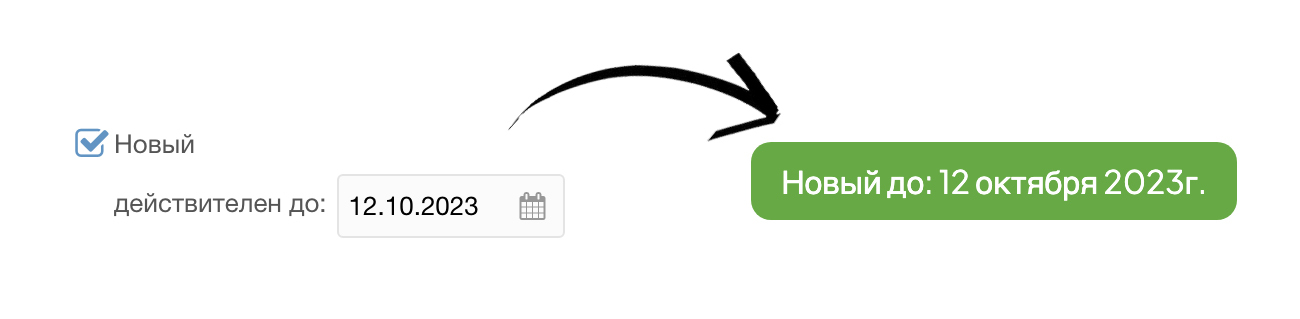
Вывод даты msTimeStamp полей MiniShop2: new, favorite, popular...
И снова, всем привет! Попросили меня на днях сделать вывод дат msTimeStamp, чего по какой то причине нет из коробки… Потратив некоторое время, получилось решение в виде сниппета, за помощь в написании которого, выражаю большую благодарность Степану Гончарову!


[mFilter2] сдвиг слайдера пальцем на мобилках
заранее предупреждаю решение «в лоб» и может кто подскажет более красивое решение
для того чтобы slider слушался движения пальцем по экрану мобилки оказувается нужно что-то придумать и для этого еще 10 лет назад выпустили некий хак для jquery UI
github.com/furf/jquery-ui-touch-punch
тут почитаете кому интересно
итого чтобы заработал наш сладер нам нужно подключить на страницу еще 2 файла
собственно jqueryUI и jquery-ui-touch-punch
кастомный jqueryUI с модулями mouse и Draggable
можно скачать по ссылке
теперь все это дело подключаем
JS
для того чтобы slider слушался движения пальцем по экрану мобилки оказувается нужно что-то придумать и для этого еще 10 лет назад выпустили некий хак для jquery UI
github.com/furf/jquery-ui-touch-punch
тут почитаете кому интересно
итого чтобы заработал наш сладер нам нужно подключить на страницу еще 2 файла
собственно jqueryUI и jquery-ui-touch-punch
кастомный jqueryUI с модулями mouse и Draggable
можно скачать по ссылке
теперь все это дело подключаем
JS
<!-- это мои пути у вас все будет так как вы захотите -->
<script src="/tpl/lib/jquery-ui-1.13.2.custom/jquery-ui.min.js"></script>
<script src="/tpl/lib/jquery-ui-1.13.2.custom/jquery.ui.touch-punch.js"></script>.fl_price .mse2_number_slider .ui-slider-range.ui-widget-header{
position: absolute;
}
.fl_price .mse2_number_slider .ui-slider-handle.ui-corner-all.ui-state-default{
position: absolute;
}
.fl_price .mse2_number_slider {
position: relative;
}MOXI - Быстрая настройка Modx Revo после установки
Рассмотрим как автоматизировать начальную настройку modx с помощью готового инструмента.


Скрипт для создания бэкапа файлов сайта и базы данных MODX Revolution
Этот скрипт создает архив файлов сайта и экспортирует базу данных в формате SQL. Скрипт размещается в корневой директории сайта и запускается через браузер. В результате его работы создаются два файла: архив с файлами сайта и файл с экспортированной базой данных, которые сохраняются в папке «backups» в корневом каталоге сайта.
[СДЕЛАЙ САМ] Сравнение товаров MiniShop2 просто!
Приветствую, у меня было много безуспешных попыток подружиться с компонентом Comparision, но каждый раз он оказывался слишком сложным. В итоге, я написал своё, простое, если не сказать, примитивное, решение.
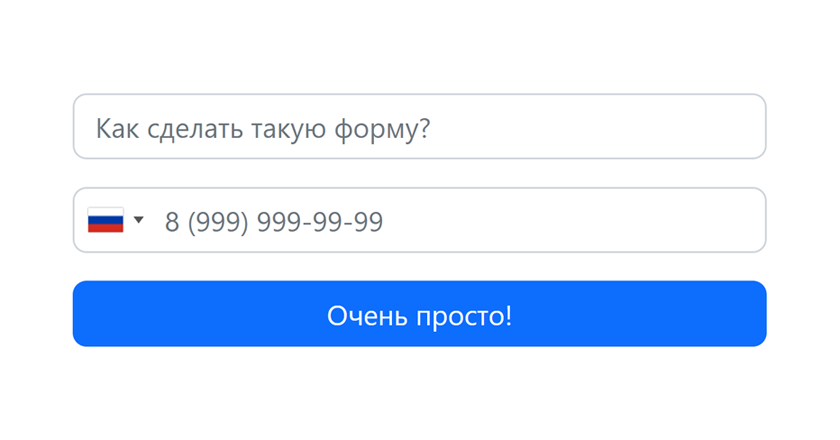
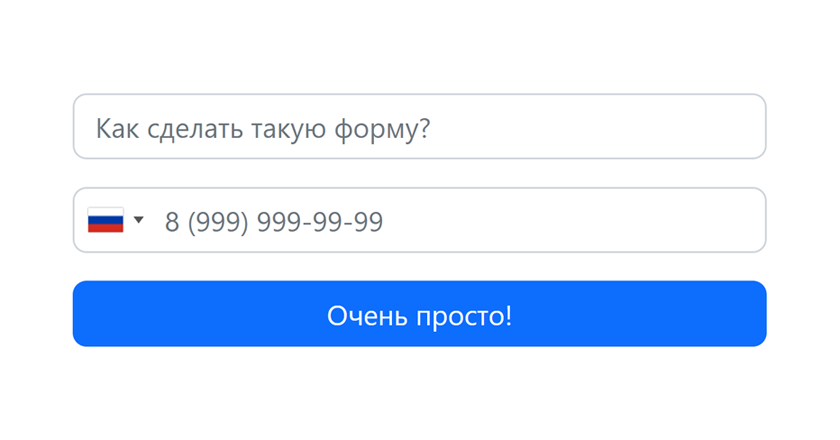
[FetchIt] - Форма с валидацией номера телефона и выбором страны
Привет форум!
Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.

Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.
- Валидация: Тут пока всё понятно, нам по хорошему нужно валидировать номер телефона.
- Форматирование: А с этим пунктом веселее, т.к. пользователи могут писать номер телефона в разных форматах: 8 *** *** ** **, +7 ***-***-**-** +7 (***) *******, 8 (***) *** **-** и еще 100500 вариантов.
- Разные страны: А теперь всё серьезнее, дело в том, что разные страны это разное форматирование и соответственно разная валидация.

Hook Formit. enKod + MODX
Всем привет!
Поступила задача на интеграцию форм с enkod.io/. Меньше слов — делаем.
У нас есть:
— Ссылка на документацию: openapi.enkod.io/
— API ключ от клиента
— API POST запрос для передачи/обновления данных о контакте в enKod — api.enkod.ru/v1/person/
Поступила задача на интеграцию форм с enkod.io/. Меньше слов — делаем.
У нас есть:
— Ссылка на документацию: openapi.enkod.io/
— API ключ от клиента
— API POST запрос для передачи/обновления данных о контакте в enKod — api.enkod.ru/v1/person/
[СДЕЛАЙ САМ] Загрузка файлов в медиа источник с фронта.
Приветствую. Данный кейс был мною использован для загрузки файлов с фронта в облако Selectel. Однако можно использовать любой источник файлов созданный в Modx Revolution 2.6.x. Если же нужен именно Selectel обязательно требуется установить компонент Swift.

